Isometrisk design og illustrasjon: En iøynefallende trend
Ikoner utgjør en integrert del av ethvert webdesign. Fra bruk i informasjons- og navigasjonselementer, til iøynefallende deler av et større design, kan ikoner og ikonbaserte elementer være en attraktiv og interessant måte å tegne brukere på.
Mens ikoner har brukt en dramatisk flat estetikk en stund, skifter flere prosjekter til isometrisk ikonbruk. Denne trenden vises på nettsteder og utskriftsprosjekter i mange forskjellige bransjer.
Det blir stadig mer populært fordi isometriske ikoner har et mer realistisk utseende mens du fremdeles bruker flate lag . Det er en nesten perfekt blanding av flat og dybde. Her er en mer dyptgående titt på denne designtrenden og hvordan du kan få mest mulig ut av den.
Hva er den isometriske ikontrenden?
 Å bruke skygger og et annet perspektiv når du oppretter hvert ikon, kan bidra til å legge flyt og visuelt hierarki til et design.
Å bruke skygger og et annet perspektiv når du oppretter hvert ikon, kan bidra til å legge flyt og visuelt hierarki til et design. Isometrisk design er ganske enkelt en metode for å tegne / lage et tredimensjonalt objekt i to dimensjoner. Isometriske ikoner er en forlengelse av denne designteknikken, og stedet der denne trenden ser ut til å plukke opp mest trekkraft.
Det fungerer fordi isometriske ikoner har form, enkelhet og dybde. De fremkaller det vakre med flat design, men med en ekstra dybde og dimensjon som gjør hvert element mer visuelt tiltalende og lettere for brukeren å forstå.
De fleste designere velger også å lage og bruke isometriske ikonsett med former og elementer som ser ekte ut i kombinasjon med lyse fargevalg. Dette kan være en oppmerksomt gripende kombinasjon for brukere, med farger for å trekke folk inn i designet.
Å bruke skygger og et annet perspektiv når du oppretter hvert ikon, kan bidra til å legge flyt og visuelt hierarki til et design. Denne isometriske versjonen av et miljø skal være en mini-kopi av et faktisk objekt.
Ikonelementer for infografikk er en annen populær anvendelse av denne designtrenden. Med mindre isometriske ikoner i større infografikk er denne stilen en enkel måte å legge til visuell interesse og brukervennlighet til et prosjekt. Takket være en mer realistisk stil kan isometriske ikoner bidra til å forstå forståelsen av et konsept eller ider for brukere.
En naturlig utvikling fra flate ikoner

Isometriske ikoner er en utvikling av flat designtrend, flat 2.0 og materialdesign. 3D til 2D-designet bruker fortsatt rene og enkle linjer og styling, men med litt mer dybde.
Fargepaletter er ofte avledet fra flate og materielle også.
Isometriske stiler er den perfekte mashup av enkelhet og informasjon, med et ikonutforming som er enkelt for brukerne å forstå og har den flate stylingen som mange designere elsker å jobbe med.
Hvordan bruke isometriske ikoner
 Noen designere slutter ikke med ikoner og tar det isometriske konseptet til en fullskala design!
Noen designere slutter ikke med ikoner og tar det isometriske konseptet til en fullskala design! Isometriske ikoner kan brukes på mange måter og har varierende visuelle egenskaper.
En av fordelene med denne ikonstilen er at på grunn av den enkle arten av isometrisk grafikk - statisk eller animert - kan filene lagres i mindre filformater slik at nettstedet ditt laster raskt. (Du får noe av dybden på et bilde uten heftet!)
Selv om du kan bruke isometriske ikoner ganske mye der et annet ikon ville bli brukt, er applikasjonen litt bredere enn det. Et godt sett med isometriske ikoner kan kombineres som store elementer for bruk som knapper, for å dirigere navigasjon eller for å lage et samlingspunkt.
Ting å være klar over

Isometriske ikoner er ikke trendy for hvert prosjekt .
Noen hevder at stilen blir for "tegneserieskap" for noen applikasjoner. Andre bekymrer seg for at lyse fargevalg kan forringe meldinger eller se stilig ut for brukerne. Du må bruke denne designtrenden med omhu.
Å bruke for mange isometriske ikoner uten en plan kan bli overveldende.Å bygge et isometrisk ikonsett kan være mer tidkrevende enn å designe flate ikoner. Det er et detaljnivå og den nesten tredimensjonale effekten som må vurderes. Og hvis utsikten eller retningen er feil, kan resultatet være skurrende eller desorienterende. (For et raskt startprosjekt, kan det hende at det er best å laste ned et sett og håpe at det inkluderer alt du trenger.)
Med så mye stilvariasjon i isometriske ikoner, kan noen elementer vises nesten "overdrawn" eller "overdesignet." Disse elementene bør unngås. Hvis du finner deg selv å se på og tenke på hvordan elementet ble satt sammen, er det sannsynligvis litt for mye. Det beste designet - når det kommer til brukere - er ganske usynlig; elementet skal være tydelig og fungere bra, men ikke i den grad du tenker på det faktiske utseendet på det.
Å bruke for mange isometriske ikoner uten en plan kan bli overveldende. Husk at disse ikonene har mer dybde og detaljer enn et tradisjonelt flatt element. Med mindre du har en plan for å bruke dem i grupper, bør du sannsynligvis passe deg for ikke å overbelaste brukere med for mange detaljerte ikonillustrasjoner.
Ressurser for isometriske ikoner

Det beste stedet å begynne med den isometriske ikondesigntrenden er med et sett med ikoner. Ved å bruke et sett du kan laste ned vil du vise hvordan elementene er bygget og gi deg et verktøy som gjør bruk av isometriske ikoner raskt og enkelt (til du er klar til å tegne dine egne).
Se etter et sett som du kan laste ned som inkluderer formene i en Adobe Illustrator, EPS eller et annet vektorformat, slik at du kan skalere og tilpasse ikoner etter behov.
Her er noen isometriske ikonsett som vakte vår oppmerksomhet (noen av disse inkluderer utvalgte bilder i denne artikkelen):
- Isometriske pilikoner
- Isometriske kjøkkenobjekter
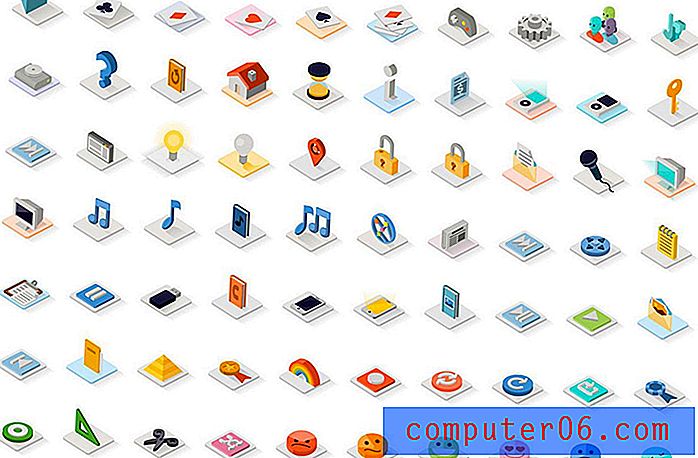
- Flerbruksisometriske ikoner
- Isometriske infografiske settelementer
- Isometriske SEO-ikoner
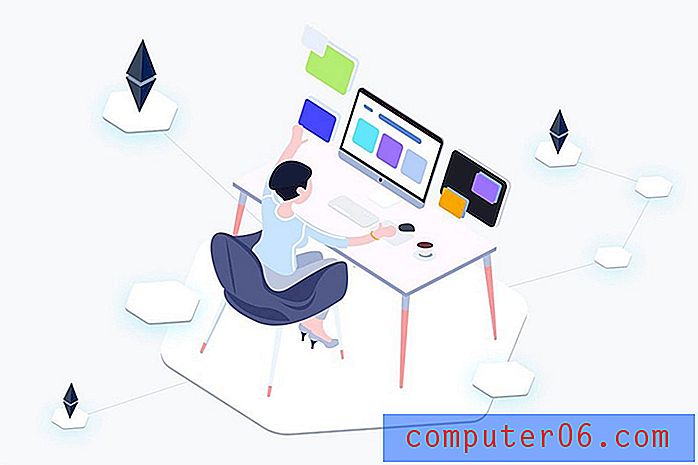
- Cryptocurrency Blockchain isometriske ikoner
- Isometrisk kontorutstyr
- Mobil kommunikasjon og multimediaikoner
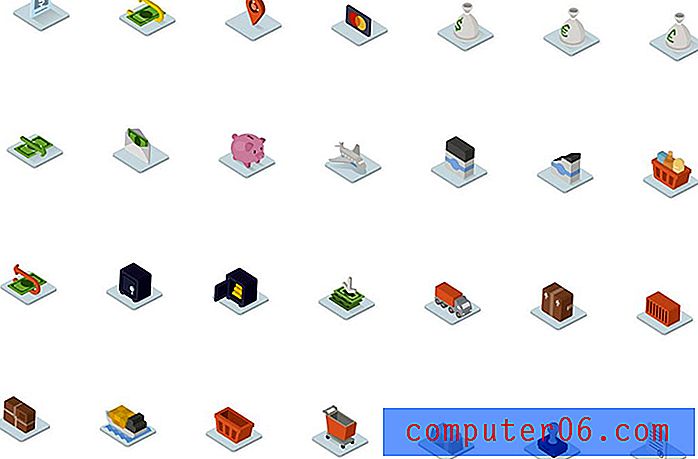
- Flat Finance isometriske ikoner
- Isometrisk ikoner Bundle
Enda flere isometriske designressurser. (Dette er flere gjør-det-selv-alternativer.)
- Lær hvordan du lager isometriske illustrasjoner
- Isometrisk designinspirasjon på dribler
- Video: Isometrisk design for nybegynnere
- 22 Illustratorveiledninger for å lage isometriske illustrasjoner
- Video: Adobe Illustrator isometrisk handlingsveiledning
Konklusjon
Er du klar til å hoppe på det isometriske ikondesignbåndet? Disse ikonene kan være morsomme, selv om de riktignok er litt vanskelige å bruke for noen prosjekter.
Men med morsom farge og det ekstra innslaget av dybde og realisme, kan de gi en fin visuell komponent til noen prosjekter. Enten du laster ned et sett eller tegner et eget, er denne designtrenden en vi forventer å se rundt i noen tid fremover.