Gjennomgang: Mobilboken av Smashing Magazine
Smashing Magazine, en av de mest betydningsfulle kreftene på nettet for alle ting relatert til design og utvikling, treffer oss med en annen mengde praktisk og innsiktsfull bransjekunnskap. Mobilboken er det siste produktet fra Smashings foray til publisering, og den er kanskje den beste ennå.
Les videre for å se hva Mobilboken er, hvem den er til for, og hvorfor det skal være en kopi som sitter på hyllen din så snart som mulig.
Utforsk designressurser
Hva er mobilboken?
I motsetning til hva navnet tilsier, handler ikke denne boken bare om å designe for mobile enheter, den handler om å designe for alt. Det handler om hvordan landskapet til webdesign endres dramatisk og hvordan vår gamle standard designpraksis ikke lenger er relevant.
Internett har ikke bare truffet noen få forskjellige pent adskilte skjermstørrelser, det er overalt, på hver skjerm (pokker, det er til og med koblet til mange ting helt uten skjermer!). Så hvordan reagerer vi? Hva er vårt trekk? Er Responsive Web Design vår reddende nåde? Er det alt vi trenger å vurdere? Mobilboken vil svare på alle disse spørsmålene og mer.
Hvem er det til?
Mobilboken er strukturert nøye slik at den er relevant for webdesignere og utviklere fra alle nivåer av erfaring. Hvis du har gjort dette i ti år, kjempebra, er denne boka noe for deg. Hvis du har gjort det i et halvt år, hender det at denne boka er noe for deg.
På den andre siden påvirker forekomsten av nettet oss alle, og vi alle, som designere og utviklere, må sørge for at ferdighetene våre forblir relevante og salgbare i en utvikling industri. Hvis du ønsker å gjøre det, kan denne boken hjelpe.

En fortelling i tre deler
Mobilboken treffer deg med en informasjonsside for å hjelpe deg med å håndtere den umulig komplekse oppgaven med å lage nettsteder som fungerer godt over et bredt spekter av enheter. Det gjør dette med tre seksjoner av innholdet:
- Det mobile landskapet
- Responsivt webdesign
- UX Design for Mobile
Dette kan virke som en enkel disposisjon, men ikke la det lure deg, hver seksjon er full av topp diskusjoner fra ledende bransjeeksperter. La oss ta en kort titt på hver.
Det mobile landskapet
Den første delen av boken heter tittelen "Det mobile landskapet." Det er delt inn i to kapitler: "Hva skjer i mobil?" av Peter-Paul Koch og "The Future Of Mobile" av Stephanie Rieger.
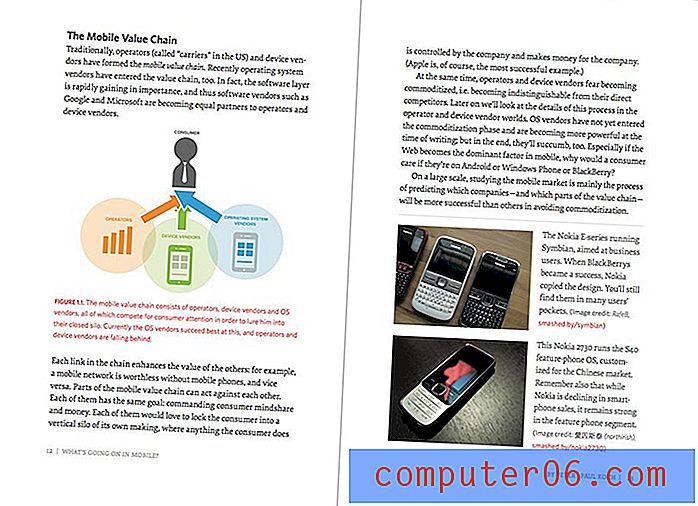
Den første av disse er et seriøst dyptgående blikk på mobilnettens tilstand. Du møter de største aktørene i mobilenhetsbransjen og lærer historien om hva som går inn i en mobiltelefon før det treffer hendene til en forbruker.

Du får også et glimt av hvilke operativsystemer, nettlesere og enhetsprodusenter som er de mest utbredte og fordeler og ulemper med å utvikle for hvert system.
Fortsetter vi herfra, får vi et glimt av fremtiden for mobil. Tiden for “Internett-tingene” er over oss. Ideen om at bare datamaskiner, telefoner og nettbrett kobles til nettet er en saga blott. Snart blir alt tilkoblet nett, fra bilen du kjører til den reseptbelagte pilleflasken på nattbordet ditt.
Du lærer alt om de nyeste og kommende teknologier som kan og vil endre landskapet til hvordan vi samhandler med verden rundt oss. Det viktigste er at du lærer hvordan du forbereder deg på denne revolusjonen.
Data som er relevante nå
En ting som jeg virkelig satte pris på fra dette avsnittet, var datidens aktualitet. Da jeg bladde gjennom OS-markedsdelene, så jeg ikke på unyttige data fra 2005, men 2012. Jeg applauderer tiden og kreftene som ble investert for å sikre at tallene og statistikken som ble kastet rundt var direkte gjeldende for design og utvikling nå.
Responsivt webdesign
For meg som CSS-fyr og elsker av alle ting, var dette bokens virkelige kjøtt. Smashing trakk inn to av disse største navnene i RWD akkurat nå for å forklare responsive teknikker og konsepter: Trent Walton og Brad Frost. Jeg ser opp til og følger nøye med på disse guttenes arbeid hver dag, og det var flott å lese bidragene deres til denne boken.

Trent Walton diskuterte “Responsive Design Strategy”, en solid introduksjon til konseptene involvert i RWD. Fra væskegitter til responsive bilder og mediesøk, legger Trent det hele på en enkel å følge måte med kodede eksempler som du faktisk kan følge.
Trent starter super basic, men dykker raskt inn i avanserte emner som mobil-første design, relative enheter og ideen om innholdskoreografi.
Både Trent og Brad bruker mye tid på å diskutere faktiske layout og designmønstre som var utbredt i RWD i dag. Dette er ekstremt praktisk, ettersom det gir deg faktiske layoutstrategier og teknikker som du kan bruke på arbeidet ditt i dag.
Trent introduserer ideen om mønstre, men Brads artikkel graver virkelig inn i spesifikke områder i hver design og hvordan de blir kontaktet av folk som jobber med responsive nettsteder hver dag.
RWD-delen slutter med en mer utviklingssentrisk diskusjon av Dave Olsen om hvordan du kan optimalisere nettstedet ditt for mobil. Han snakker om hvordan vekten til nettsteder øker jevnlig og praksisene du kan følge for å motvirke nedgangseffektene av dette fenomenet. Denne brikken er overfylt med gode tips som du kan ta direkte til nettstedet ditt for å forbedre ytelsen.
UX Design for Mobile
Fram til dette har boka vært veldig sterkt skjev overfor utviklere. Teknikkene som ble diskutert var i stor grad relatert til kode: HTML, CSS og JavaScript.
Så hvis du er en designer som ikke koder mye eller i det hele tatt, blir du utelatt? Nei, UX-delen er noe for deg. Her får vi et glimt av hvordan Responsive Web Design og den mobile revolusjonen faktisk endrer designprosessen på et kjernenivå.
Dennis Kardys har et stykke kalt “Hands on Design for Mobile” hvor han diskuterer omdefinering av hvordan vi tenker om en nett “side” og hvordan vi kan omdefinere tilnærmingen vår basert på mer nøyaktige modeller av.
Han får inn veldig morsomme ting som vi designere absolutt elsker, for eksempel skissering og idédugnadsteknikker. En del som jeg likte spesielt var konseptet med å legge innholdet i et bord, og deretter kartlegge hver celle på bordet til et spesifikt sted i dine nye trådrammer. Det er noen fantastiske ting, og har definitivt potensial til å endre måten du nærmer deg designprosessen helt på.
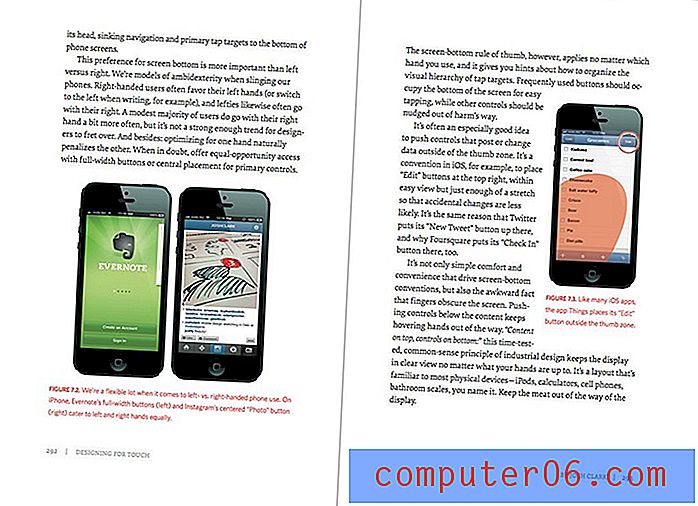
Boken avsluttes med et kapittel av Josh Clark kalt "Designing for Touch." Dette er akkurat slik det høres ut, en innsiktsfull diskusjon om utfordringene som oppstår når du designer for fingre og direkte samhandling i motsetning til markører og indirekte samhandling.

Han diskuterer de unike problemene du vil møte når du designer for telefoner, nettbrett og til og med en ny kategori av hybrider som uskarper linjene mellom tradisjonelt separate enhetskategorier.
Noe som jeg likte her var Joshs blikk på hvordan videospill er så godt designet for å lære brukere interaksjonsmetoder mens de går. Det er en fantastisk metafor, og jeg synes virkelig at han er inne på noe når han sier at UX-designere bør spille flere videospill og tenke på leksjonene de kan hente fra hvordan de er strukturert.
Hva tenkte jeg? Verdt å lese?
"Tidligere nevnte jeg at du burde legge denne boken til sokkelen din. I realiteten vil du sannsynligvis ha den på skrivebordet ditt."For å være ærlig, kaster alt med ordet "mobil" nesten røde flagg for meg. Det har blitt et så ubrukelig buzzword for grunne og åpenbare diskusjoner om hvordan folk nå eier smarttelefoner (stor overraskelse ikke sant?).
Heldigvis trosser denne boken den stereotypen. I stedet for åpenbare konklusjoner ser vi tøffe spørsmål som fører til reelle utfordringer. Vi har også mange se virkelige, aktuelle løsninger på problemene som møter hver nettdesigner i bransjen akkurat nå.
Mobilboken er ikke en leksjon om historie, og den er ikke fylt med ting du ikke vil kunne bruke på fem år, det er en håndbok for webdesign i dag. Tidligere nevnte jeg at du burde legge denne boken til hylla, i virkeligheten vil du sannsynligvis ønske å ha den på skrivebordet ditt.
Når du starter et nytt prosjekt og tenker på hvordan du skisserer en innholds- og designstrategi, vil UX-kapittelet være der for å veilede deg med gode nye ideer. Når du går inn i koding av faktiske websider, vil Trent Walton og Brad Frost vise deg hvordan de overvinner de største hindringene. Og når du blir overveldet av en bransje som ser ut til å være enorm og raskt i ferd med å forstå, vil seksjonen om det mobile landskapet roe deg ned og hjelpe deg til å føle deg så informert som mulig.
Konklusjon
For meg er det noen viktige spørsmål som driver et bokjøp med tanke på mengden gratis innhold på nettet: Vil jeg virkelig bruke denne boken? Er det fylt med praktisk, relevant informasjon eller bare fluff? Er informasjonen pålitelig?
Mobilboken står godt under alle disse spørsmålene og tjener derfor mitt godkjenningsstempel. Hvis du er interessert, kan du hente en fysisk kopi her (kommer med en digital kopi) eller ta tak i eBok her. I skrivende stund er den fysiske boka for i underkant av $ 40 og eBok er til salgs for $ 14, 32.