Slik lager du skiver sug mindre: Tips og triks for å skive en PSD
Jeg har en skitten liten hemmelighet, jeg hater å skive Photoshop-filer. Med det mener jeg ikke at jeg hater å gjøre PSD-kompakker om til nettsteder, jeg mener at jeg hater Photoshops skjæreverktøy. Hele prosessen får PSD-en til å se opptatt, uoversiktlig og altfor komplisert, så jeg pleier å hoppe over den helt og i stedet velge å manuelt beskjære og lagre bilder individuelt etter behov.
For å bekjempe denne tendensen og forsøke å se den virkelige nytten av Photoshops skiveverktøy, la jeg ut på et oppdrag å lære alle de vanskelige forholdene til hvordan skiver fungerer. Nedenfor er en samling tips og triks som ble resultatet av denne reisen. Forhåpentligvis vil du lære en ting eller to du aldri kjente!
Det er tre typer skiver i Photoshop
Tre typer skiver !? Dette var noe av det mest interessante og overraskende jeg lærte. Etter å ikke ha eksperimentert med skivefunksjonene for mye, regnet jeg bare med at det bare var en måte å gjøre det på. Jeg tok feil.
De tre forskjellige typene skiver er brukerskiver, autoskiver og lagbaserte skiver. For å begynne, la oss snakke om de to du sannsynligvis er kjent med: User Slices og Auto Slices. Disse er veldig nært beslektet, faktisk skaper den ene den andre.
Som du vet, for å skive en PSD begynner du med å ta tak i Skiveverktøyet (C) og tegne en boks rundt området du vil eksportere som et frittstående bilde. Ved å legge til skiver i alle områdene i komponenten du vil gjøre dette til, kan du raskt og enkelt optimalisere og eksportere flere bilder samtidig.
Når du utfører en skive, bør du få noe som resultatet sett under.

Det jeg har gjort her er å tegne en boks rundt logoen øverst på siden. Denne handlingen opprettet både en brukerskive og flere autoskiver. Når du lager en skive, antar Photoshop at sluttmålet ditt er å gjøre hele PSD til en serie skiver. Jeg personlig synes at denne antagelsen er ganske irriterende, og vi vil diskutere senere hvordan du kan komme deg rundt den. Foreløpig, bare vet at på grunn av denne antagelsen, utvider Photoshop kantene på skiven din hele veien over PSD, og dermed oppretter flere andre seksjoner automatisk. Dette er illustrert på bildet over.
Triks for å jobbe med bruker- og autoskiver
Mens vi er temaet Bruker og autoskiver, la oss gå gjennom noen av de åpenbare og ikke-så åpenbare funksjonene, slik at du virkelig kan få en følelse av hvilke verktøy og alternativer du har til rådighet.
Flytte og redigere skiver
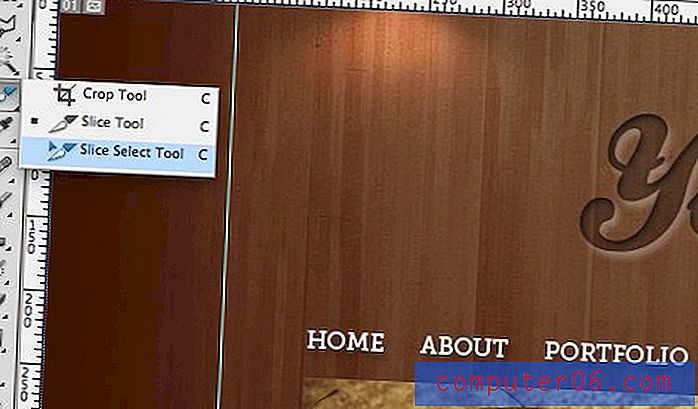
Når du har laget en skive, bør du se kontroller som ligner den for en gratis transformasjon som lar deg flytte og redigere den. Du kan også bruke Slice Select Tool for å sikre at du bare redigerer nåværende skiver og ikke oppretter nye. Dette verktøyet finner du under Slice Tool i fly out-menyen.

Konvertere autoskiver til brukersnitt
Gjennom hele skiveprosessen opprettes og oppdateres autoskiver kontinuerlig, og de forblir forskjellige fra brukerskiver. Senere skal vi se på hvordan du eksporterer dem som filer eller ignorerer dem når du eksporterer, men for nå skal vi se på hvordan du kan gjøre en autoskive til en brukerskive.
Prosessen er ekstremt enkel. Først må du velge autoskive med Slice Select Tool. Velg deretter Auto Slice som du vil konvertere, og trykk på "Promote" -knappen nær toppen.

Det er det! Nå skal Auto Slice endre farge, noe som indikerer at det nå er en User Slice. Nå har du større kontroll over størrelsen og hvordan den eksporteres.
Autodelerende skiver
Når du har en serie objekter som er fordelt horisontalt, vertikalt eller til og med i et rutenett, trenger du ikke ta deg tid til å gå gjennom og lage en skive rundt hver enkelt enhet. I stedet kan du lage en skive som dekker alle gjenstandene og fortelle Photoshop å gjøre resten.
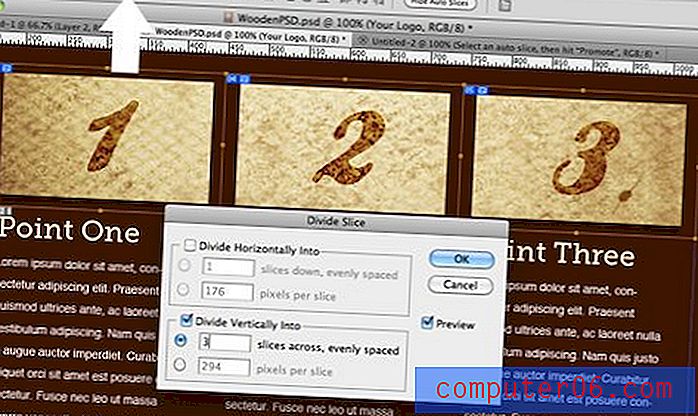
For å gjøre dette må du først lage din store skive ved å tegne en boks rundt alle gjenstandene. Deretter, med Slice Select Tool aktivert, klikker du på "Del" -knappen øverst på siden.

Dette skulle få frem “Del Slice” -dialogboksen vist over. Ved hjelp av dette vinduet kan du raskt sette inn ekstra vertikale og horisontale skiver. Hvis de ikke stemmer overens, kan du justere dem manuelt etter å ha trykket på OK-knappen.
Skiver fra guider
Mange av dere er sannsynligvis mye mer komfortable med å jobbe med guider enn skiver inne i Photoshop. Realiteten er at de begge jobber veldig like, men guidesystemet føles riktignok litt jevnere.
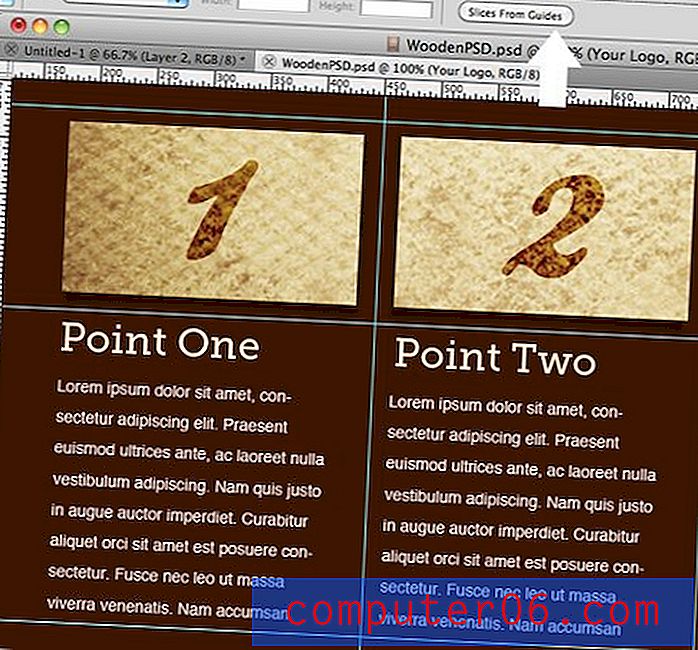
Hvis det er slik du ruller, passer dette perfekt i en enkel arbeidsflyt for å lage skiver. Bare dra ut guider for å skive opp PSD-en og ignorere skjæreverktøyene helt. Når du er ferdig, velger du Slice Tool og trykker på “Slices from Guides” -knappen øverst.

Å navngi skiver
Noe av det irriterende som vil skade deg første gang du jobber med skiver, er at når du eksporterer dem, får de resulterende filene store stygge navn som overhode ikke er meningsfulle. For å fikse dette må du sørge for at du har gått inn og navngitt hver skive på riktig måte. Uansett hvilket navn du tildeler vil da bli overført som filnavn ved eksport.
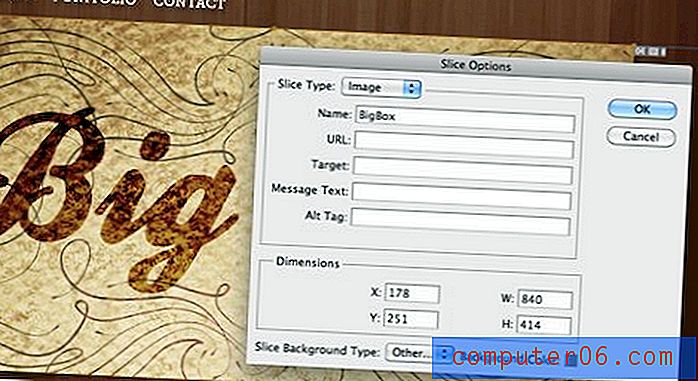
For å navngi en skive, dobbeltklikker du bare på innholdet med Slice Tool valgt. Dette vil åpne dialogen nedenfor.

Legg merke til at du har flere alternativer her, inkludert å stille inn fargen for skiven, legge inn dimensjonene manuelt og tildele et navn. Det er også en haug med HTML-ting som URL, Target, etc. Det viser seg at Photoshop kan ta din skiver PSD og sende den ut som en webside. Noen bash denne funksjonaliteten fordi standardinnstillingene oppretter en tabellbasert layout, men du kan bytte disse til å bruke CSS.
Ikke bli for spent. Selv med valgte CSS-alternativer, er Photoshop fremdeles ganske rått når det gjelder å bygge et nettsted for deg. Du er mye bedre av å gjøre det for hånd eller i det minste overføre det til Dreamweaver, noe som betyr at du bør ignorere alle disse andre alternativene helt.
Lagbaserte skiver og hvorfor de er bedre
En av hovedfunksjonene som gjorde at skiver suger mye mindre for meg er Layer Based Slices. Dette er et bestemt merke av Bruker-skiver som er overlegne på flere måter.
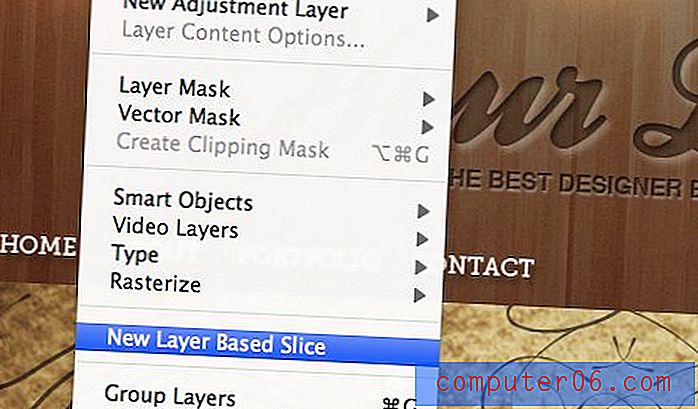
Som navnet tilsier, er disse skivene ikke basert på en boks du tegner manuelt, men i stedet følger automatisk et lags grenser. Hvis du vil lage en lagbasert skive, velger du et lag i lagpaletten, går deretter til menyen og velger Lag> Ny lagbasert skive. Merk at dette til og med fungerer hvis du har valgt flere lag, og hvert lag blir ganske enkelt omgjort til sin egen skive!

Selvfølgelig, for at dette skal fungere ordentlig, må du være virkelig god om hvordan du strukturerer lagene dine. Du bør bygge mockups som fullstendig lagdelte og organiserte filer uansett, så dette skulle ikke være noe problem.
Fordelen
En av hovedårsakene til at normale skiver er så hale, er at det skaper mye ekstra arbeid hvis du vil gå tilbake og finpusse designene dine. Når du har blandet kunstverket rundt, må du gå tilbake og flytte alle skivene dine for å stemme overens med den nye utformingen. Denne irritasjonen er grunnen til at jeg alltid bare lagrer enkeltstykke manuelt ut gjennom beskjæring.
Imidlertid er lagbaserte skiver faktisk ganske intelligente. Når du beveger deg rundt på lagene dine, følger skivene dine automatisk. Hvis du legger til en effekt som endrer grensene, for eksempel en ytre glød, utvides skiven til å inkludere den. Hvis du forvandler laget til 30% av originalstørrelsen, oppdateres skiven igjen automatisk!

Det er klart det er et klart argument her for å bruke lagbaserte skiver når det er mulig, da det sparer deg for utrolig mye tid i det uunngåelige omdesignstadiet.
Drap på rotet
Et annet av de største irritasjonsmomentene mine med skiver er at det kan skape en skikkelig rotete PSD. Dette er mest for Auto Slicing-bivirkningen.
Ta for eksempel en titt på bildet nedenfor (det er litt forenklet her, men du får poenget). Her ville jeg bare egentlig bare lage tre skiver, men Photoshop har automatisk gått inn og gjort den om til tolv skiver !

Jeg vet ikke om deg, men jeg bygger ikke nettsider som en stor samling av bilder alle sammen. Så jeg vil rett og slett ikke ha alle disse ekstra skivene! Jeg har ikke tenkt å eksportere disse områdene til bilder, så alt de gjør er å legge til støy til grensesnittet mitt. Når jeg ser et dokument som dette, slutter skivene å være et meningsfullt verktøy for meg.
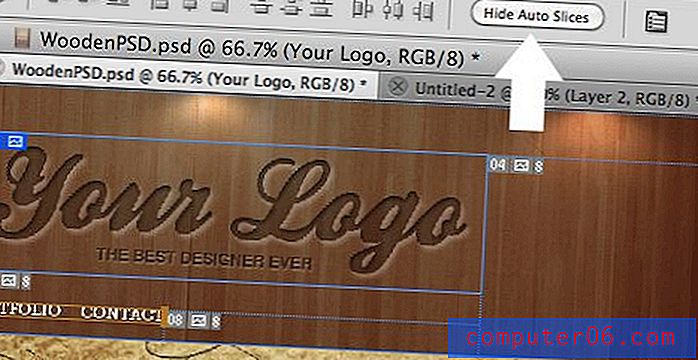
For å fikse dette, kan vi ta tak i Slice Select Tool og trykke på "Skjul autoskiver" -knappen øverst på skjermen. Dette gjør nøyaktig hva navnet tilsier, grøfter alle de ekle Autoskivene fra syne.

Se hvor mye enklere dokumentet vårt blir! De få skivene vi brukte er tydelig identifiserbare og beholder derfor deres nytte. Etter min mening er denne metoden for å se skivene dine foretrukket. Dette er et av de tilfellene der Photoshop ganske enkelt prøver for hardt å forutsi den foretrukne arbeidsflyten min og ender opp med å overdrive funksjonene.

Eksporterer skiver
Det er her nytten av å skive virkelig spiller inn. Uten å skive, må du lagre hver del av komponenten en om gangen. Arbeidsflyten ville være noe som følgende: gjør et valg, beskjær, optimaliser i Lagre for web, lagre, angre beskjæring og gjenta. Det er mange unødvendige trinn! La oss se hvordan det fungerer med skiver.
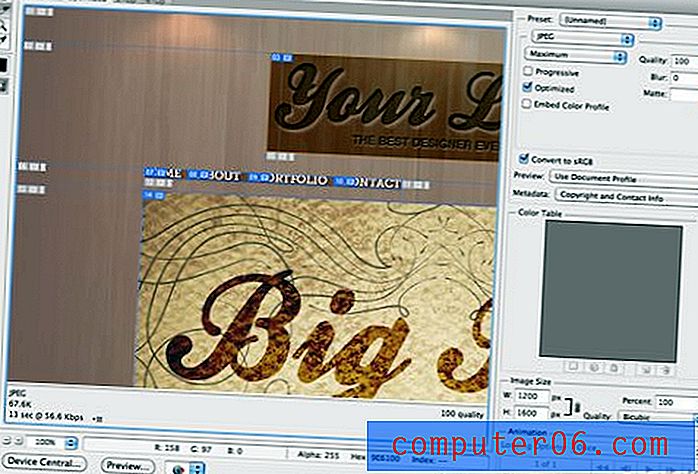
Etter at du endelig har funnet ut alle inn- og utsalgsmuligheter og har PSD-en klar til å gå, er det på tide å gå til Fil-menyen og velge "Lagre for web og enheter." Du er sannsynligvis kjent med denne dialogboksen, men den er litt annerledes når du har skiver i dokumentet.

Hvis du har noen skiver, viser forhåndsvisningen av dokumentet i dette vinduet alle av dem (dessverre inkluderer dette de irriterende autoskivene). Herfra kan du bare klikke for å velge hver skive og optimalisere innstillingene for hver enkelt. Dette inkluderer filtype, kvalitet osv. Så i en økt kan du sette opp en eksport av tre JPG-er og en PNG, hver til en kvalitet som du anser som passende.
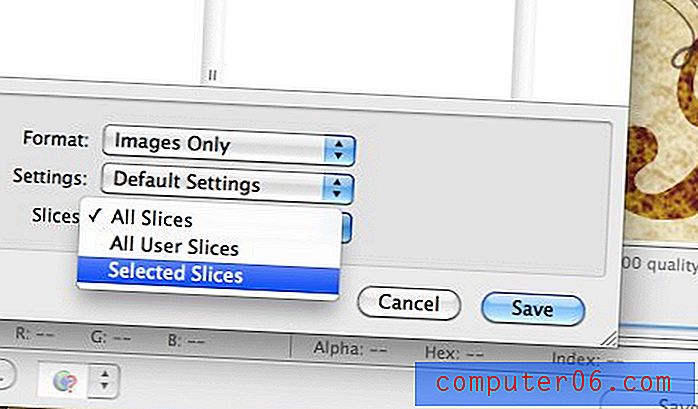
Når du har justert alt etter din smak, trykker du på "Lagre" -knappen. En dialogboks skal dukke opp som lar deg velge en mappe som alle bildene skal plasseres i. Husk at vi allerede har satt opp navnekonvensjonen, så bare la det være som det er. Nøkkelen her er å sørge for at du bare eksporterer enten “Alle brukerkiver” eller “Valgte skiver”.

Avhengig av ønsket arbeidsflyt, fungerer ett av disse alternativene bra. Standardalternativet er ganske enkelt “Alle skiver”, som ikke bare vil omfatte dine bruker- og lagbaserte skiver, men også de helt ubrukelige autoskivene som du bare må kaste bort. Spar deg selv trøbbel og grøft disse her før den faktiske redningen finner sted.
Konklusjon
Vi gikk over mange ganske tekniske Photoshop-ting i dag, så jeg skal prøve å oppsummere det pent. For det første kan det å kutte en PSD virkelig føles som en klønete prosess hvis du ikke vet hva du gjør. Sørg for at du virkelig ser deg rundt i Photoshop og eksperimentere med tipsene over for å sikre at du får mest mulig ut av verktøyene som er tilgjengelige for deg.
For det andre, husk at det er tre typer skiver: autoskiver, brukerskiver og lagbaserte skiver. Autoskiver er ganske hale og er mer en uheldig bivirkning av skiver enn en nyttig funksjon. Du trenger ikke å være enig med meg om dette, men hvis du gjør det, gjem dem slik at de ikke er så distraherende. Brukerskiver er ganske enkelt de du med vilje lager. Du kan justere dem med Slice Select Tool og navngi dem ved å dobbeltklikke på innholdet. Lagbaserte skiver er akkurat som brukerskiver, bare de er mye smartere fordi de automatisk holder seg til et gitt lags grenser. Du kan flytte, endre størrelse på og legge til effekter i et lag, og skiven vil kontinuerlig oppdatere på egen hånd.
Til slutt, når du eksporterer et dokument med skiver, velger du Lagre for web-kommandoen og optimaliserer hver skive som sin egen fil. Sørg også for å bare eksportere brukersnuttene eller valgte skivene, ellers fyller alle de automatiske skivene som er opprettet av Photoshop deg bildemappen.
Dette er sannsynligvis mye mer enn du noen gang har ønsket å vite om skiver i Photoshop, men forhåpentligvis har dette hjulpet deg med å oppdage ineffektiviteten i systemet, slik at du kan justere og fremdeles dra nytte av dette nyttige settet med verktøy uten å bli hemmet av det vanskelig.
Legg igjen en kommentar nedenfor og fortell hvordan du skiver en PSD. Arbeidsflyten som jeg har satt opp her, er bare en av mange mulige løsninger, og jeg er ivrig etter å høre og lære av din!