Hvordan + Hvorfor bruke en webramme mal
Wireframing er en av de designprosessene som skjer organisk og med vilje. Hvor mange ganger har du tegnet en idé under et møte? Hvor mange ganger har du laget en presentabel trådramme for et kundemøte?
Begge typer trådrammer er like viktige deler av design- og iterasjonsprosessen.
Det siste tar litt mer krefter for å lage, og det er der en wireframe-mal kommer inn. Her er alt du trenger å vite om å bruke dem effektivt, og hvordan de kan hjelpe deg med å spare deg for tid, forbedre kvaliteten på wireframes og hjelpe deg få ideene dine ned i et fysisk format.
Utforsk nettstedsmoteringer
Hva er en webramme mal?

En wireframe er en grunnleggende illustrasjon av et webdesignkonsept. Hver sidetype kan ha sin egen wireframe. Disse designene starter ofte i form av skisser og kan etter hvert utvikle seg til mockups eller prototyper.
En wireframe-mal for nettstedet er et pseudo-UI-sett med wireframing-elementer i stedet for brukergrensesnittkomponenter. Mange maler bruker “wireframe UI kit” i navnet, selv om det ikke er akkurat hva de er. (Men du får ideen.)
En wireframe-mal kan være for Sketch eller Adobe XD eller Photoshop. Malen du velger skal samsvare med verktøyene og arbeidsflyten.
En god wireframe-mal har elementer for forskjellige typer sider, elementer, og er ikke altfor fancy. Bildeblokker, tekstblokker, knappeblokker og elementer på lerretet (stasjonær, mobil) du trenger er vanlige brikker.
Det du ikke trenger, er noe som ser ut som et ferdig design. Velg tråd / ramme i svart og hvit linje. Alt som er for høy tro eller inkluderer farger og bilder kan forvirre klienter, og få dem til å tro at de ser på et faktisk designkonsept. (Og du vil ikke ha det på wireframing-stadiet i et prosjekt.)
5 grunner til å bruke en wireframe-mal

Hvis du ikke allerede er solgt på wireframing, kan det være et flott verktøy i designprosessen. Maler gir bare fart på alt.
- Wireframe-maler sparer tid, og hjelper deg med å ideer raskt på en presentabel måte.
- Wireframes hjelper deg med å oppdage designfeil og problemer med brukervennlighet tidlig.
- Wireframe-maler hjelper deg med å tenke på forskjellige typer sider og sideelementer, slik at du ikke lar noe være ute.
- Wireframes skaper et solid designfundament.
- Wireframe-maler kan spare deg for penger på sikt som en måte å hjelpe klienter til å forstå et design uten å investere i en full mockup.
Slik bruker du en wireframe-mal
De fleste wireframe maler fungerer som UI-sett med elementer som du kan flytte rundt i programvaren du ønsker.
Eksakt bruk avhenger av verktøyet ditt.
De fleste wireframe-maler kommer med sider som generelt er godt konstruert, slik at du bare trenger å gjøre enkle endringer i den generelle utformingen for prosjektet.
Jeg pleier å like et dra og slipp-alternativ. Photoshop lagfiler er også fine. Men igjen, mye avhenger av personlig preferanse og arbeidsflyt.
Nøkkelen til å bruke en wireframe-mal effektivt er å velge noe som speiler arbeidsflyten din, støtter programvaren du vil bruke, og som kan holde deg med deg gjennom hele prosessen. Mange verktøy lar deg utvikle og utvikle wireframes til høyere fi-mockups. Hvis dette er en del av den planlagte arbeidsflyten, velger du en mal deretter.
Hvordan få en wireframe-mal
Når det gjelder bruk av en wireframe-mal for nettstedet, har du to valg:
- Bygg din egen
- Last ned en premade mal
Den første gir deg kanskje den mest tilpassede løsningen, men den kan være tidkrevende.
Sistnevnte tilbyr et bredt utvalg av forskjellige maltyper, med gratis og premium alternativer tilgjengelig å velge mellom.
Hvilket alternativ du velger vil antagelig henges i tide og hvor snart du trenger en mal å jobbe med. Å bruke en forhåndsinnspilt mal er ofte hurtigstart-ruten. Den tøffeste delen kan være å søke gjennom alt tilgjengelig for å finne akkurat det riktige valget.
5 Wireframe Maler å prøve
Klar til å komme i gang med en wireframe mal for nettstedet? Her er fem forskjellige maler du kan prøvekjørt for å se hvordan du føler for å bruke dem til prosjektene dine.
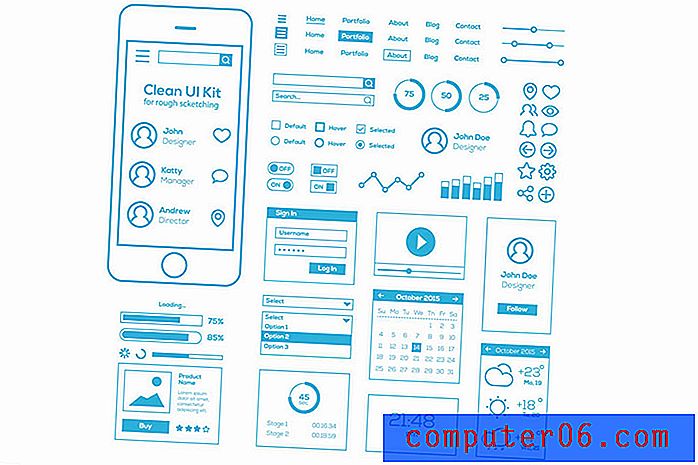
Rengjør brukergrensesnitt for grov skissering

Denne minimale wireframe-malen er fullpakket med utskiftbare deler som har en nesten tegnet stil for raske design.
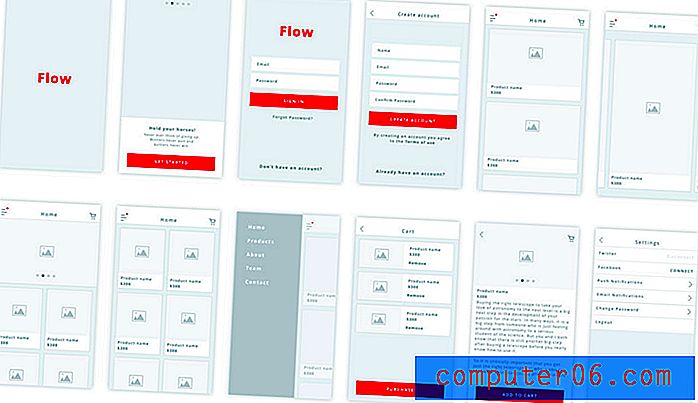
Flow iOS Wireframe Kit

Denne skiss wireframe-malen er en flott start for app- eller mobilnettkonsepter. Trådrammeelementene er enkle og praktiske.
Wirey Wireframe Kit

Wirey inneholder Photoshop og Sketch-maler, noe som gir deg litt fleksibilitet for wireframing. Malen inneholder mer enn 200 komponenter og 1000 elementer, så alt du trenger er her.
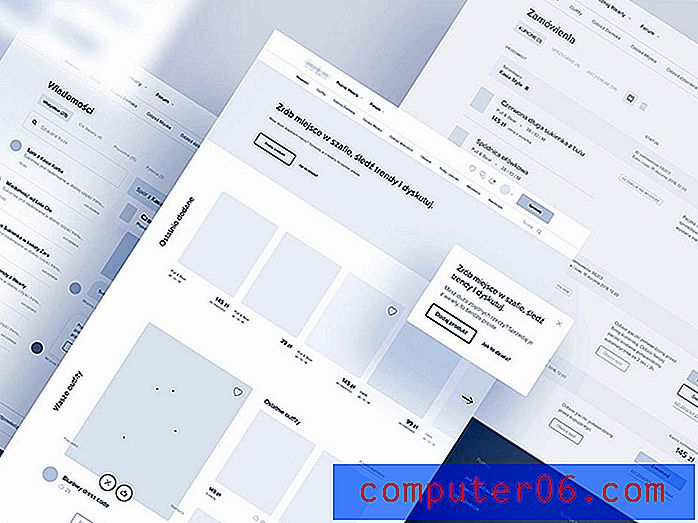
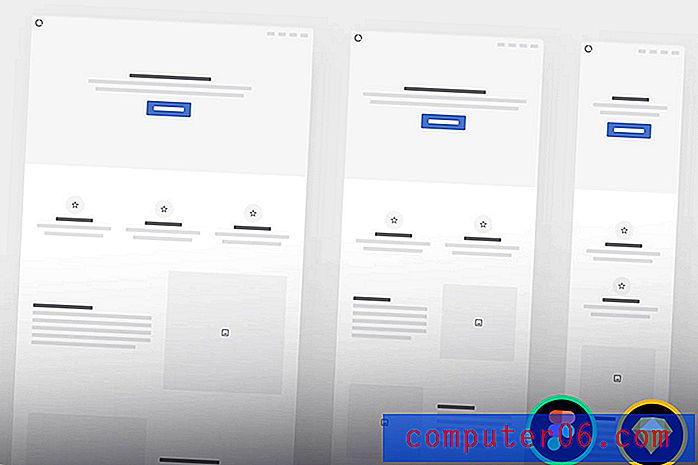
Responsive Wireframe Kit

Denne wireframe-malen for Figma og Sketch er designet for å ta deg fra tidlig wireframing hele veien gjennom prototyping. Den inneholder mange blokker og maler for stasjonære, mobile og nettbrettstørrelser for å fokusere på din responsive tankeprosess.
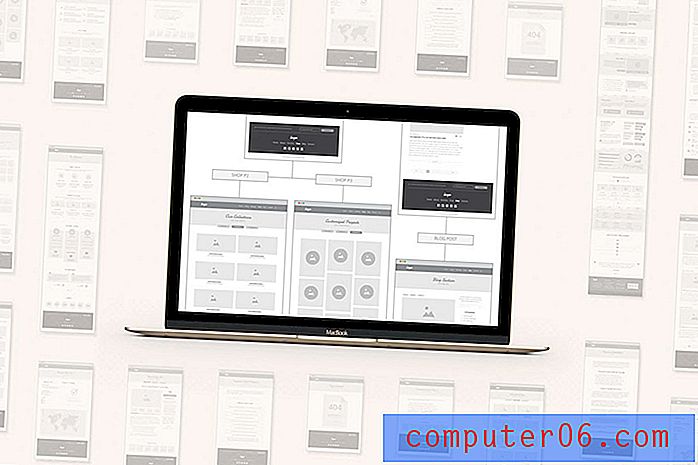
UX Workflow Wireframe and Sitemap Creator

Denne wireframe-malen er fullpakket med alternativer med sider og nettkart som er klare til bruk. En mal som denne kan hjelpe deg med å planlegge prosjekter hvis du trenger litt hjelp til å komme i gang.
Konklusjon
Nettsteds wireframe maler er en av de snarveiene som kan gjøre design enklere.
Jeg er en skisse-det-på-papir wireframer, men det er ikke klientklart. Så, jeg bruker maler for å konvertere blyantsølen til noe som ser presentabelt ut. Maler gjør dette mye raskere og enklere og gjør en oppgave som jeg ikke er tilhenger av, så mye mer håndterbar.
Hvis du ikke har prøvd å bruke en wireframe-mal, anbefaler jeg den av denne grunn. Ta tak i et av eksemplene ovenfor eller overvei å lage dine egne som du kan bruke og bruke på nytt.