20+ Cutting-Edge personlige nettsteddesign for å inspirere deg
Vil du lage en portefølje som wows? Eller kanskje du bare vil friske opp din personlige webside eller blogg. Vi har samlet 20 stjerners (og nyskapende) personlige nettdesign for å inspirere deg og hjelpe til med å skyve konvolutten når du takler nye prosjekter.
Disse designene dekker en rekke yrker, designestetikk og bransjer.
Så uansett om du er webdesigner, illustratør, medisinsk fagperson eller produktdesigner, så har vi et personlig webdesign som inspirerer deg!
Utforsk Envato Elements
1. Constance Burke

Constance Burkes nettsted er rent, finurlig, visuelt engasjerende. Hennes motedesign blir fremhevet av “modeller” som nesten faller i bakgrunnen med matchende fargevalg og repetisjon. Navigasjonen er oversiktlig og får deg raskt til riktig informasjon. Den sære stilen tar en stor sjanse, men er nok til å trekke deg inn fra starten.
2. Jillian Hobbs

Jillian Hobbs tar minimalismen til det ekstreme, og den er vakker. Når du har noe enkelt å si, kan denne tilnærmingen ha så mye mer innvirkning at lag med elementer som konkurrerer om oppmerksomhet. Det er så enkelt at du nesten blir tvunget til å klikke deg rundt for å lære mer.
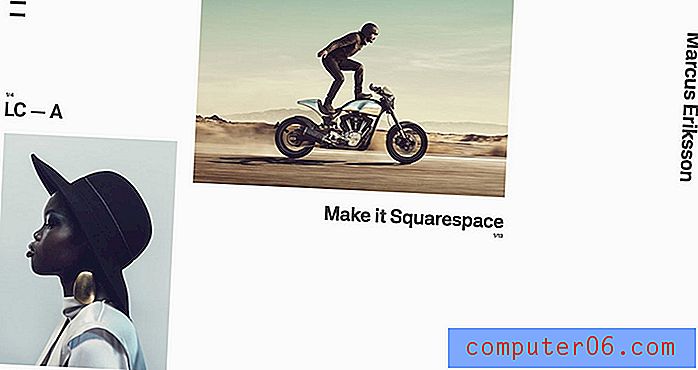
3. Marcus Eriksson

Når det personlige nettstedet ditt viser frem bilder, som Marcus Eriksson, gi dem god plass til å skinne. Det som er så interessant med dette designet er at rutenettet virker ødelagt, men det er ikke en smule plagsomt. Det forbedrer faktisk den visuelle opplevelsen.
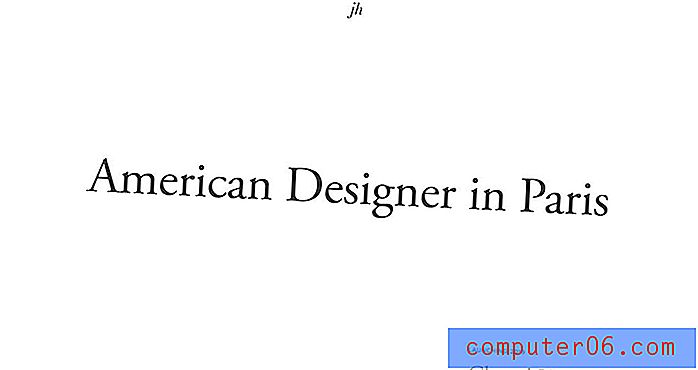
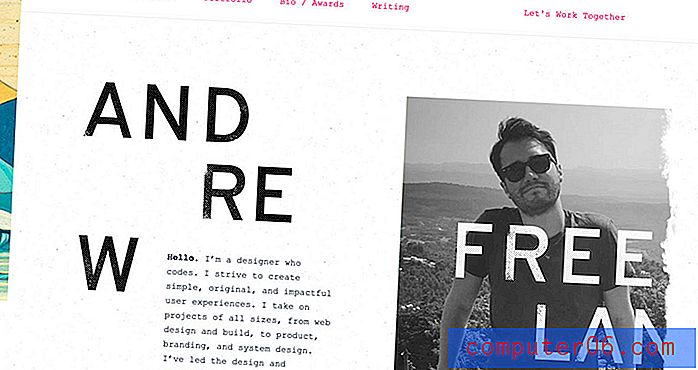
4. Andrew Couldwell

Andrew Couldwell tar en sjanse med interessant typografi for navnet sitt. (Ikke noe du vil anbefale normalt.) Men stilen og flyten er perfekt. Det viser kreativiteten hans - dette er tross alt en kreativ portefølje - og evnen til å skape interaktive brukeropplevelser.
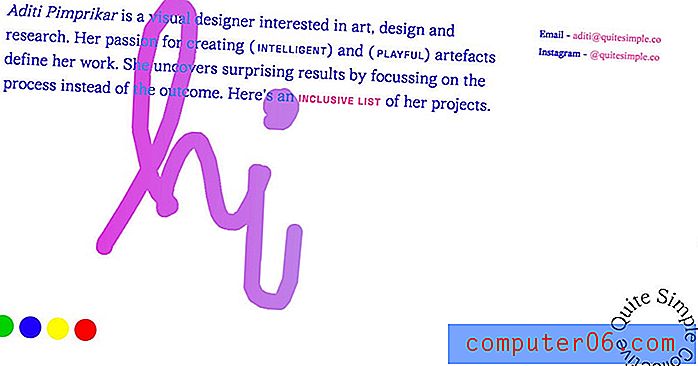
5. Aditi Pimprikar

Aditi Pimprikars personlige nettsted er ikke hva du kan forvente i det hele tatt. Hun har gjort hjemmesiden til et virtuelt tavle som du kan tegne på mens du tenker på arbeidet hennes. Det er et kult eksperiment å trekke brukere inn i designet. (Jeg skal innrømme å leke rundt og prøve å tegne litt.)
6. Adam Bartlett

Adam Bartlett's personlige webdesign bruker en omvendt navigasjonsmeny, med store knapper nederst på siden i tillegg til en full toppmeny. Det som er fint med denne teknikken, er at øynene dine går rett på elementene du måtte trenge - kirurgityper - før du klikker på andre elementer. Det kan være vanskelig å bruke disse mange navigasjonsverktøyene, men designet her gjør det effektivt.
7. Irshad Ahamed

Irshad Ahamed viser frem ferdigheter i det interaktive rommet med et nettsted spekket med små bevegelser og animasjoner for å glede brukerne. Fargepaletten er fet og sterk, noe som hjelper med å trekke øynene mot bevegelse. Hvert interaktive element er dyktig gjort, spesielt fordi det er mye animasjon, men det ikke konkurrerer eller blir overveldende.
8. Paul Kotz

Paul Kotz har en personlig webside med et raskt fokus. Det er et stort bilde i sentrum og ingen navigering. Men du kan veksle på knappen for å se hans "varme tar." (Det er en veldig fin funksjon.) Hvis du er enig med ham ... eller ikke ... klikk deg gjennom til hvem han er. Det er et design på én side som gir deg mye å klikke deg gjennom.
9. Anthony Godwin

Anthony Godwins personlige nettsted bruker en funky rullehandling. Når du beveger musen på skjermen får du en støt eller boble. Hold nede for å bla. Slipp for å holde seg på plass. Det er en morsom oppgave å gå gjennom et design på en side.
10. Bob Weichie

Ved første øyekast er designen til Bob Weichie minimal. Deretter forandrer bildet seg seg på skjermen, liksom noe fra et sci-fi-show. Solgt!
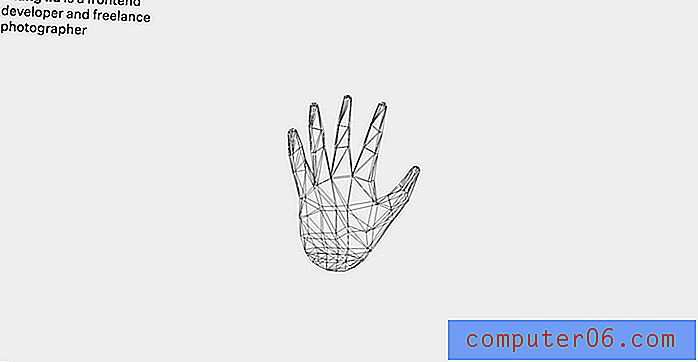
11. Chang Liu

Chang Liu skaper en kul interaktiv opplevelse med mange visuelle signaler. Lek med håndanimasjonen på hjemmesiden mens den skifter til en mer tradisjonell porteføljedesign.
12. Hayden Bleasel

Hayden Bleasels personlige nettsted tar en annen tilnærming med hvitrom, en fortelling og deretter liste over lydklipp og intervjuer for å hjelpe deg med å finne ut om du vil ansette ham til en snakkende konsert eller ansettelse.
13. Katia Smet

Katia Smets personlige nettsted er spekket med lag med interaktivitet. Element spretter, bla til høyre og klikk for å spille. Det skjer mye, men det er vanskelig å ikke se.
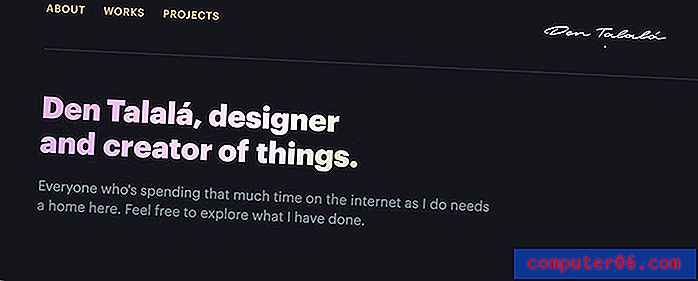
14. Den Talala

Hvis du vil ha den andre ekstremen, er Den Talalas personlige nettsted enkel og lett å navigere. Den eneste virkelige tingen å se på over rullen er den kule, sakte fargeforandringsgradienten for hans navn og informasjon. (Det er ganske fint.)
15. Dino Balliana

Dino Balliana trekker brukere inn på et personlig nettsted med en gal pakke med bilder. Det er trending glitchy animasjoner som vil overraske deg mens du prøver å finne ut hva som skjer med det visuelle. Det er risikabelt og interessant.
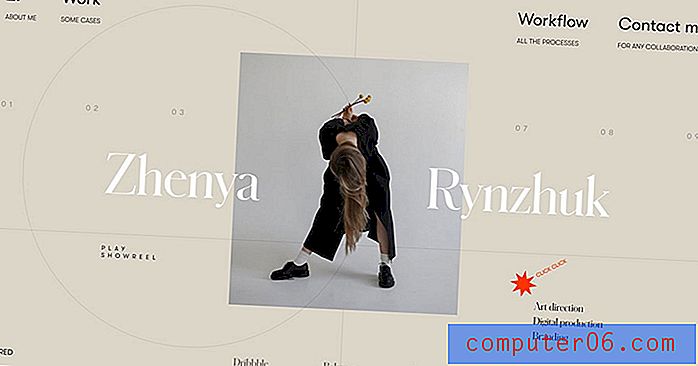
16. Zhenya Rynzhuk

Zhenya Rynzhuk nettsted har mye som skjer. Men det er subtilt nok til å være OK. Så er det påskeegget. Hold musepekeren over bildet for å få en animert collage av arbeidet hennes.
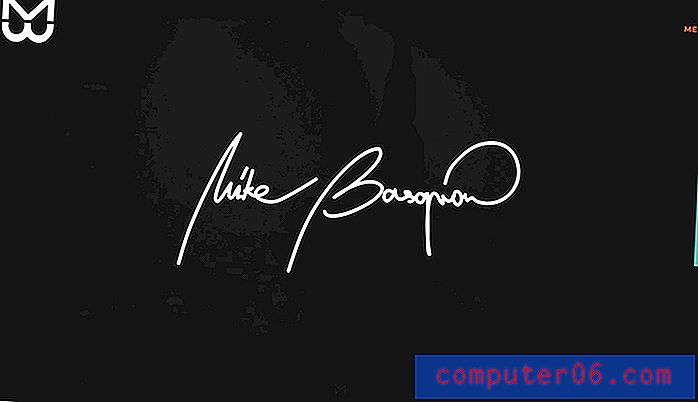
17. Mike Basgrow

Mike Brasgrows personlige nettsted får ham til å virke som en enorm kjendis. Det er elegant og stilig og viser frem når og hvor du kan se ham live. Parallax-rullingen holder deg i bevegelse, og beviser at noen ganger enkelt og elegant er best.
18. Peter Oravec

Peter Oravecs portefølje er et spill - seriøst! Den interaktive opplevelsen tar litt tid å spille. Men det er så gøy.
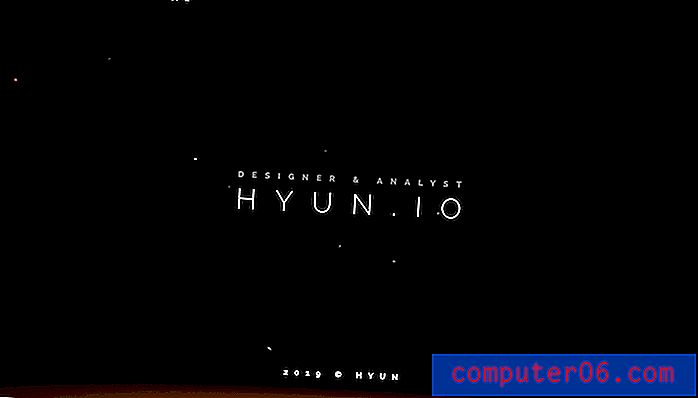
19. Hyun Io

Hyun Io bruker et enkelt personlig sideformat på en side der elementer fra hovedmenyen smelter sammen på skjermen. Animasjonen er tydelig, og det er en fin måte å håndtere et design uten mye innhold på.
20. Robyn Choi

Noen ganger er et design ganske enkelt vakkert. Det er det du får med Robyn Chois personlige nettsted. Illustrasjonene er nydelige ettersom rullehandlingen tar deg gjennom CVen hennes i logiske klynger med informasjon.
Konklusjon
Forsikre deg om at du besøker hvert av eksemplene du liker ovenfor, og pirker rundt på nettstedene. Mye av det som gjør disse personlige nettsteder så fine er en kombinasjon av design og fantastisk brukeropplevelse. (Og du må klikke deg rundt for å få full UX.)
Er det andre eksempler på personlige nettdesigns du elsker? Hit oss på Twitter - @DesignShack og @carriecousins. Vi elsker å dele fantastisk arbeid.