Hvorfor nesten er et skittent ord i design
Nesten. Det virker uskyldig nok ikke sant? Det er ikke noe ondt som lurer i de seks bokstavene. Du kan til og med se dette som et positivt ord. Imidlertid bør du som designer alltid være på vakt når dette ordet kan beskrive visse aspekter av arbeidet ditt.
Les videre for å se hvorfor "nesten" kan være et skittent ord, og hvordan det bare kan være å redusere kvaliteten på arbeidet ditt. Vi vil også se på to underliggende grunnleggende grunner for god design som gir klare løsninger for å løse dine "nesten" designelementer.
Secrets Hidden in Plain Sight
Design er et interessant tema. Det er noe som per definisjon må være medfødt og intuitivt til en viss grad. Effektiv design er behagelig og logisk for betrakteren, så i teorien bør utforming for masseappell være noe som nesten hvem som helst kan gjøre fordi det utnytter våre felles ideer mot estetikk og informasjonsorganisering.
"Mange mennesker vet godt design når de ser det, men de mangler grunnleggende designutdanning for å påpeke nøyaktig hva som skiller det gode fra det dårlige."Det fascinerende er at å finne og identifisere disse fellestrekkene er mye vanskeligere enn du skulle tro. Mange kjenner godt til design når de ser det, men de mangler grunnleggende designutdanning for å påpeke nøyaktig hva som skiller det gode fra det dårlige, eller enda mer for å gjenskape den gode designpraksisen i sitt eget arbeid.
Denne typen informasjon, de enkle kunnskapsbitene som er skjult i synet, er mitt absolutte favorittemne å utforske. Denne diskusjonen vil dekke nettopp et slikt konsept. En så enkel at absolutt hvem som helst kan forstå det, men så hemmelig at jeg ser utallige mennesker, fra lekmenn til profesjonelle designere, helt savner merket med dette prinsippet på daglig basis.
Nesten det samme er vanskelig annerledes
Nok spenning, hvorfor i all verden, spør du, er "nesten" et skittent ord i design? Det virker ufarlig nok ikke sant? I stedet for å fortelle deg hvorfor det er farlig, la meg vise deg det.
Justering og størrelse
Inspirasjonen til dette stykket var et nettsted som jeg nylig ble bedt om å kritisere. Designet inneholdt et bilde med en knapp under det som lignet på det som er vist nedenfor:

Når jeg ser på dette eksemplet, ser jeg øyeblikkelig et tilfelle der “nesten” skaper ødeleggelser for kvaliteten på et design. Dette illustreres tydeligere hvis vi legger til noen guider:

Som du nå tydelig kan se, er knappen "nesten" i samme størrelse som bildet, men ikke helt. Dette forårsaker en viss konseptuell dissonans og kan til og med være en distraksjon:
“Gjorde designeren med vilje de to objektene i forskjellige størrelser? Det er vanskelig å si. Kanskje dette er en feil! De to er bestemt ment i samme størrelse. ”
Brukeren din har nå blitt kastet av banen, og i stedet for å fokusere på innholdet ditt, lurer du nå på om du har skrudd opp eller ikke. Noen kan være uenige og si at eksemplet ovenfor er et justeringsproblem og ikke et størrelsesproblem, knappen må rett og slett justeres til midten:

Riktignok hjelper dette. Når det er størrelsesavvik mellom to enkle objekter, kan en senterjustering være nyttig. Imidlertid ser jeg fortsatt det samme problemet. De to objektene er for nærme størrelse.
Nøkkelen til å løse dette problemet er å spørre deg selv hvorfor du gjorde de to objektene til en annen størrelse til å begynne med. Hvis det er en ulykke, blir du ganske enkelt slurvet med dimensjonene dine. Imidlertid, hvis det er en forsettlig avgjørelse ment å legge til differensiering, så angrip dette målet med ny glød og få de to objektene til å se annerledes ut:

Det er ingen tvil om når jeg ser dette eksemplet at knappen egentlig er ment å være mindre enn bildet. Tilsvarende, hvis du ikke virkelig har behov for forskjellen, er det bare å gjøre de to objektene i samme bredde:

Poenget mitt er at det er opp til deg å bestemme om objektene fortjener differensiering eller ikke. Bare sørg for at hvis de ikke gjør det, så ryker du ikke ut og gjør dem litt forskjellige. Gå stort!
typografi
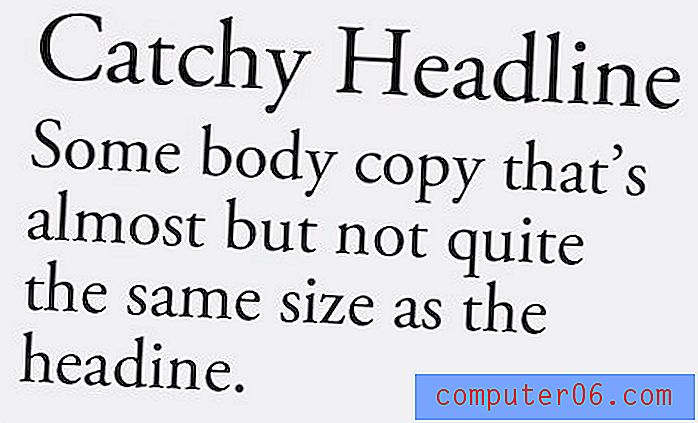
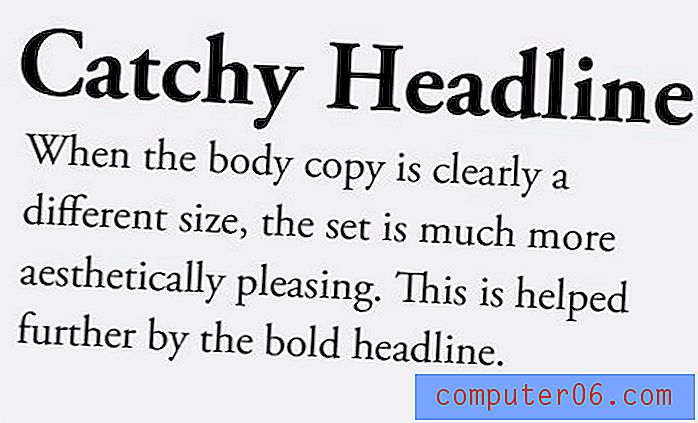
Det er flere steder hvor dette prinsippet viser seg i typografi. Den første som kommer til tankene er nok en gang et størrelsesproblem. Det vanligste stedet jeg ser dette oppstår, er når en overskrift og ledd ser noe slik ut:

Også her får vi problemer som "nesten" bringer oss. Karosseriet er "nesten" i samme størrelse som overskriften. Jada, du kan fortelle at de er forskjellige, men det er ikke noe sterkt nok til å virkelig bidra til å presentere et tydelig informasjonshierarki. Når vi dropper "nesten" og blir store, blir resultatet mye bedre:

Dette bildet illustrerer at det også er andre faktorer å ta i betraktning, som dristighet. Tenk på følgende eksempel, som sammenligner en mindre forskjell med et større:

Legg merke til hvordan ordet “Stor” blir uthevet i det første eksemplet, men resultatet er fortsatt så subtilt at det er ineffektivt. “Stor” er nesten den samme som resten av setningen. Nå vet vi at hvis denne uttalelsen kan sies, må vi være litt mer ekstreme. I det andre eksemplet gjorde jeg skrifttypen enda dristigere, og brukte deretter alle capser på ordet og forstørret skriften.
Det samme gjelder stilen på skrifttyper du velger. I dette neste eksemplet har jeg implementert to forskjellige skrifttyper i et forsøk på å legge til litt variasjon i overskriften min: Garamond og Trajan.

Som du ser, er disse skriftene så like at de er vanskelige å skille mellom. Tror du en ikke-designer vil få øye på forskjellen mellom de to? Jeg laget eksemplet, og jeg kan knapt se det!
Dette eksemplet er sannsynligvis litt ekstremt, jeg er sikker på at du ikke ville valgt to skrifter som ligner. Imidlertid kjører det hjem et punkt som stadig blir savnet av designere fra den virkelige verden. Forsikre deg om at skrifttypene aldri er "nesten" de samme. Prøv å variere serifvalget, dristigheten osv. Ta noe enkelt og bland det med noe mer sammensatt. Resultatet er mye mer estetisk tiltalende:

De underliggende prinsippene
Jeg kunne fortsette og fortsette, men jeg er sikker på at du får poenget. Du kan bruke denne ideen på ethvert designområde du velger. Den grunnleggende ideen er at "nesten" er farlig. Når du befinner deg nær "nesten", husk bare at det vanligvis fører til gjennomsnittlige resultater. Ingen designer burde ønske å produsere gjennomsnittlig arbeid!
Nå har trofaste Design Shack-lesere innsett at jeg har lurt deg til å lese enda et innlegg om kontrast. Jepp, hele konseptet kan kokes ned til det ene magiske ordet. Kontrast er en av hovedpilarene i god design, og å lære å bruke den ordentlig vil gjøre deg til en uendelig bedre designer.
Informasjonen her rammer ganske enkelt ideen om kontrast på en annen måte som kanskje eller ikke kan gjøre emnet tydeligere for deg: Ulik er bra, nesten annerledes er dårlig.
"Når kontrast ikke virker passende, er repetisjon det beste alternativet."Dette går enda dypere enn det. Legg merke til at det første eksemplet med knappen presenterte et alternativ som foreslo å gjøre de to objektene nøyaktig samme bredde. Dette er selvfølgelig rektor for repetisjon. Når kontrast ikke virker passende, er repetisjon det beste alternativet.
Konklusjon: Vær forsiktig med nesten
Husk at det faktisk er mange legitime bruksområder for nære likheter i design. For eksempel kan subtile varianter av en farge gi et fint og enkelt fargeskjema. Selv i dette scenariet ønsker du imidlertid ikke at de to skal være så nærme at ingen kan skille dem fra hverandre.
Meldingen her er ikke å unngå "nesten syndromet" hele tiden, men bare å være forsiktig når du designer noe som nærmer seg det og spørre deg selv om resultatet du går for kan oppnås bedre med kontrast eller repetisjon.