30+ inspirerende nettsteder for personlig portefølje i 2020
Jeg elsker å grave rundt porteføljesider for designinspirasjon. Du kan lære så mye om personligheten til en designer fra utseendet til en portefølje og interaksjonene deri.
En porteføljeside er også en flott lekeplass fordi den gir deg den kreative friheten du ikke alltid kan uttrykke med et vanlig klientprosjekt.
Her har vi en samling av personlige porteføljesider som kan gi en dose øyeblikkelig inspirasjon. Utforsk nye ideer, designtrender og temaer som du kan ta og bruke i dine egne prosjekter.
Utforsk Envato Elements
1. Bethany Heck

Fra merker du kjenner på et øyeblikk til noen som kan være nye, er denne listen over prosjekter og kunder ganske imponerende, og den perfekte måten å lede frem en porteføljeside. Bethany Hecks portefølje kombinerer en brutalistisk stil som viser en masse i arbeid som du kan klikke deg gjennom for å se.
Testfargebehandlingen ombre / gradient-stil er ganske fin.
2. Damian Kujawa

Fra interaktive elementer til den kule pop-over-naven, alt om denne fotoporteføljen er elegant og elegant med interaktiv design. Damian Kujawas nettsted er enkelt å navigere - selv med en venstre til høyre rulle - og har hvert bilde på en måte som kommuniserer stjernefotografering så vel som merkevarearbeid. Klikk på hvert prosjekt for enda mer.
3. Felipe Krust

Med en hard brutalistisk stil vil porteføljen til Felipe Krust få deg til å stoppe og se. Med dristige fargevalg, bevegelse og en nesten alt går stil, er porteføljen svært visuell og interessant. Det beste kan være Instagram-historiens stilvideo på hjemmesiden som stadig endres.
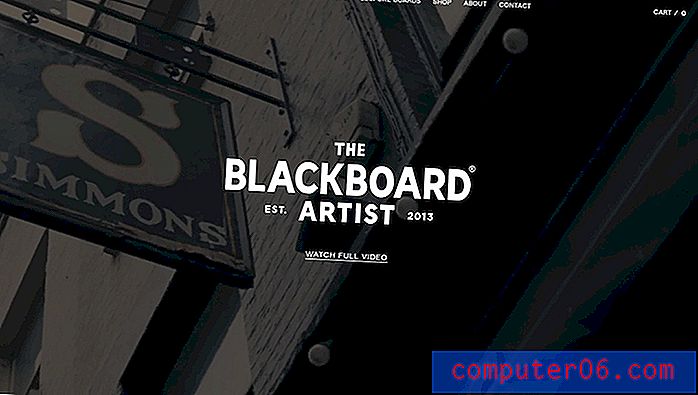
4. Michael Tilley

Michael Tilley bruker en enkel video for å vise frem sitt arbeid og prosjekter for The Blackboard Artist. Håndbokstavartistene er ganske kjent for brett og veggmalerier i London, og videoporteføljen belyser ting folk kan ha sett før når de kommer til denne porteføljesiden.
5. Stefano De Rosa

Denne porteføljen ser ganske enkel ut på ansiktet, men interaktive funksjoner virkelig bringer den til liv og viser frem evnen til designeren. Fargevalg gir liv til Stefano De Rosas portefølje med en enkel palett som ikke er vanlig å se. Den morsomste funksjonen kan være pekerikonet; det er en solid grønn sirkel til du kommer til et klikk-element og deretter dukker det opp i en morsom fjærsirkel i samme farge.
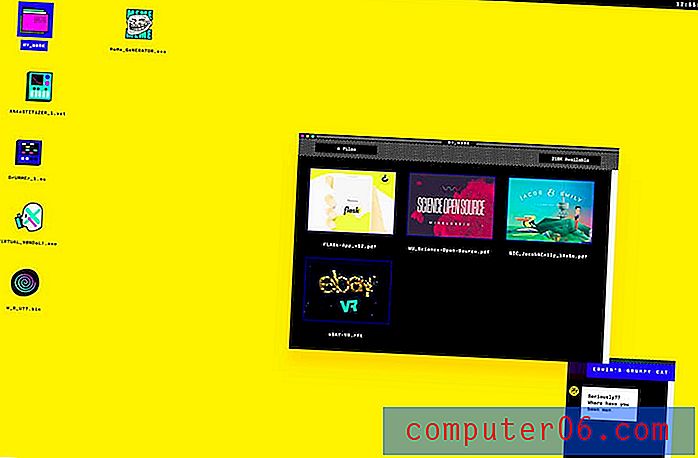
6. Elena Saharova

Det er vanskelig å slå et dristig design i ansiktet ditt. Det er akkurat det du får med den lyse gule og svarte designen til Elena Saharovas arbeid. Du kan ikke la være å se, og alle viktige koblinger - fra sosiale medier til blogging til designarbeid - er i orden på hjemmesiden.
7. David William Baum

Å vise et stort antall prosjekter kan være en utfordring på porteføljens nettsteder. Du vil vise mye arbeid, men også skape et samlingspunkt for besøkende på nettstedet. David William Baum gjør dette eksepsjonelt godt med porteføljen sin takket være mindre miniatyrbilder som eksploderer til større bilder med svevetilstander. Hvert prosjekt klikker for å åpne med en elegant animasjon og vakker formatering også.
8. Diana Toloza

Fin plass og kule væskeeffekter er hovedhøydepunktene i Diana Tolosas nettdesign. Når du har fantastiske bilder, er denne minimale stilen veien å gå. Det fremhever arbeidet i porteføljen med en enkel design som hjelper enkeltstykker til å skinne. Videre plasserer hun hvert nytt stykke nærmest på en “egen side” i rullen, slik at du virkelig kan fokusere på enkeltverk.
9. Denis Abdullun

En ren porteføljedesign kan være det beste alternativet noen ganger. Det er ikke mye å tenke på med det kommer til Denis Abdullins portefølje, men du kan se og finne alt du trenger å vite med en gang. Det er et svært effektivt design.
10. Ilya Kulbachny

Porteføljen til Ilya Kulbachny vil presse dine kreative grenser med effekter på typografi og animasjon. Det fungerer med hans rolle som kreativ regissør, og viser frem noe av det kunstneriske preget. Effektene er forskjellige, men iøynefallende og gjør at du vil fortsette å bevege deg gjennom designen for mer.
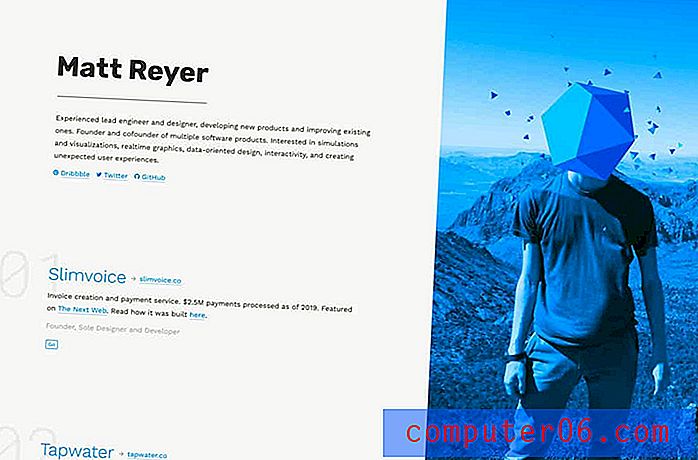
11. Matt Reyer

Matt Reyers portefølje bruker en delt skjermdesign (en flott trend for denne stilen på nettstedet) med mange små interaktive overraskelser. Hans arbeid blir strømlinjeformet til et lettfattelig format med akkurat den riktige mengden informasjon.
Den beste funksjonen? Når du blar i geoformene på hodet i fotospinnet i tid med bevegelsen.
12. Fabian Irsara

Slik bruker du et hodeskudd for en nettstedsportefølje. Bildet er bare lunefullt nok til å trekke deg inn og den enkle animasjonen med det Fabian Irsara gjør og interessene hans fanger oppmerksomheten din. Designets enkle natur gir innholdet god plass.
En av de beste funksjonene er at de store ordene beskriver hvordan nettstedet ble laget. Og stemmen til ordene er ganske fin.
13. Erik Bernacchi

Erik Bernacchi går med et dristig, retro design for porteføljen sin. Men det er veldig interaktivt og ber om å bli klikket. Og det burde du gjøre. Til tross for porteføljens retrofølelse, er prosjektene hans moderne og engasjerende.
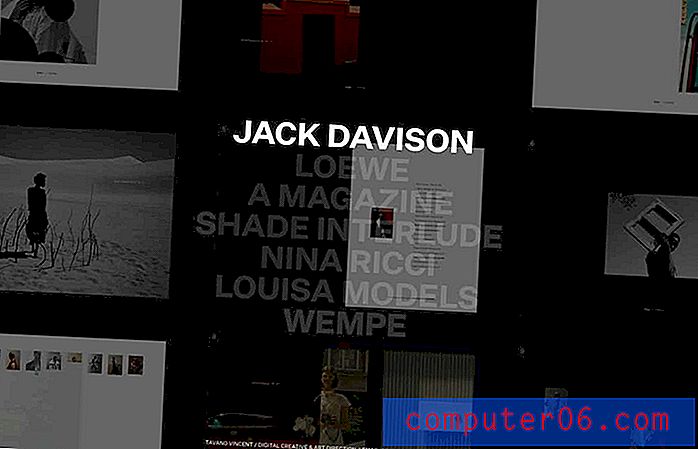
14. Tavano Vincent

Det er noe med interaktive overraskelser som jeg elsker i design av nettsteder, spesielt når det gjelder personlige porteføljer. Tavano Vincent bruker et enkelt hjemmesidesign… ved første øyekast. Men hold musepekeren over et tekstelement for en mer oppslukende opplevelse.
Dette er en flott måte å håndtere en enkelt-rulle hjemmeside med mange elementer for å holde deg dypere inn i porteføljen.
15. Bryan James

Bryan James spikret den med porteføljen sin. Du kan ikke slutte å se. Det er en kombinasjon av prosjekter samlet til en video som gir deg en ide om arbeidsomfanget hans. Det er også en flott video bio.
Denne porteføljen har nesten en dokumentarisk stil, og den er fantastisk.
16. Robin Mastromarino

Vakker kunst og flytende animasjon gjør denne porteføljen av Robin Mastromarino svært engasjerende. Side-til-side-rulle er intuitiv, og hver skjerm har et bilde som er fengende.
De fine animerte effektene fortsetter på omtrent siden der arbeidet hennes beveger seg forbi i bakgrunnen.
17. David Eperozzi

David Eperozzzi bruker enorm tekst for å trekke brukere inn i porteføljen sin. (Dette er en trendende designteknikk også.) Det interessante her er at du må klikke deg gjennom for å se prosjekter. Ingen arbeider er omtalt "foran".
Nettstedet er gjort godt nok til at de fleste brukere blir lokket til å gjøre det.
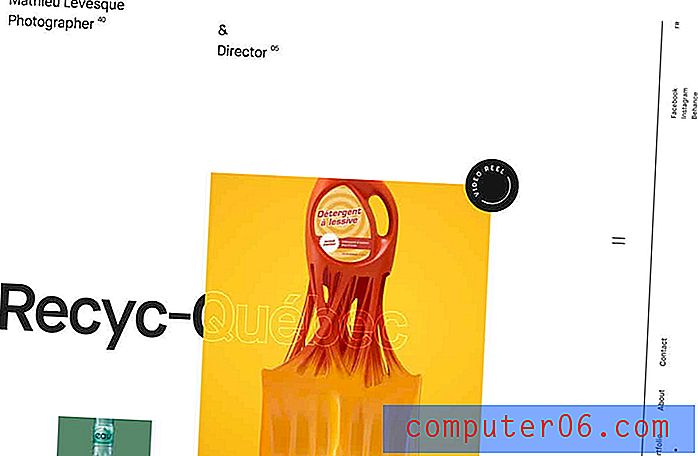
18. Mathieu Levesque

Mathieu Levesques fotografiportefølje har en fin, ren design som også kan brukes på andre typer porteføljer. Hvert bilde har plass til å lese godt med blokker i forskjellige størrelser. Den minimale bakgrunnen og elementene bringer det hele sammen slik at øyet vet hvor de skal gå.
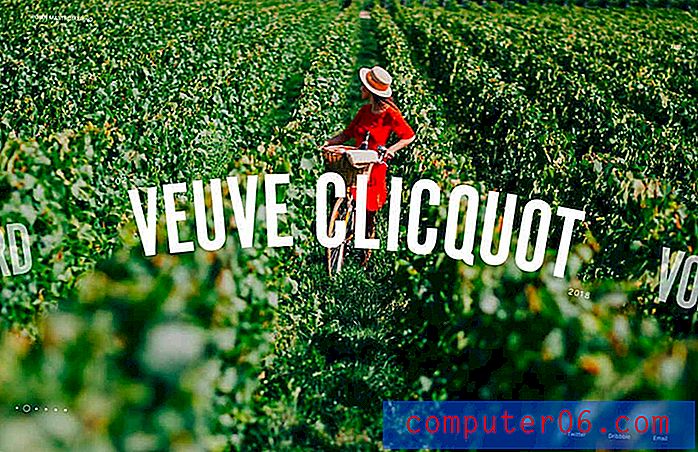
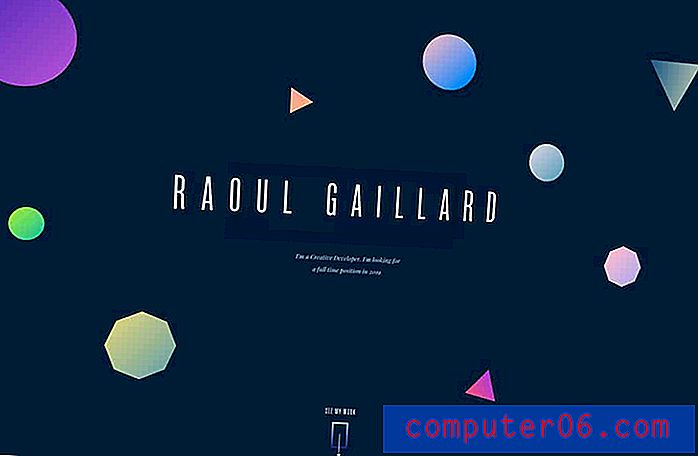
19. Raoul Gaillard

Raoul Gaillard bruker graderinger, geografiske former og animasjoner for å trekke deg inn i porteføljen hans. Kombinasjonen av trendy designelementer gir deg beskjed om innholdet i porteføljen er friskt.
Det kan være et sentralt element i porteføljedesign. Du vil ikke at en portefølje skal være datert eller foreldet.
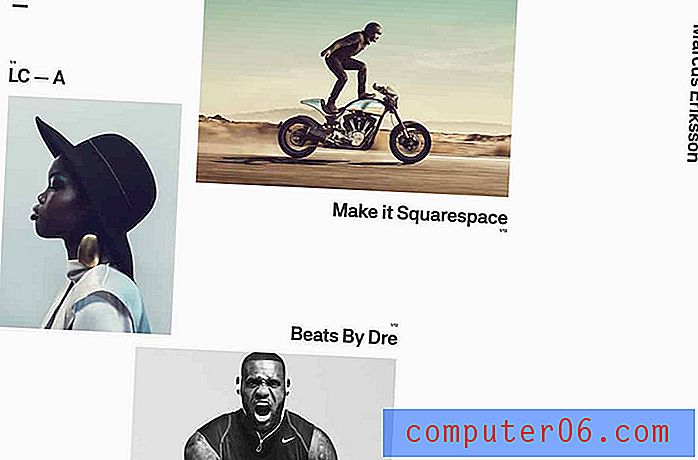
20. Marcus Eriksson

Marcus Eriksson bruker rene linjer, et interessant rutenett og en minimal stil for å vise frem prosjektene sine. Den kuleste delen av dette nettstedet kan være retningsbestemmelsene til bildene gjennomgående. De fører deg gjennom designen med utmerkede plasseringer.
21. Allison Bratnick

Et travelt rutenett kan være et risikabelt porteføljekonsept med mindre du vil vise dybde og bredde i arbeidet. Det er hva Allison Bratnick gjør her med en portefølje som viser mange forskjellige prosjekter.
Takket være pent og rent bilder, fungerer porteføljen for murnettstil godt.
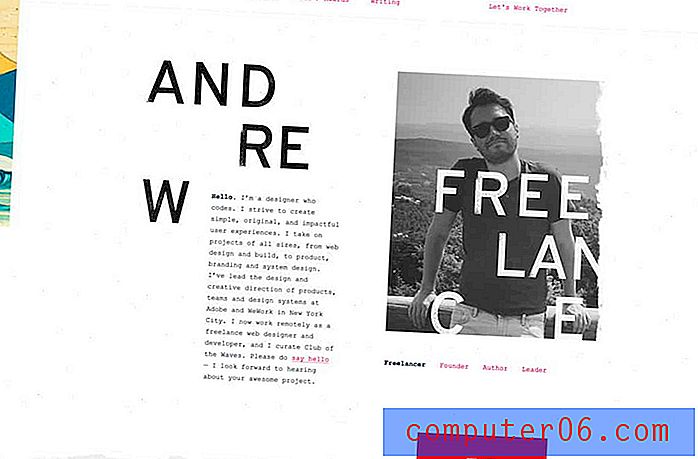
22. Andrew Couldwell

Denne funky porteføljen ser ut til å bryte så mange designregler, men jeg kan ikke slutte å se på den. Stilen viser oppmerksomhet på detaljer og en stil som er både morsom og eksperimentell.
Og det den funky startskjermen er litt mye, prosjekter faller i et enkelt rutenett nedenfor.
23. Jeff Angell

Jeff Angell bruker en peek-a-boo-stilportefølje med nydelige animasjoner og effekter. Det er en morsom og interessant måte å vise bare ett eller to prosjekter.
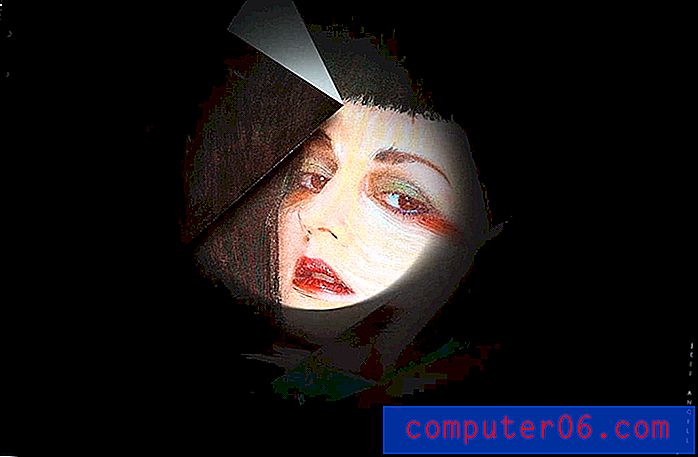
24. Kazuki

Et flott foto og interessant typografi er de iøynefallende elementer for denne art director-porteføljen. Den klassiske kombinasjonen blir aldri gammel når det kommer til flott porteføljedesign.
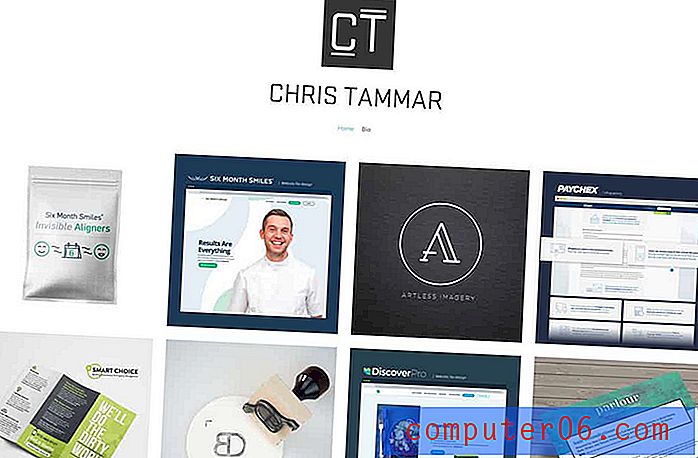
25. Chris Tammar

Chris Tammar bruker et rent rutenett med symmetriske prosjekter for å vise arbeidet sitt. Rutenettet og prosjektene er enkle å se og forstå, noe som gjør dette til et godt valg for å vise porteføljeprosjekter som er mindre interaktive.
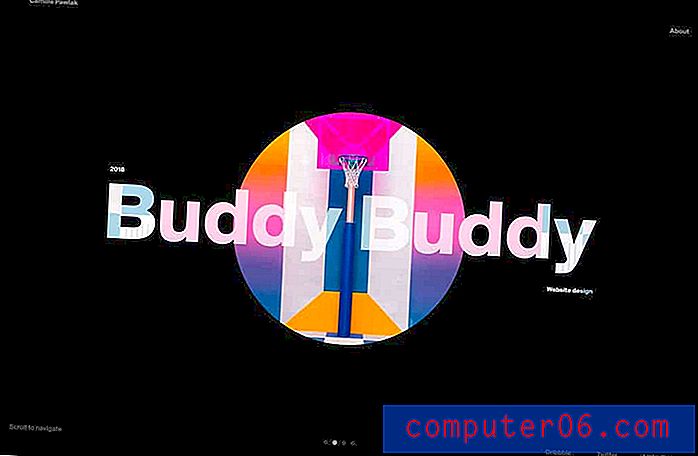
26. Camille Pawlak

Click / scroll-animasjonen på Camille Pawlak sin porteføljeside er enestående. Du vil bare fortsette å klikke og bla for å se det i aksjon.
Fargevalg og enkelhet i bakgrunns- og typografistiler bidrar også til den generelle effektiviteten av designen.
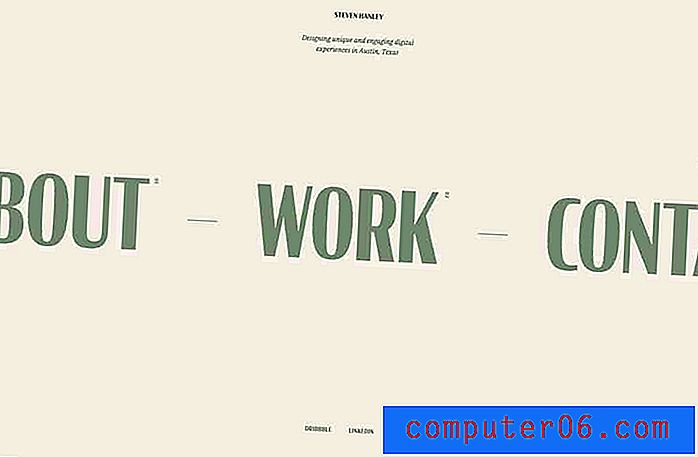
27. Steven Hanley

Steven Hanleys portefølje er superenkle. Og så blar den fra en beroligende fargepalett til et fet lyst alternativ. Det får deg til å tro at han kan jobbe med forskjellige prosjekter, takket være endringen i sin egen porteføljedesign.
28. Meng He

Hver rulle "låses" til en skjerm og et nytt prosjekt i Meng He's portefølje. Teknikken gir mye fokus på arbeidet og er et flott alternativ for et designvindu.
29. Elizabeth O'Meara

Elizabeth O'Meara har en delt skjermdesign som viser variasjon i emballasjedesign. Den enkle hjemmesiden er en god introduksjon til prosjektene hennes.
30. Justine Wargnier

Justine Wargniers portefølje åpnes i en minimal stil som forteller deg hvem hun er med en oppfordring om å lære mer. Hver prosjektside er like enkel med et bilde, beskrivelse og lenke for mer.
Det strømlinjeformede designet er enkelt å se på og dykke etter med akkurat den riktige mengden informasjon for hvert prosjekt.