Er du mentalt overveldende brukere? (Og hvordan slutte å gjøre det)
Internett er et sammenfiltret rot som er visuelt overbelastet. Det er så mye å se på… og lese… og forstå, at det kan være vanskelig å finne fokus og finne ut hva som er viktig.
Hvis designet ditt er overbelastet visuelt, er sjansen stor for at du er overveldende brukere og at de forlater nettstedet eller appen din. Så hvordan vet du om du gjør det? Vi har en liste over advarselsskilt for deg, pluss noen måter å fjerne noe av vekten ut av designet og gjøre den mer håndterbar for brukerne.
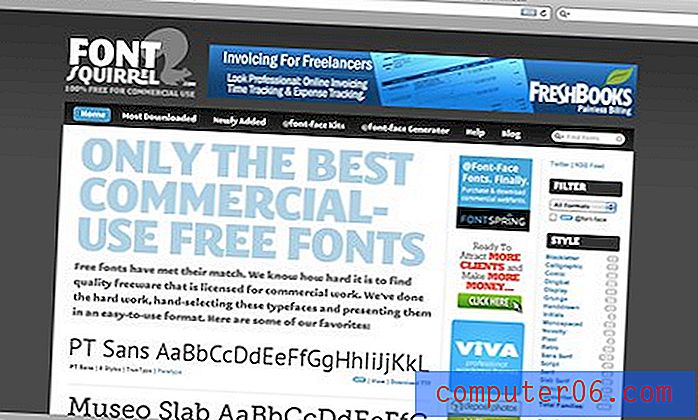
Du har ikke definert stiler
Stiler og paletter er ryggraden i god design. Når det gjelder nettsteder, skal alt defineres i CSS slik at stiler blir definert (og brukt) gjennom hele nettstedet. (Ikke stol på minne eller manuelle endringer når du styler elementer fra side til side.)
Definerte stiler inkluderer alt fra skriftpaletten (med størrelse og fargebruk) til en fargepalett til hvordan elementer, for eksempel knapper eller lenker, skal vises og fungere i designet. Mangel på stiler kan overvelde brukere fordi det ofte er inkonsekvens i hvordan ting ser ut og oppfører seg mellom sider, og får brukerne til å stille spørsmål ved om ting fungerer som de skal, eller om de fikk informasjonen de ba om med et tidligere klikk.
Å ha definerte stiler vil også bidra til å forhindre "overdriv" designen og gjøre endringer uten grunn. Et logisk, konsistent mønster kan hjelpe brukere med letthet å finne informasjon og holde seg til designen.

The Perfect Grid Book er et solid eksempel på enkel, konsekvent design.
Alt er i samme størrelse
Du kan ikke ha en samtale om stiler og CSS uten å snakke hierarki. Har designet ditt et tydelig hierarki for tekst og andre elementer (fra bilder til knapper til lenker)?
Den sentrale delen av dette spørsmålet er "klart hierarki." Stiler må være forskjellige nok til at den mest tilfeldige brukeren tydelig kan forstå forskjellen mellom en overskrift og brødtekst eller en knapp eller et bilde. Det vanligste problemet når det gjelder overveldende brukere er at hvert element føles i samme størrelse (eller elementer faller i grupper av et par størrelser).
Størrelse er mer enn bare bredde og høyde eller punktstørrelse for skrifttyper. Hvor store eller forskjellige vises gjenstander når de plasseres side om side? Visuell vekt eller størrelse er like viktig og til og med elementer av forskjellige typer (tekst ved siden av et bilde for eksempel) må ha forskjellige visuelle vekter. Farge, plass og bildeinnhold kan spille en stor rolle i å bestemme hvor stort noe ser ut på skjermen. Planlegg for avvik i elementer i den visuelle størrelsen for å lage en visuell bane for brukere som hjelper øyet fra de viktigste elementene på skjermen til det minst viktige.
Avvisningsfrekvensen din er virkelig høy
Tar du hensyn til avvisningsfrekvensen i nettstedanalysen din? Hvis antallet pigger etter en designendring, kan det være et resultat av visuell overbelastning. (På baksiden kan det være at søk og design er så flott at brukerne umiddelbart fant det de lette etter.)
Sammenlign avvisningshastighet med tiden på stedet. Helst er det bra med lav avvisningsfrekvens og høy tid på stedet. Hvis tallene begynner å skifte i den andre retningen, kan det signalisere et problem.
Hvis brukere forlater nettstedet ditt for raskt, graver du litt dypere i analysen for å finne ut hvordan de ankom nettstedet ditt i utgangspunktet og hva de leter etter (bruk klikkmønstre, toppsider og søkeresultater). Juster designen slik at elementene blir prioriterte.
Brukere klikker ikke på de riktige tingene
Mens du graver i analyser, må du notere hva brukerne klikker. Samsvarer faktiske klikk med ønsket klikk? Hvis brukerne ikke gjør tingene de "skal gjøre" med designet, kan det indikere et visuelt problem. Knappene er kanskje ikke store nok eller tydelige nok, eller kopi fører kanskje ikke til brukerne til passende handlinger.
Ofte er problemet at det er for mange ting å gjøre. Se for deg en webside med en stor handlingsfremmelse i heltebildet, med et skjema for e-postinnlevering rett under det og en pop-up som ber om informasjon i form av en kupong. Hva ville du klikket først? Eller lukker du bare nettstedet og går videre med livet ditt?
Hvis du vil gjøre det sistnevnte, kommer det fra den overveldende karakteren av designen og skyldes kognitiv overbelastning, eller mengden hjernekraft som trengs for å bruke nettstedet ditt. Det er for mange valg som kommer for brukere for raskt til å behandle dem alle.
Løsningen er en enkel på. Begrens antall handlingsbare elementer til ett per "skjerm" utenfor navigasjonselementene eller bunnteksten. I scenariet over kan designet inkludere en oppfordring til handling i heltebildet, men ingenting annet. E-postskjemaet vil vises på en annen side eller under rullen, som popup-ruten.

Designet er fullpakket med triks
For mange designtriks eller trender eller elementer kan føles kule når du gjør det, men kan ødelegge brukeropplevelsen. Forsøk å holde designen til ett designtriks som gir et interessepunkt for brukere, men ikke overvinne dem mentalt.
Ikke la moter eller ting du vil prøve komme i veien for en av KISS - hold det enkelt, dumt (som kanskje er den beste designfilosofien gjennom tidene).
Brukermønstre er ikke egentlig mønstre i det hele tatt
Er funksjonene på nettstedet ditt vanlige og godt forstått? Ingenting kan overvelde en bruker som å gjøre opp en ny måte å gjøre noe på. Venstre til høyre rulling, i stedet for opp og ned, eller knapper som ikke ser ut som knapper er bare et par eksempler på brukermønstre som ikke er mønstre. Og brukere liker dem ikke.
Hold deg til vanlig aksepterte brukerstrømmer, verktøy og handlinger for å sikre at de fleste besøkende vet hvordan de skal samhandle og engasjere seg på nettstedet ditt. Hvis designen krever instruksjoner, er det sannsynligvis for komplisert. Bruk ikoner og elementer som også er velkjente. Handlekurvikonet er et eksempel på et element som enhver bruker forstår og forventer en viss handling fra.
Den skjulte menyen, hamburgerikonet, er et interessant eksempel som startet som noe brukerne ikke forsto, men som har utviklet seg til et ganske vanlig brukermønster for mobil og til og med desktopnavigering. Men det er ikke uten kontrovers, med mange designere som fremdeles uttaler seg mot bruk.
Selv om det kan være morsomt å lage noe helt annet og nytt, bør du tenke på målene for designprosjektet. Hvis du trenger brukere å flytte gjennom nettstedet og utføre spesifikke handlinger - dette er viktig for nettsteder med e-handel - er vanlige brukermønstre nøkkel.
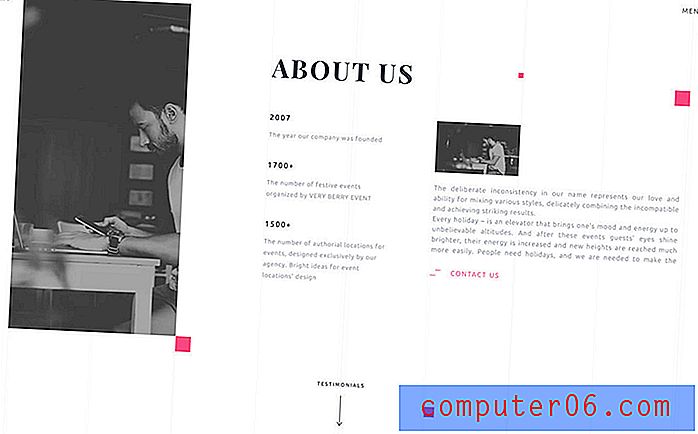
Det er ikke noe hvitt rom
Clutter er en morder for nettsteder. Hvit plass kan redde designen og bidra til å gi brukere retningsvise signaler, bidra til å etablere hierarki og få alt til å føles lettere og lettere å forstå. Bare å øke mellomrommet mellom tekstlinjer fra enkelt til 1, 5 linjer kan øke tiden på stedet og lesbarheten.
Plass kan påvirke brukere andre steder også. Bredere takrenner og mellomrom mellom elementene kan bidra til forståelse og forståelse. Overdrevet hvitt rom rundt et element kan få det til å virke viktig og bringe fokus til det området på skjermen.
Plass har også en beroligende effekt for mange brukere, mens en design fullpakket med elementer kan få en bruker til å føle seg vanvidd og ruset.

Konklusjon
Det er en setning vi har brukt på Design Shack i fortiden: Hvis du er i tvil, la den være ute. Husk denne ideen når du prøver å effektivisere et design som kan føles uoversiktlig eller overveldende. Visuell rot er et reelt problem, både på individuelle nettsteder og når du tilfeldig surfer på internett.
Et design som er lett for øynene, vil holde brukere lenger, og forhåpentligvis oppmuntre til flere konverteringer. Hver side, eller skjerm, skal ha en enkelt brukerhandling for øyet for å oppmuntre til de riktige klikkene til riktig tid.