En dybdeveiledning for arbeid med typografi i Illustrator
Adobe Illustrator er en fantastisk applikasjon for å lage typografiske mesterverk. Uansett om du lager et enkelt avsnitt for en utskriftsannonse eller et sammensatt typografisk kunstverk for et nettsted, er det flere tips og teknikker du bør vite for hvordan du kan manipulere type i programmet.
Nedenfor finner du en kort oversikt over noen av de grunnleggende kommandoene du bør sette deg inn i, samt noen må-kjenne snarveier og til og med noen obskure funksjoner som du kanskje ikke engang vet at finnes. La oss komme i gang!
Jobber med typografi: The Very Basics
Før vi får vite hvordan vi spesifikt kan bruke Illustrator til å jobbe med typografi, er det viktig å diskutere den grunnleggende terminologien som vi skal bruke. De fleste trykkdesignere lærer disse begrepene helt i begynnelsen av utdannelsen, men webdesignere hopper ofte over det jeg vil anse som ABCs for design og går rett på å lære å ta design fra Photoshop til HTML.
Så for alle som bare kommer i gang eller noen som har designet i mange år, men hoppet over det grunnleggende, her er et raskt og skittent krasjkurs på noen få variabler du bør vite når du arbeider typografi.

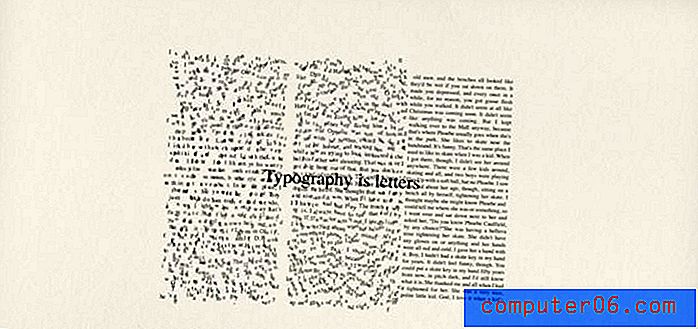
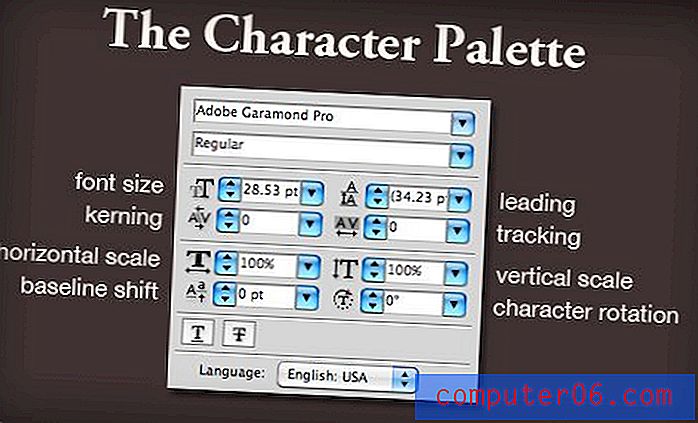
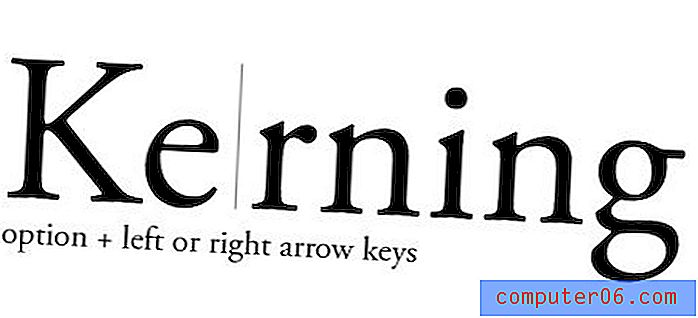
Bildet over peker ut flere nøkkelord du trenger å vite. Vi ser på hver av disse inngående når vi diskuterer hvordan du bruker Illustrator til å manipulere dem, men for nå bør du ganske enkelt sørge for at du forstår hvert begrep.
Kerning og sporing kontrollerer den horisontale strømmen av en blokk av typen. Kerning viser til å gjøre justeringer i avstanden mellom to spesifikke bokstaver. Sporing er lik, men justerer avstanden mellom alle bokstavene i blokken samtidig.
Tilsvarende styrer ledende og grunnlinjeskift den vertikale strømmen. Leading justerer avstanden mellom to linjer og baseline shift, slik at du kan flytte bestemte bokstaver opp og ned.
Hver av disse tilsvarer en innstilling som enten kan manipuleres direkte eller justeres trinnvis gjennom karakterpaletten.

Illustratør vs. Photoshop
Enten du designer for utskrift eller nett, anbefaler jeg på det sterkeste å dikte Photoshop for å lage typografi. Photoshop er utmerket til mange ting, men å jobbe med type er ikke en av dem.
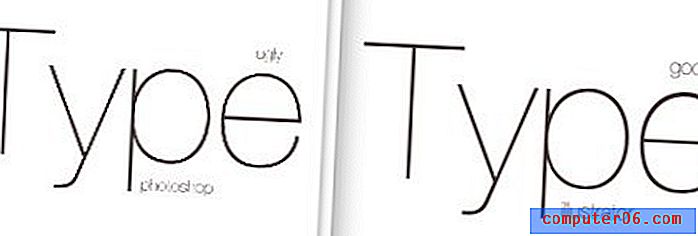
Illustrator er ikke bare mye kraftigere og fleksibel når det gjelder type, det er også mye penere. For å se hva jeg mener, kan du vurdere skjermdumpen nedenfor.

Dette er en sammenligning side om side av to vinduer som jeg hadde åpnet, hver med en lignende kopi. Til venstre viser Photoshop-forhåndsvisning, og høyre viser Illustrator-forhåndsvisning. Som du ser er Photoshop hakkete og stygg mens Illustrator er glatt og vakker.
Photoshop vil vise deg en anstendig forhåndsvisning på 100% (Kommando + 1), men på nesten alle andre zoomnivåer ser teksten ut som dritt og er slett ikke en god indikasjon på hvordan det endelige resultatet vil se ut.
Illustrator på den annen side er strålende når det gjelder å vise vektorgrafikk i forskjellige zoomnivåer (når det er zoomet ut blir det litt rotete, men likevel bedre enn Photoshop).
Kerning i Illustrator
Hvorfor kjernen? Den største rookie-feilen du kan gjøre med typografi, er å anta at Illustrator, Photoshop eller en hvilken som helst annen app vil spytte ut perfekt plassert type som standard.
Dessverre fører særegenhetene og de unike egenskapene til hver skrift til at perfekt bokstavavstand er ganske vanskelig å vanskelig programvare inn. Et godt gammelt motepar med menneskelige øyne er ganske enkelt det beste verktøyet du har til rådighet for å gjøre disse justeringene.
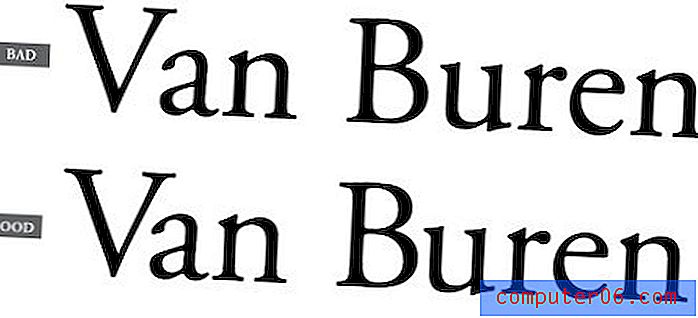
Tenk på eksemplet nedenfor:

Eksemplet på toppen er måten Illustrator plasserer teksten som standard, og eksemplet på bunnen viser det samme eksemplet med noen manuelle justering av kerning. Jeg markerte med vilje ikke hvor justeringene er gjort, slik at du kan lære å få øye på områdene som må adresseres.
Et av de viktigste stedene å følge med på er avstanden mellom store og små bokstaver. Bokstaver som “V” som ikke gir en fin blokkform er spesielt dårlige og må nesten alltid justeres for å unngå vanskelig avstand.
Kerning kan virke latterlig omhyggelig og ikke verdt innsatsen, men det er absolutt noe du bør være oppmerksom på som designer. Det er en av de tingene du kan gå hele livet uten å legge merke til, men når du endelig ser lyset, er du ødelagt. Du vil begynne å justere kjernen mentalt i restaurantmenyer og på reklametavler og bussannonser.
Baseline Shift
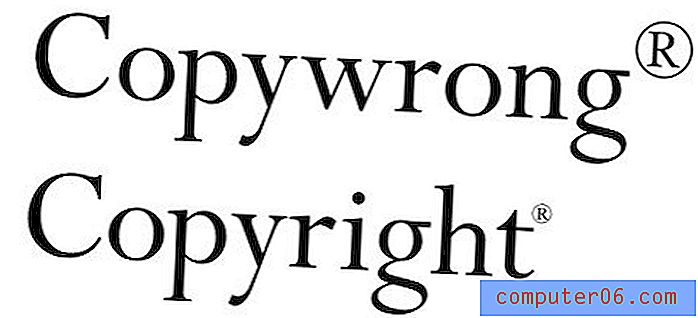
Den andre som du kanskje lurer på er baseline shift. Det er absolutt ingen praktiske grunner til å rote med grunnskiftet til et brev, ikke sant?

Som vi ser på bildet over, er det minst en ekstremt vanlig nødvendighet for å bruke baseline shift. Standard superscript-handling resulterer ofte i et tilsynelatende gigantisk registrert varemerke eller copyright-symbol. Selv om dette kan justeres etter preferanser, vil det fremdeles være nødvendig å gjøre manuelle justeringer av størrelsen og grunnlinjen til tegnet i de fleste tilfeller.
Tastatursnarveier
Her er den morsomme delen. Du kjenner kanskje mange av disse fra arbeidet ditt med Photoshop, men en oppfrisker er alltid bra. Jeg skal bruke snarveiene til Mac-tastene her, slik at PC-brukere må huske på at Kommando = Kontroll og Alternativ = Alt.
utligning
For å justere kjernen mellom to bokstaver, plasser markøren mellom dem og bruk alternativtasten sammen med venstre og høyre pil.

sporing
For å justere sporingen bruker du de samme hurtigtastene som du brukte med kerning, bare her gjør du et spesifikt valg og justeringene vil bli utført jevnt på tvers av alle de valgte tegnene.

Du kan enten velge spesifikke tegn som i skuddet over, eller bare klikke på hele blokken med verktøyet for direkte utvalg for å justere alt innenfor.
ledende
Du gjettet det, ledende er den samme hurtigtasten som de to foregående, men denne gangen bruker du pil opp og ned i stedet for til venstre og høyre.
Her kan du velge enten hele blokken eller bare linjene du vil justere.

Baseline Shift
Baseline-skift kaster en kurvekule ved å legge shift-tasten inn i blandingen. Velg en bokstav og bruk skift-tasten pluss opp- og ned-piltastene for å justere høyden.

Andre praktiske snarveier
- Større trinnvise endringer: Kommandotast i forbindelse med snarveier over
- Øk / reduser skriftstørrelse: Kommando + Skift +> eller <
- Alternativ Kerning / Sporing: Kommando + Skift + [eller]
- Endre begrunnelse: Kommando + Skift + L, R eller C (venstre, høyre eller sentrum)
- Tilbakestill Kerning / Tracking: Command + Option + Q
Arbeide med kolonner
Av en eller annen grunn er det fortsatt mange som er inntrykk av at Illustrator ikke kan håndtere flere kolonner av typen. Sannheten er at den har hatt denne funksjonaliteten i flere år og er ganske anstendig.
Det er her InDesign publikum hopper ut av setene og krever oppmerksomhet. Ja, InDesign er fantastisk for sideoppsett og vanskelig å slå for komplekse arrangementer med flere kolonner. Dette er imidlertid ikke en Indesign-veiledning, så jeg vil ikke høre noen klager.
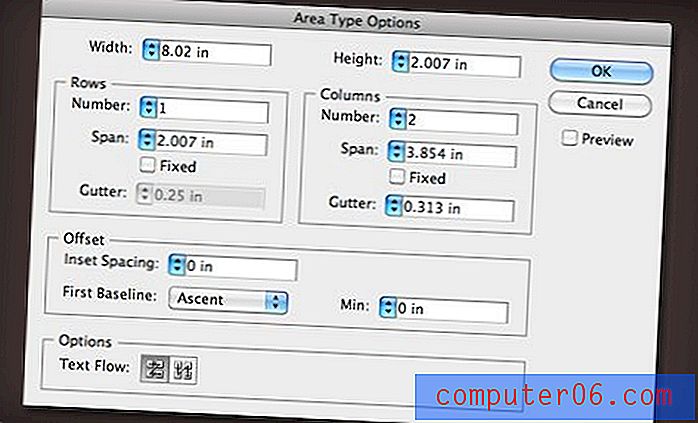
For å lage flere kolonner med tekst i Illustrator, oppretter du bare en tekstboks, fyll den med tekst og går til “Alternativer for områdetype” under typemenyen.

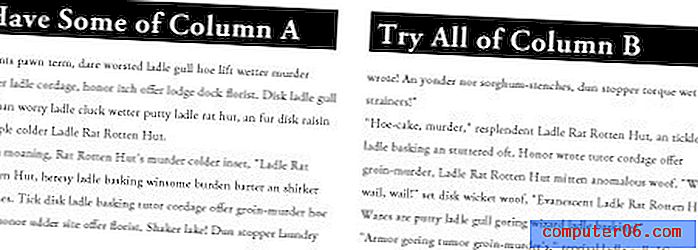
Her kan du stille inn antall kolonner og rader, justere bredden og rennen, stille flyt av teksten og mer. Resultatet er en enkelt tekstboks som automatisk flyter typen din over så mange kolonner du vil. Resultatet oppdateres live når du endrer størrelsen på tekstboksen.

Tegn og avsnittstiler
Illustrator lar deg lagre attributtene til teksten din i en gjenbrukbar stil. Dette er perfekt for de gangene du ofte jobber med flere merker og raskt må skifte mellom stilene som er beskrevet i deres respektive merkeretningslinjer.

Å lage karakter- og avsnittsstiler er like enkelt som å stille inn tekst slik du vil ha den, velge den og deretter slå den "nye" knappen i tegnet eller avsnittet stilpaletten.
Når du vil bruke denne stilen på et annet stykke tekst, velger du teksten og klikker deretter på stilen du nettopp konfigurerte. Ved å dobbeltklikke på tittelen kan du gi nytt navn til stilen.
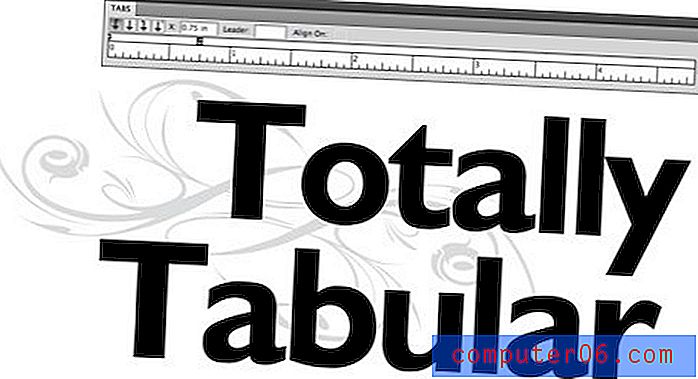
Innstilling av faner
Hvis du vil sette opp faner i Illustrator, trykker du på Kommando + Skift + T og får opp tabulatorpaletten. Her kan du dra ut faner akkurat som du ville gjort i de fleste tekstredigerere.

Du vil merke at den flytende tabulatorpaletten er litt irriterende og vanskelig å plassere. For å fikse dette, velg teksten du vil justere og trykk på det lille magnetikonet helt til høyre. Dette stiller paletten automatisk opp til teksten og gjør det mye enklere å konfigurere kategoriene riktig.
Prøvetaking av annen tekst
I Illustrator er pipettverktøyet mye mer enn et verktøy for sampling av farger. Du kan også bruke den til å raskt matche stiler mellom elementer.
Hvis du for eksempel lager to blokker med kopi, stil en, vil du at den andre skal samsvare, velg den ikke-stilede versjonen og deretter pipette ut den stilede versjonen for raskt å gjøre dem identiske.

Ved å holde skift nede, kan du smake på akkurat fargen uten å ta tak i de tilhørende stilene. Hvis du ikke har noe valg, pipette tekststilen du vil duplisere, og deretter Option-Eyedropper andre tekstobjekter for å bruke den stilen.
Til slutt dobbeltklikker du på pipetten i verktøypaletten for å justere hva som er og ikke blir kopiert over i prøven.
Avansert Finn og erstatt
Illustrator har et av de beste søke- og erstatningsverktøyene du finner i alle apper. Faktisk slår det den for hver dedikerte tekstredigerer jeg kjenner til (finnes under Rediger-menyen).

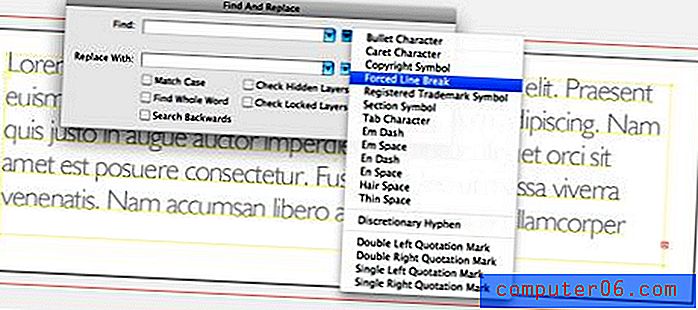
Årsaken til dette er den lille flyout-menyen som inneholder alle de små tingene du alltid vil finne og erstatte, men ikke vet hvordan. Dette inkluderer tvungen linjeskift, fanetegn, tynne mellomrom, etc.
Illustrator lar deg til og med raskt finne og erstatte skrifter. Bare klikk på "Type" -menyen og gå til "Finn font ..."
Konklusjon
Jeg kunne snakke om Illustrator-tips i flere dager, men ovenstående representerer en god oversikt over informasjonen som er nødvendig for å komme i gang.
Et av hovedformålene med dette innlegget er å virkelig oppmuntre alle dedikerte Photoshop-fans der ute for å gi noen av de andre Creative Suite-applikasjonene et skudd. Illustratører kan virke som om det bare er nyttig for begavede kunstnere, men i sannhet er det perfekt for alle vektorbaserte arbeider du trenger, uansett om du er en dyktig illustratør eller ikke.
Legg igjen en kommentar nedenfor og fortell oss ditt favoritt triks fra Illustratortypen. Det er mange flere å velge mellom, og jeg håper å lære en ting eller to av svarene dine!