Flat Design: En utviklende trend
Er den flate designtrenden ferdig? Vi tror ikke det. Den er ikke død ennå. Men trenden har utviklet seg til å være mindre sterk og mer engasjerende for brukere.
De tidlige dagene med flat design ble preget av en fullstendig mangel på designelementer som skygger, graderinger eller realistiske elementer med tekstur. Mange av disse designelementene er tilbake, men blir sammenkoblet med den overordnede ideen om flat design for å skape en brukeropplevelse på nettstedet som er både enkel og enkel å jobbe med. Avhengig av hvilken side du er på, kan det være en bedre versjon av flatt design.
Her er en titt på den flate designutviklingen, og hvor vi er i dag.
Flat Design 101
Flat design var det opprørske svaret på alle de altfor realistiske - og ofte falske - tredimensjonale elementene og teksturer som oversvømmet nettet på begynnelsen av 2010-tallet. En del av det altfor reelle designparadigmet kom fra Apple, fordi det var stilen på ikoner i app-butikken og på enhetene. (Selskapet byttet til slutt til en mer flat stil etter at trenden virkelig startet.)
Flat design var virkelig nettopp det. Den legemliggjør rene linjer og en mer 2D-stil som talsmenn sa at gjorde det lettere å forstå og bruke. Flat designskjemaer fokuserte også på høye farger og typografifokuserte elementer, snarere enn mange bilder. Vanligvis kan et enkelt bilde eller illustrasjon ha hele hjemmesiden i et flatt designskjema.

Problemet med virkelig flat design er at det ikke alltid var tilfelle. Noen brukere synes de nedlagte stilene manglet nok informasjon til å hjelpe dem gjennom designen. Men overveldende elsket designere det. Flat design er sannsynligvis en av de største og mest revolusjonerende visuelle trender det siste tiåret fordi det lever videre.
Materiell design

For å forstå hvorfor flat design endret seg så raskt, er det viktig å se på materialdesign, det visuelle språket Google etablerte for sine produkter og apper.
Materialdesign tok de beste delene av flat design og la deretter til subtile innslag av dimensjoner. Konseptet fokuserte på å forbedre brukervennlighet og brukerinteraksjon ved å slå sammen den digitale verdenen med virkeligheten ved hjelp av taktiske effekter og realistisk bevegelse.
Det brakte tilbake elementer som fallskygger og så ut til å “myke opp” den nesten tøffe naturen til tidlig flat design.
Materialdesign er et veldefinert konsept med mye endringsdokumentasjon fra Google. Også det fortsetter å utvikle seg med trender og brukerens ønsker. Hvorfor materiale er så viktig å flate, er at det presset utviklingen av flat så mye raskere.
Flat 2.0

Gå inn på Flat 2.0. Slik beskrev vi trenden i de tidlige fasene: “Flat 2.0 er enklere å bruke fordi den kombinerer det beste av flat design med flere signaler fra brukergrensesnittet for å hjelpe deg med å lage webdesign som er vakker og funksjonell. Den er også svært tilpasningsdyktig og fungerer med nesten alle konsepter. I motsetning til noen av de reneste flatdesignede nettstedene, kombinerer Flat 2.0 elementer av flat med subtile tillegg for å forbedre brukervennligheten. ”
Vi kom ikke på “Flat 2.0” på Design Shack. Den ble først brukt av designeren Ryan Allen: “Flat 2.0 er en evolusjon, ikke en revolusjon. Der flat design var en radikal avgang fra den voldsomme skeuomorfismen til gått dager, er Flat 2.0 en lekende gren utenfor det flate treet. Flat design er juletreet, Flat 2.0 er ornamenter og godteri. Og gaver. Ikke noe glitter, det er søl å rydde opp i. ”
Flat 2.0 lar designere bryte de harde reglene knyttet til flat design og få tilbake noen av teknikkene som gjør visuelt mer engasjerende (selvfølgelig i moderasjon).
- Høydepunkter
- gradienter
- Flere fargetoner og fargeverdier
- Slipp skygger
- Alle fargepaletter (ikke bare super lyse)
Flat 2.0 lever ikke i en verden der alt er et UI-element eller -ikon. Bilder og videoer er en stor del av Flat 2.0-grensesnitt. (Mange tidlige, flate design purister trodde at disse visuelle elementene tok bort fra det estetiske rene intensjon.)
Flat 2017
Nå faller de fleste design et sted midt i alle disse trender og ideer. Det er fremdeles en virkelig tilbøyelighet til flatere stiler, men det er mye mer til designene. Denne utviklingen har ikke blitt navngitt ennå, men du kan se vanlige egenskaper i mange nettdesign.
Slik ser platt design ut i 2017:
Flat Elements

Mange av knappestilene og brukergrensesnittelementene fra tidlige flate designprosjekter satt fast. Den mer enkle knappestilen - rektangelboks med firkantede eller svakt avrundede kanter med hvit av svart tekst - er vanlig. Logoer og ikoner tok også på seg den flate stilen, og sammenkoblet med et mer forseggjort hjemmesidesign, skiller disse seg virkelig ut.
Strømlinjeformet navigasjon

Hamburgerikonet og skjult navigasjon ble født av flat design fordi designere prøvde å fjerne elementer ut av den visuelle flyten.
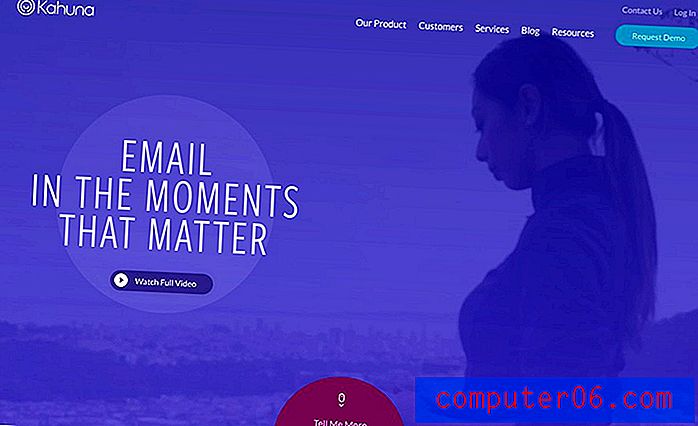
Fet, lyse farger

Takket være lyse fargepaletter og aksept av mer farge generelt fra flate mønstre, ble nettet litt lykkeligere. Dette har utviklet seg til en stor nåværende trend med bruk av lyse fargestigninger på hjemmesider, som et dominerende visuelt eller som et fotooverlegg.
Minimale hjemmesider

Som hovedregel er hjemmesidene mye mindre opptatt og har en tendens til å fokusere på entall handlinger. Selv med flere elementer gjør en enkelt brukerretning eller handling at hele prosjektet virker litt mindre travelt.
Bedre typografi overalt

Avsluttede design måtte fokusere på flott type. Denne ideen sammenkoblet med den økende bruken av bedre typesett og webtypesnitt har gjort det lettere for designere å fokusere på typografi på nettet.
Færre “Fake” -effekter

Skeuomorfisme har virkelig ikke kommet tilbake. Mens flere designteknikker brukes i 2017s versjon av flat design, har de overkonstruerte-prøver-å-virkelige stilene ikke kommet frem igjen.
Integrert bevegelse og tilbakemelding

Den største takeawayen fra materialdesign var ideen om tilbakemeldingssløyfen da den gjaldt visuelle og kommunikasjon med brukere.
Massevis av Whitespace

Skjermene har blitt større (på stasjonære maskiner og mobile enheter), og designere utnytter plassen ved å bruke den som et mellomrom for å opprettholde den minimale følelsen av flat. (Og for det meste er ikke denne ekstra plassen hvit.)
Flat lag

Lagdelte elementer uten ornamentikk kan se bra ut og gi tilleggsinformasjon for brukerne.
Overdimensjonerte designelementer

Stor tekst, store bilder og store knapper og ikoner er stort sett normen, takket være selv de tidligste prosjektene som bruker flat design.
Konklusjon
Utviklingen av flat design har gitt oss et bedre nett. Det er lettere å lese; det er mer brukbart; det ser bare finere ut.
Det beste med denne trenden - og grunnen til at den lever videre - er at den er fleksibel nok til å utvikle seg med letthet. Designere kan ta delene og konseptene fra flat design som fungerer best og integrere dem i nesten ethvert prosjekt. Derfor ser vi fortsatt så mye av det i dagens prosjekter, og hvorfor flat design ikke bare var en kortvarig kjepphest.