7 tips for bruk av bakgrunnsstrukturer i webdesign
Dette er ikke din typiske sammendrag av teksturer du kan bruke til bakgrunn på nettstedet. Hvis du er ute etter en spesifikk tekstur, har vi de her. Men hva hvis du vil lage dine egne? Eller finne en måte å tilpasse en tekstur til å passe til prosjektet ditt? Det er det vi vil fokusere på i dag.
Selv om det er mange måter å bruke teksturer på i webdesign, vil du få mye mer kilometer ut av disse bakgrunnen hvis du tar en moderne tilnærming, og følger noen få enkle regler.
Her er syv tips for å hjelpe deg med å bruke bakgrunnsstrukturer i webdesign godt (som alle er i tråd med de nyeste og beste designmønstrene og trendene i 2019).
Bakgrunnsstrukturer
1. Gå enkel og undervurdert

En flott bakgrunnsstruktur vil kanskje ikke en gang bli lagt merke til av mange brukere. Det skal være et nesten usynlig element som bidrar til generell lesbarhet og brukbarhet, samtidig som det gir dybde eller visuell interesse.
Enkle og undervurderte bakgrunnsstrukturer er den perfekte måten å gjøre dette på. For en begivenhet sent i fjor, brukte Githubs universalkonferanse et design som inkluderte en enkel svart bakgrunn med hvite prikker. Nattehimmeleffekten faller virkelig i bakgrunnen slik at den morsomme gradientlogotypen og hendelsesinformasjonen er lett å finne.
Enkle bakgrunnsstrukturer har en tendens til å ha små eller stramme repeterende mønstre og kan være nesten hvilken som helst farge. Tanken er at disse bakgrunnsstrukturene ikke er et samlingspunkt; de tjener til å bidra til å få oppmerksomhet til resten av designet.
2. Bli stor og fet

Kanskje er ikke subtil din greie. Hvis det er tilfelle, velger du en stor og fet bakgrunnsstruktur eller mønster.
Disse stilene som er større enn livet fungerer for design der forgrunnen er mer tekst- eller brukergrensesnittet elementtung, og det ikke er andre konkurrerende bilder å takle. Det kan bli vanskelig å bruke denne typen bakgrunnsstrukturer, fra å lage et flislagt mønster som er usynlig for brukeren til å forhindre at bakgrunnen utilsiktet blir hovedpunktet i hele designen.
For å sikre at den store bakgrunnsstrukturen din fungerer, må du følge med på analyser og brukervaner en gang for å gjøre endringen. En kraftig reduksjon i trafikk eller konverteringer er et tegn på at du visualiserer og at brukerne kanskje ikke kobler seg til.
3. Innarbeide en trend

En bakgrunnsstruktur med en trend kan få ditt design til å føles supermoderne og friskt.
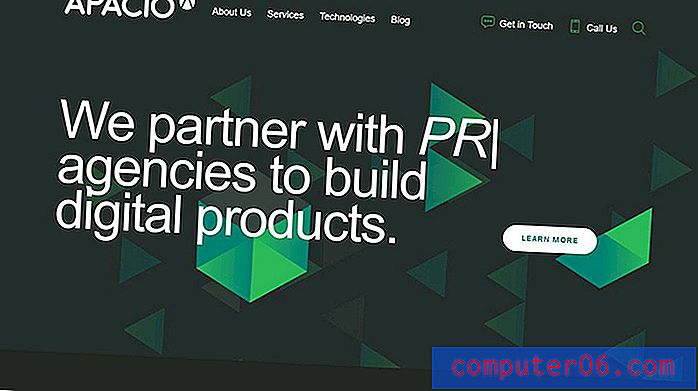
Med geometriske former som alle raseri akkurat nå, er det ikke rart at nettstedet til Apacio er tiltalende. Med en blanding av knallfarget geometri på en mørk bakgrunn skaper mønsteret en fin tekstur og dybde som hjelper brukeren å fokusere på den store teksten og ringe til handling fordi disse elementene står i kontrast til bakgrunnen. Teksten - enkel sans serif bokstaven - ser ut til å løfte rett utenfor de grønne formene.
Lagingen av teksturer bidrar også til denne samlede effekten. Merk at farge skiller to lag med bakgrunner med mørkere elementer “bak” lysere elementer.
4. Bruk et bilde

En bakgrunnsstruktur trenger ikke å være et repeterende mønster som du henter fra et nedlastingssted. Noen av de beste bakgrunnsstrukturene er bilder som er relatert til merkevaren eller hovedmeldinger for å legge til et nytt nivå av visuell interesse og engasjement.
Trikset er å visne bildet effektivt i bakgrunnen. (Og det betyr ikke nødvendigvis å bruke en fade-teknikk.) Å falme av bildet betyr at det faller ut av hovedbildet og i det fjerne.
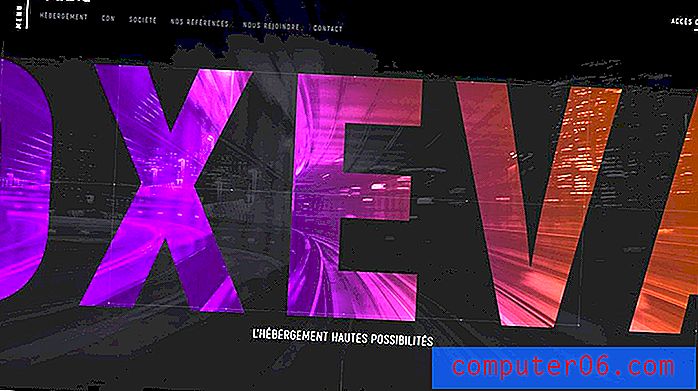
I eksemplet over gjør Oxeva dette på to måter: Det mørkgjør bildet slik at bare konturer er synlige av bybildet, og det bruker en dristig fargebehandling i forgrunnen for å tegne øyet naturlig. Bildet har også noe uskarphet, slik at bildet kan sees, men ikke med et detaljnivå som gjør fine poeng av bildet viktig.
5. Bruk fargevariasjoner

Bland og match fargetoner og fargetoner fra samme fargepalett for å skape en fet tekstur fra bokstaver eller former. Fargevariasjoner, også de i samme familie, kan skape dybde og visuell interesse.
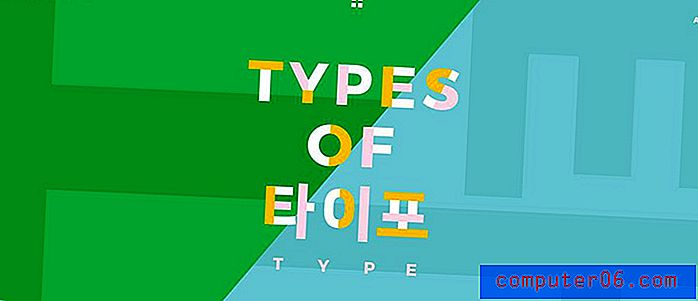
Type Type bruker en morsom kombinasjon av farger med gigantiske bokstaver for å lage bakgrunnsstrukturen. Selv uten teknikker som forløpninger eller skygger, etablerer linjene fra bokstavformene dybde og balanse, samtidig som de hjelper til med å trekke øyet dit fargene i bakgrunnen møtes og hovedoverskriften er plassert.
6. Grip en gradient

Forløpninger er trendy og visuelt engasjerende. Når det gjelder å bruke en gradient som bakgrunnsstruktur, kan du bruke den alene eller lag den med et foto.
Nesten hvilken som helst fargekombinasjon går, så det er ikke vanskelig å bruke en gradient for å skape tekstur og dybde. Du kan finne en gradientkombinasjon du er glad i fra WebGradients hvis du ikke allerede har fargeprøver å huske på.
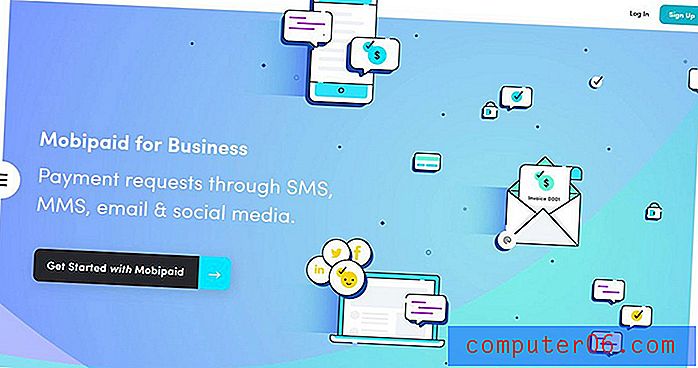
Mobipaid bruker flere, subtile graderinger for å skape dybde og tekstur i bakgrunnen. Illustrerte animasjoner i forgrunnen dukker nesten opp forløpningene, og den mørkfargede handlingen er lett å se. Lysere og mørkere rom i gradientteksturen hjelper deg med å bevege brukeren til å bevege seg gjennom designen på et øyeblikk.
7. Animer det

Mens mange av tipsene har fokusert på statiske bakgrunnselementer, er det ingen regel som sier at en bakgrunn ikke kan være dynamisk.
For å få mest mulig ut av denne typen bakgrunnsstruktur, bør bevegelsen være subtil slik at den ikke forringer hovedbildet eller meldinger. Inkludert en dempet eller subtil fargepalett, som det latviske alfabetet ovenfor, er også et flott alternativ.
Denne animasjonen kan inneholde elementer som beveger seg eller vrir eller vender eller video. Bevegelse er en god måte å fange oppmerksomhet fra brukere. Få mest mulig ut av en animert bakgrunnsstruktur ved å forsikre deg om at denne bevegelsen ikke overvurderer forgrunnen til designen.
Konklusjon
En flott bakgrunnsstruktur kan gi dybde og visuell interesse for det generelle nettsteddesignet ditt. Mens mange designere fremdeles bruker mer flate bakgrunner - som enfarge - kan det å legge et snev av tekstur få prosjektet til å skille seg ut.
Trikset med å bruke teksturer er at de må være subtile og faktisk falle i bakgrunnen slik at forgrunnselementer er lette å lese og forstå. Det kan være en ganske delikat balanse. Husk å etablere mye kontrast mellom bakgrunnsstrukturer og forgrunnen bilder, brukergrensesnittelementer og tekst for å maksimere effekten av det generelle designet.