Designerveiledningen for visuell tegnsetting
Tegnsetting er mer enn bare perioder og utropstegn. Når det gjelder design, kan tegnsetting være hva som helst som får en leser eller bruker til å stoppe eller pause. Det kan skje mens du leser tekst eller når øyet beveger seg fra et element til et annet. Disse bitene med visuell tegnsetting er overalt og er viktige deler av ethvert designkonsept.
De viktigste elementene i visuell tegnsetting inkluderer vanlige lesbare tegnsettingsmerker samt plass, linjer, regler, ikoner og farger.
Utforsk Envato Elements
Hva er visuell tegnsetting?

Visuell tegnsetting kommer i to hovedformer - merker som får deg til å stoppe i ferd med å lese eller elementer som skaper en pause når du ser fra et objekt til et annet. Begge typer tegnsetting er like viktige, og mens kontekstuell tegnsetting er ganske kjent og vanlig, er det ikke alle som tenker ofte på andre visuelle signaler.
Visuell tegnsetting er viktig fordi det kan føre til at folk ser på et design som er engasjert og forhindrer tretthet når de leser eller ser på et design. Naturlige pauser er en del av menneskets natur og ved å designe dem lager du stopp som oppstår når og hvor du vil ha dem. Hjelpene gir kontekst og visuell flyt.
Det gjør også designen din enklere for en bruker / leser å fordøye. Når "arbeidet" er gjort for dem, kan det være lettere å se på et design og kreve mindre krefter eller tanke. (Og vi vet alle at i dagens travle verden er det bedre å gjøre ting lettere for de som ser på designene våre.)
I et nøtteskall er visuell tegnsetting alt som designeren bruker for å skille, gruppere eller fremheve elementer, bilder eller ord i et design. Oppsikt eller ikke, visuell tegnsetting vil føre til at noen stopper opp og ser på en viss del av lerretet.
Lesbar (tekst) tegnsetting
Den mest kjente typen tegnsetting er… vel… faktisk tegnsetting. Alle merkene som vises i tekst som får deg til å stoppe mens du leser, regnes som tegnsetting.
Vanlige symboler inkluderer perioden, spørsmålstegn, utropstegn, stjerne, em dash, semikolon, parenteser, parenteser, ellipsis, anførselstegn, kolon, bindestrek, apostrof og komma. Merkene kan brukes i sammenheng med å skrive eller danne setninger, men brukes ofte også til visuelle formål.
Noen ganger vil disse karakterene bli brukt som en del av en logo eller i kunsten å utforme for å formidle mening eller vekt. På grunn av deres vanlige natur og ofte godt forståede betydninger, er disse symbolene enkle å bruke på forskjellige måter.
Rom


Bruk av rom som en form for visuell tegnsetting kommer også fra tekst og skriving. Plass brukes til å ikke starte et nytt avsnitt i en tekstblokk, eller til og med starten på et nytt kapittel i en bok. Plass kan fungere på en måte som er distinkt som en periode eller på en mer flytende måte, som for eksempel en em dash.
Plass brukes også til å lage visuelle starter og stopp og skape en retning for øynene dine å reise. Mengden plass som brukes mellom elementer kan representere hvor nær eller langt fra hverandre de er i forhold til det andre innholdet. Plass kan også skape rom for deg å fokusere på flere elementer uavhengig av hverandre.
Se på bildet over fra United Strands. Det er mye plass mellom bunken med skjorter og den enkle teksten. Plassen gir brukeren tid til å se på hvert element og fordøye det på egen hånd og deretter som en enhet. Plass fungerer som en påminnelse om å redusere farten og som en måte å koble elementene på skjermen på.
Plass gir et annet resultat på siden Nice and Serious ovenfor. På grunn av jevn avstand mellom fire like, men forskjellige elementer i de røde sirklene, grupperer du naturligvis elementene som et enkelt bilde. Avstanden mellom hvert element er ganske tett og konsistent fra det ene elementet til det neste, og får dem til å føle seg som et enkelt element.
Linjer og regler


Linjer er regler som skaper tydelig skille mellom objekter. (Du kan også oppnå den samme effekten med bokseelementer.) Linjen avgrenser hvor en ting ender og en annen begynner; det er omtrent som en periode på slutten av hver setning i et avsnitt.
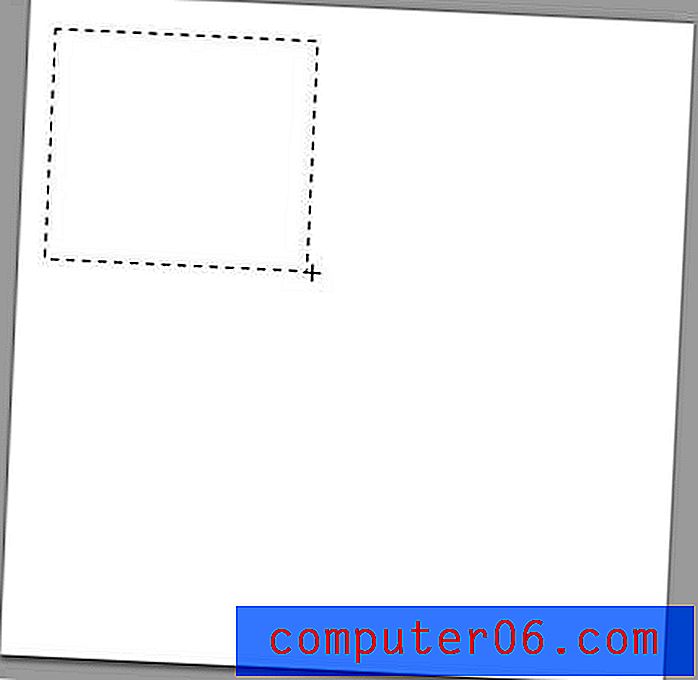
Linjer brukes ofte i forbindelse med verdensrommet, men det er ikke alltid tilfelle. Linjer som ligger tett sammen eller mangler avstand kan bidra til en følelse av tetthet eller kan noen ganger knytte ting på tvers av denne separasjonen.
I eksemplene over blir linjer brukt på to måter. På Square-siden brukes flere linjer for å danne en imaginær eller "spøkelsesknapp". Linjer skiller den klikkbare delen av siden fra resten. På Agra Culture Kitchen & Press-siden brukes linjer på to måter: For å holde øyet i bevegelse fra element til element og for å få oppmerksomhet til spesifikt innhold av betydning, for eksempel logo, hovedtekst og call for action-knapp på hjemmesiden .
Ikoner og designelementer


Mens bruk av ikoner og andre elementer (og brukergrensesnittverktøy for digitale prosjekter) er et resultat av funksjon, gir de også designretning. Disse verktøyene forteller brukerne hvor de skal gå i designen, hvordan de skal samhandle med innholdet og bidra til å forme de overordnede handlingene en bruker vil gjøre når de interagerer med et bestemt element.
I utskriftsprosjekter brukes for eksempel Facebook- og Twitter-logoer for å fortelle brukere at selskaper har sider de kan like eller følge. Ikoner i stedet for lengre eller vanskeligere URL-er blir normen. Disse samme ikonene blir ofte brukt i digitale prosjekter som en klikkbar lenke til disse nettstedene, eller som tar brukerne til delingsalternativer på disse sosiale mediesidene.
Ikoner og designelementer kan også ha annen bruk. De fungerer som visuelle divoter i fortellingsprosessen og kan brukes til å lokke leserne gjennom tekst eller fra det ene elementet til det neste på lerretet. (Tenk på dem nesten som komma, som lar deg pause, men ikke slutte å bevege deg langs stien.) Blekksprut, for eksempel, bruker store ikoner som lenker i de fargede boksene og som visuelle navigasjonselementer i kulepunktene nedenfor. Openbox bruker ikoner på en lignende måte, varierende design av trekanter for å hjelpe brukere med å bevege seg gjennom innholdet på nettstedet. (+ Eller x, avhengig av retning, gjør det samme.) Et annet element av merknaden her er prikkene under hovedteksten, som fungerer som regel og navigasjonsverktøy.
Farge


Farge kan gi en morsom teft når du ønsker å skape separasjon av elementer i designen. Og det er mange måter å oppnå det på. Fra farge versus svart og hvitt til skarpe kontraster til tematiske fargeskjemaer eller fargepaneler, er bruk av forskjellige fargetoner en enkel måte å få oppmerksomhet til spesifikke deler av designet på interessante måter.
Eksemplene over viser to skarpt forskjellige måter å bruke farge på for å lage pause. På siden P'unk Ave svømmer et knallrødt ikon i verdensrommet mot en ensfarget bakgrunn. Det gir øyeblikkelig visuell påvirkning og forbindelse. (Betrakt det som et utropstegn.)
South Australia-siden bruker farge på en ganske annen måte. Hver forskjellige innholdsseksjon (og koordineringsskjerm i parallaksrammen) bruker en annen fargeskjerm. Dette hjelper deg å vite hvilken del du leser og hva annet innhold som skal komme. Disse visuelle "semikolonene" gir deg tid til å fullføre en tanke mens du flytter til den neste.
Konklusjon
Visuell tegnsetting er overalt. Det er kanskje ikke så opplagt med det første som de små tegnene med samme navn i teksten, men det er like viktig. Visuell tegnsetting hjelper deg med å skape flyt, retning og forhindrer leser (og bruker) tretthet.
Det hjelper med å skape harmoni og visuell harmoni. Det større spørsmålet er ikke om du bruker det, men om du tenker på det i designprosessen. Har du visuelle skilletegn bare, eller planlegger du dem? Vi vil gjerne vite mer om designprosessen i kommentarfeltet.