Slik bygger du et nettsted med Flux 3: En koders WYSIWYG
Flux er en WYSIWYG nettstedredigerer for Mac. Før du forbanner under pusten om hvor mye du hater WYSIWYGs, bør du vite at Flux er forskjellig og er både kraftig og fleksibel nok til å brukes av profesjonelle webutviklere.
I dag vil jeg introdusere deg for Flux ved å lage en superenkelig webside fra bunnen av (ingen irriterende stive maler). Underveis får vi se hvordan en typisk arbeidsflyt ser ut og hvorfor det bare kan være den beste visuelle nettredigereren jeg noen gang har brukt.
Hvorfor er fluks annerledes?
Når jeg tenker på en WYSIWYG nettstedredaktør, kommer to populære applikasjoner til tankene. Den første er Dreamweaver. Dreamweaver er et latterlig kraftig program, men har en læringskurve som er ganske høy. Det er ganske enkelt et enormt program som kanskje ikke er verdt bryet for mange designere som allerede er komfortable med koding for hånd.
Den andre applikasjonen som kommer til tankene er iWeb. iWeb er morsomt i noen timer, men når du innser hvor streng malsystemet er, går ideen om å bruke den til profesjonell webdesign ut av vinduet. Selv den langt langt overordnede rivalen RapidWeaver ser fortsatt ut til å presse deg mer mot forhåndsinnstilte design og virker som den er rettet mot nyutviklere på nettet.
Så Dreamweaver er for profesjonelle, men har en bratt læringskurve og iWeb er for lekfolk og har nesten null læringskurve (og følgelig null fleksibilitet), hvor er det glade mediet? Gå inn i Flux.
Flux er et visuelt webdesignprogram for mennesker som hater visuelle webdesignapplikasjoner. Arbeidsflyten er omhyggelig laget for å speile måten du koder nettsteder for hånd. Den beste delen: den er helt fleksibel. Det er noen inkluderte maler, men jeg har aldri engang brydd meg med dem fordi Flux gjør det enkelt å designe fra grunnen av, akkurat som jeg ville gjort hvis jeg skulle skrevet ut koden manuelt.
Nok snakk, la oss se Flux i aksjon.
Det vi bygger
Fordi jeg ønsker at dette skal være en veldig grunnleggende introduksjon, vil vi holde designet superenkelt. Hvis jeg får nok forespørsler i kommentarfeltet, kan jeg skrive en annen mer involvert og avansert veiledning, men foreløpig holder vi oss med et grunnleggende nettsted på en side med veldig lite på det.
Ganske enkelt ikke sant? Det ser nesten ut som en av de cheesy malene som følger med denne typen apper, men som jeg sa ovenfor, så bygger vi dette fra grunnen av.
Trinn 1: Opprette et nytt prosjekt
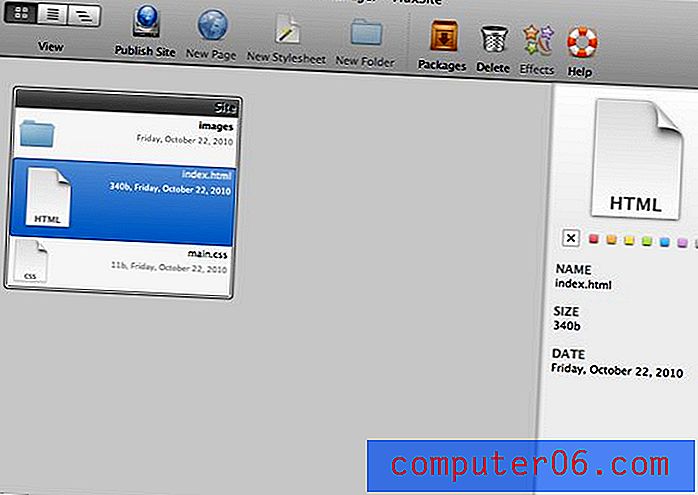
Å lage et nytt prosjekt i Flux er en smertefri prosedyre. Alt du gjør er å gå til File> New, og du er på vei. Den vil spørre deg hvor du vil plassere filene og om du vil at Flux automatisk skal opprette en grunnleggende nettstedsstruktur for deg. Dette inkluderer følgende: index.html, main.css og en bildemappe. I dette tilfellet er det akkurat det formatet jeg vil bruke, så jeg valgte å la det sette det opp for meg. Hvis du har et annet system som du liker bedre, kan du gjøre dette manuelt.

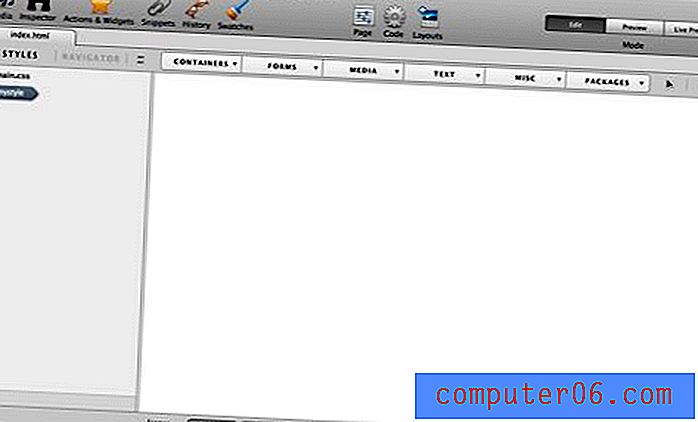
Når du dobbeltklikker på HTML-filen, blir du tatt inn i hovedgrensesnittet for Flux. Som du ser, er det mye som skjer her. Faktisk kunne vi bruke hele opplæringen bare på å diskutere hver knapp og funksjon. For å gjøre ting mindre kjedelig, går vi rett til bygningen og introduserer funksjoner når de kommer opp. Jeg anbefaler absolutt at du laster ned demoen og pirker rundt grensesnittet for å gjøre deg kjent med den.

Trinn 1: Styling The Body
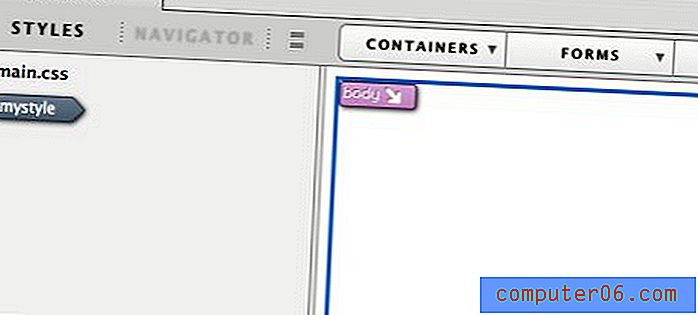
Hvis du klikker på det store tomme lerretsområdet, bør du se en boks som blir uthevet med ordet "kropp" øverst til venstre. Dette er den tomme kroppsstrukturen til HTML. Det første vi ønsker å gjøre for nettstedet vårt, er å legge til en bakgrunn til dette elementet.

For å gjøre dette, klikk på inspektørknappen øverst (ser ut som et kikkertpar). Dette vil få frem det som etter min mening er appens hjerte. Her lager du stiler og definerer utseendet for hvert element du lager i Flux. Produksjonen til inspektøren er CSS, og alle kontrollene på innsiden er merket med CSS-egenskapene du er vant til å jobbe med.

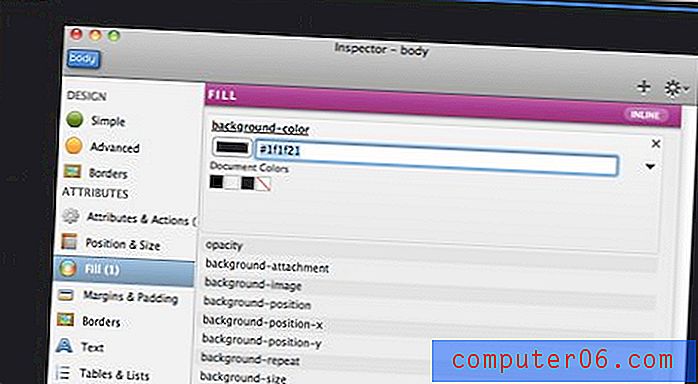
Legge til en bakgrunnsfarge
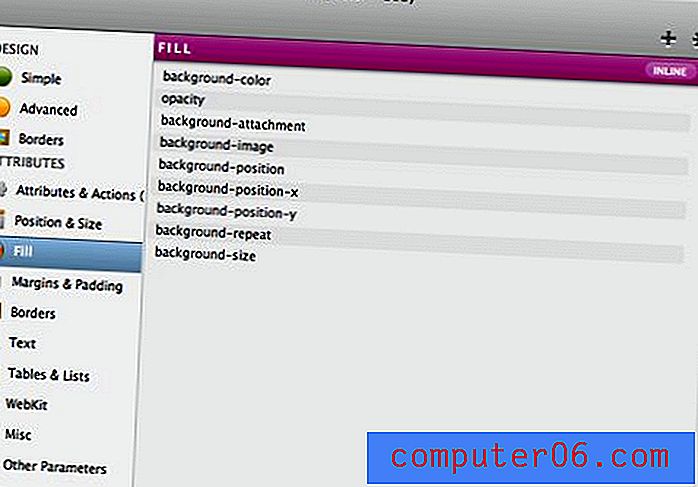
Hvis vi kodet dette nettstedet for hånd, kan det første trinnet være å utpeke en bakgrunnsfarge for kroppen. Vi bruker faktisk et gjentagende bilde i neste trinn, men vi vil sørge for at bakgrunnen ser riktig ut selv om bildet ikke lastes inn.
Når kroppen er valgt, går vi til "Fyll" -delen til venstre for inspektøren. Herfra er det å bruke en bakgrunnsfarge så enkelt som å klikke på riktig CSS-egenskap og skrive inn fargen vår; i dette tilfellet # 1f1f21.

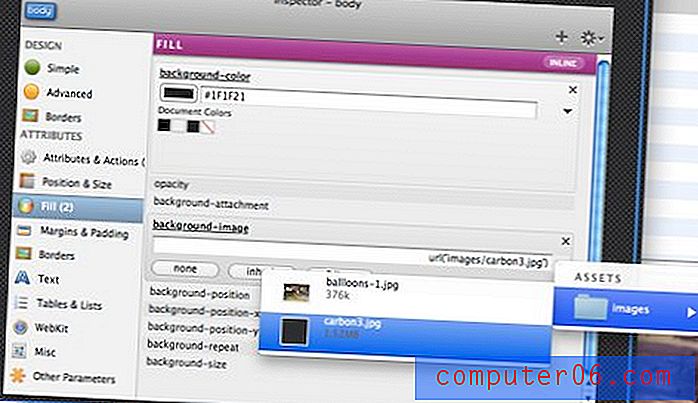
Legge til et bakgrunnsbilde
For å legge til et bakgrunnsbilde, tar vi i utgangspunktet de samme nøyaktige trinnene og bare navigerer til riktig fil i bilder-mappen. Jeg brukte en fantastisk gratis bakgrunn fra Premium Pixels.

Trinn 2: Legge til en beholder
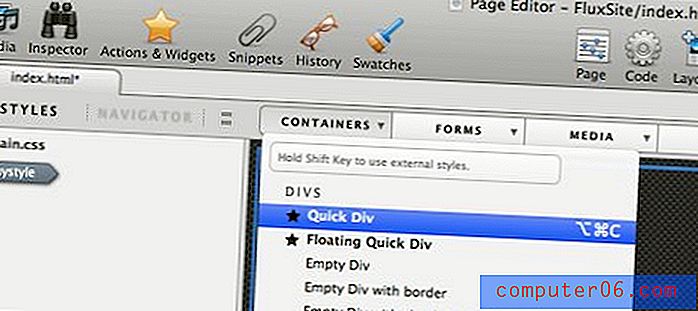
For å legge til en beholder til et nettsted, vil du vanligvis bare kaste inn en div, og det er akkurat slik ting fungerer i Flux. Klikk på “Container” -knappen øverst og gå ned til “Quick Div.” Forsikre deg om at når du gjør dette trinnet, har du valgt kroppselementet. I Flux vil du alltid velge ønsket overordnede objekt når du oppretter et nytt element. Dette sikrer at det settes inn i riktig del av HTML-koden.

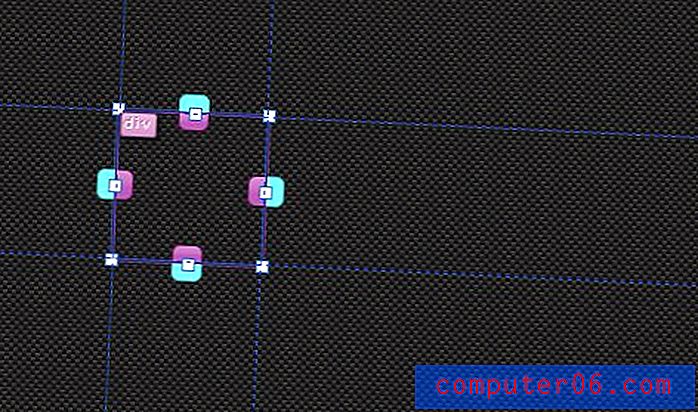
Dette skal lage en liten tom boks med guider på lerretet ditt.

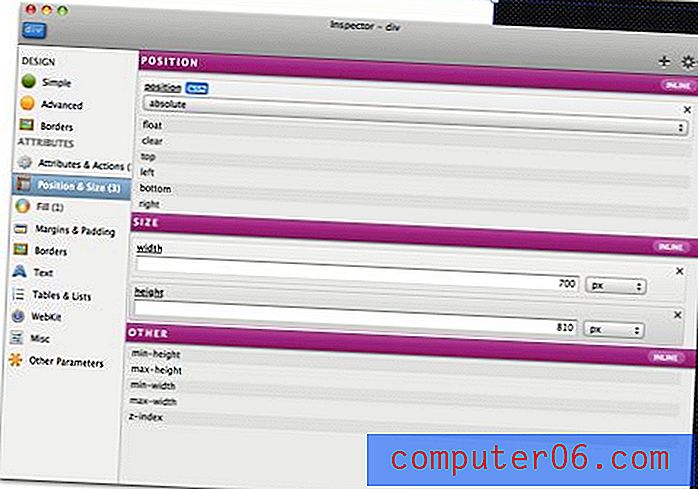
På samme måte som vi gjorde før, velg elementet og åpne inspektøren. Under “Position & Size”, still bredden til 700px og høyden til 810px. Sørg for å fjerne standardverdiene for "topp" og "venstre" mens du er på det.

Autosentrering av et element
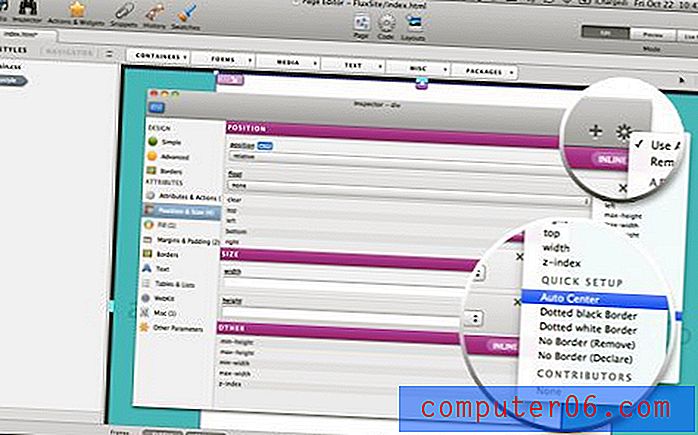
Hvis du nå er en webutvikler, vet du allerede nøyaktig hvordan du skal sentrere denne div: sett margene til automatisk. Du kan gå inn og gjøre dette manuelt eller bare klikke på det lille giret øverst til høyre på inspektøren og gå ned til "Autosenter."

Legge til en skygge
På dette tidspunktet bør du ha den grunnleggende rammen for nettstedet.

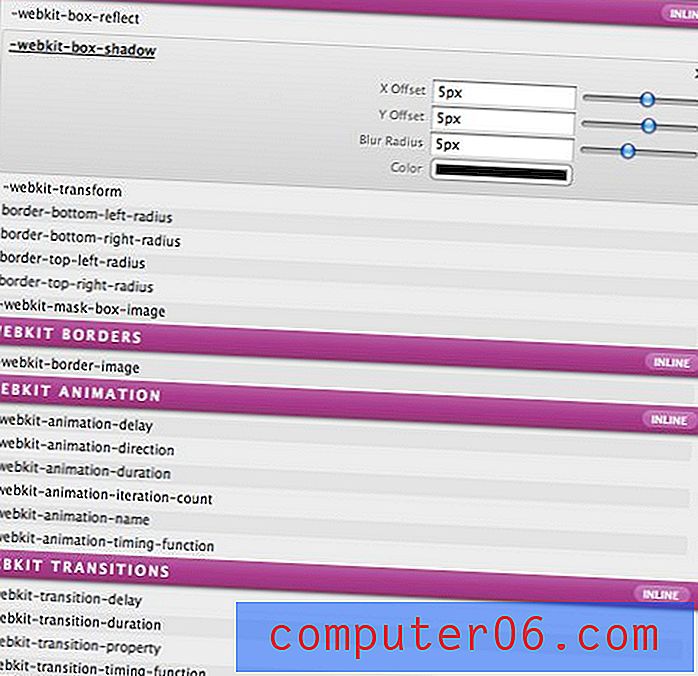
Bare for moro skyld vil jeg vise frem noen av Webkit CSS3-funksjonene innebygd i Flex. Hvis du klikker på “Webkit” i inspektøren, vil du se en håndfull morsomme CSS-egenskaper: boks-skygge, boks-reflektere, webkit-overganger, etc. Dessverre er det ikke noen Mozilla-ekvivalenter, men du kan alltid slippe de inn i koden manuelt.
For å legge en skygge til containeren vår, klikker du bare på eiendommen og justerer innstillingene.

Inline Styles?
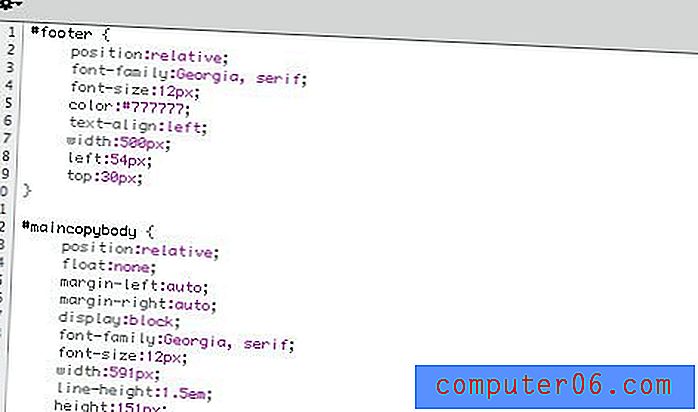
Keen observatører har sannsynligvis lagt merke til nå at stilene vi har laget er satt til "inline." Dette er en av merkene til Flux-arbeidsflyten. Av en eller annen merkelig og ukjent grunn er alle stilene dine innstilt som standard. Det er faktisk litt enklere å konfigurere elementer i Flux når de er satt inn på linje, så Flux-nettstedet anbefaler at du først setter opp et element slik du vil ha det på den måten som vi har ovenfor, og deretter konvertere stilene til noe som vil vises i det eksterne stilarket.
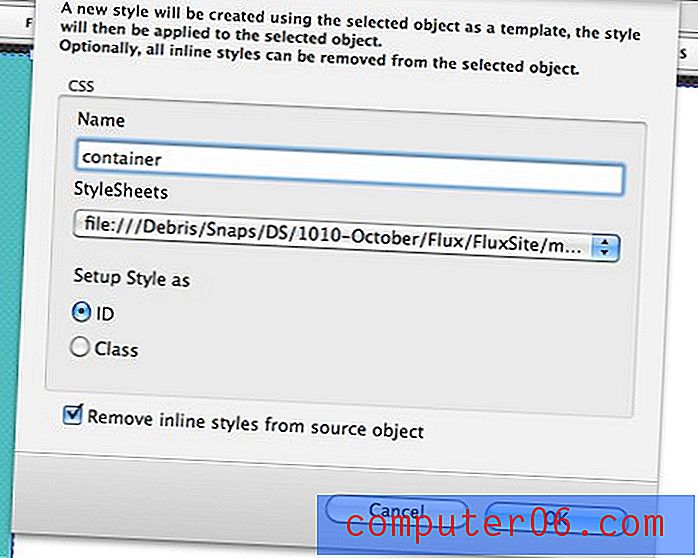
Frykt ikke, dette er en rask og smertefri prosess. Velg objektet du vil konvertere, høyreklikk på det og velg alternativet "Lag stil med ...". Dette vil åpne følgende dialog som lar deg tilordne en ID eller klasse til objektet.

Hvis du gjør dette, vil du lage et lite ikon til venstre med ID-en vi nettopp brukte. Dette området er i utgangspunktet en oversikt over CSS-filen vår. Når du nå vil endre egenskapene til den beholderen, dobbeltklikker du på ikonet her for å starte inspektøren.

Trinn 3: Toppteksten
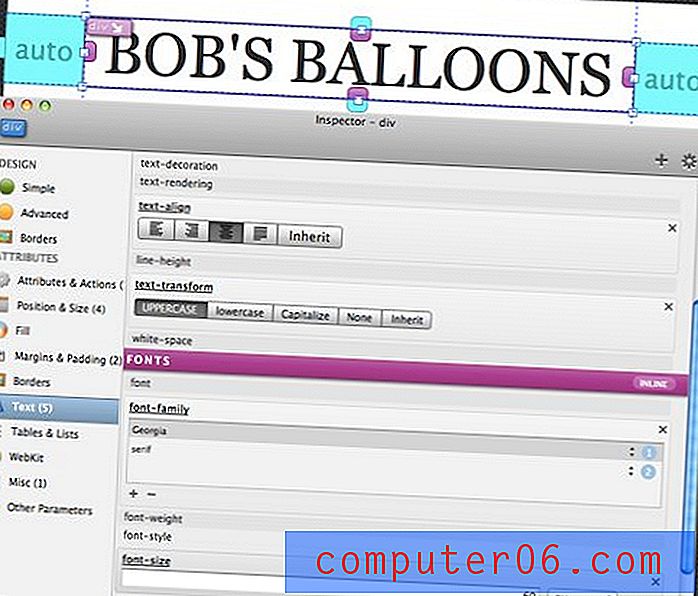
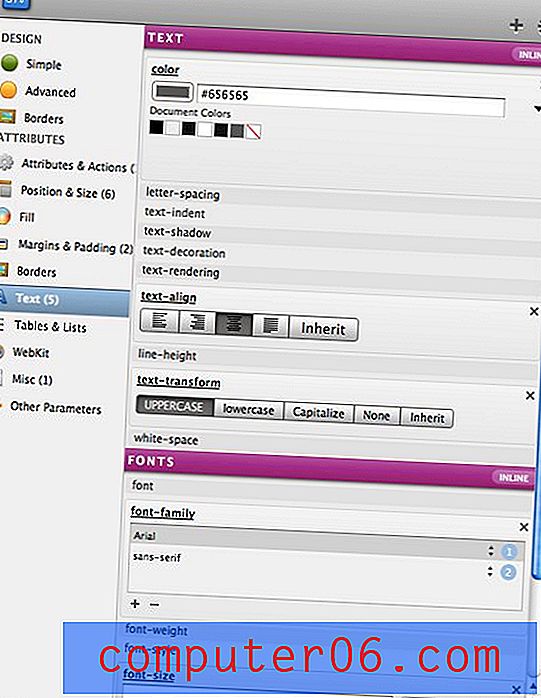
Trinnene vi nettopp lærte legger arbeidsflyten for å lage alt innholdet på siden vår. For å legge til navnet på selskapet til overskriften vår, oppretter vi en annen hurtig div, men denne gangen dobbeltklikker du inni den for å skrive inni den (dette skaper egentlig en "p" -kode). Når du har skrevet ut hva du vil, kan du style teksten du vil. Som du kan se nedenfor, har jeg lagt til innstillinger for farge, font-family, text-transform, text-align og font-size.

Gjør deretter det samme for teksten under overskriften.

Det skal gi deg en fin typografisk overskrift for siden din. Husk å konvertere begge disse elementene til eksterne stiler akkurat som vi gjorde før.

Trinn 4: Bildet
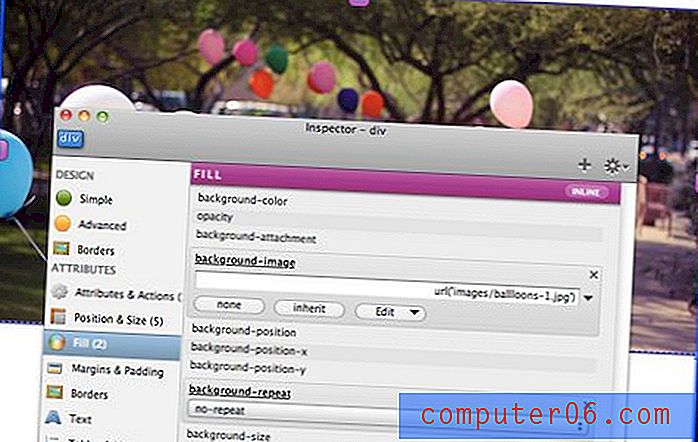
Nå er vi klare til å kaste inn vårt store image. Jeg bruker et bilde som jeg har tatt selv, men du kan hva du vil.
For å begynne, velg beholderen og lag en div som er 700px bred og så høy som du trenger den. Sett deretter bakgrunnen til div til bildet og bakgrunnen til å ikke gjenta. Når bildet er valgt, kan du bruke piltastene til å blande det opp eller ned for å flytte det på plass, tross alt er dette en WYSIWYG!

Trinn 5: Fullføre teksten
På dette tidspunktet ville opplæringen være ganske overflødig hvis vi gikk for mye i detalj. Det er virkelig ikke mye igjen å gjøre utover å lage noen flere div, fylle dem med tekst og style dem som vi gjorde ovenfor. Jeg bodde med Georgia-fonttemaet jeg hadde brukt, og gjorde bare overskriften større enn avsnittet.

Én ting å merke seg er at for å opprette en kobling, velger du bare et element eller tekstblokk og går til Rediger> QuickLink. Med det skulle siden være ferdig!
Hva med koden?
Hvis vi ønsker å se på og redigere koden når som helst, trykker du bare på Kommando-3 for å få frem kodeviseren.

Flux spytter ut fin ren kode som integreres fullt ut i utviklingsprosessen. Du kan gjøre så mye eller så lite du vil med WYSIWYG-grensesnittet og gjøre resten for hånd. Siden Flux bare bruker vanlige gamle HTML- og CSS-filer, kan du til og med jobbe på nettstedet i favorittkodeditoren mens du bygger inn Flux. Arbeidsflyten er helt åpen, slik at hvis du bare ønsker å gjøre noe slik du alltid har det, kan du gjøre det!
Hva annet gjør Flux?
Denne opplæringen har ikke riper i overflaten av hva Flux kan gjøre. Her er noen andre funksjoner å bli begeistret for:
- Innebygde layoutmoduler for rask prototyping
- Live Browser View
- JavaScript, PHP, og all den jazzen
- WordPress Theme Support
- Gjenbrukbare kodebiter
- Historiepalett
- Widget-palett - Lag enkle gallerier og jQuery-effekter
- HTML5-støtte
- Støtte for Google Font API
- Mye mer som jeg ikke en gang vet om ennå!
Lukkende tanker
Jeg brukte først Flux for et par versjoner siden (Flux er nå i sin tredje iterasjon), og elsket ideen, men var ikke gal på utførelsen. Det føltes litt buggy (alt som er løst nå) og virket virkelig ikke så lett å bare plukke opp og løpe med.
Imidlertid var det møtet ganske kort, og jeg har alltid ønsket å gå tilbake og virkelig gi det en skikkelig gjennomkjøring. Jeg har spilt med Flux de siste to dagene og må si at når jeg tok meg tid til å finne ut riktig arbeidsflyt, var det en drøm å jobbe med Flux. Det tar definitivt litt tid å finne ut alle påfunnene, men når du først gjør det, spiser de ikke noe tidspunkt i det hele tatt og føler seg ganske naturlig.
I det minste er Flux fantastisk for prototyping. Tilhengere av å designe i nettleseren i stedet for Photoshop vil se de fleste av bekymringene deres blir adressert her, da du blir tvunget til å designe ved hjelp av faktiske CSS-egenskaper og posisjonering i stedet for Photoshop-effekter. Min favorittdel om appen er at den ikke hjelper deg å bruke den gjennom hele prosessen. Det er ingen Flux-prosjektfiler å bekymre deg for, bare filene du vanligvis bruker til å bygge et nettsted. Dette betyr at du kan bytte til en annen app eller til og med gi prosjektet videre til en kollega eller klient som verken trenger Flux eller trenger å vite at du har brukt den.
Hvis du er en utvikler som koder for hånd som ofte drømmer om en WYSIWYG som ikke suger og faktisk kan plugge seg inn i den måten du jobber for øyeblikket, anbefaler jeg at du gir Flux et skudd. Det kan være litt frustrerende i begynnelsen, men ta deg tid til å presse gjennom det og finne ut hvordan du virkelig kan bruke appen ordentlig, så vil jeg satse på at du kanskje bare synes det er den beste WYSIWYG du noen gang har brukt.