Webdesignkritikk nr. 9: Wallpapa
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke både områdene som er gjort godt, så vel som de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens side er Wallpapa, et nettsted som tilbyr gratis nedlastning av bakgrunnsbilder til skrivebordet.
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster $ 24 for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Wallpapa
“Vi elsker bilder av høy kvalitet og kule bakgrunnsbilder. På Internett er det mange nettsteder som kan hjelpe med å løse dette problemet, men alle har noen mangler. Vi har designet og produsert en praktisk, allsidig og selvfølgelig en nyttig tjeneste, som vi håper du godkjenner. For å oppnå våre mål så vi på problemet fra begge sider. Fra kunstnerne som vil dele arbeidet sitt med andre mennesker og få tilbakemeldinger, så vel som fra brukerne som også er bekymret for problemet vårt. ”
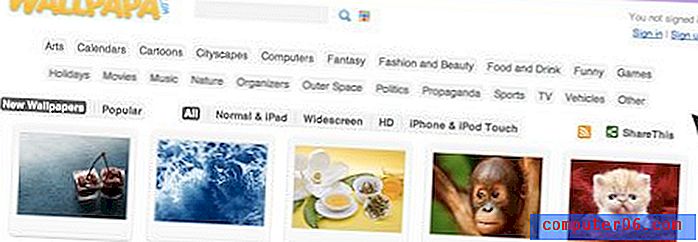
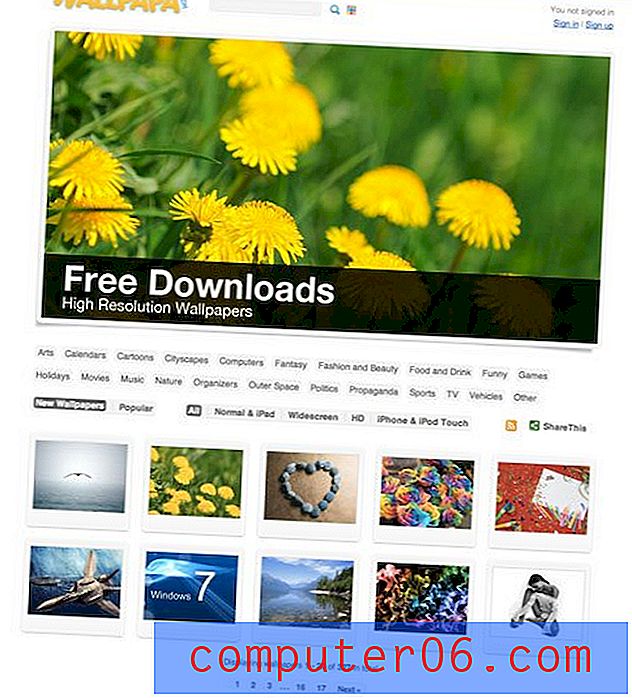
Her er hjemmesiden til nettstedet:

Førsteinntrykk
Totalt sett er Wallpapa ikke et lite nettsted. Navnet er fengende, den grunnleggende designen er fin og lys og minimal nok til å legge vekt på miniatyrbildene.

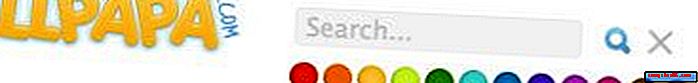
Det er mange åpenbare måter å søke på bakgrunnsbilder som søkefelt og kategorier i toppteksten og taggen i bunnteksten. Det er til og med noen mer avanserte alternativer som å søke etter farge eller enhet (iPhone, iPad osv.)

Justering
Når jeg ser rundt på nettstedet, er nøkkelfeilen som jeg merker dårlig justering. Siden prøver å være midtstilt, men alt er litt av. Hvis rutenettet er det viktigste sentrum av balanse, bør alt som henger av venstre like henge av høyre side. Skjermdumpen nedenfor viser hvordan dette ganske enkelt ikke er tilfelle.

Justeringsproblemer som den ovenfor kan sees over hele siden og bør justeres hvis midtinnretningen skal respekteres.
Når det er sagt, er jeg sjelden enig i at sentrum begrunner alt innholdet på en side. I grunnleggende designteori lærer du at midtlinjene er de svakeste, mest fordi det ikke er noen hard solid kant for øynene dine å følge.
Det betyr ikke at senterinnstillinger aldri skal brukes, bare at de skal brukes forsiktig. Etter min mening fungerer senterjusteringer best når du har en stor side og veldig lite å plassere på den. Dette er imidlertid en ganske innholdsrik side og kan bruke litt mer struktur.
Hvis du endrer justeringen, finner du en og holder deg til den. Med dette mener jeg å bruke det på kategoriene, topptekstelementene, taggene, det ekstra bunntekstinnholdet; alt sammen.
Hover Effects
Når du holder musepekeren over et miniatyrbilde, blir forhåndsvisningen svart, og du får en lenke for å laste ned bildet. Det er en fin effekt, men lenken gjelder bare det lille utdraget nederst i miniatyrbildet, ikke hele bildet.

Dette er litt forvirrende og dårlig for brukervennlighet. Brukere vil forvente å kunne klikke på miniatyrbildet av bildet de vil se, og å bli tvunget til å jakte på rett sted å klikke på er en rask måte å få dem til å gå videre til et annet sted.
Det store bildet
De foreslåtte endringene ovenfor er ganske små, men jeg tror det er et mye større problem her hvordan innholdet på nettstedet blir presentert.
Når en bruker besøker dette nettstedet for første gang, får de en haug med miniatyrbilder og tagger. Fra navnet på nettstedet og sidetittelen (som mange brukere sannsynligvis vil savne) må de tolke nøyaktig hva som skjer og hva du vil at de skal gjøre.
Som designere tenker vi ofte at noen ting er så opplagte at de ikke trenger å bli sagt. Imidlertid er vårt synspunkt fullstendig partisk fordi vi er de som oppretter nettstedet. I dette tilfellet sa designeren sannsynligvis noe som "vel, enhver idiot kan se at det er et bakgrunnssted!" Men det er ikke poenget.
Bare fordi en bruker kan finne ut hva nettstedet er, betyr ikke det at de skal tvinges til. Å slå dem over hodet med en enkel og enkel uttalelse er en prøvd og sann markedsføringsmetode. Hvis du tilbyr gratis nedlastning av bakgrunnsbilder, bør nettstedet ditt si det høyt og stolt.
Videre tror jeg ikke at det er ideelt at det første du ser er miniatyrbilder. Dette føles som en innholdsside, ikke en velkomstside. Dette får det til å føle at du går inn i midten av noe i stedet for å begynne i begynnelsen.
Miniatyrbildene gir også en side uten tydelig fokus. Igjen, dette er greit for en innholdsside, men ikke for en velkomstside. Du vil at noe skal suge inn brukere og få dem til å feste seg rundt. Du har vanligvis bare omtrent et sekund til å overbevise en bruker om at nettstedet ditt er det de ønsker. Hvis ingenting fanger oppmerksomheten innen det sekundet, vil de gå videre til neste åpne fane.
Løsningen
Siden dette nettstedets primære fokus er attraktive bilder, er det fornuftig å bruke noe av det for å fange folks oppmerksomhet og vise frem produktet ditt samtidig. Tenk på den raske og skitne modellen nedenfor:

Nå har vi et tydelig fokuspunkt! Det er et stort attraktivt bilde nær toppen av siden som skriker om oppmerksomhet. Jeg ser for meg dette som en glidebryter for jQuery som går mellom forskjellige nedlastinger. Dette lar deg vise frem mye innhold på en relativt liten plass.
Legg merke til at jeg også inkluderte forslagene ovenfra. Alt her, med unntak av "neste" -knapp, holder seg sterkt til justeringen av sentralnettet. Enda viktigere er det en fin stor melding som informerer folk om at du gir bort gratis premiuminnhold. Dette informerer besøkende umiddelbart om at du har noe av verdi som du vil dele med dem.
Forsøk alltid å forestille deg at du ser det for første gang på hver side du designer. Vil du vite hva nettstedet er? Vil du holde deg rundt? Be noen få mennesker rundt deg ta en titt uten å fortelle dem om nettstedet, og deretter stille noen spørsmål om noe du mener bør være åpenbart fra brukerens perspektiv.
Vær også nøye med på om du avgir en verdierklæring eller ikke. Liker det eller ei, Internett er et voldsomt konkurransedyktig sted, og hvis du vil at trafikk skal komme til nettstedet ditt, må du bli en selger. En designerjobb er å selge nettstedet på under et sekund. Dette tar nesten alltid et dristig utsagn, enten det er gjennom ordebild eller begge deler.
Hva er din uttalelse?
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også om å respektere nettstedets designer og tilby klare konstruktive råd uten alle vanskelige fornærmelser.
Er du interessert i å ha kritisert ditt eget nettsted? Du kan finne ut mer her.