5 alternativer til rullegardinmenyer
Er æra med rullegardinmenyene over? Det kan det godt være. Dette designmønsteret fungerer ikke for dagens brukere. Konseptet er klumpete og kan ikke alltid oversettes godt til mindre skjermer.
Brukere vil ha menyer og navigasjonsalternativer som er enklere å bruke, enkle å forstå og ikke har flere alternativer enn de kan tenke på i løpet av noen få sekunder. Navigasjonsmenyer skal være enhetsagnostiske og fungere på samme måte og skape en enkelt opplevelse på tvers av enhetstyper. Så hva kan du gjøre for å ta farvel med de nedtrekksmenyene? Vi har fem alternativer.
1. Rulling av paneler

Uansett hvordan du liker rullen din, er det en effektiv navigasjonsstil å bruke rulleeffekter som parallax eller paneler for å lede brukere til en annen del av nettstedet. Mens mange av oss (meg selv inkludert) ga bla for død for noen år siden, har mindre skjerm hjulpet rullemønster til å dukke opp igjen som en svært brukbar funksjon på tvers av alle enhetstyper.
Brukere er ikke redde for å gå nedover siden, så du trenger ikke å proppe hver lenke eller litt informasjon på den første skjermen. Bruk HTML5 til din fordel og bygg et nettsted som gjør navigering til en del av en oppslukende brukeropplevelse. (Så oppslukende at brukere kanskje ikke en gang kjenner igjen navigasjonen for hva den er.)
For å få det til å jobbe, må du gjøre mer enn bare å lage en lang side med en haug med lenker. Designet må komme med innvirkning. Vis brukere på hva du gjør. Lag visuell separasjon med farge mellom "skjermbilder" og inkluder store klikkbare områder som forteller brukerne nøyaktig hvor de vil gå videre.
Hvis du er bekymret for at noen brukere kan trenge den mer tradisjonelle menyen i områdekart-stil, kan du vurdere å legge den bort i bunnteksten. Du ender opp med et mer strømlinjeformet design og fremdeles oppbevarer de koblbare elementene på et enkelt sted for gamle skolebrukere.
2. Skjulte hamburgere

Før du hopper inn i "Jeg hater hamburgerikoner", bør du tenke på det et øyeblikk. Som det eller ei, har dette bittesmå ikonet blitt et symbol på en pop out, swing down eller på annen måte skjult meny. Det ser ut til at brukerne forstår det. Og mens mange designere ser ut til å avsky den, vil du sannsynligvis ende opp med å bruke den uansett.
Så slutt å kjempe.
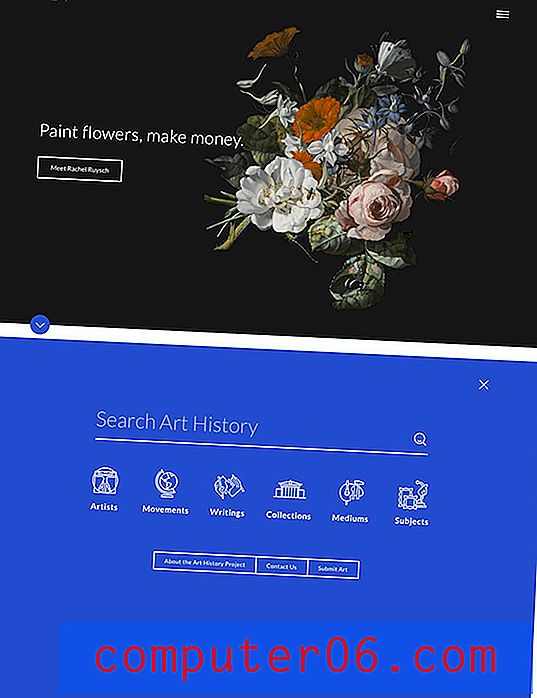
Arbeid i stedet for å utvikle bedre måter å integrere ikonet i det generelle navigasjonsmønsteret ditt. Jeg digger helt hamburgerikoner som åpnes i minimalistiske fullskjermmenyer akkurat nå, for eksempel Trivium Art History, over.
Trikset her er enkelheten. Menyen er fet, gir brukerne bare noen få valg og er enkel å bruke på alle enheter. Hvem trenger flere titalls menyalternativer lenger, likevel? En betydelig del av brukerne vil lande på nettstedet ditt fra en søkemotor på en interiørside; antallet brukere som skriver inn URL-en direkte og deretter går gjennom navigasjon på stedet, krymper hele tiden.
3. Navigering i kortstil

Kort, kort og flere kort. Det virker som om designere (og brukere) kan få nok av dem. Så hvorfor ikke lage kort til ditt foretrukne navigasjons- / menyalternativ?
Begynn med et kortmønster på hjemmesiden som er en fullskjermopplevelse. Hvert kort tar deretter brukerne til en annen del av nettstedet. Ideen er så enkel og intuitiv at enhver bruker skal kunne navigere i flyten og finne det de leter etter med letthet.
Som en ekstra bonus, faller responsive kort så på plass på skjermen på mobilenheter, slik at opplevelsen blir lik på tvers av plattformer. (Brukere vil elske deg for dette.)
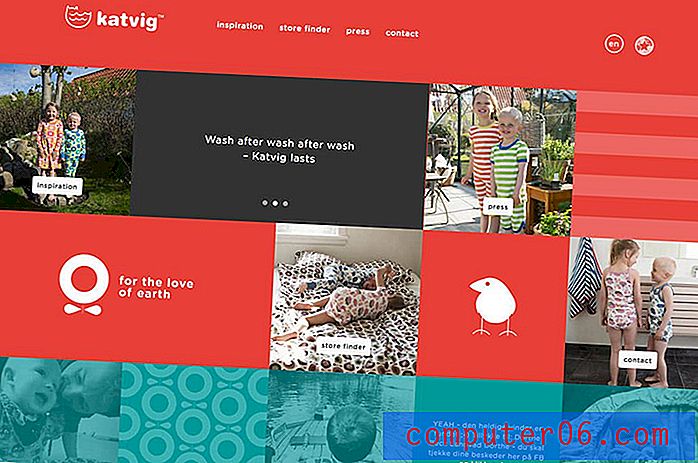
For å blande designen, tenker du utenfor boksen med kortgrensesnittet. Bland forskjellige kortstiler - tekst, bilder, video - slik at brukere blir trukket til å se over skjermen og samhandle med flere elementer. Katvig, over, gjør en fin jobb med å inkorporere flere kortstiler, farger og enkel animasjon for å trekke oppmerksomhet til bestemte elementer.
4. Klebrig menyer

Enkelt og brukbart. Klistrete menyer er en enkel måte å hjelpe brukere med å bevege seg gjennom nettstedet ditt. Lag en enkel menystruktur med bare noen få viktige elementer, og sørg for at det klebrig elementet finner og låser seg til en bestemt plassering på skjermen.
Det meste av tiden er disse menylinjene store, og faller sammen i en mindre versjon som øverst på skjermen på hver side. (Det er vanskelig å bli mer brukervennlig enn dette.)
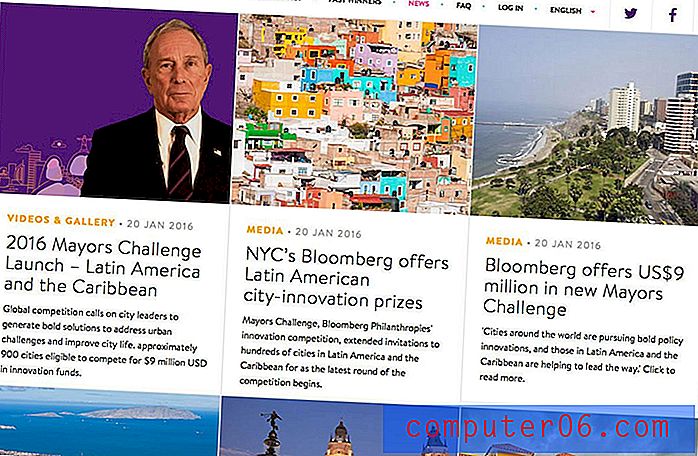
Bloomberg Mayors Challenge-nettstedet gjør en god jobb med sin klissete meny. Plasseringen av menyen flyttes fra midt på skjermen til toppen av hjemmesiden (og på alle toppsidens menysider), noe som gir visuell interesse og pinner på hver andre side på nettstedet. Videre gir menyen deg noen få andre ting som brukere kan ønske seg, for eksempel sosiale medieikoner for rask tilgang og en rask endringsvelger for språk.
Denne enkle løsningen er noe av det mest brukervennlige du kan gjøre. Dette er grunnen til at klistrete menyer er en populær salgsfunksjon for mange "boksede" temaer på nettstedet. (Det er litt overraskende at flere nettsteder ikke bruker dem.)
5. Vertikal sidemeny

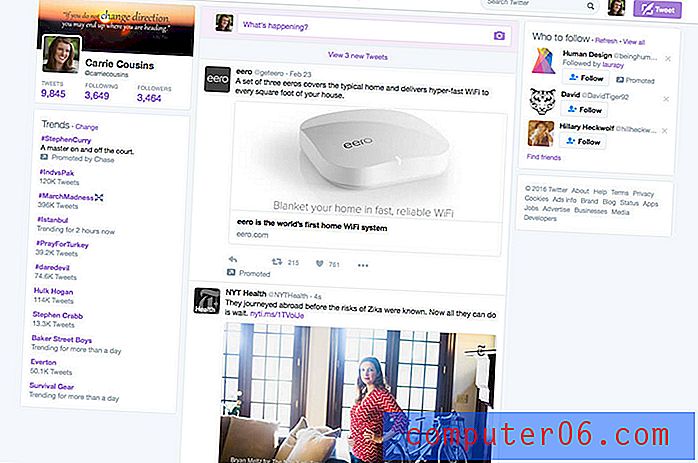
Det er en populær funksjon for to av de mest populære nettstedene i verden - Twitter og Facebook - men ikke mange andre nettsteder benytter seg av vertikal sidemeny-navigasjon. Kanskje det er på tide å starte.
Begge sosiale mediesider tøyer viktige elementer i sidebar-esque navigasjonselementer. Den tynne vertikale søylen er flott for å ha mye enkel tekstinformasjon og gjøre ting enkelt å se på et øyeblikk.
Enten du velger en meny til venstre eller høyre side av skjermen, er opp til deg. (Det er fordeler og ulemper med begge alternativene.) Jeg vil tenke på det når det gjelder hvordan navigasjonen fungerer med andre bilder. Har resten av stedet retningsgivende trekk til den ene eller den andre siden? Kan det dominerende bildet føre brukeren til å se på navigasjonen? Tenk på elementene sammen på et stort bilde for å lage brikker som fungerer sammen for en enestående, enhetlig følelse.
5 Fantastiske ressurser
- Web UI Design Best Practices ebook
- CSS-utdrag: Enkel horisontal navigering
- ”Dropdowns Should be UI for Last Resort” og hvordan skape bedre former
- NavNav-responsive navigasjonseksempler
- ”10 fantastiske HTML-menymaler å laste ned”
Konklusjon
Navigasjonsmønstre og menystiler er en utviklende del av nettsteddesign, men mange av trendene er tregere å utvikle enn andre steder. Dette kan skyldes kompleksiteten i å designe forskjellige stiler for dette essensielle elementet eller forsiktighet fra designere som holder igjen for å se hva som resulterer i mer aksepterte brukermønstre.
Leksjonen her er denne: Enkel navigering er bedre. Hvis du bruker klumpete, overveldende dropdowns, er det på tide med en endring. Gå for det.