Designtrend: eksperimentelle navigasjonsmønstre
Lenge borte er ideen om at navigasjonsmenyer må festes øverst i et nettdesign. Mens mange designere velger den sikre, konsistensen av alle navigeringsoverføringer over toppen av skjermen med sans serif typografi, bryter flere design ut av dette mønsteret.
Eksperimentelle navigasjonsmønster kan være morsomme og interessante hvis de er intuitive nok til at brukerne forstår rimelig raskt. Ulike navigasjonsstiler kan gi interesse for nettsteder som er små, ikke har mye innhold eller vil at brukerne skal bevege seg på en bestemt måte.
Selv om eksperimentell navigering ikke er for hvert design, kan det være et morsomt alternativ for riktig prosjekt.
Sidnavigering

Det er mange måter å gjøre sidenavigering på. Det kan være statisk eller dynamisk og kan ha nesten hvilken som helst bredde.
Selv om det ikke virker som å flytte navet fra toppen til siden er så eksperimentelt, kan det kaste ganske nøkkelen inn i designet ditt fordi det endrer størrelsesforholdet til lerretet.
Så må du vurdere hvordan denne ofte magre navigasjonslinjen vil se ut på andre skjermstørrelser. Og hva gjør du hvis navigasjonsmenyen inneholder lange ord (du ikke vil ha en nav-linje fylt med bindestrek)?
Det er mye å vurdere.
Den beste sidenavigasjonen er enkel, med korte ord og en fast plass. For mye rulling i nav er skurrende og vanskelig å forstå. Eksempelet fra Sanctum, ovenfor, er enkelt og rent. Naven holder seg på ett sted mens brukeren ruller, og teksten justeres bare fra lys til mørk når bakgrunnen endres.
Det fine med dette eksemplet er at det vertikale navigasjonsmønsteret oppfordrer brukere til å først se på navnet og logoen og deretter bevege seg i sin rette linje nedover på skjermen for å se hvilke navigasjonsalternativer som er tilgjengelige. Den er godt designet og funksjonell.
Skjult og pop-out

En av de store tingene som har dukket opp fra den produktive bruken av hamburger og annen skjult navigasjon i ikonstil, er pop-out-menyer.
Klikk eller trykk på knappen, og navigasjonen svinger ut som dekker hele skjermen eller hele skjermen (ofte avhengig av skjermstørrelse).
I seg selv er dette ikke virkelig eksperimentelt. Men det at så mange designere gjør det så mange forskjellige måter, er. Mens brukere uten tvil blir vant til hamburgerikoner, er disse mønstrene fremdeles noe ukjente. Og med designere som bruker forskjellige ikontyper, er det litt av en utfordring der også.
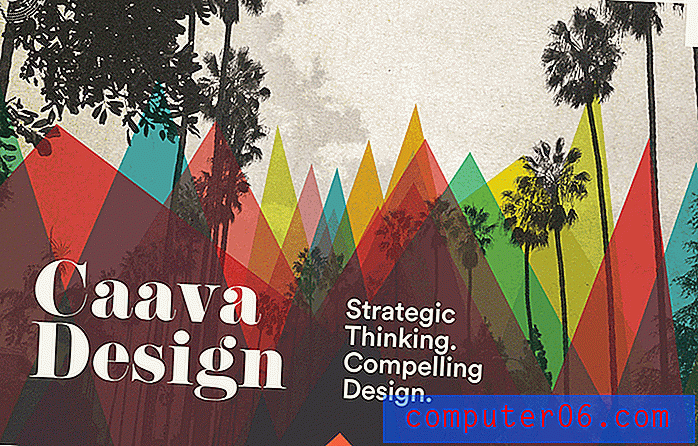
Likevel er pop-out-stilen fra Caava Design, over, interessant. Mens de fleste designere har flat, enkle pop-out-varianter, har denne mer dybde. Designet hjelper brukere med å finne de viktigste delene av navigasjonen for å lede dem gjennom designen.
Horisontal rulle

De første gangene du kjører over et horisontalt rullested kan være litt rart. Det krever et spesifikt design for at denne flyten skal føles riktig på grunn av den rare forskjellen i fysisk og visuell bevegelse.
For å få mest mulig ut av horisontal rullenavigasjon, bør designere bruke visuelle signaler for å gjøre ideen mer behagelig for brukerne. Piler eller andre retningsverktøy kan være nyttige.
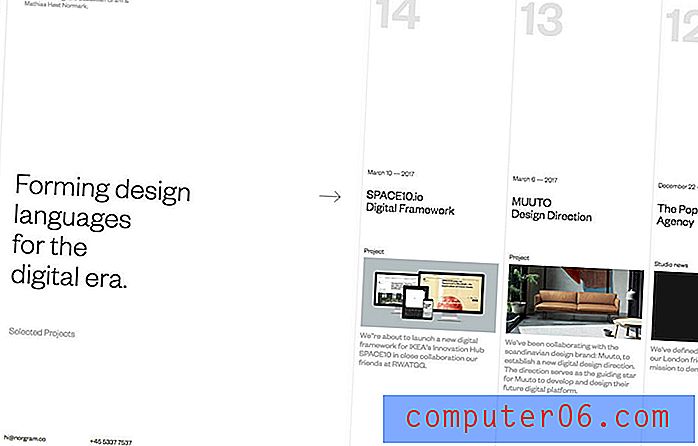
Norgram, over, bruker også et delvis bilde som en visuell signal om at det er mer innhold på siden av skjermen med et fast topp til bunn utseende. Innholdet er strukturert på en slik måte at den horisontale bevegelsen virker mye mer naturlig på grunn av de visuelle signalene som er gitt.
Ingen navigering

Noen nettsteder eliminerer navigasjonen helt og velger alt på skjermstil. Det kan være et vanskelig mønster helt sikkert. Vil brukerne vite hva de skal klikke og hvilke tiltak de skal gjøre?
Navigasjonsmønsteret "ingen navigasjon" fungerer best for super små nettsteder som instruerer brukerne om å gjøre en ting. Det kan fungere for en kommende side eller en takk / oppsummeringsstil som for eksempel året i vurderingssiden over. Med bare en håndfull klikkbare ting og en kort rulle er det enkelt å finne ut av det.
Den enkle animasjonen i designet hjelper også. (Du kan uten tvil kalle det navigasjon fordi det oppmuntrer brukerbevegelse). Dette kan mildt sagt være et vanskelig mønster.
Enkeltside med markører

Mange av de eksperimentelle navigasjonsmønstrene som er i bruk blir distribuert på enkeltsidede nettsteder. Og med god grunn: Det er mye vanskeligere for brukere å gå seg vill i ensideformatet.
For å gi retning og hjelpe brukerne til å føle at de gjør fremgang i designet, er mange av disse navigasjonsmønstrene på én side avhengige av markører. Akkurat som det tradisjonelle skyveformatet med en prikk eller stolpe for å merke fremgang, bruker denne navigasjonsstilen det samme konseptet.
Socius, ovenfor, gjør en veldig fin jobb med dette med markører på høyre side av siden som inkluderer svevetekst som forteller brukerne hva hver prikk representerer. (Dette er en funksjon som ofte mangler med denne navigasjonsstilen.) Brukere kan bruke sveveeffekten og prikkene for å hoppe til spesifikk informasjon eller bla gjennom de syv "skjermbildene."
Trikset med denne designstilen er å få alt til å føles raskt. Glatte rulleeffekter og et fordøyelig design, som vist i dette eksemplet, hjelper brukerne å lede innholdet.
Subtle Edge Nav

Noen designere dreier navigasjonen 90 grader og forankrer den til høyre side av siden. Det er et subtilt triks som først og fremst er for små eller porteføljestil nettsteder som dukker opp mer ofte.
Navigasjonselementer i denne stilen har en tendens til å være bare tekst, inkluderer bare en håndfull elementer og er vanligvis små. Den roterte navigasjonsteksten kan peke inn eller ut av designet, basert på andre elementer på skjermen.
Akkurat som med vertikal navigering, kan denne ideen endre det generelle sideforholdet på designen fordi en skiver kuttes fra siden for navigering. Bekymringen for denne stilen er at navigasjonselementer er subtile og små, noe som gjør dem lette å gå glipp av.
Konklusjon
Er du mer en tradisjonalist når det kommer til navigasjon, eller er du villig til å prøve noe litt annerledes? Eksperimentelle navigasjonsmønstre er en av trendene som ser ut til å få en trekkraft.
Etter hvert som flere designere prøver denne typen teknikker, blir brukerne vant til endringen og tilpasser seg. Men det er alltid så bekymret for brukere at "ikke får det til." Jeg vil gjerne vite hva du synes om forskjellige navigasjonsstiler. Gi meg beskjed på Twitter og tagg @designshack.