10 nyttige tips for et fengslende kontaktskjema
Formen "Kontakt oss" blir for ofte kastet inn som en rask ettertanke i stedet for som et element som setter tonen for kommunikasjonen. I dag skal vi se på flere enkle teknikker du kan bruke for å ta kontaktformene dine fra kjedelig til genial.
Underveis ser vi flere eksempler på gode kontaktskjemaer sammen med ressurser for hvordan du kan gjenskape effekten på ditt eget nettsted.
1: Design It


Du skulle tro at dette sier seg selv, men jeg så på mange “kontakt oss” -sider og -skjemaer for å forberede seg på dette innlegget, og 90% eller mer av dem brukte standard nettleser-skjemaer for nettlesere (hvite, firkantede hjørner, kjedelige). Dette er ikke nødvendigvis en dårlig ting, men hvis du leter etter en måte å krydre kontaktsiden din på, er skjemafeltene i seg selv et flott sted å starte. Prøv å endre fargen på feltene slik at de passer bedre til nettstedet ditt, avrunding hjørnene eller legg til streker som eksemplene ovenfor. Litt styling går langt i retning av å gi formene dine et tilpasset utseende.
Nyttig ressurs:
Hvis du trenger hjelp, kan du sjekke dette innlegget med 40 CSS Web Form Style Tutorials For Web Developers.
2: Gi det fokus

Besøk siden ovenfor og begynn å fylle ut kontaktskjemaet. Når du gjør det, dimmes nettstedet slik at kontaktskjemaet er det eneste fokuset for din oppmerksomhet. Dette er en vakker måte å sikre at brukere ikke begynner å kontakte deg bare for å bli distrahert av annet innhold. Det er også en fin måte å få de besøkende til å si “ooooh.”
Nyttig ressurs:
Kom innom Build Internet for å lære hvordan du kan dempe innhold med jQuery.
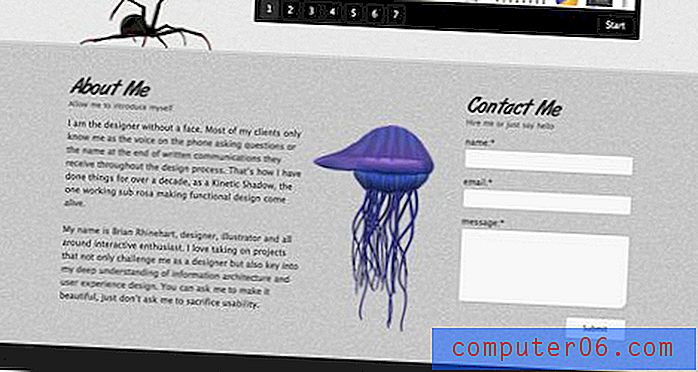
3: Make It Goofy


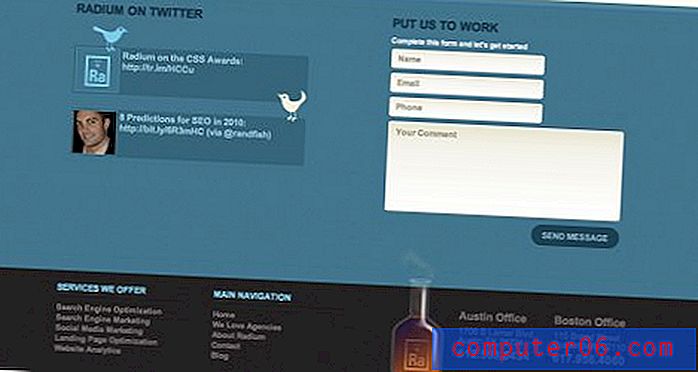
Hvis du virkelig vil oppmuntre brukere til å kontakte deg, gjør miljøet rundt kontaktskjema vennlig og innbydende. Dette gjør at selskapet ditt virker mer tilgjengelig og vil ubevisst gjøre at besøkende forventer et vennlig svar (sørg for å levere et!). Eksemplene ovenfor bruker lyse farger og dumme illustrasjoner for å utføre denne oppgaven, men føl deg fri til å bli kreativ med typografi, ikoner eller noe annet du kan tenke på for å redusere spenningen noen kan føle ved å henvende deg til et spørsmål eller kommentar.
Nyttig ressurs:
Her er noen super billige, klønete figurer fra Graphic River for å komme i gang.
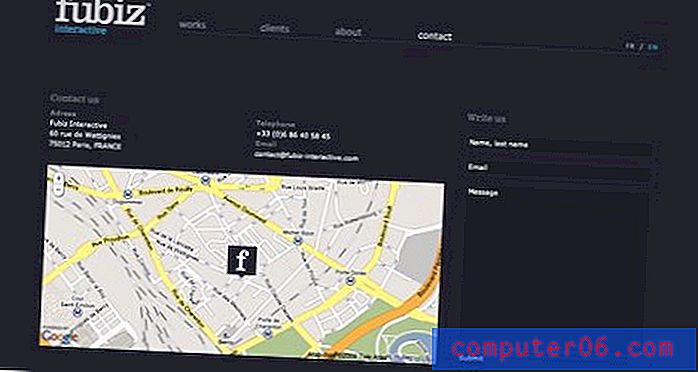
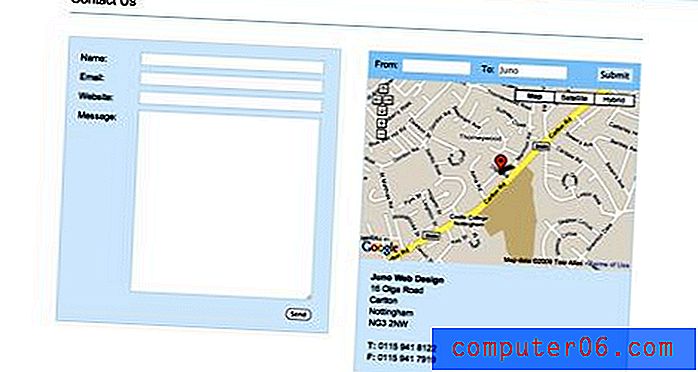
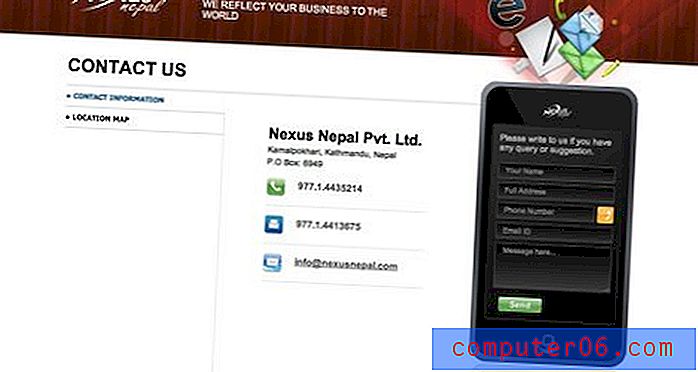
4: Gi det et kart


Hvis nettstedet ditt er for en "murstein og mørtel" butikk eller noen form for fysisk beliggenhet, er det absolutt et must å integrere et kart i kontaktsiden din slik at potensielle kunder faktisk kan finne deg. Dette kan være så enkelt som et stilisert illustrert kart eller så fullt ut som et interaktivt Google Map. Eksemplene ovenfor tar den interaktive tilnærmingen (etter min mening, den bedre veien å gå), hvor den andre til og med integrerer tilpassede veibeskrivelser, vist tydelig på toppen av kartet.
Nyttig ressurs:
Hvis du trenger hjelp, kan du sjekke denne gratis Google Map Generator for hjemmesiden din.
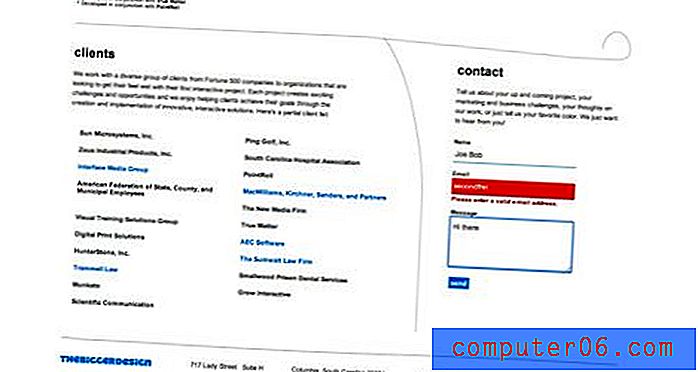
5: Gjør det smart


For å se hva jeg mener med "smart", besøk de to eksemplene ovenfor. Den første sjekker innholdet brukerne skriver inn i feltet for å sikre at det er riktig (dvs. skjemavalidering). Hvis du for eksempel skriver "joe" i e-postadressefeltet, ber skjemaet deg om å oppgi en gyldig e-postadresse. Det andre eksemplet implementerer ganske enkelt formheving kreativt. Ved å gjøre brukerens nåværende felt skiller seg ut på en eller annen stor måte, hjelper du dem å holde fokus og posisjon i formen. Det er en liten brukervennlighet som virkelig kan hjelpe alle som kan ha problemer med å se hvilket felt de befinner seg i.
Nyttige ressurser:
Ingen anelse om hvordan du gjør dine former smarte? Her er noen formularvalideringsressurser som du kan velge mellom:
- Virkelig enkel formvalidering
- Opplæring: Skjemavalidering med JavaScript
- Free Form Validation Script (Apple Developer Connection)
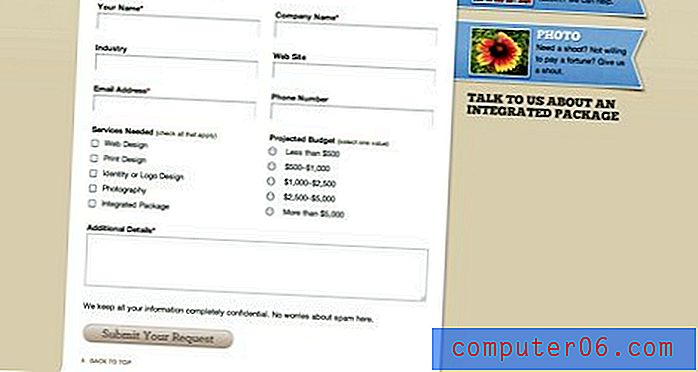
6: Gå dem gjennom det


Hvis det er spesifikk informasjon du trenger fra brukeren, for eksempel budsjettkrav eller interesseområde, må du ikke stole på at brukeren inkluderer den, selv om du gjør det eksplisitt at informasjonen må være der. I stedet bruker du avmerkingsbokser, radioknapper og rullegardinmenyer som en måte å sikre at de ikke lar være ute. Disse verktøyene hjelper ikke bare brukerne å huske alt å ha med, men generelt gjør kontaktprosessen mye enklere ved å eliminere mye av skrivearbeidet.
Nyttige ressurser:
Sjekk ut denne komplette listen over brukergrensesnittelementer fordelt på nettleser og operativsystem.
7: Animer det


Begge nettstedene ovenfor bruker en animert nedtrekksmeny for kontaktskjemaet. Å plassere denne menyen rett på hjemmesiden gjør det veldig enkelt for besøkende å få tak i deg uten å se etter kontaktinformasjon. Nedtrekksaspektet lar den utføre denne oppgaven uten å legge rot på hjemmesiden din. Legg merke til at Blue Acorn-menyen faktisk skyver innholdet på nettstedet mens Fred Maya glir over eksisterende innhold. Begge måter fungerer helt fint, men jeg foretrekker Blue Acorn-metoden da den ikke hindrer noe og er lettere å lese uten åpenhet.
Nyttige ressurser:
For å oppnå en lignende effekt på nettstedet ditt, sjekk ut Noupes veiledning for å lage Sexy Drop Down Menu w / jQuery & CSS.
8: Theme It

Mitt standard svar for alle kreative ting: bare kom med et smart tema! Å få et grensesnitt til å gjenspeile noe som folk allerede er kjent med, kan ikke bare gi gode designideer, men kan også øke brukervennligheten din (det kan også redusere brukervennligheten din hvis du ikke er forsiktig). Eksemplet ovenfor bruker en iPod touch som grensesnitt for kontaktskjemaet. Prøv å tenke på noe unikt for deg! Mulighetene inkluderer alt fra post-it-lapp til visittkort.
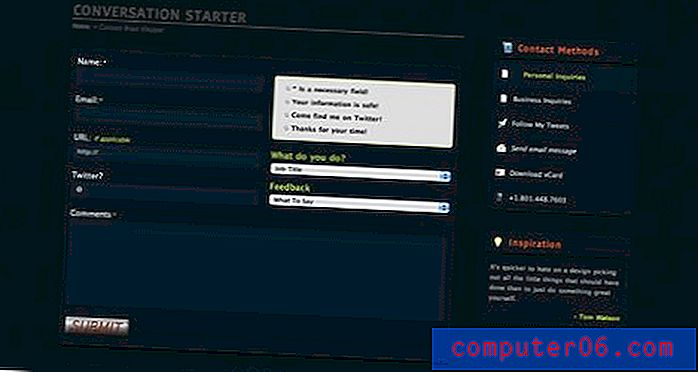
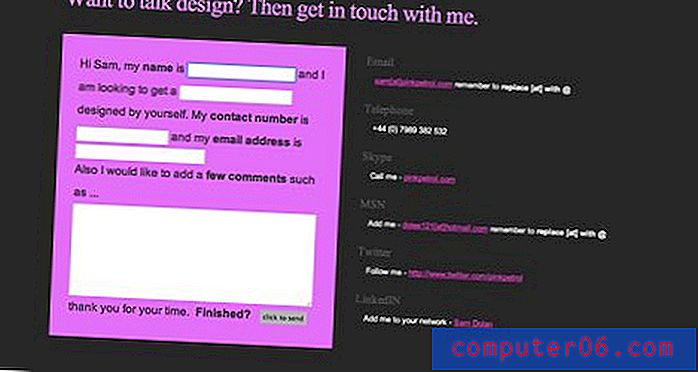
9: Make It Conversational

Eksemplet over var en av de mest unike ideene jeg kom over. På samme måte som kontaktskjema Mad Libs, får brukeren noen setninger og blir bedt om å fylle ut feltene. Dette sikrer at du får den informasjonen du ønsker, men blir presentert for brukeren er et mye vennligere format enn vanlige gamle felt med etiketter. Klart det er uten tvil mindre brukbart fordi det innebærer mer lesing fra brukerens side, men det blir en gullstjerne i moro!
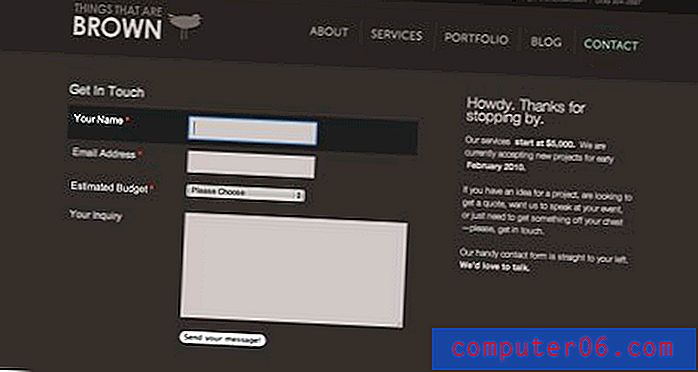
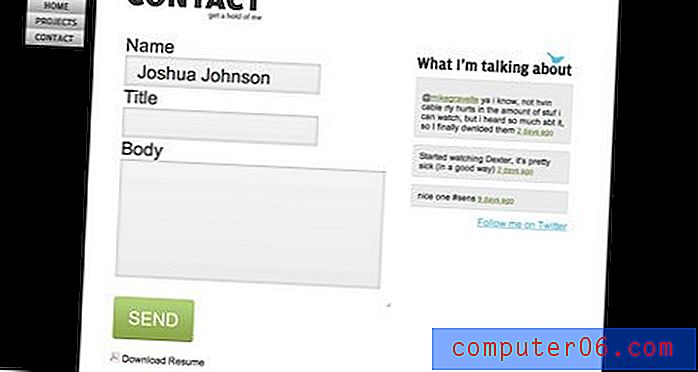
10: Gjør det stort

En enkel måte å få brukerens oppmerksomhet med alt du designer er å gjøre den mye større enn de ville forvente. Etter å ha brukt en haug med kontaktskjemaer i normal størrelse, virket den på stedet ovenfor direkte stor. Overraskelsen var en hyggelig skjønt, da jeg elsket den store følelsen av formene og teksten. Jeg er ikke helt sikker på hvorfor, men av en eller annen grunn føles store vennlige!
Konklusjon
Du bør nå sprekke av nye ideer for hvordan du kan gjøre din egen kontakt til et stolthet. Gå frem og lag fantastiske kontaktsider og fortell oss om dem i kommentarfeltet nedenfor. Sørg også for å gi oss beskjed om hvilke av eksemplene ovenfor som var din favoritt sammen med dine egne gode ideer for hvordan du kan forbedre dem.