Adobe Edge: Forstår Adobe endelig utviklere?
Adobe og webdesign. De har en komplisert historie. Jeg kan aldri helt si om Adobe er en fremmed partner av webutviklere eller en aktiv talsmann. Er de fokusert på å styrke utviklere eller erstatte dem med klumpete WYSIWYG-er?
I dag skal vi ta en titt på Adobe Edge Tools and Services, et nytt initiativ fra Adobe som kan være nok til å ombestemme deg om hvordan Adobe ser på kodere.
Utforsk designressurser
Adobe og webdesignere
Adobe har alltid hatt et litt merkelig forhold til webdesign. Flaggskip-appen deres, Adobe Photoshop, var aldri beregnet på å bli brukt som et verktøy for å bygge nettsteder, men likevel har det blitt standardplassen å bygge grafikk for nettet.
"Adobe Photoshop var aldri ment å bli brukt som et verktøy for å bygge nettsteder"Da har du produkter som GoLive og Dreamweaver, hvor førstnevnte er lenge død og sistnevnte i beste fall får middelmådige anmeldelser fra utviklere. De fleste av oss unngår det helt.
Det virker som Fireworks er det eneste anstendige ekte webdesignverktøyet som Adobe har i Creative Suite, men det har en slags kultfølging, bare de opplyste få dropper Photoshop og henter det i stedet.
En grov historie med kodere
Historisk sett har Adobe hatt et kundegrunnlag fullt av designere. De har rett og slett aldri noen gang forstått eller til og med virkelig målrettede utviklere. Ved å begrense tilbudene sine til WYSIWYGs som Dreamweaver og Muse, som har som mål å la brukerne fokusere på design og ignorere kode, ga Adobe en klar uttalelse: Vi bryr oss ikke om kodere.
"Adobe kom med en klar uttalelse: vi bryr oss ikke om kodere."Faktisk er det mer enn det, Adobe har fullstendig undergravet kodere ved å fokusere så sterkt på å bygge crappy produkter som prøver å eliminere håndkoding fra webdesignprosessen. De ser ut til å se frontkoding på nettet som denne irritasjonen som bør elimineres, ikke som et legitimt og verdifullt yrke.

I mellomtiden, millioner av oss som faktisk foretrekker å kode nettsteder for hånd i stedet for å ha et programvare, spytter ut en styggedom av ikke-semantisk HTML, rister på hodet og gleder oss over hvordan Adobe bare ikke får oss.
Jeg elsker Adobe, virkelig
Som du kan se, jeg er veldig usikker på Adobe, men det er bare fordi jeg vet at de har talent, ressurser og kundegrunnlag til å eie dette markedet fullstendig og styrke nettutviklere som ingen andre. Imidlertid har de alltid festet seg til sine egne teknologier, for eksempel Flash, som holder nettet tilbake, ikke flytter det frem (Oppdatering: Historisk har Flash tjent et veldig viktig og verdifullt formål, men jeg er ikke overbevist om at dette stemmer i dag ).
"De har alltid holdt seg til sine egne teknologier, for eksempel Flash, som holder nettet tilbake, og ikke flytter det fremover."Jeg skylder Adobe min karriere. Min kjærlighet til Photoshop og Illustrator dyttet meg inn i designfeltet, ikke omvendt. Les aldri kritikken min som hat for Adobe, men i stedet som en genuin bekymring for at et av favorittbedriftene mine kunne gjort mye bedre enn de er.
En endring i været
Det ser ut til at Adobe endelig kommer til ideen om at de burde bruke mindre tid på å prøve å sette frontend-kodere ut av en jobb og mer tid på å bygge nyttige produkter for denne enorme potensielle brukerbasen.
Sakte men sikkert har de testet ut og gitt ut nye eksperimentelle verktøy rettet rett mot folk som faktisk liker å skrive HTML og CSS. Dette forsøket har vært noe spredt, men for å fikse det, har alle de forskjellige delene nå blitt omdirigert til Adobe Edge Tools and Services.

Plutselig har selskapet som tidligere fokuserte så sterkt på å gi webdesignindustrien muligheten til å forlate koding, et nytt oppdrag, å "flytte nettet fremover og gi webdesignere og utviklere de beste verktøyene og tjenestene i verden."
"Vårt oppdrag: flytte nettet fremover og gi webdesignere og utviklere de beste verktøyene og tjenestene i verden."De går enda lenger med følgende uttalelse, som virkelig treffer hjem for meg: “Nettdesignere ønsker å se CSS, HTML og JavaScript. De forstår og ønsker å manipulere boksmodellen og mediaspørsmål. Verktøyene deres bør gjøre det mulig for dem å forfattere med disse tingene lettere, men ikke ved å skjule hva som virkelig skjer. ”
God herre, de får det endelig. Det kan ha tatt over et tiår, men de ser nå ut til å forstå at de svake hodene våre faktisk er i stand til å ta tak i dette web-dev-greiene (hvem visste det?). Snakk er imidlertid billig, hva gjør de for å oppfylle dette nye oppdraget?
Møt Adobe Edge-familien
Som en del av deres hengivenhet til dette nye oppdraget, har Adobe satt sammen Adobe Edge Tools and Services, en ny samling av apper som konseptuelt sett er helt adskilt fra alle hellige Creative Suite. La oss se på hva som er inkludert.
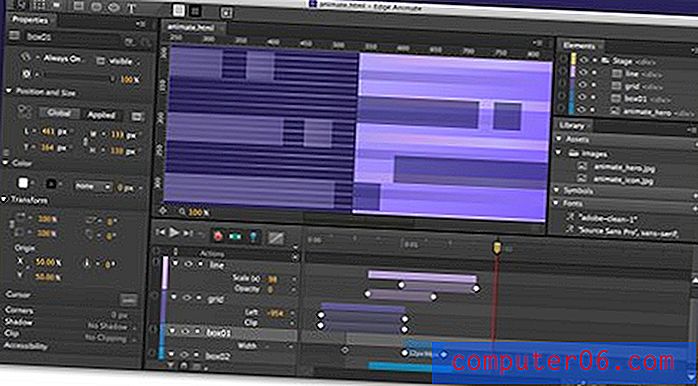
Edge Animate
På grunn av alle feilene brakte Adobe Flash fantastisk animasjon på nettet, og det var et stort skritt fremover. Webstandarder og mobilkompatibilitet har imidlertid tvunget en ny bane, og det er på tide at Adobe hopper om bord. Edge Animate er deres svar på denne utfordringen.

Edge Animate gjør det enkelt å lage komplekse animasjoner for nettet. Høres kjent ut? Denne er ikke en egen teknologi, men i stedet bruker standard webteknologier og er bygget for å være kompatibel med tvers av nettlesere (inkludert iOS). Edge Animate implementerer naturlig HTML og JavaScript, pokker, brukergrensesnittet er til og med bygget på Webkit.
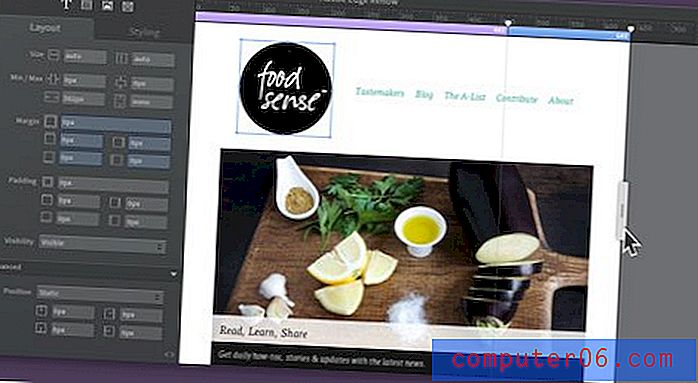
Edge Reflow
Jeg må si, dette er den jeg er mest spent på. Hvis de kan dra det sammen, vil det være kjempebra. Edge Reflow er en app som er spesielt bygget for å hjelpe deg med å lage responsive nettsteder.

I utgangspunktet er dette en frontend som hjelper deg å bygge CSS for nettet ditt. Konseptuelt virker det mye som Gridset. Dessverre har Edge Reflow ennå ikke blitt utgitt, så vi vet ikke så mye om det på dette tidspunktet. Du kan sjekke teaser-traileren her.

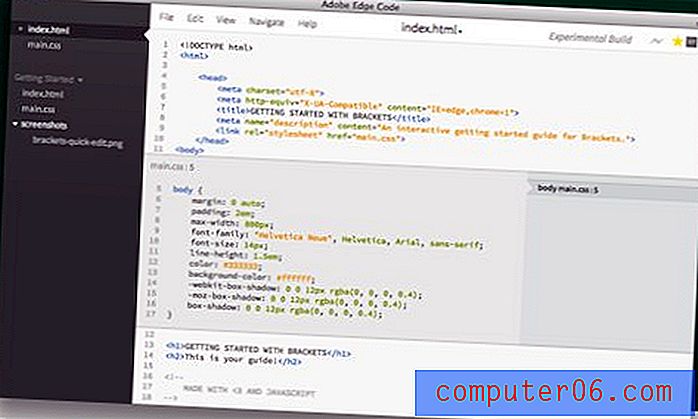
Kantkode
Adobe Edge Code er et prosjekt som vi har sett før på Design Shack. Edge Code, også kjent som Brackets, er en innovativ tekstredigerer som bringer noen kule nye ideer til bordet, for eksempel rask CSS-redigering rett fra HTML-dokumentet.

Totalt sett er min mening i forrige gjennomgang. Det er noen gode ideer her, og det kan forme seg for å være en fantastisk redaktør, men foreløpig er det litt overveldende for oss som bruker den enestående Sublime Text 2 hver dag. Adobe har en vanskelig kamp foran seg hvis de vil vinne over utviklere som er avhengige av eksisterende redaktører.
Edge Inspect
Denne er en annen app som du sannsynligvis er kjent med under et annet navn. Tidligere Adobe Shadow, Edge Inspect lar deg enkelt forhåndsvise og inspisere websidene dine på forskjellige testenheter.

Edge Inspect kobler sammen nettleserne på alle enhetene dine, og synkroniserer nettsiden og oppdateres, slik at du kan oppdatere en gang og se endringene overalt samtidig. Du kan til og med trykke på en enkelt knapp for å ta skjermbilder fra alle enhetene dine på en gang.
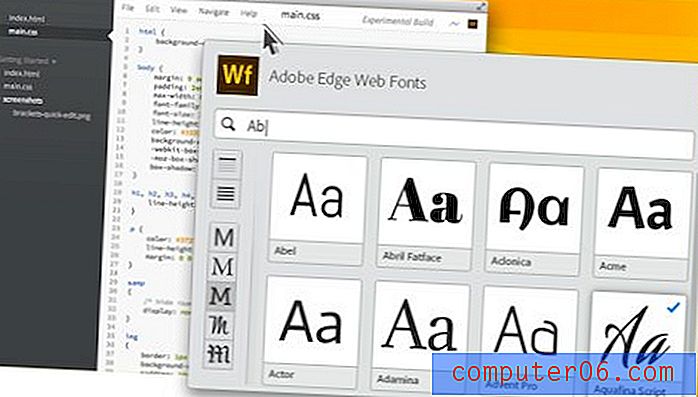
Edge Web-skrifter
Dette er ikke en frittstående app så mye som en tjeneste som blir integrert i produkter som Edge Code, Edge Reflow og Muse. Det serverer gratis nettfonter som du enkelt kan legge inn i det du jobber med.

Virkelig, Edge Web Font er bare en ny gratis gren av Typekit, den fantastiske premium nettfonte-tjenesten som er neste på listen vår.
Typekit
Dette er sannsynligvis det viktigste produktet i Edge-blandingen, fordi det har vært en veldig vellykket app i årevis. Typekit var en av de første virkelig gode @ font-face-løsningene som tilbød profesjonelle skrifttyper av høy kvalitet.

Hvis du ikke er kjent med Typekit, bør du være det. Med den kan du legge til nydelige skrifter på tvers av nettlesere på nettstedet ditt med en rask kopi og lim inn.
Edge PhoneGap Build
PhoneGap Build hjelper deg med å lage applikasjoner med standard webteknologier som deretter kan rulles ut på flere plattformer, inkludert iOS og Android.

Dette er faktisk en del av en stor bevegelse av utviklere som ønsker å avstå fra plattformspesifikke SDK-er til fordel for å bruke standarder som kan være funksjonelle på alle plattformer. Teorien er flott, men i praksis ser vi noen store aktører som Facebook og 6Wunderkinder bevege seg bort fra disse ideene til fordel for en jevnere, raskere innfødt opplevelse.
Creative Cloud kreves
Én rask merknad, bare i tilfelle du lurer på hvordan du kan få tak i alle disse godbitene. Stort sett alt ovenfor krever abonnement på Adobe Creative Cloud.
"Adobe bygger en fremtid der du enten abonnerer på tjenestene deres eller går glipp av alt det gode."På dette tidspunktet er motstand futil. Adobe bygger en fremtid der du enten abonnerer på tjenestene deres eller går glipp av alt det gode, så tenk deg om to ganger før du kjøper CS6 direkte, i stedet for å lease det gjennom Creative Cloud.
Oppdater:
Som Ryan fra Adobe påpekte i kommentarene, er disse verktøyene og tjenestene faktisk tilgjengelig for alle gratis via gratis nivået til Adobe Creative Cloud. Kul!
En ny Adobe?
Alt dette sammen maler et bilde: Fremtidens Adobe er et som omfavner ikke bare webdesign, men også webutvikling. På toppen av Edge-produktene spiller Adobe aktivt en del i nettutviklingssamfunnet gjennom open source-prosjekter og oppfinner nye Webkit-teknologier.
Dette skjedde åpenbart ikke over natten. Adobe har bygget jevnlig damp på dette området i mange år, men de har aldri markedsført innsatsen så godt som i dag. De gir et høyt og tydelig utsagn om at de kommer til å være en stor aktør på nettet, og ikke noen ødelagt proprietær versjon av den, den åpne.
"Dette gamle skolefirmaet som er grunnlagt på trykkdesign, begynner endelig å finne fotfeste i nettdesignindustrien."Personlig er jeg begeistret for denne nye retningen. Jeg er fortsatt i tvil om hvordan disse appene vil klare seg som enkeltprodukter, og om noen av dem vil vise seg virkelig nyttige i arbeidsflyten min, men når de blir tatt som en enhet, er det en forfriskende indikasjon at dette gamle skolefirmaet grunnla på trykkdesign begynner endelig å finne fotfeste i nettdesignindustrien.
Hva tror du? Er du spent på Edge Tools and Services? Er Adobe å gjøre opp for mange års forsømmelse av kodere? Gi oss beskjed i kommentarene nedenfor.