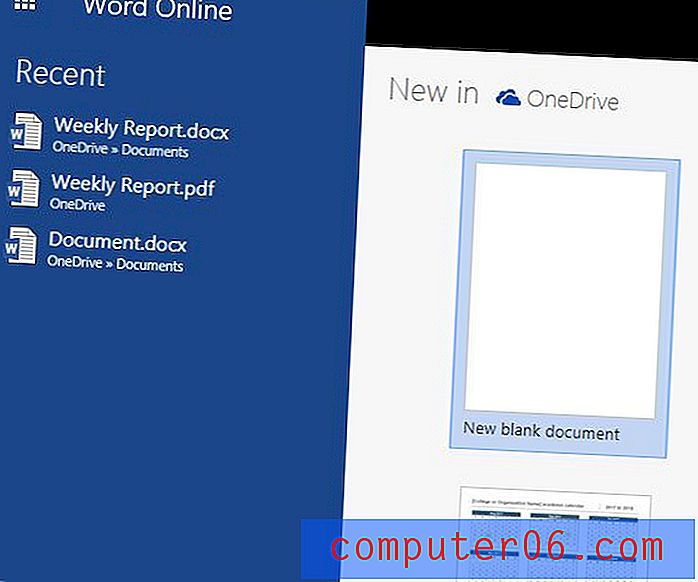
Designtrend: Levende regnbuefarger
Hvis ikke annet, har 2017 vært et år med farger i design av nettsteder. Fargetrender har dominert samtalen om design, med lysere, dristigere nyanser som en stor del av landskapet.
Det er en ny fargetrend som kombinerer mange av disse lyse alternativene i større fargepaletter som du nå kan forvente - regnbuens fargemønstre. Det er riktig, flere designere tar en forandring med mye farge og integrerer levende regnbue, gradientfarger i designprosjekter. Og det er ganske kult!
Her er en titt på trenden og noen ideer for hvordan du bruker levende farger som ikke er stilige.
Utforsk designressurser
Rainbow Animation for Engagement

Nesten siden Spotify kom til scenen, har den formet designtrender og presset grensene for hvordan kult design ser ut. Musikknettstedet oppdaterer og endrer design hele tiden og bruker mikrosider for å fremheve spesifikke sjangre og artister.
Nettstedsdesignet London Grammar Moodmix bruker en sprett fargebolle for å fange brukerens oppmerksomhet. Animasjonen er interessant og gjør at du nesten vil nå ut og berøre den. Og det er målet med denne regnbuefargede animasjonen. Legg merke til at oppfordringen til handling er midt i all den fargen.
Resultatet er et enkelt design med en interessant animasjon som fører brukere rett til målet for designen. Animasjonen fungerer med mye farge på grunn av bevegelsen. Kløften ville ikke være i nærheten av like interessant i en enkelt farge.
Farge Vs. Mørk


Regnbuefarger kan være tøffe å bruke på grunn av bekymring for kontrast. Å sette lyse, regnbue stilfarger på en mørk bakgrunn kan løse de fleste av disse problemene.
Lyse farger vil nesten hoppe av en mørk bakgrunn.
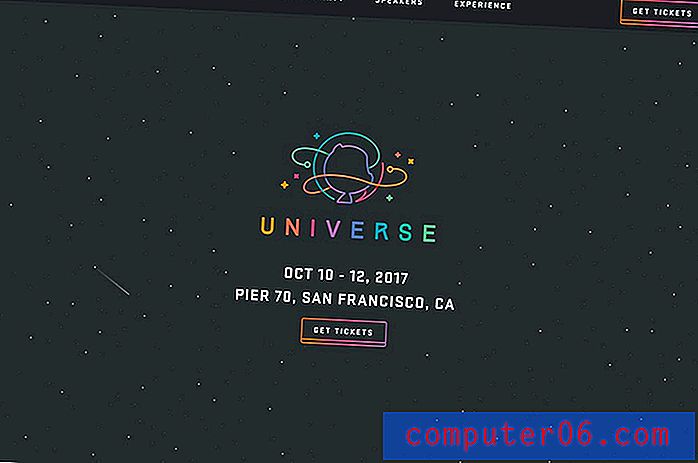
Et annet kjent navn innen design og utvikling av nettsteder, Github, bruker regnbuefarger for å promotere konferansen i år. Den enkle nettsiden bruker en morsom logo i regnbuestilen og call-to-action for billettsalg. Det som er annerledes med dette designet fra mange andre regnbueestetikker, er at designet er ganske flatt og det er ikke bruk av en gradient for farger. Hver linje i logoen har en annen farge som bokstavene. En gradient brukes bare for CTA-knappen.
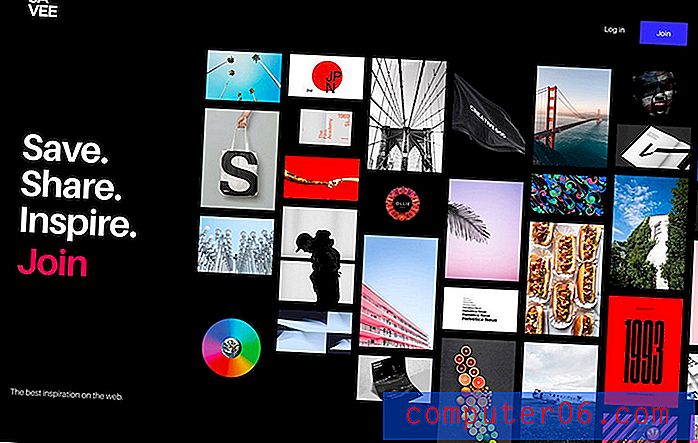
Savee går i en annen retning med regnbuefarge på en mørk bakgrunn, og bruker mange bilder i høy farge for å lage en mosaikk med en regnbuefølelse. Selv om de fleste bruk av regnbuefarge gir en gradering fra rød til gul til grønn til blå, er det ikke alltid tilfelle. Regnbuefargepaletter kan være hva som helst med omfattende fargebruk.
Subtil farge

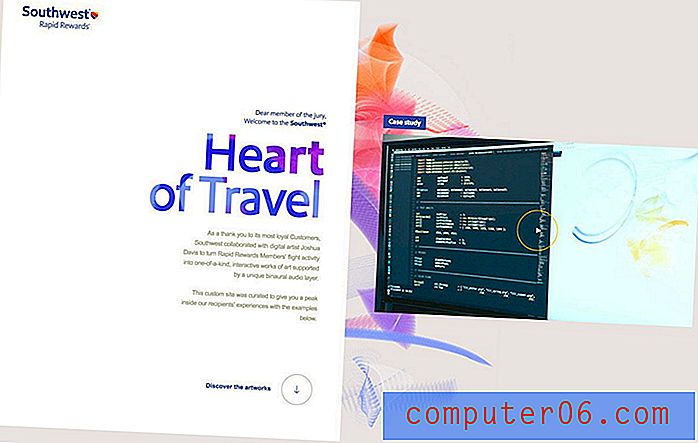
Noen ganger hopper ikke den beste bruken av regnbuestiler rett utenfor skjermen. Southwest bruker en subtilere palett med regnbuetoner i bakgrunnen.
Det interessante valget får nesten mange av årets andre fargetrender, og resultatet er forfriskende. Du ser på designet nesten fordi det er så annerledes enn mange av de andre nettsteddesignene der ute akkurat nå.
Selv med en mer dempet regnbue fargepalett, legger du vekt på kontrast mellom bakgrunns- og forgrunnselementer for å sikre at hvert element er lett å se og lese. Dette er det vanligste problemet med design i regnbue-stil - ikke nok kontrast og utfordrende lesbarhet.
Rainbow-logo

Vurder å bruke regnbuefarger for en enkel logo. Dette er sannsynligvis den vanskeligste bruken av regnbuefarge, men kan ha en slående effekt.
Det er utfordrende på grunn av alle stedene - og måtene - en logo kan brukes. Å velge regnbuefarger fungerer kanskje best for små merkevarer som ikke bruker logoen i mange bruksområder. Du vil definitivt ha et sekundært alternativ også når mye farger bare ikke fungerer.
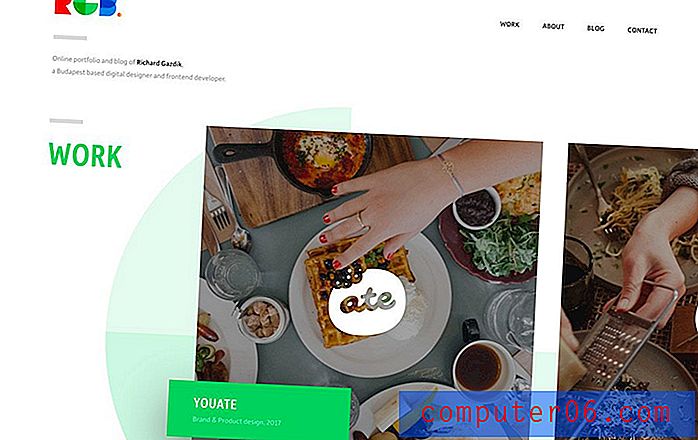
Richard Gazdik bruker en regnbue logo for porteføljen sin - og påfølgende navigasjon. Det fungerer nesten perfekt takket være initialene hans - RGB - og forholdet til de valgte fargene. Ikke alle vil få dette heldige, men det viser hvordan en farge-logo kan være effektiv i en enkel designoversikt.
Farge som et samlingspunkt


Regnbuefarge kan være det som trekker brukere inn i et design med et sterkt førsteinntrykk.
Men det er en tynn linje mellom regnbuefarge som blir engasjert og regnbuefarge som kan gjøre brukerne borte. Husker du noen av nettsteddesignene på slutten av 1990-tallet og begynnelsen av 2000-tallet da nesten alle nettsteder hadde skarpe farger overalt (og blinkende)? Den slags regnbuefargebehandling kan være katastrofalt og vri brukerne bort.
Lonsdale gjør det motsatte med en loopingvideo av regnbuevæske som er fascinerende å se på. Bevegelser og fargeendringer er dristige og gjør at du vil se på. Regnbuebakgrunnen kompenseres av hvit type og navigasjonselementer for å drive brukere gjennom resten av designet, som holder seg til å fargelegge bilder på hvit bakgrunn.
Color Code tar en annen tilnærming med mye lys farge gjennom designen. Farge brukes til å trekke visuelt fokus til produktet på skjermen - telefoner og klokker som viser apper.
Lag en engasjerende bakgrunn


Rainbow klatter kan nesten være en fargetrend av sine egne - flytende animasjoner, blekkstil, bevegelige fargeboble. Som bakgrunnselement kan regnbuefarge være med på å sette tonen for et prosjekt og drive brukerengasjement. (Bare tenk på hvor mye mer trukket av farge du er enn en enkel beige bakgrunn.)
Mens mange av disse bakgrunnselementene har en viss bevegelse i form av en animasjon eller video, trenger de ikke å gjøre det. Det som er vanlig blant nettsteder med regnbuebakgrunner, er at de ofte er inneholdt på hjemmesiden eller over rulledesignen, og resten av nettstedet er mindre opptatt.
Det er en flott teknikk når det gjelder engasjement. Det er noe med en gang brukere kan få kontakt med, noe som fører dem til innhold de kan dykke ned i litt dypere.
Flere gradientteknikker


Regnbuefarger kan være en forlengelse av en annen fargetrend fra i år - tilbakekomsten av gradienten.
Prøv en gradientoverlegg med en regnbuefølelse. Gå for en fullskala fargeendring fra rød til blå, for eksempel SpicyWeb, eller gå for farger som er litt mer trendy, for eksempel Talkd.
Uansett kan det å bruke en gradient være en morsom måte å legge til farge på uten å føle seg overveldende. Det fungerer på fullskjerm eller i mindre elementer. En gradient kan også hjelpe deg å innlemme merkefarger i et regnbuestilfargevalg uten et helt nytt nettsted redesign.
Uthev noe annerledes

Bruk regnbuens fargetrend for å fremheve noe uvanlig eller annerledes i designet ditt. Fordi regnbuefarger er så oppmerksomt, kan de hjelpe brukere med et ukonvensjonelt brukermønster, trekke blikket til et visst innhold eller deler av skjermen eller bidra til å lage klikk og konverteringer.
Jony Guedj bruker farge for navigering. Menyelementene er ikke komponert på vanlig måte, de er på bunnen av skjermen og jobber bare med rullehandling for å vise forskjellige videoklipp. Selv om det vanligvis ikke blir anbefalt denne typen design, fungerer den her. Regnbuefargene trekker brukere til å engasjere seg med dem og hjelpe folk til å forstå hvordan de bruker nettstedet.
Konklusjon
Regnbue farge trenden er mye moro.
Det kan være utfordrende å bruke hvis farge skremmer deg litt. Men begynn i det små med ett regnbuefargeelement for å se hvordan det fungerer. De fleste designere konverterer ikke hele nettsteder til regnbue-design; de bruker regnbuefarge for å lage effektive bilder som trekker brukerne inn. Det er sannsynligvis hvorfor trenden har dukket opp.