7 tips for bedre kontaktformdesign (med eksempler)
Bedre kontaktformdesign starter med brukervennlighet. Målet med et skjema er åpenbart: du trenger informasjon fra brukeren. Skjemaet må være intuitivt nok slik at brukerne vet nøyaktig hva de skal gjøre og ikke blir sidesporet i ferd med å fullføre handlingen.
De beste kontaktskjemaene er enkle å se på og inkluderer svært anvendelige elementer som brukerne kan engasjere seg med uten å tenke på dem. (Det høres litt lettere ut enn det er noen ganger.) Men heldigvis har vi et utvalg av tips som hjelper deg med å designe bedre kontaktskjemaer.
Utforsk Envato Elements
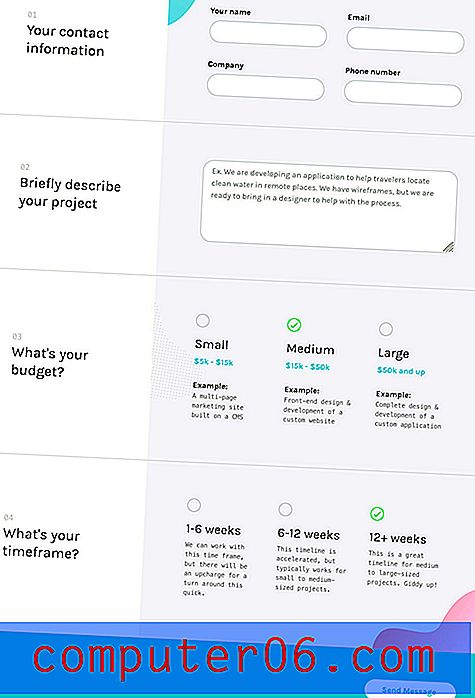
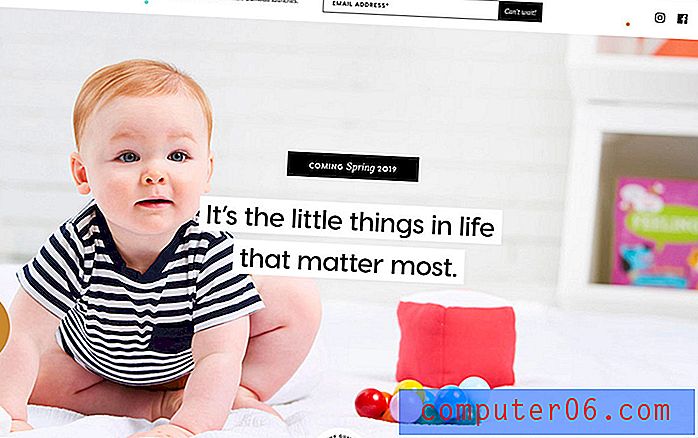
1. Gjør det til én kolonne
 Vertikale former fungerer bra fordi brukerne er vant til å bla. Det gjør det enkelt å se begynnelsen og slutten av formen.
Vertikale former fungerer bra fordi brukerne er vant til å bla. Det gjør det enkelt å se begynnelsen og slutten av formen. Hva er lettere? Vil du bla gjennom et skjema vertikalt eller fylle ut elementer på tvers og deretter ned på skjermen? Å lage et skjema med en enkelt vertikal kolonne er den enkleste løsningen for mange brukere fordi de bare trenger å tenke på en handling - å bevege seg nedover skjermen gjennom skjemaet.
Kan fungere for felt som er like, for eksempel kort svar for navn, e-postadresse og telefonnummer. Det kan også fungere bra for elementer som for eksempel en kasseskjerm.
Denne formen fungerer også bedre med responsive formater, slik at skjemaet har samme form på forskjellige enheter, og gir en mer konsistent brukeropplevelse. Dette kan være spesielt viktig med e-handel eller utsjekkingsskjemaer fordi du ikke vil at opplevelsen skal variere, noe som skaper spørsmål om skjemaets gyldighet og troverdighet.
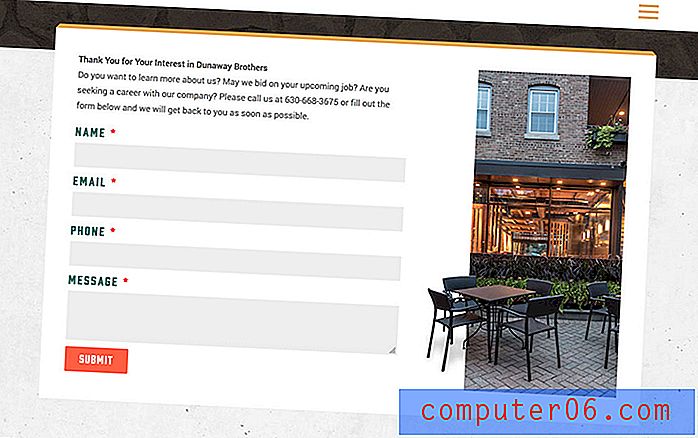
2. Gruppere innhold logisk

Små, visuelt grupperte blokker med spørsmål eller skjemafelt kan gjøre et skjema lettere å forstå. Hold lignende elementer sammen (for eksempel adresseinformasjon eller betalingsfelt), og gruppere elementer med etikettene og annen instruksjonstekst. Brukere skal aldri stille spørsmål ved hvilket felt en etikett eller instruksjon forholder seg til.
Logiske grupperinger av innhold skaper en flyt for skjemaet, der brukerne kan forutse hvilken informasjon som kommer videre. Dette gjør opplevelsen enkel og hyggelig.
3. Plasser etiketter over innhold

De fleste formbyggingsverktøy gir deg mange muligheter for hvor du kan plassere etiketter eller verktøytips. Motstå fristelsen til å bli altfor kreativ og plassere etiketter over feltet der informasjonen går. Dette er den vanligste og brukbare plasseringen for etiketter.
I tillegg konverteres denne plasseringen til andre enheter. Tenk på skjemaet på en telefon i stedet for på et skrivebord, for eksempel. Hvis skjemaet kommer foran etiketten, kan du planlegge hvilken informasjon du vil legge i feltet selv før du blar til det, og det vil holde seg uten til skjemafeltet er fullført. Men hvis etiketten er under feltet, kan du sitte fast i et mønster av å rulle nedover og deretter opp igjen for å se instruksjoner og fylle ut skjemaet.
Selv om dette nå kan virke som en stor avtale, kan det være frustrerende for brukerne. Og med lengre skjemaer kan det resultere i feil i hele skjemaet. Dette er en viktig brukervennlighet i kontaktskjemautformingen.
4. Ikke be om for mye informasjon
 Jo mindre engasjerte og lojale brukere er, jo færre felt vil de godta for å fullføre en handling.
Jo mindre engasjerte og lojale brukere er, jo færre felt vil de godta for å fullføre en handling. Kortere skjemaer vil sannsynligvis bli fylt ut fullstendig enn lange skjemaer som ber om unødvendig informasjon. (Trenger du virkelig å oppgi hva slags kredittkort du har på en betalingsside? Svaret er nei, nummeret angir korttypen, så ikke få brukere til å oppgi denne unødvendige informasjonen.)
Jo mindre engasjerte og lojale brukere er, jo færre felt vil de godta for å fullføre en handling. For nye brukere er det OK å be om en e-postadresse. Vent på en e-postbekreftelse (når de er litt mer investert) eller oppfølging for å utvide informasjonen som samles til å inkludere et navn, postnummer eller bursdag.
Korte enkle skjemaer har høyere engasjementsgrad som lange, uttømmende kontaktskjemaer. Design riktig.
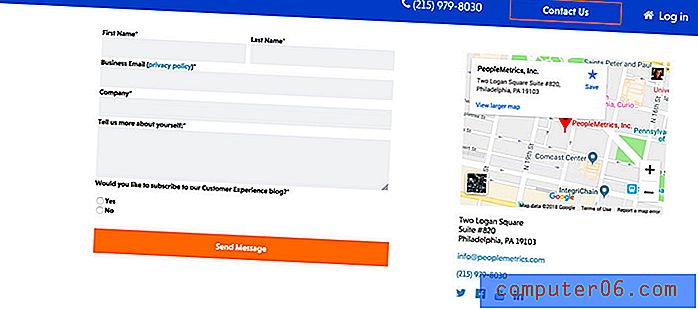
5. Gjør knappen åpenbar
 Forsikre deg om at mikrokopien på knappen forteller deg nøyaktig hva som skjer
Forsikre deg om at mikrokopien på knappen forteller deg nøyaktig hva som skjer Når brukeren fyller ut hvert felt i skjemaet, er den endelige handlingen åpenbar? For ofte er det å glemme trinnet i formdesign å opprette en lett å se knapp. Knappen skal være tydelig synlig. Bruk en farge som er spesifikk for den endelige knappen, og forsikre deg om at mikrokopien i knappen forteller deg nøyaktig hva som skjer (send inn, fullstendig betaling osv.).
Bonustips: Hvis du bruker en captcha eller en annen type menneskelig utfordring, kan du plassere den mellom det siste feltet i skjemaet og sende inn-knappen. (Det er ikke noe mer irriterende enn å klikke på send bare for å få captcha til å tvinge deg til å gjenta handlingen ... eller enda verre, få deg til å begynne på nytt.)
Å, og et tips til som en selvfølge… la brukerne vite når et skjema er fullført vellykket! En enkel "takk" -dialog er ofte nok.
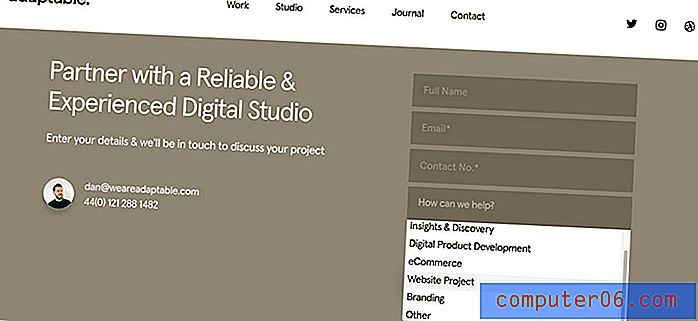
6. Bruk passende felttyper

En god formdesigner vet at en feltype ikke passer til all informasjon. Match felttypen til dataene som samles inn for å gjøre det lettere for brukere å fylle ut skjemaer ordentlig. Du ville ikke brukt en rullegardinmeny for et telefonnummer, vil du?
Selv om dette er et av disse tipsene som virker helt åpenbare, skjer det galt for mye av tiden.
Tenk på dette feltet på et kontaktskjema: den beste måten å kontakte meg på er via e-post eller telefon. Ved å bruke et knappevalg gjør det det klart at brukeren skal velge en. Å bruke en rullegardin er for sammensatt av en handling for et enten / eller valg. Og du trenger definitivt ikke dette som et kort svarfelt.
Ikke bare vil bruk av riktig type felt gjøre skjemaene lettere for brukerne, det vil også effektivisere datainnsamlingen og analysen.
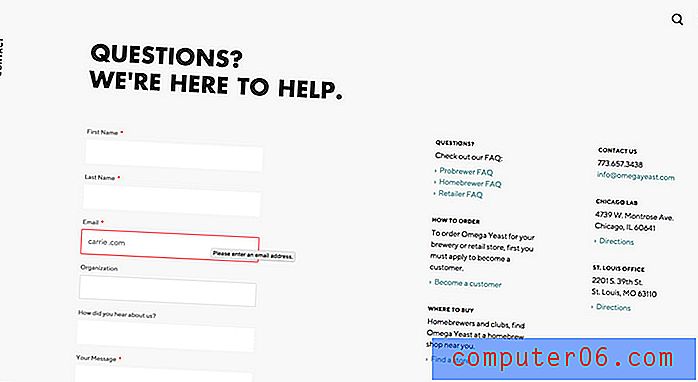
7. Valider data der det er mulig
 Elsker du det ikke bare når et skjema forteller deg om feil mens du går i stedet for på slutten?
Elsker du det ikke bare når et skjema forteller deg om feil mens du går i stedet for på slutten? Elsker du det ikke bare når et skjema forteller deg om feil mens du går i stedet for på slutten? Ikke bare kan du se og rette opp feilen, men det sparer tid og hodepine i prosessen.
Å bruke validering på kontaktskjemaer er et must. Fra å bekrefte at en e-postadresse følger riktig format, til å validere antall sifre for et postnummer eller telefonnummer, kan disse små tingene gjøre en stor forskjell.
Og hvis du ikke gjør det, er du i mindretall. En studie fra Baymard Institute viser at 60 prosent av skjemaene bruker inline validering. Så det er ikke bare et bruksverktøy, det blir raskt et vanlig akseptert brukermønster (og forventning).
Konklusjon
De to mest populære typene skjemaer i prosjekter for nettstedsdesign er sannsynligvis e-postpåmeldinger og kontaktskjemaer. Begynn med å forsikre deg om at disse skjemaene er satt opp ordentlig, og finjuster designen for å gjøre dem mer brukbare. (Hvis du merker betydelig mer engasjement, fungerer det sannsynligvis.)
De samme konseptene kan brukes på skjemaer gjennom designen så vel som undersøkelser, kassesider og annen datainnsamling. Disse konseptene skaleres opp for å møte alle slags nettstedselementer der brukeren trenger å legge inn informasjon for å fullføre en prosess.