8 designtips for en fantastisk e-post på små skjermer
Hvor mange brukere åpner e-post fra deg på en telefon eller nettbrett? Det kan være en høyere prosentandel enn du tror. I følge Litmus, som leverer programvare for e-postsporing, ble 54 prosent av alle e-postmeldinger åpnet på en mobilenhet i 2016.
Det betyr at de fleste av e-postene dine blir sett på en telefon. Designer du en e-post som får mest mulig ut av den? Her er tips for å gjøre e-postdesignet ditt mer mobilvennlig.
Grøft kolonnene
Selv om mange e-postmeldinger kan se bra ut med flere kolonneformater på stasjonære skjermer, kommer de til kort på mobile enheter. De mest responsive maler stabler kolonner slik at du kan ende opp med altfor lange rullende e-poster eller vanskelig innholdsstrøm.
Velg et format med en kolonne i stedet. På den måten vet du at innholdet ditt vil ha en jevn utseende og følelse fra enhet til enhet, og det vil være enkelt å lese og navigere. Selv på stasjonære skjermer er det foretrukne formatet en kolonnevisning takket være at så mange brukere ser på e-post i mindre forhåndsvisningsruter i forhold til fullskjerm.
Et kolonneformat vil hjelpe deg å designe for mønsteret med én tanke per e-post. Gi brukerne en ting å tenke på og en direkte handling å ta fra en enkelt e-post. Å legge til flere nivåer av meldinger kan svimle brukere som har korte oppmerksomhetsspenn og hindrer dem i å konvertere. Gjør det enkelt ved å bare gi brukerne ett valg om å handle.
Bruk knapper for koblinger

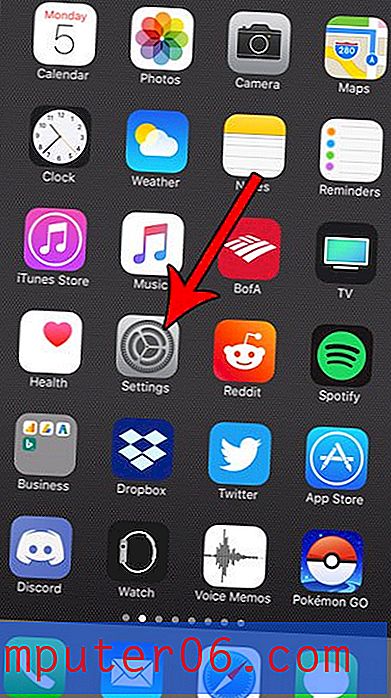
Inline tekstkoblinger bør unngås på mobil. Det kan være vanskelig for brukere å trykke på. Velg en knapp i stedet. En knapp er et åpenbart sted å berøre på en liten skjerm og skal være stor nok til at andre elementer ikke aktiveres ved en feiltakelse.
Bruk lyse farger og stor, beskrivende tekst for knapper slik at brukerne vet nøyaktig hva de kan forvente. Knapper kan føre til andre nettsteder, kjøpe, dele innhold eller et hvilket som helst antall handlinger. Tenk på store stilknapper som fyller mye av bredden på små skjermer, slik at de er enkle å nå, uavhengig av hvordan en bruker kan ha en enhet.
Inkluder knapper i den første delen av rullen også. Den visuelle signalen lar e-postmottakere vite med en gang at meldingen inkluderer en handling de trenger å gjøre.
Støt tekststørrelser
Liten tekst er en morder for mobil e-post. De fleste e-postprogrammer med responsive maler vil "størrelse opp" tekststørrelser for å matche riktig skjermstørrelse, men det skjer ikke alltid.
- Begynn med minst en 14-punkts tekststørrelse for hovedkopien i e-postmeldinger. (Og det gjør aldri vondt å bli større; selv 16 poeng er en god retningslinje.)
- Hopp til 22 poeng eller mer for overskrifter, og vurder dristig eller en farge for å få overskriften til å skille seg ut enda mer.
- Underhodene skal være minst 18 poeng og kan gå større basert på overskriftstørrelse.
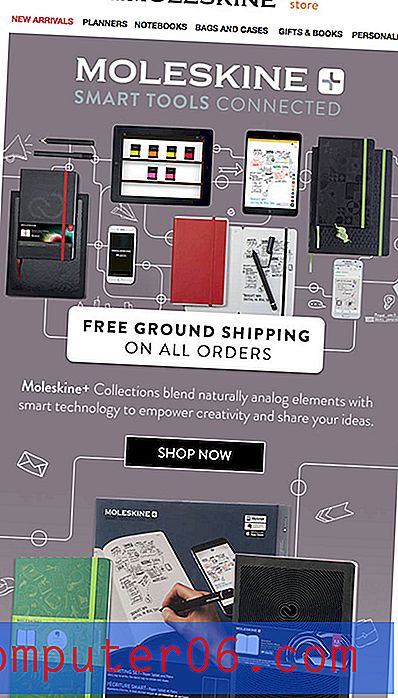
Endre størrelse på bilder
Bilder må passe riktig på skjermen. Tenk på formen, størrelsen og innholdet på bilder slik at de er lesbare på små enheter.
Mange e-postmeldinger inneholder en fullstendig bred horisontal beskjæring av et bilde som noen ganger inneholder tekst i overskriften. Dette konverterer ikke nødvendigvis bra til mindre skjermer.
Større, mer firkantede bilder vil gjengis best på mobile enheter. Du kan vurdere å bruke responsiv bildeteknikk med maksimal bredde, eller ta kontakt med e-posttjenesteleverandøren din, for eksempel Emma, MailChimp eller Constant Contact, for å se hvilke størrelsesalternativer som er tilgjengelige.
Inkluder rikelig med plass

Øk polstring rundt elementer og linjeavstand mellom tekstblokker for å gjøre alt lettere å lese på en mindre skjerm. En lesbar e-post er en som vil konvertere brukere.
Her er tingen: I det øyeblikket en bruker åpner e-posten på en telefon, blir meldingen markert som lest, noe som gjør sjansene for at brukeren kommer tilbake til den på en annen enhet ganske slanke. Så du kan ikke håpe at en rotete, uoversiktlig eller vanskelig å lese e-post bare vil minne brukerne om å komme tilbake. De vil forlate meldingen din.
Hvitt rom kan gjøre at meldingen føles lettere, mer tilgjengelig og mer lesbar. Det skal være enkelt å skanne og forstå på et øyeblikk. Tenk og design minimalt for best resultat - og klikk gjennom hastigheter.
Vurder bildeblokkering

Bildeblokkering er en virkelig vurdering når det gjelder markedsføring via e-post. Spesielt for forretningsbrukere som bruker klienter som Microsoft-synspunkter. Design for hva-hvis. Anta at noen brukere aldri vil se bilder i e-postene dine.
Gjør dette ved å inkludere tekst for bilder; skuddsikre knapper som er laget med HTML og CSS, ikke som bildefiler; balanse i designen og en god blanding av tekst og bilder.
Det er en hel tankegang som ikke bruker bilder i e-post i det hele tatt. Og selv om det ikke er løsningen for alle, kan det være en vurdering avhengig av innholdstypen vår.
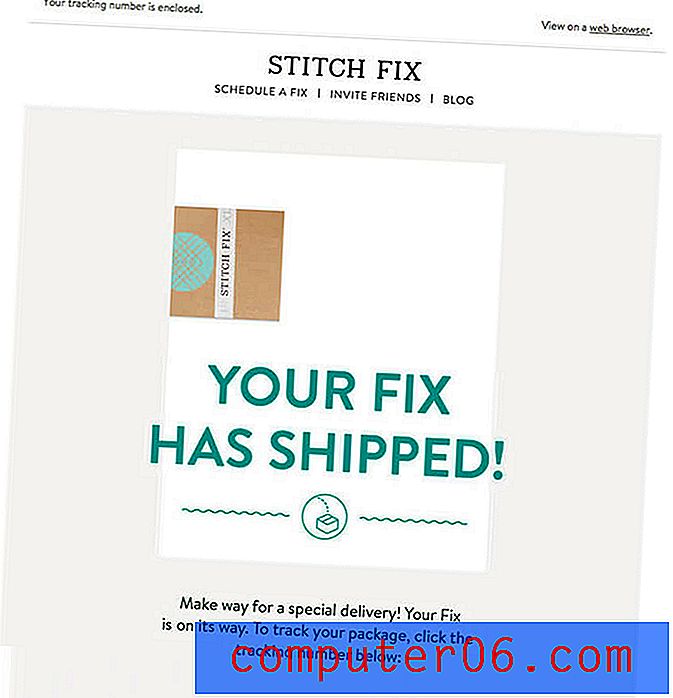
Hold overskriftene korte
Lange overskrifter virker enda lengre på små skjermer. Finn ut hva du trenger å si, og gjør det kortfattet. Dette gjelder også faglinjer. Du må lokke brukere på den lille plassen - og tegnetallet - i forhåndsvisningen av emnet for å til og med få meldingen åpnet.
Bruk aktive verb og sterke bilder for å hjelpe lokke brukere. Ta med de viktigste ordene i de første 40 tegnene på emnelinjen for å maksimere sjansen for at brukere ser den før de åpner e-posten.
Par emne- og overskriftkombinasjoner. Vurder en enda mer kondensert versjon av en overskrift for emnelinjen. Still et spørsmål med emnelinjen og svar det i overskriften. Gi brukerne en grunn til å ønske å vite mer og samhandle med e-posten du gir. (Men ikke vær for spammy-lydende, ellers slår du bort brukere på et blunk.)
Konklusjon
Det er ingen magisk formel som får folk til å åpne e-postene dine. Men sjansen er stor når de klikker for å åpne, det er på en telefon som gjør det avgjørende at hver melding ser bra ut og er lett å lese i små størrelser.
Den beste måten å lage e-postmeldinger som brukere vil åpne på mobile enheter, er gjennom testing. Hvert publikum er noe annerledes. Se på tidligere e-poster for å se hvilke som hadde høyest mobilåpning eller klikkfrekvens. Har de vanlige designelementer som gjør dem mer attraktive for mobilbrukere? Ta også en titt på e-postene du mottar og utformingen av e-postene du åpner. Hva gjør de for å få oppmerksomheten din?