Designtrend: Mono Gradients
Monotone fargepaletter har alltid vært populære. Det er et klassisk fargevalg som egentlig aldri går ut av stilen. Senest har vi sett mange hvite eller mørke monotone paletter dominere denne stilen.
Men det er en ny ta på monotone farger som er en tendens: mono gradienter. Her er en titt på trenden og hvordan designere drar mest mulig ut av det.
Vi deler forskjellige eksempler på mono gradienter i handling, og deler tips for hvordan du kan bruke det i dine egne design.
Hva er en mono-gradient?

Mono gradienter er bare en forlengelse av å bruke en monoton fargepalett.
To farger som ligner i fargetone og metning brukes til å lage en fade som kan brukes i designen. Mono-gradienten kan være subtil, for eksempel to blåtoner som du nesten ikke ser falmen, eller mer tydelig, for eksempel den røde til lilla gradienten over.
Mono gradienter er en forlengelse av to trender - monotone fargepaletter og bruk av gradienter. Det er nesten en naturlig utvikling av disse designtrendene. Og resultatet kan bli ganske fantastisk!
Tradisjonell monoton

En tradisjonell monoton gradient er en falming mellom lignende farger. (Klikk gjennom eksemplet fra Quadangles, over, for å se fire forskjellige mono-gradienter - rød, blå, grønn og rosa.)
Det fine med denne enkle gradienten er finesse. Avhengig av varianten av fargetoner, kan gradienten være så myk at du kanskje ikke legger merke til den med et øyeblikk. (Og det er ok.)
Denne stilen med mono gradient kan fungere for mange ting fra bakgrunnsfargen til knappfylling.
Flere mono-gradienter

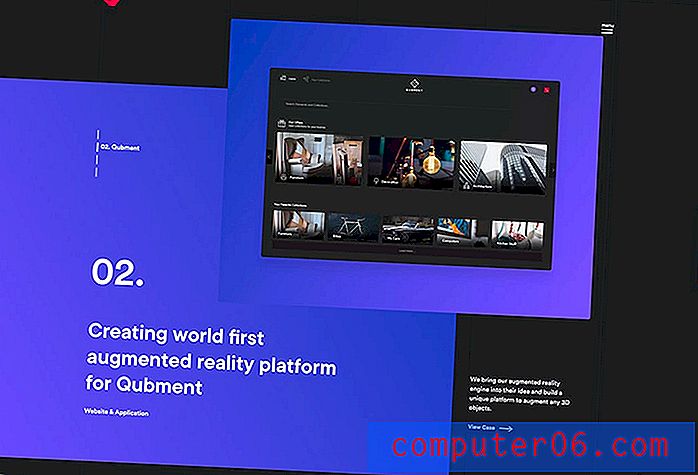
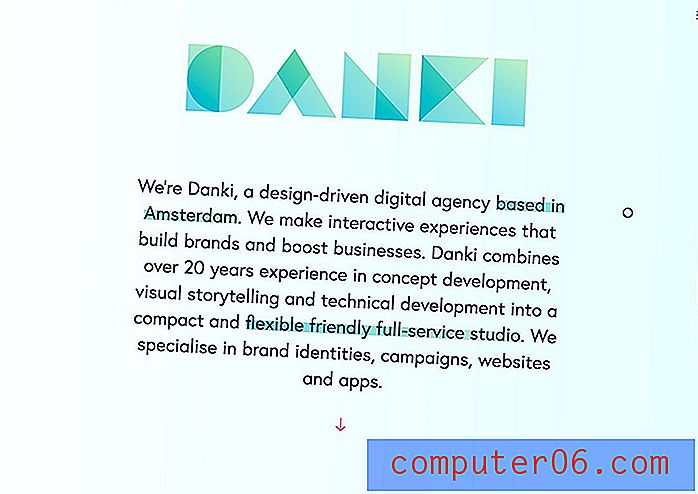
Mono gradienter kan være interessante nok til å kombinere og lagvise i en design.
Danki bruker en mono-gradient på to måter i eksemplet over.
- Som en mono gradient aksent for å fremheve stikkord og uttrykk i teksten
- Med en overtrykkeffekt for å lage flere fargeregler med mono-gradienten
Begge bruksområder har en vakker enkelhet som er interessant og ikke overvelde brukerne. (Det grønne fargevalget er også veldig bra.)
Mono Gradient som en aksent

Et mono-gradientelement kan være en komplementær aksent i et fullt monoton fargeskjema.
EPR Solutions gjør dette med et blått design som inkluderer en mono-gradient inne på nettbrettet. Mono-gradienten er med på å tegne øyet med litt ekstra farge - og også bevegelse i dette eksemplet - for å skape en flyt gjennom designen.
Denne designen bruker det samme konseptet med andre farger gjennom rullen. (Du bør absolutt ta en titt, de forskjellige bruken av mono-gradienter - svart og fiolett - er eksepsjonelt godt utført.)
Mono Gradient Overlay

Gradientoverlays var en egen trend på en gang. Mange av disse designene inkluderte lyse nyanser med en nesten regnbuestil.
Dagens gradientoverlegg er mer subtilt med et mono-fargeskjema - selv om fargetone er lyse, slik som eksemplet over.
Denne stilen med mono-gradient kan fungere som et fullstendig bildeoverlegg eller for mindre deler som du ser her. På denne rullen bruker dette designet gradientoverlegget for andre fulle bilder for å skape innvirkning.
Det som er fint med et mono-gradientoverlegg er at det kan legge til litt mer pop til bilder som ikke helt gjør susen for designet; det kan skape en tydelig øyesporingssti med farger, og bidra til å knytte et merke til en begivenhet eller ny design.
Og det er gøy. Lek med forskjellige merkefarger som brukes til en gradientoverlegg med bilder eller videoer i designen din.
Mono Gradient med animasjon

Dette kan høres ut som mye som skjer på en gang - en monoton gradient og animasjon. Men du kan få det til å fungere.
I eksemplet over er mono-gradienten en lysegul som blekner inn i den hvite bakgrunnen. Den snurrer og har et pulserende gult overlegg i sentrum. Mens det skjer mye her, sparer fargevalget designen.
Fordi det gule er mykt og resten av designet er veldig enkelt, overvelder det deg ikke i det hele tatt.
Mono gradient bakgrunn

Forløp er ikke den enkleste tingen å bruke når det gjelder et bakgrunnsfargevalg. Det skyldes ofte variasjoner i farger som kan gjøre forgrunnen elementer vanskelig å lese (spesielt tekst).
En mono-gradient løser dette problemet. Bruk av en monoton palett vil sikre at bakgrunnen får en mørk eller lys følelse, noe som gjør kontrasterende tekst i forgrunnen mye enklere å få plass til.
Du får den visuelle interessen til en gradient uten utfordringen med lesbarhet.
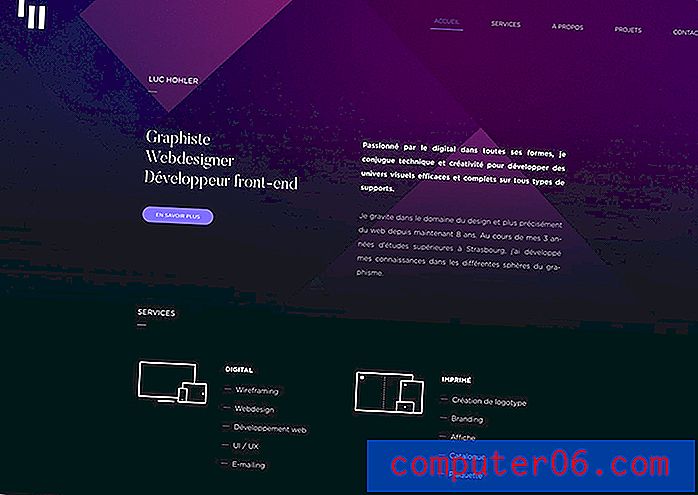
Luc Hohler gjør en fin jobb med dette med sin porteføljeside over. Monotone gradientblokker skaper et fint bakgrunnsmønster som har mer dybde enn om han hadde muligheter for en enkelt mono-gradient for hele lerretet.
Nesten-Mono gradient

Du kan ikke gå glipp av gradientene for Arbitraer.
Fargene blør inn i hverandre naturligDen oransje til røde gradienten er ikke en mono-gradient, men den er nær. (Fortsett å rulle, og designet byr på noen flere nesten-gradientpar.)
Det er litt dristigere enn noen av de rent mono-alternativene ovenfor, men er ikke i den mer regnbuestilen som vi har sett heller.
Det som holder dette fargevalget i mono-gradientfamilien er bruken av farger som ligger tett på fargehjulet og har lignende metning. Fargene blør inn i hverandre naturlig slik du forventer for enhver annen mono-gradient.
Dette alternativet kan være litt mer en utfordring å bruke fordi du kanskje må bruke farger utenfor merkepaletten din eller vurdere hvordan du kan innlemme andre elementer med dristigere fargetoner. Som denne designen viser, fungerer den fint med et mer minimalt design som ikke har mye farge andre steder. (Det kan sies om mange mono-gradientstiler.)
Konklusjon
Mono gradienter er en morsom designtrend som vi ser mye akkurat nå. Det er mange måter å bruke dem på.
Når de ser på disse designene samlet, er det at mange av dem ikke har andre kunstelementer (bilder, videoer eller illustrasjoner). Denne teknikken er sterk nok i de fleste tilfeller til å stå på egen hånd og kan være en god løsning hvis du vurderer et kunstfritt prosjekt.