Slik bruker du Synergy for å ta designene dine til neste nivå
“Synergy” - I virksomheten er dette et begrep som er blitt så ofte misbrukt at det har blitt et meningsløst buzzword. Noen av dere kryper kanskje bare på lyden av det.
Imidlertid er synergi i design et kraftig våpen som, når de blir forsynt riktig, kan gjøre designene dine mye mer interessante og kreative. Hva er synergi? Hvor kan vi finne noen solide eksempler på synergi i design? Hvordan kan du bruke synergi i arbeidet ditt? Les videre for å finne ut av det.
Utforsk designressurser
Hva er Synergy?
Hvis jeg slår opp ordet synergi på min Mac, er det hva jeg får:

I henhold til denne definisjonen er synergi "samspillet eller samarbeidet mellom to eller flere organisasjoner, stoffer eller andre midler for å produsere en kombinert effekt større enn summen av deres separate effekter."
Det sentrale prinsippet her som jeg vil fokusere på er siste del av definisjonen. Tanken på at et objekt kan være større enn summen av delene er motsatt. Det presenterer et logisk tankeproblem som forteller oss at en pluss en kan være lik tre.
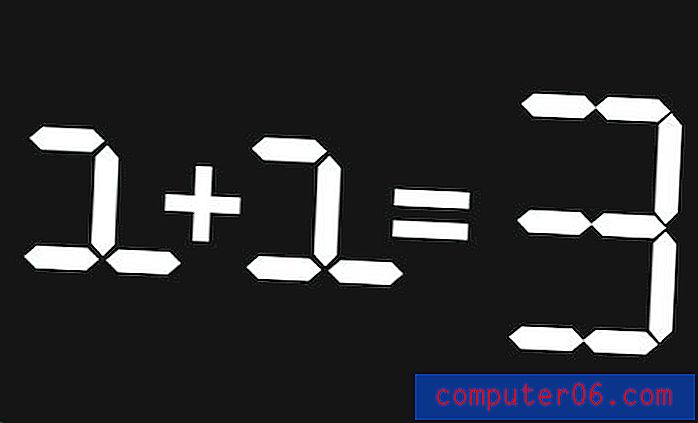
Hvis du presenterer dette problemet for en typisk utdannet og intelligent person, vil de fortelle deg uten tvil at en og en sammen alltid vil være to. Imidlertid, hvis du presenterer det samme problemet for en designer som meg, vil du sannsynligvis få et svar som det nedenfor:

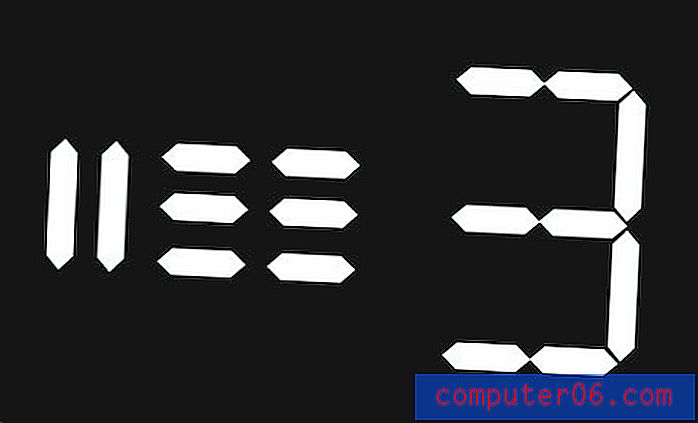
Det er et skittent triks, er det ikke? Jeg gjorde det eksistensielle problemet med to objekter som faktisk er tre objekter til et enkelt visuelt puslespill. Jeg har laget to av grunnleggende brikker og deretter satt sammen de samme brikkene for å representere en tre. Ser jeg på det på en annen måte, fikk jeg åtte figurer til å kombinere til lik ett symbol:

Barnet inni deg som lærte å overholde prinsippene om rettferdighet, skriker "du jukset!" men den kreative personen inni deg må innrømme at det var en smart løsning.
Trikset som jeg brukte var visuell synergi. På et grunnleggende nivå bruker hvert design du lager synergi. Du tar separate elementer og plasserer dem sammen til en sammenhengende helhet. Noen ganger kan du imidlertid bruke de individuelle brikkene så godt at helheten er et spesielt imponerende eksempel på kreativitet og helhet.
Synergi i logo-design
Et av de mest populære stedene som jeg ser virkelig gode eksempler på visuell synergi, er i logo design. Logo-designere får ofte i oppgave å bruke helt grunnleggende elementer for å fortelle en historie eller kommunisere et konsept. Støttet inn i dette trange hjørnet klarer de imponerende å komme med mye fra litt.
For eksempel fikk designeren Nastya Dovgal navnet “Advance Inform” å jobbe med; ganske vage så langt som firmanavn går. I følge Nastya er dette selskapet "engasjert i arbeidet med Land Management - topografichno-geodetic, kartlegging, forskning, arbeid med kartlegging av landområder, den administrative inndelingen av landområder, etc."
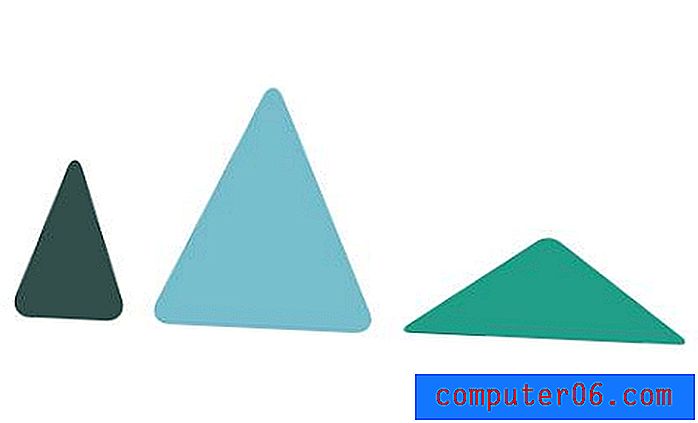
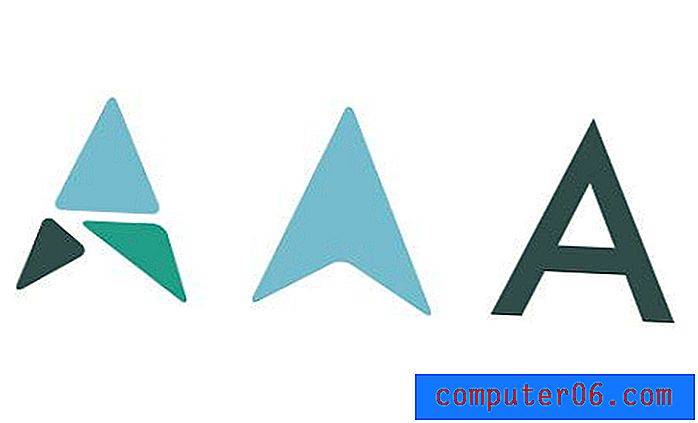
Hun startet med noen grunnleggende trekanter:

Separat, disse ser ikke ut som mye. Imidlertid bruker resultatet synergi når det er plassert sammen for å male et mye mer imponerende bilde.

Plutselig forteller disse tre trekantene oss mye. Vi ser en tydelig pilform. Dette kommuniserer begrepet "forhånd" fra firmanavnet. Formen på pilen minner oss om noe vi ville se på et kompass eller kart, som knytter seg til selskapets formål.
Vi er imidlertid fortsatt ikke ferdige. Kraften i synergi tar logoen et skritt videre når du innser at trekantene også tydelig danner en "A" -form, som gjenspeiler den første bokstaven i firmanavnet.

Dette er en passe mye å oppnå med tre enkle trekanter! Dette er synergiens skjønnhet. Det gjør at et design kommer sammen og fungerer, ofte bedre enn du selv hadde trodd.
Negative romtriks
Alt det snakket du ser om å bruke negativt rom i logo-design, binder seg også tilbake til synergi. Her blir to enkle skjevt rektangler en "H" bare når de kombineres med "E".

Synergi i webdesign og multimedia
Triks med visuell synergi er enkle å finne i gallerier for logo-design, men med webdesign er det litt mer sammensatt. Som jeg sa ovenfor, bruker hver design synergi til en viss grad, så det er ikke lett å finne og identifisere eksempler som tydelig skiller seg ut som de som kombinerer delene sine spesielt godt for å likestille en helhet som er noe mer enn du kan forvente.
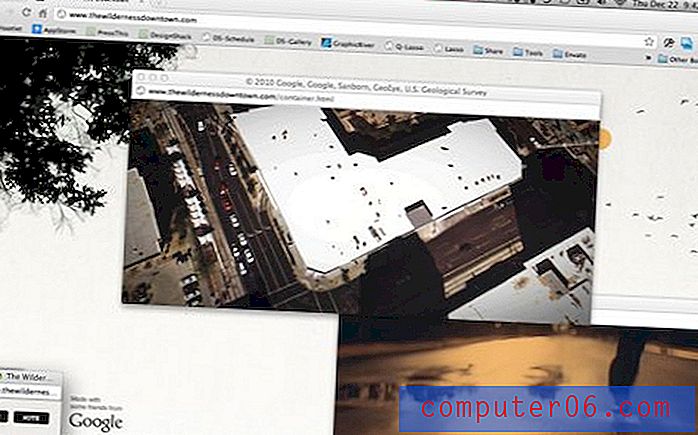
Et kjempeflott eksempel som kommer til hjernen er The Wilderness Downtown, et Google Chrome-eksperiment som kombinerer musikken til Arcade Fire og kraften til HTML5.

Denne unike opplevelsen integrerer Google Map-satellitt- og Street View-data med live action-video, vektorgrafikk grafikkmusikk og et automatisert nettleservindu, åpnings-, posisjonerings- og lukkingsprosess for å lage noe helt originalt som virkelig er mye mer enn summen av brikkene.
Alle disse teknologiene geler sammen i denne nesten sci-fi-lignende hendelsen der du føler at du faktisk er i videoen. En påkledd, ansiktsløs person som du kan projisere deg på blir vist løpe nedover en gate, i gaten din når det viser seg. Huset og nabolaget ditt er i sentrum da både den visuelle og auditive sensasjonen leker med dine følelser og virkelighetsfølelse.
Dette er synergi som tilføres kraftig og imponerende. Det trenger ikke alltid være så komplisert, noen ganger kan det være så enkelt som et bilde:

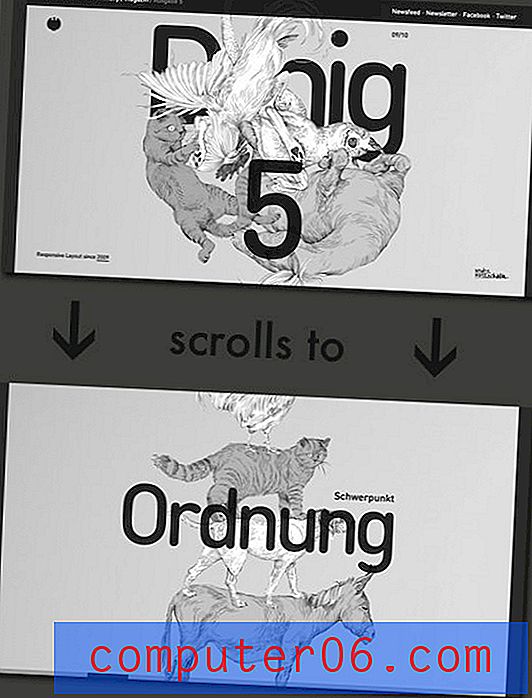
Eller kanskje er det noe som utnytter interessant webteknologi som parallakseffekt, mediesøk eller rulletriks. For eksempel bruker følgende nettsted to forskjellige bakgrunnsbilder for å fortelle en morsom liten historie når du blar nedover siden.

Konklusjon
“Synergy” er et ganske abstrakt begrep når det gjelder design. Det er ingen enkel bruk av synergi som kan beskrive konseptet i sin helhet tilstrekkelig. I stedet er det et tankesett og en tilnærming som kan bidra til at designene dine virker mer smarte, integrerte og engasjerende.
Synergy er det du lager av det. Når du nærmer deg ditt neste designprosjekt, bør du vurdere eksemplene i dette innlegget og la dem inspirere deg til å stille spørsmål ved hvordan du kan presse deg mot mer interessante teknikker som gjør sluttproduktet ditt mer effektivt.