15+ Adobe XD Tutorials (nybegynner til avansert)
Adobe XD er et Photoshop-til-prototype-verktøy som er en del av Creative Cloud Suite (og Adobe XD 101-introen er et bra sted å starte!). Det er et robust verktøy med mye funksjonalitet, men du trenger kanskje litt hjelp til å lære å bruke det. I dag har vi samlet noen av de beste veiledningene til Adobe XD for å hjelpe deg i gang.
Adobe XD kan være litt skremmende ved første øyekast. Hva er de beste læringsressursene? Vi har valgt de beste Adobe XD-veiledningene for alle fra nybegynnere til avanserte brukere (og vi har sortert dem, slik at du kan hoppe inn på rett sted for ditt opplevelsesnivå).
Nybegynner Adobe XD Tutorials
Et av de beste stedene å få begynnende XD-opplæringer er rett fra Adobe. De har et ganske solid læringsbibliotek som er fullpakket med alle de grunnleggende prinsippene som leder deg gjennom å bruke programvaren de første gangene.
Bli kjent med Adobe XD

Denne videoopplæringen varer i 20 minutter og er en grunnlegger for bruk av Adobe XD. Dette er et solid utgangspunkt for brukere før de begynner å bruke programvaren eller for de som prøver en prøveversjon som prøver å ta en beslutning om å kjøpe den.
Opplæringen inneholder noen eksempler på filer som hjelper deg med å trene i løpet av videotimen.
Lag et pop-up-overlegg

En av de beste måtene å lære Adobe XD på er å lage prosjekter i mindre skala og bli kjent med verktøyene. Denne opplæringen tar deg trinn for trinn med skriftlige og visuelle instruksjoner for hvordan du lager et pop-up-overlegg.
Du vil bruke lære til å justere størrelsen for forskjellige visningsporter, angi søke og skjule parametere og legge til en meny.
Lag et responsivt design

Å lage et responsivt design er en no-brainer i 2020, og Adobe XD er et verktøy med full responsiv evne. Denne veiledningen leder deg gjennom å bruke funksjonen Responsive Resize-størrelse og relaterte begrensninger, slik at du kan lage et design som ser bra ut hvor som helst.
Det fine med denne opplæringen er at den leder deg gjennom et brukbart verktøy som kan bidra til å øke hastigheten på arbeidsflyten din når du vet hvordan du får mest mulig ut av det.
Lag ikoner

Et annet lite prosjekt å prøve i Adobe XD er å lage ikoner. Med denne opplæringen kan du bruke eksempelfilen til å guide deg eller til og med tegne dine egne ikoner mens du leser gjennom trinnene.
Opplæringen viser til og med hvordan du stabler flere ikoner for mer detaljerte former og bruker dem i prosjekter.
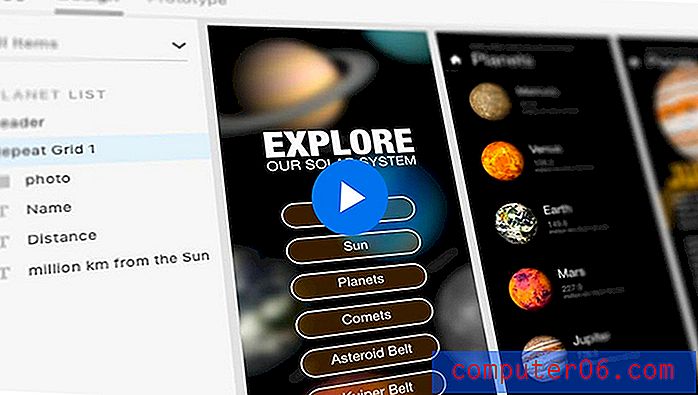
Lag gjentagende elementer

Adobe XD inneholder et Repeat Grid-verktøy som er laget for å lage flere elementer. Denne veiledningen viser hvordan du bruker denne funksjonen ved hjelp av grafikk eller tekst.
Gjenta rutenettet er flott for å lage en linje med knapper eller menyelementer med horisontale eller vertikale linjer med lignende elementer. Og dette verktøyet gjør det raskt å jobbe!
Design miniatyrbilder for YouTube-videoer

På mindre enn en time kan du bruke Adobe XD til å lage tilpassede miniatyrbilder for YouTube-videoene dine. (Dette er en flott teknikk for å bygge din kanal og merke).
Opplæringen leder deg gjennom oppretting av miniatyrbilder og kommer med mange ressurser som hjelper deg å få mest mulig ut av dette verktøyet, inkludert ikoner, illustrasjoner, graderinger, bakgrunner og mer å jobbe med.
Lære Adobe XD

Hvis du er ute etter en omfattende nybegynnerguide til Adobe XD, har LinkedIn Learning (tidligere Lynda) et fint begynnerkurs. Den varer 4 timer, men dekker alle de grunnleggende. Den leveres med øvelsesfiler og hjelper deg å forstå alt fra å bruke tegnebrett og rutenett til å jobbe med stemmesamspill og animasjoner.
Dette kurset er delt inn i små leksjoner (bare noen minutter hver) og kommer med betalte abonnement (eller du kan starte med en gratis prøveperiode).
Mellomliggende Adobe XD Tutorials
Når du får mer omfattende Adobe XD-opplæringer, kan det hende du begynner å se på abonnementstjenester for å lære. Selv om du kan finne mange råd på YouTube, er det flere premiumalternativer også.
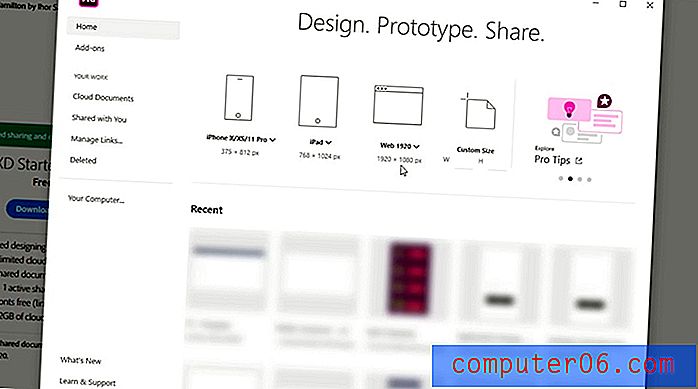
Design, prototype og Handoff fra Scratch
Når du har fått tak i grunnleggende verktøy og hvordan Adobe XD fungerer, vil du være klar til å designe et mer komplekst webgrensesnitt, for eksempel en app. Denne opplæringen vil hjelpe deg å gjøre akkurat det ved å bruke beste praksis, gjenbruke stiler og designelementer, og fullføre prosessen fra design til overlevering.
Opplæringen fra Udemy er videobasert og leveres med et sertifikat for fullføring, nedlastbare eiendeler og levetidstilgang til materialene.
Adobe XD for UI- og UX-designere

Denne veiledningen / klassen for designere av brukergrensesnitt og brukeropplevelse antar at du allerede vet noe om å lage digitale prosjekter. Det du lærer her er hvordan du jobber med elementer i programvaren, inkludert former, tekst, masker og mer.
Denne opplæringen er en del av Skillshare og er tilgjengelig med abonnement.
Adobe XD-animasjon
Det er vanskelig å finne et nettsted uten animerte effekter. Arbeidskunnskap om Adobe XD kan hjelpe deg med å lage disse effektene for prosjekter på egen hånd. Denne opplæringen gir en kodefri tilnærming til å jobbe med og lage animasjoner i Adobe XD.
Du lærer å animere ikoner, knapper, skyvekontroller, diagrammer, tekstelementer og mer, samt legge disse til opprettede design og prototyper, og dele dem med klienter.
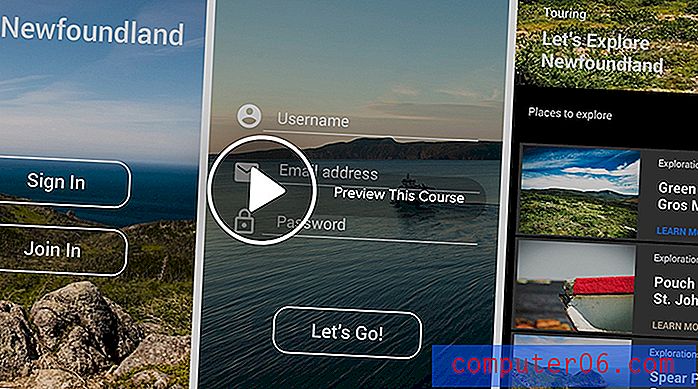
Lag en interaktiv meny

Når du har laget hånden på å lage mindre elementer i Adobe XD, er du sannsynligvis klar til å gå videre til fulle prosjektsider, for eksempel denne interaktive menyopplæringen.
Opplæringen på YouTube inkluderer eksempelfiler du kan jobbe med og tar deg gjennom prosessen på mindre enn 10 minutter med et design som er funksjonelt og bruker Adobe XD på en måte som er ganske lett å forstå.
Avanserte Adobe XD Tutorials
Når du har dekket det grunnleggende, kan bruk av Adobe XD være en del av dine daglige arbeidsflyter. Det kan brukes til å lage robuste prosjekter inkludert fullskala nettsteder og appdesign.
Design en destinasjonsside

Noe av det beste med å bruke Adobe XD er at det fungerer med andre Adobe-apper. Denne veiledningen viser deg hvordan vi kan bruke eiendeler fra Photoshop til å designe en landingsside i XD.
Du oppretter en trådramme, redigerer innhold og kan dele designen for tilbakemelding. Opplæringen inkluderer tekst og en video samt eksempler på filer å jobbe med.
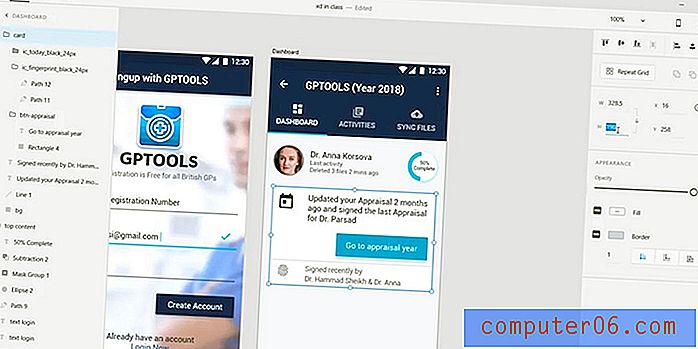
Android App Design med Adobe XD

Android App Design med Adobe XD er designet som en mer omfattende opplæring, og inkluderer 48 individuelle leksjoner som kommer sammen for et omfattende kurs i utforming av en app ved hjelp av en Material Design estetikk.
Veiledninger inkluderer alt fra design og spesifikasjoner til å eksportere eiendeler og bruke en kodet stilguide. Du vil også lære å dele ut design til utviklere som bruker Zeplin. Dette er en omfattende tutorial fra Skillshare.
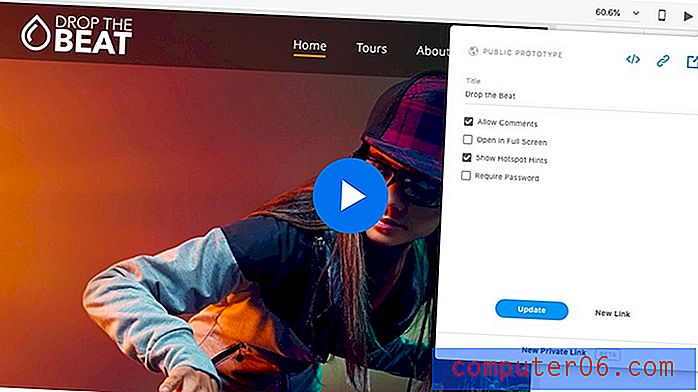
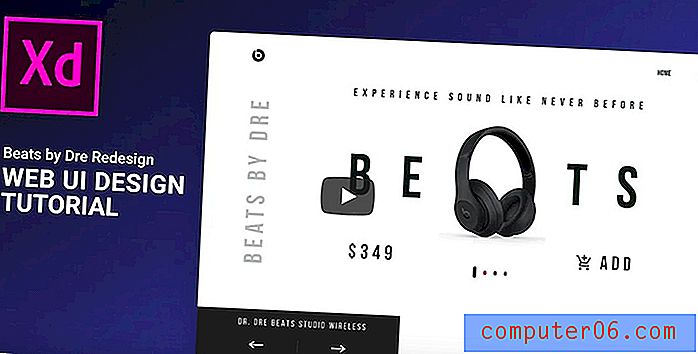
Slår UI-design på nettstedet i Adobe XD

Denne veiledningen tar deg gjennom å designe et nettsted i Adobe XD. Den faller i den avanserte kategorien fordi den ikke inkluderer mye instruksjon, bare en video som spiller mens læreren fullfører oppgaver.
Det som er fint med denne opplæringen er at du kan se alle handlinger når det skjer i veien for å lage et nettsteddesign. Det er også startfiler som følger med YouTube-videoen, slik at du kan jobbe sammen med opplæringen.
Adobe XD Masterclass

Adobe XD-masterklassen er sannsynligvis den mest intense av alle opplæringsprogrammene i denne samlingen, fordi du vil gå tapt hvis du ikke har en solid forståelse av hva dette verktøyet kan gjøre. Det er mer enn to timer med øvelser designet for å hjelpe deg med å maksimere bruken av verktøyet.
Du vil jobbe deg gjennom to eksempler i denne Skillshare-opplæringen - en 6-sidig webapp og et nettstedgrensesnitt.
Forhåpentligvis vil noen få av disse, sammen med vårt utvalg av de beste Adobe XD UI-settene og malene, komme deg på en rask vei til ekspertise med appen!