5 tips for utforming av personalisering
Er du glad når favorittbutikken din gir et fantastisk forslag til en vare du ikke visste om? Hva med når handlekurven din er lagret selv om du logger av en stund?
I så fall er du akkurat som mange andre brukere som liker og har forventet personlige nettopplevelser. Personalisering strekker seg til alle enhetene våre - fra de virtuelle handlekurvene, til stemmeaktiverte ringer på en mobiltelefon, til et spill som vet nøyaktig hvor du slapp. Men hvordan designer du noe så spesielt individuelt? La oss ta en titt.
Utforsk Envato Elements
Hva gjør et nettsted "personlig?"

Personalisering er det elementet som får et nettsted til å føle at det ble opprettet spesielt for brukeren. Det kan være i form av å huske gjenstander i en handlekurv, plukke opp et dokument der du slapp eller vite hva dine spesielle preferanser og ønsker.
Det er overalt - takk, Facebook og Amazon - og en forventet del av brukeropplevelsen. Tilpasning kan være påloggingsbasert, forankret i informasjonskapsler eller enhetsfølsom. Å designe hvordan du bruker personalisering starter med data.
Brukerklikk og atferd er roten til hvordan personalisering fungerer. Du kan spore denne informasjonen for ditt eget nettsted ved hjelp av et verktøy som Google Analytics, der du vil se på informasjon om brukere fra denne listen av Webdesigner Depot:
- Søk og nøkkelord
- Enhetstype og grensesnitt
- Annonseklikk
- Henvisende kilde
- Kjøpe historie
- Plassering, spesielt for kartlegging
- Hvor ofte et nettsted blir besøkt
- Dag og tid
- Klikkmønster og navigasjonshistorikk
- Angitt brukerpreferanse
- Demografi som alder og kjønn
Nøyaktig hvordan et nettsted bruker og implementerer personaliseringselementer, kan variere mye basert på målene til nettstedet.
1. Tillat brukere å opprette profiler

Brukerprofiler er et kraftig verktøy. Brukere liker profiler fordi det hjelper dem å forme tilpasnings- og personaliseringsalternativene som er tilgjengelige på et nettsted. Eiere av nettsteder som brukerprofiler fordi de samler et stort utvalg av data som kan bidra til å forbedre nettstedets opplevelse og ytelse.
Det er et visst nivå av tillit som følger med å lage en brukerprofil også. Brukere forventer at du vet visse ting om deg på en måte som de ser ut til å forhindre med cookie-baserte tilnærminger.
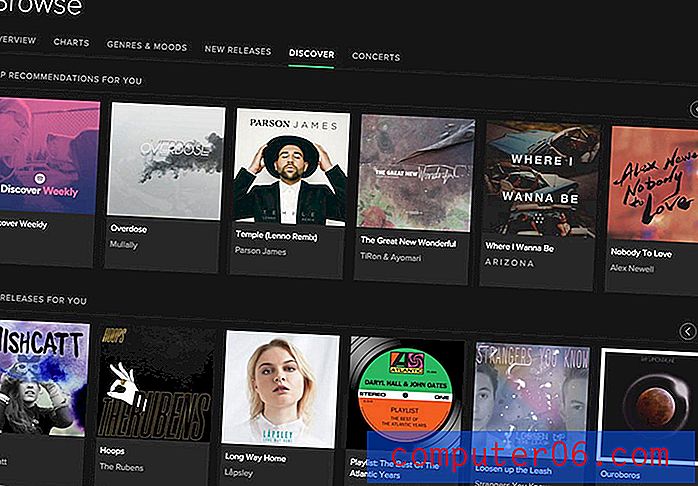
En profil hjelper også en bruker med å få akkurat det de vil. Et av de mest robuste eksemplene på brukerprofiler er Spotify. Brukere samler favorittlåtene sine, deler og engasjerer seg i nettverk og får tilbud om mange nye forslag basert på disse elementene. Og det fine med Spotify er at samhandlingene ikke føles tvunget. De personlige bitene er spredt over grensesnittet; brukere trenger ikke å dra til et bestemt sted for å finne dem. Det er de små innslagene også. Legg merke til "Oppdag" -siden der Spotify refererer til profilbildet fra en koblet sosiale mediekonto for å vise deg at denne informasjonen er designet akkurat for deg.
2. Beskytt personlig informasjon

Dette sier nesten ikke: For at personalisering skal være effektiv, må du sørge for at all brukerinformasjon er beskyttet. Selv om personlige opplevelser er praktiske og herlige, betyr det, hvis en bruker ikke stoler på nettstedet ditt, absolutt ingenting.
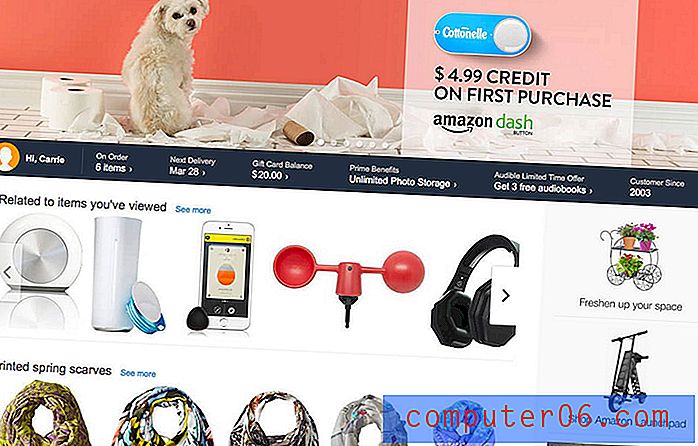
Tenk på alle dataene en forhandler som Amazon har om deg. Kjøpshistorikk, adresse, kredittkortinformasjon, telefonnummer, tilkoblede kontoer, klikkmønstre på elementer du har sett på, og listen fortsetter. Vil du gi opp den informasjonen (ved å handle på nettet) uten en medfødt tillit til at all informasjonen din er sikker? Sannsynligvis ikke.
Det er viktig å bruke førsteklasses sikkerhet med brukerinformasjon. Dette inkluderer alt fra e-postadresser du samler til økonomisk informasjon. Brudd på identitetstyveri og sikkerhetsbrudd, og det er din jobb å beskytte dem og fortelle dem nøyaktig hvordan du gjør det.
3. Aktiver geolocation

En viktig del av personaliseringen er beliggenhet. For å kjenne brukeren, må du vite hvor brukeren er, hva som skjer rundt dem og hvordan du bruker det til din fordel.
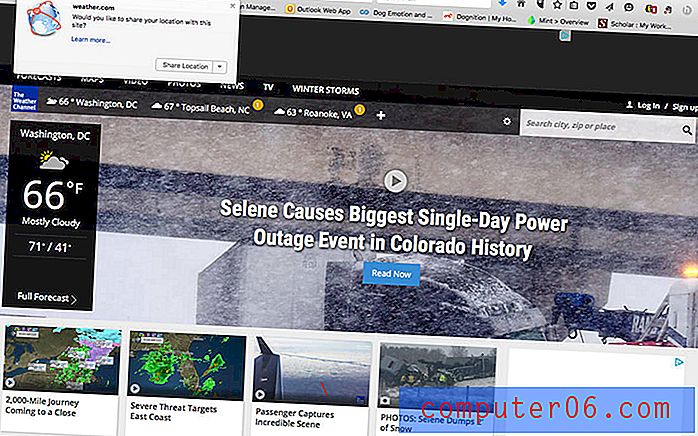
Disse eksemplene er overalt og er dypt forankret i grensesnittene til mobile enheter, selv om flere nettsteder begynner å spørre om geolokasjonssporing er akseptabel (for eksempel The Weather Channel, over). Disse nettstedene kan bedre betjene dine behov hvis de vet hvor du er. Her er fangsten: Når det gjelder mobile enheter, oppretter brukere ofte en universell geolokaliseringsinnstilling (av eller på) og har en forventning om hvordan nettsteder vil oppføre seg basert på det. For stasjonære nettsteder har brukere en tendens til å forvente at plasseringen ikke er aktivert, og du må be om tillatelse.
Et av de mest praktiske og herlige eksemplene på geolokalisering er Google Maps. Hvor ofte trekker du frem veibeskrivelser på telefonen når du går ut døra? Har du lagt merke til at kart bruker sanntidsdata for å gi deg beskjed om trafikkstrømmer og tilbyr potensielle omrutingsalternativer for å hjelpe deg raskere med destinasjonen?
Det er en personlig opplevelse som føles som om den er designet akkurat for deg. Det er nyttig, nyttig og vil etablere denne tjenesten som gå til alternativet.
4. Tenk sesongmessig

Å tenke sesongmessig er et av de små triksene som kan få nettstedet ditt til å se enda mer personlig ut enn det er. Dra nytte av aktuelle hendelser, vær eller helligdager for å lage en brukeropplevelse som føles veldig "i nå."
Denne tilnærmingen er spesielt viktig når det gjelder detaljhandel og kampanjer. Mange av disse nettstedene genererer interesse ved å tilby kampanjer som bare varer i en sesong. (Denne "sesongen" kan være en dag i uken eller en hvilken som helst bestemt tidsperiode, men trikset er at det skal få brukerne til å føle at de må handle nå, eller de kan miste tap.)
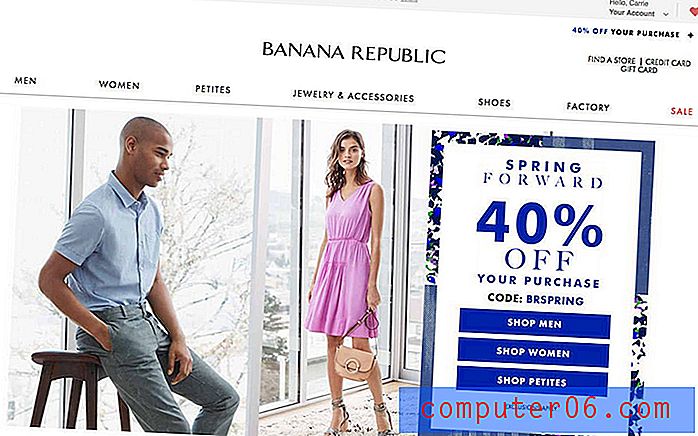
Å bruke bilder og ord som understreker den sesongen ytterligere er like viktige, for eksempel nettstedet for Banana Republic. Dette nettstedet "husker" meg som en tidligere shopper og tilbyr en spesiell kampanje basert på det faktum at jeg er kortholder. (Nå får det meg til å føle meg som en viktig shopper!)
5. Gjør det om “Meg”

Det er en hel rekke nettsteder som er avhengige av en anbefalingsmodell for å holde interesserte brukere. Ved å lage nettstedet om brukeren skaper disse nettstedene brukerlojalitet og tillit. Brukeren tror "denne nettsiden / tjenesten kjenner meg."
Selv om denne teknikken er viktig for abonnements- eller salgsbaserte plattformer, kan den fungere for nesten ethvert nettsted. Det sentrale elementet i er at nettstedet adaptivt lærer brukeratferd og tilbyr forslag basert på denne atferden.
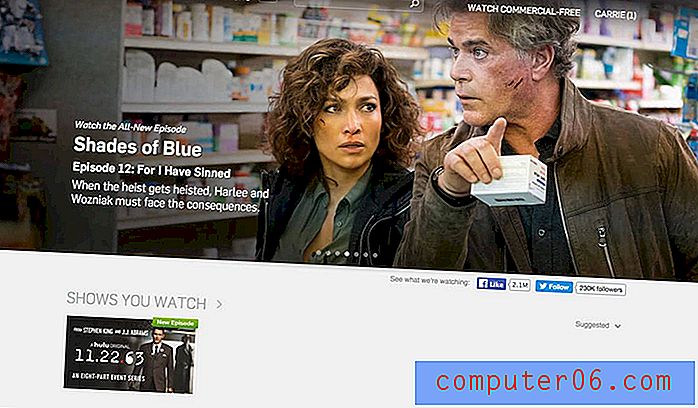
Hulu, for eksempel, vil foreslå nye show å se basert på ting jeg har sett tidligere. Å se et show en gang, se en hel serie, klikk fra brukeren og relaterte innholdstyper påvirker anbefalinger. Enda viktigere er at disse tingene skaper en kollektiv effekt: "Hulu vet hva jeg liker." Brukeren får på sin side investert i tjenesten og vil forbli lojal på grunn av denne forbindelsen, og fordi han eller hun ikke vil begynne på nytt med en ny tjeneste som kanskje ikke forstår preferansene deres så godt
Konklusjon
Hvordan har du det med personalisering av nettstedet? Er du fan? Er det noe du bygger inn på nettstedet ditt design?
Det er noe å tenke på. Uansett hvor du står på problemet, blir det et nødvendig element å ta hensyn til i designprosessen.