Hvordan bruke Visual Hierarchy i webdesign
Noen ganger ser du på et nettsted som kan være attraktivt nok, men noe mangler. Den har flotte farger, fin grafikk, perfekt justering og smart kopi, men det er bare noe litt intetsigende ved det. Selv om alt ser fint ut, kommer ingenting virkelig levende på et større nivå enn noe annet. Denne løsningen på dette problemet er visuelt hierarki.
Designere er ofte intuitive nok til å gi elementene på siden et tydelig hierarki uten engang å tenke, andre ganger fører mangelen på intensjon på dette området til en design som den som er beskrevet ovenfor. Denne artikkelen vil undersøke noen av de grunnleggende prinsippene for utforming med et visuelt hierarki av informasjon i tankene.
Utforsk designressurser
Prinsipper på jobb
Årsaken til at det visuelle hierarkiet er så viktig, er at ved å mestre det kan du ha enorm kontroll over hvordan en besøkende leser siden din. I en ideell verden, vil alle seere lese all informasjonen på siden grundig, slik at du kan få tid og rom til å få budskapet ditt over. Imidlertid er virkeligheten at du sannsynligvis bare har noen få sekunder på å fange noens oppmerksomhet og fortelle dem hva nettstedet handler om før de vender seg bort og drar andre steder.
Ved å etablere et tydelig hierarki med grafikk og informasjon, kan leserne nesten ikke unngå å følge ubevisst banen du har angitt for dem. Teknisk sett vil ingen personer lese en side på nøyaktig samme måte, men du kan lage sterke trender mot den måten du foretrekker.
Dette spiller ut over en rekke forskjellige områder og metoder. Visuelt hierarki kan etableres gjennom et elements plassering, størrelse, farge og kompleksitet i forhold til de andre elementene på siden.
For å strukturere meldingen riktig, må du vurdere alt fra skrifttypene du bruker til hvitområdet rundt et gitt objekt. Vær alltid bevisst hva som vekker oppmerksomhet på siden din, og sørg for at den er tilsiktet.
Stilling
Posisjon er en av de mest grunnleggende måtene å etablere hierarki på. Tenk på følgende eksempel:

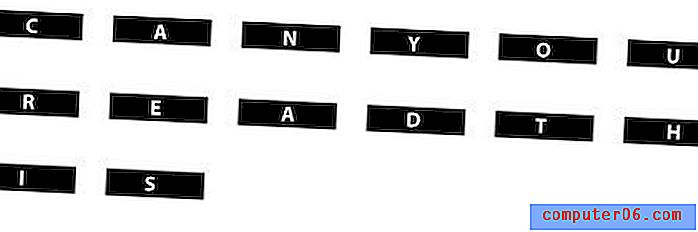
Odds er at når du først så på dette bildet, var du ikke helt sikker på hva som skjedde. Øynene dine satte seg sannsynligvis litt rundt og lette etter et kjennetegn. Se nå på dette eksemplet ved å bruke de samme bokstavene.

Plutselig, selv om meldingen fremdeles er forvrengt av fysisk rom og unødvendige former, blir det mye lettere å tyde når vi reverserer rekkefølgen. Selv om begge meldingene fikk øynene til å vandre rundt i bildet, gjorde den andre det mye lettere å se bokstavene komme sammen for å danne ord enn de første. Dette fordi du er vant til å lese fra venstre til høyre. Når det er usikkert visuelt kaos på en side, er den første måten hjernen din vil prøve å organisere informasjonen i den rekkefølgen du ble lært opp til å lese: venstre til høyre, topp til bunn.
Dette er ikke ment å sjokkere deg, det er åpenbart at vi leser fra venstre til høyre. Å bli mer bevisst på denne tendensen vil imidlertid hjelpe deg med å strukturere innholdet ditt på riktig måte. Husk at dette prinsippet strekker seg utover ord til grafiske elementer på en side. Hvis du presenterer brukerne dine et rutenett med objekter, ganske like i størrelse, form og farge, vil de ha en tendens til å lese rutenettet fra venstre til høyre med mindre annet blir bedt om det.
Er ikke dette kjedelig?
Du lurer kanskje på hvordan designene dine skulle se ut hvis du fulgte z-lesingsprinsippet over. Svaret er utrolig kjedelig og uoriginalt.
Målet er da å kunne linje objekter opp på en side på en mer attraktiv måte og samtidig få leseren til å se bort fra deres underbevisste tendens til å lese i et "z". Dette oppnås ved bruk av de andre prinsippene for visuelt hierarki diskutert nedenfor.
Størrelse
I designverdenen er størrelsen definitivt viktig. Ved å variere størrelsen på elementene på en side, kan du enkelt bryte tendensen til z-mønster.

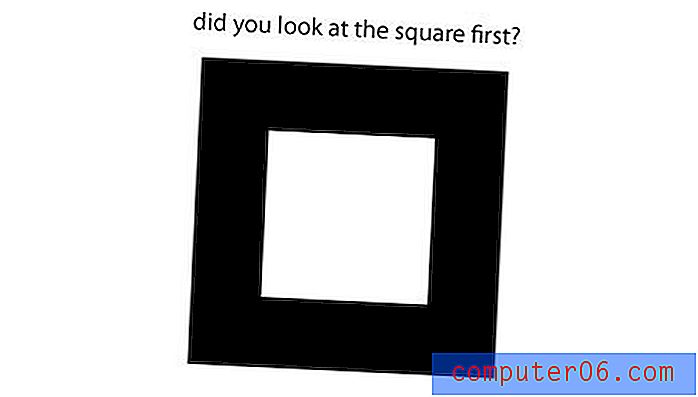
Til tross for det faktum at det skrevne spørsmålet er høyere enn torget, trekker rommets store størrelse og dristighet oppmerksomheten foran ordene. La oss ta en titt på denne prinsipalen som brukes praktisk til webdesign.

Dette er en ekstremt enkel side som bruker et tydelig visuelt hierarki. Sitatet midt på siden er stort nok til å være den første gjenstanden som vekker oppmerksomheten din. Etter dette er logoen øverst til venstre ikke bare det naturlige stedet å tilbakestille lesetendensene dine, men er også den neste største kontrasten på siden. Designeren har strukturert siden slik at hvis du bare bruker noen sekunder på siden, leser du “Think Big. Vær fiffen. ” etterfulgt av "Hobson Dungog + Davis."
Dette er klassisk manipulering av det visuelle hierarkiet på jobben (legg merke til at hvitområdet også er mye i spill). Det hadde vært enkelt å konfigurere tilbudet slik at det vises øverst til venstre etterfulgt av logoen, men oppsettet hadde ikke vært så interessant eller fleksibelt.
Farge
Smart bruk av farger kan være en av de mest visuelt interessante måtene å skille elementer på en side og trekke oppmerksomhet dit du vil ha det. Hjernens besettelse av kontrast vil føre til at øynene dine fokuserer på objekter som skiller seg ut bare fordi de er i fargeforskjell i forhold til objektene rundt. Tenk på følgende eksempel:

Denne designeren har benyttet seg av flere kontrasterende og komplementerende fargetoner for å etablere visuelt hierarki i det som ellers ville være en monoton tekstblokk. De lysere seksjonene vekker oppmerksomheten og gjør det enkelt å få essensen av avsnittet uten å faktisk ta deg tid til å lese det.
Konteksten kommer tungt inn også her. Hvis dette var et trykkdesign, ville du ikke tro noe av den lysere fargen utover at den var ment å tiltrekke deg oppmerksomhet. På nettet vil imidlertid hjernen din forvente at disse åpenbart tilsiktede fokusområdene betyr noe mer viktig: i dette tilfellet en lenke. Og å gjøre den lysere teksten til lenker er akkurat det denne designeren har gjort. Til tross for den utradisjonelle formateringen som er representert av mangelen på et navigasjonsområde, kan du raskt finne ut hvordan nettstedet fungerer på grunn av bruk av, visste du, det visuelle hierarkiet.
Visuell kompleksitet
Den siste måten vi ser på for å kontrollere det visuelle hierarkiet, er gjennom visuell kompleksitet og merkbare mønstre. Oppdragsgiveren her er at hvis du vil at noe skal skille seg ut på siden din mer enn objektene rundt den, gjør det betydelig mer eller mindre sammensatt. Selv om objektene har en lignende størrelse og farge, vil den større kompleksiteten øke den visuelle interessen.
Dette prinsippet binder sterkt sammen med merkbare mønstre. Som tidligere nevnt prøver hjernen din stadig å gi mening og tvinge orden på kaoset i piksler du ser på skjermen. Den vil derfor feste seg til områdene som ikke bare er de mest interessante på grunn av deres kompleksitet, men også de elementene den kan pålegge et kjent skjema for.

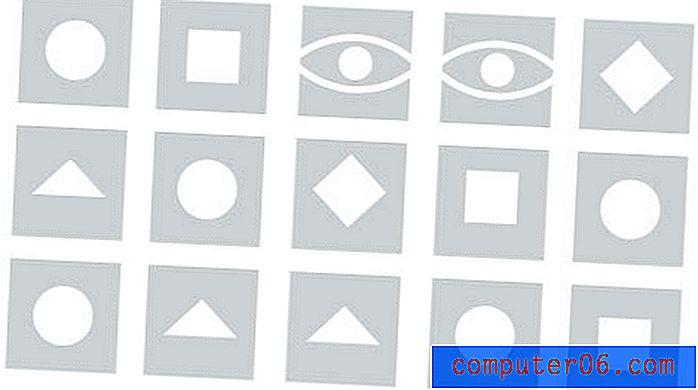
Det grunnleggende eksemplet ovenfor kan lære oss mye om hvordan vi fokuserer oppmerksomheten. Det er to områder i bildet som skiller seg mest ut. Det første og mest åpenbare området er de to særegne formene i øverste rad. Ikke bare er de mer visuelt sammensatte enn gjenstandene rundt dem, de minner også om noe kjent: et par øyne. Til tross for kaoset rundt dem, trekker disse formene oppmerksomheten din fordi ansikter er blant de mest kjente, vennlige eller til og med truende gjenstandene vi møter. Hvis du vil stille et gitt område høyt i det visuelle hierarkiet uansett hvor det ligger på en side, kan du ikke gå galt med et ansikt.
Etter å ha gitt opp øynene, er ditt neste sannsynlige mål de to gjentatte trekantene i den nederste raden. Her prøver hjernen din igjen å pålegge orden. Den forstår dette området litt mer enn de andre på grunn av det gjentatte elementet. Å bruke selektiv repetisjon i designene dine er en utmerket måte å legge til visuell interesse, koble til fjerne objekter og lede betrakteren langs banen du vil at de skal gå. For å bruke repetisjon effektivt, bare implementer variablene vi nettopp har diskutert (størrelse, farge og kompleksitet) som grunnlag for det gjentatte elementet.
Konklusjon
Målet med denne artikkelen var å gjøre deg mer bevisst på hvordan du bruker begrepene visuelt hierarki for å kontrollere prominensen til objekter på en side og styre seerne i retningen du vil at de skal gå. Jeg håper at jeg har lyktes med å få deg til å bevisst anvende et tydelig og forsettlig hierarki i hvert element du designer.
Bruk kommentarene nedenfor for å fortelle oss hva du syntes om artikkelen, og om du noen gang hadde tenkt mye på bruken din av visuelle informasjonshierarkier.