Transformer designene dine til kodede HTML-e-poster med Mailrox
Koding av HTML-e-poster suger. I en tid der vi har blitt så inngrodd av nettstandarder og CSS-basert layout, hopper vi tilbake i tid og koder opp tabellbaserte oppsett med inline styling føles rett og slett icky. Faktisk er det mange nettdesignere som ikke engang har eksistert lenge nok til å være kjent med hvordan du kan kode på denne måten.
I dag skal vi ta en titt på et nytt verktøy som lover å gjøre livet mye enklere for HTML-e-postdesignere. Med Mailrox laster du opp designet ditt, deler det opp og omformer det enkelt til en fungerende HTML-e-post.
Utforsk Envato Elements
Møt Mailrox

Mailrox lover en enkel arbeidsflyt: last opp et design (jpg, gif eller png), definer layout, legg til tekst og tilpasset HTML og eksporter. Høres lett ut? Men kan det å lage HTML-e-post virkelig være en enkel prosess?
Jeg er skeptisk, så i dag skal vi gi denne sucker en prøvekjøring. Jeg vil lede deg gjennom hele prosessen med å starte med et design, laste det opp til nettstedet og konvertere det til en live e-post.
Malet
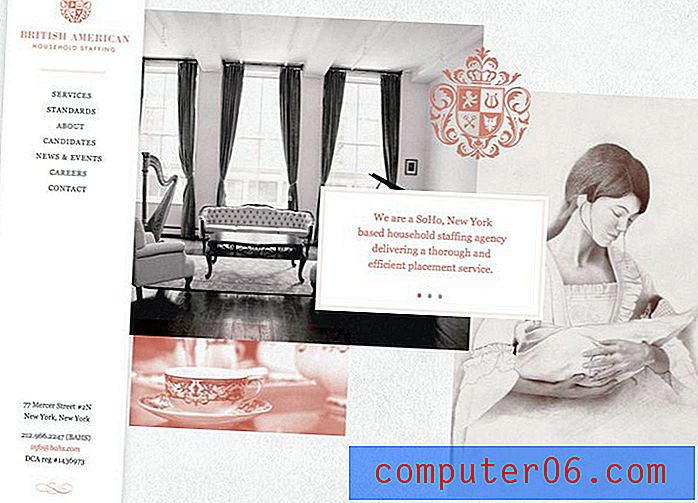
For å teste Mailrox, trenger vi en HTML-e-postdesign. Jeg kunne slutte å skrive og ta meg tid til å lage mine egne, men jeg er lat og det er massevis av fantastiske gratis maler på nettet, så vi kan like godt bare ta tak i en av disse. Her er en slik mal fra PSD Freebies.

Trinn 1. Opprett en ny e-post
Mailrox er for tiden i beta, så det er gratis å bruke for nå. Du kaster inn e-posten din for å score en invitasjon, jeg fikk min innen ti minutter, så det skulle ikke ta for lang tid før du kommer inn.
Når alle er registrert, vil du bli ført til denne siden:

De har allerede gitt deg en mal du kan leke med, men vi vil starte helt fra bunnen av, så la oss trykke på knappen som sier "Opprett en ny e-post", som gir oss en enkel dialog der vi kan laste opp flat jpg.

Spore fremgang
Gjennom hele prosessen hjelper Mailrox deg med å holde et øye med hvor du er i prosessen med en nyttig liten grafikk øverst til venstre på skjermen. Jeg elsker det når apper gjør dette, det gir meg en klar ide om hvor jeg har vært og hvor jeg skal, i tillegg til at jeg raskt kan klikke og hoppe til forskjellige trinn.

Trinn 2. Skive og terning
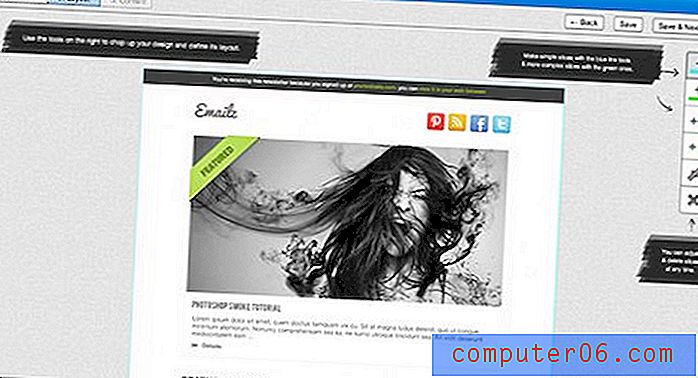
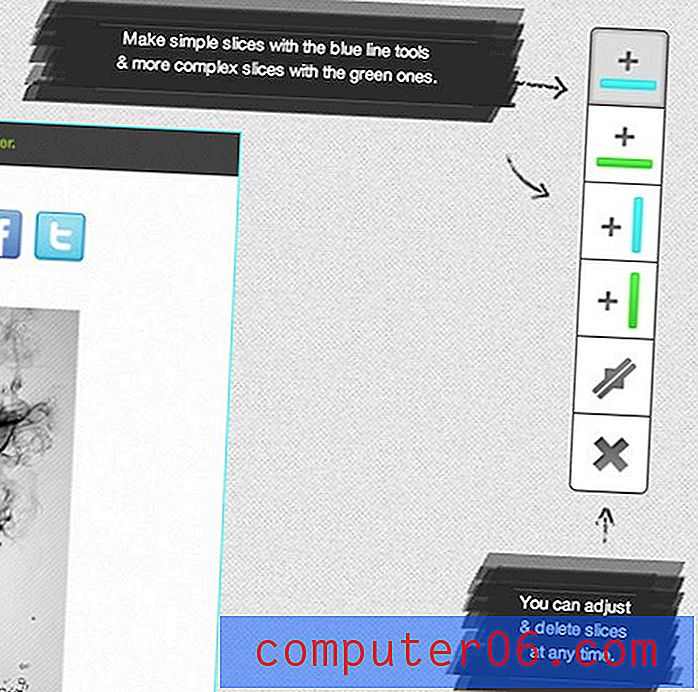
Når vi har lastet opp bildet, blir vi tatt med til skjermen nedenfor. Her ser vi den lastede jpg sammen med en enkel stripe med verktøy og noen fine små hint og tips for hvordan du kommer i gang.

I utgangspunktet er verktøysettet og arbeidsflyten helt sentrert rundt skiveverktøyene. Det er to vertikale skiveverktøy, to horisontale skiveverktøy, et skivebevegelsesverktøy og et skive slettverktøy.

Som du kan se, er blå snittverktøy “enkle” og grønne verktøy “komplekse”. Det høres fint ut, men hva pokker betyr det? Det er egentlig ingenting som forteller deg mer om hvordan disse fungerer. Etter litt eksperimentering viser det seg at blå skiver vil gå hele veien over siden og grønne er klar over og bundet av andre skiver på siden.
"Blå skiver vil gå hele siden, og grønne er klar over og bundet av andre skiver på siden."For å lage en skive, bare ta et verktøy og hold musen over lerretet. En forhåndsvisning av skiven vises, slik at du kan plassere den nøyaktig der du vil ha den. Du kan feste den på plass med et klikk.

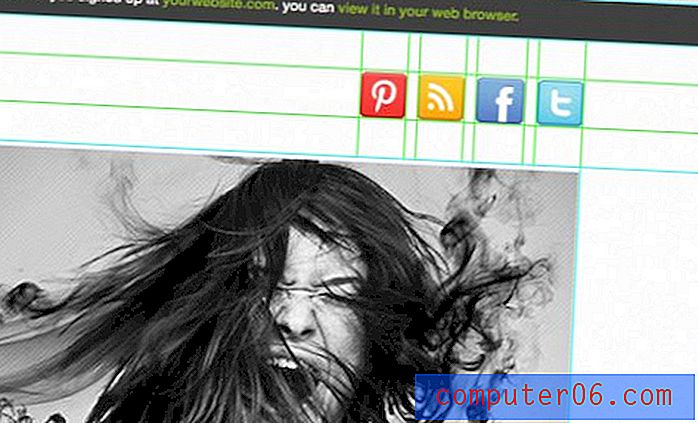
Klikk Klikk Klikk
Du får ideen her. Bare gå sammen og del opp filen din, vær nøye med å dele rundt hvert objekt som du trenger å tilpasse på noen måte, enten ved å bytte ut en grafikk, kaste tekst eller bare legge til en lenke.

Totalt sett er det faktisk en ganske rask og enkel prosess. Hvis du noen gang har skivet opp en PSD i Photoshop, vil du føle deg hjemme her.
Trinn 3. Tilpass innhold
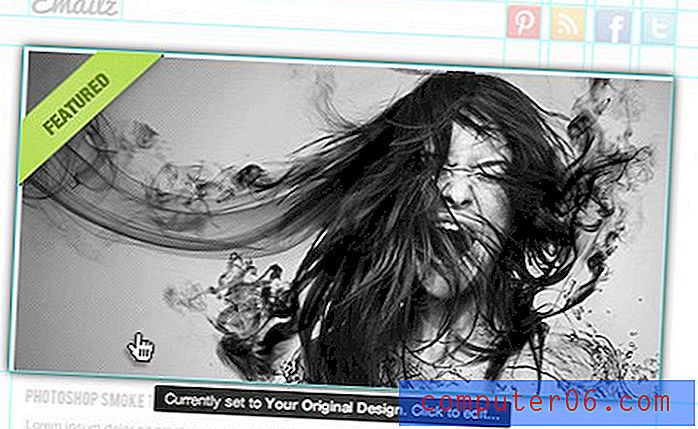
Mens du skiver ut designet ditt, var det du faktisk gjorde å definere forskjellige innholdsområder som skal tilpasses. Når vi går videre til “Innhold” -trinnet, vil hvert av disse områdene være noe du kan sveve over og klikke på for å endre.

La oss for eksempel si at vi ønsker å beholde det hovedbildet, men legg til en lenke slik at når du klikker på bildet, tar den deg til en spesifikk URL. For å gjøre dette, klikk på den delen, og bruk deretter det lille skjemaet for å legge til i lenken din.

Ganske enkelt ikke sant? La oss hoppe inn på noe litt vanskeligere der vi må legge inn tilpasset kode.
Legge til tilpasset kode
Helt øverst i e-postmalen vår er en stolpe som informerer leseren om hvorfor de mottar e-posten og lenker dem tilbake til et nettsted. Det er klart, vi vil legge inn vår egen tekst her.
Prosessen for dette er der WYSIWYG-ideen brytes sammen. Mailrox er ikke designet for ikke-kodere. Hvis du ikke vet grunnleggende HTML og CSS, kommer du ikke veldig langt.
“Mailrox er ikke designet for ikke-kodere. Hvis du ikke vet grunnleggende HTML og CSS, kommer du ikke veldig langt. ”I stedet ble den opprettet for designere med god forståelse av grunnleggende nettkode som rett og slett ikke vil gå gjennom bryet med å kode en e-post, som er et veldig spesifikt dyr som må kodes ganske riktig for å fungere ordentlig. Det kan høres ut som en liten nisje, men jeg vil satse på at dette beskriver ganske mange nettdesignere. Inkludert meg selv!
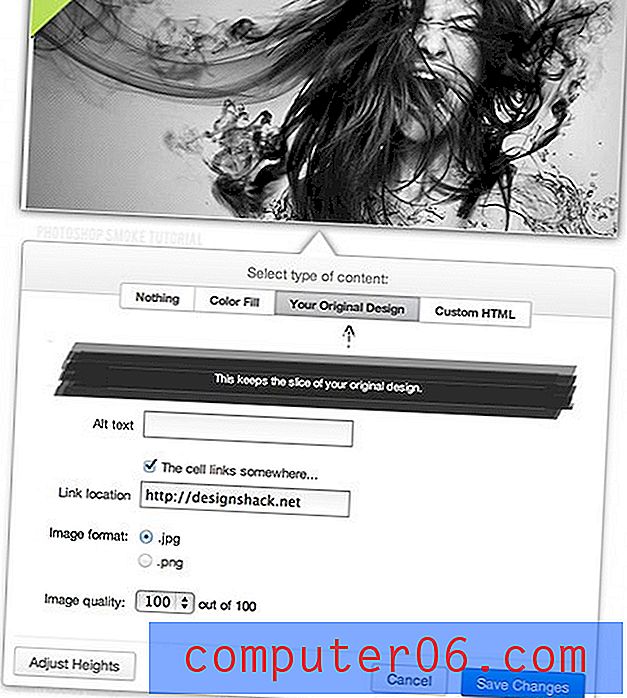
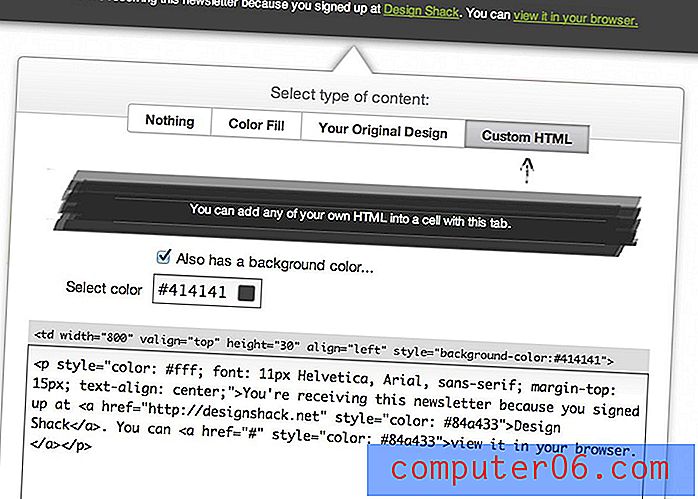
Når jeg klikker på det øverste området og velger å sette inn tilpasset HTML, får jeg skjermen som vises nedenfor. Tekstfeltet er automatisk omgitt av koden for tabeller og celler, så heldigvis trenger vi aldri rote med det. I stedet må vi sette inn et avsnitt med tekst, og uansett hvilken inline styling som er nødvendig for at det hele skal se pent ut. Du er helt på egenhånd for dette, så forhåpentligvis er du komfortabel med CSS.

Når du er ferdig her, gjentar du i utgangspunktet bare denne prosessen gjennom hele malen til alle innholdsområdene er tilpasset etter din smak.
Trinn 4. Ekstra
Før vi pakker opp dette, er det verdt å se deg rundt på de forskjellige statister og godbiter som er tilgjengelige for deg i "Innhold" -delen. Øverst til høyre i vinduet, skal du se følgende sett med knapper:

Her kan du se en direkte forhåndsvisning av den ferdige, kodede malen i nettleseren eller til og med sende en test-e-post for å se hvordan det ser ut i forskjellige klienter. Det er også en nedlastningsknapp, som vi vil snakke om i neste trinn.
Motsatt av disse knappene, øverst til venstre på skjermen, er følgende verktøystrimmel:

Disse lar deg tilpasse de grunnleggende sidegenskapene: bakgrunnsfarge, toppmargin og tittel. Det er også en lenke til en "Kompatibilitetsrapport." Dette er et fantastisk lite verktøy som lar deg sikre at designen din vil fungere i forskjellige e-postklienter.

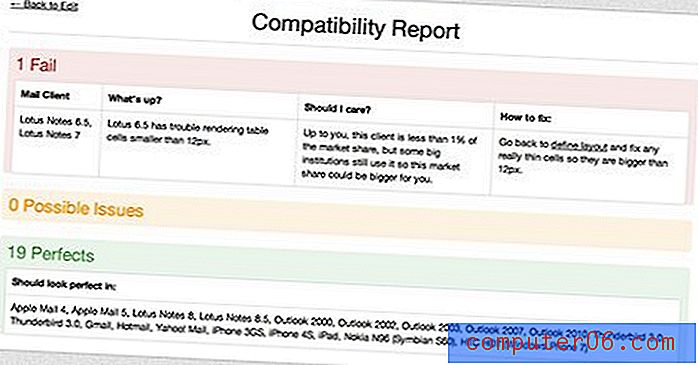
Som du kan se, passerte designen vår testen for 19 e-postklienter, inkludert Apple Mail, Gmail og Yahoo. Vi mislyktes imidlertid på ett område: Lotus Notes 6.5-7. Jeg er ikke en gang sikker på hva det er eller om det er viktig, men Mailrox er der for å holde hånden og hjelpe meg med å ta en beslutning.
Appen informerer meg om at jeg har noen bittesmå tabellceller som Lotus Notes ikke vil like, men også at dette sannsynligvis vil påvirke mindre enn 1% av potensielle e-postbrukere. Det høres akseptabelt ut for meg, men i tilfelle jeg vil løse problemet, gir de meg instruksjoner for hvordan jeg kan rette feilen.
Trinn 5. Last ned
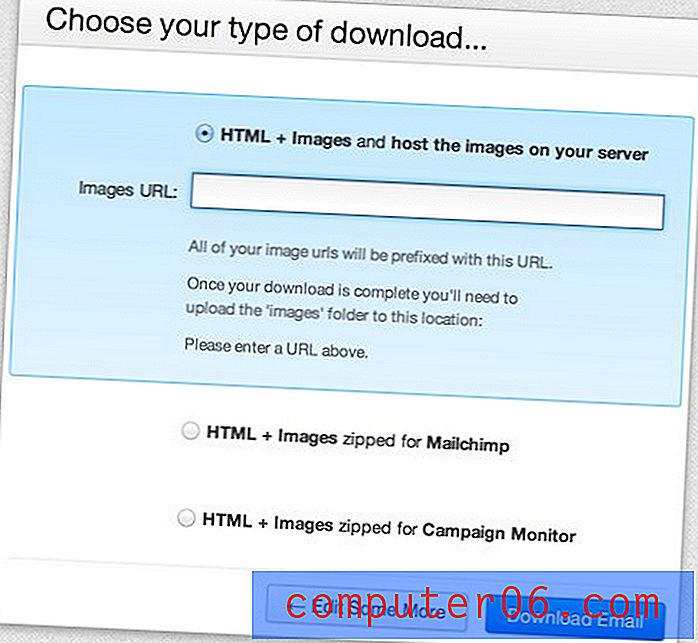
Når du er ferdig, klikker du på nedlastningsknappen som vi så før, for å bli tatt med på skjermen nedenfor. Jeg applauderer utviklerne for disse tre alternativene, fordi jeg synes de er perfekte:

Her kan vi laste ned malen vår slik at den er optimalisert spesielt for Mailchimp eller Campaign Monitor. Dette er kjempebra fordi begge disse tjenestene er ekstremt populære, og begge har veldig spesifikke tilpassede kodebiter som kreves for å klargjøre en mal for tjenesten deres.
Det tredje alternativet er like kult. Hvis du bare vil laste ned vanlig HTML og bilder for å laste opp til serveren din, vil appen gå inn og prefikse alle bildekoblingene med banen til katalogen du skal legge bildene inn i. Dette er et virkelig gjennomtenkt alternativ, og jeg setter pris på innsatsen her.
Hva tenker jeg?
Jeg var skeptisk til dette verktøyet til å begynne med, ganske enkelt fordi jeg er en koder som vanligvis foretrekker å bygge ting for hånd og unngår WYSIWYGs som pesten. Når det er sagt, hater jeg å kode HTML-e-poster. De er virkelig smertefulle, og alt ved utformingsprosessen føles bare uoversiktlig og galt hvis du elsker CSS-oppsett like mye som jeg.
"Mailrox ser ut til å vite nøyaktig hvem jeg er og hva jeg vil ha av den."Mailrox ser ut til å vite nøyaktig hvem jeg er og hva jeg vil ha av den. Den vet at jeg kan dele opp et design med veldig liten instruksjon, og at jeg er mer enn kompetent nok til å skrive min egen kode for de forskjellige biter av innhold. Det viktigste er at den vet at selv om jeg kan gjøre alt det, vil jeg ikke bry meg med tabellbasert layout og kompleksitetene i HTML-e-postkompatibilitet.
Den fokuserer spesielt på de delene av HTML-e-postbyggingsprosessen som er mest irriterende og håndterer dem for meg. Jeg elsker at utviklerne er innsiktsfulle nok til å trekke en slik bragd, og jeg likte veldig godt å bruke appen.
Jeg er ikke sikker på hva de vil ta betalt for det etter beta, men så lenge det er rimelig, kan jeg definitivt se meg selv henvende meg til Mailrox neste gang jeg trenger å kode opp en e-post.
"Den fokuserer spesielt på de delene av HTML-e-postbyggingsprosessen som er mest irriterende og håndterer dem for meg."Hvordan gjøre det bedre
Det er klart jeg har stor ros for dette verktøyet. Den er enkel, enkel å bruke og ser ut til å være målrettet nettopp mot mine talenter og behov. Når det er sagt, har jeg et par klager som jeg gjerne vil bli behandlet i fremtidige versjoner.
Gi meg et zoomverktøy
Den første klagen er inkludering av et zoomverktøy i skiver arbeidsflyten (eller hvis det allerede er et som jeg savnet, gjør det mer tydelig). Du prøver å plassere disse skivene på veldig presise punkter i oppsettet, og jeg fant meg ofte med ansiktet mot skjermen og prøvde å få det helt riktig.
Gi meg et zoomverktøy
Den andre klagen min er at jeg i det hele tatt må bruke Mailrox for å skive. Photoshop-skjæreverktøyene er mer robuste og designere er mer kjent med dem, så hvorfor ikke la oss skive opp dokumentet i Photoshop og deretter laste opp PSD-en for å hoppe direkte til innholdstrinnet.
"Photoshop-skjæreverktøyene er mer robuste og designere er mer kjent med dem, så hvorfor ikke la oss kutte opp dokumentet i Photoshop?"En forhåndsskivet PSD-opplastingsfunksjon vil definitivt gjøre dette til en killer-app, da det ville gjøre konvertering av design til en kodet e-post til en nesten smertefri prosess som kunne utføres veldig raskt. Skiveverktøyene på Mailrox er fine og bør forbli, men de av oss som foretrekker Photoshop bør få det alternativet.
Hva tror du?
Nå som du har sett gjennomgang og meninger om Mailrox, er det på tide at du kaster deg inn og lar meg få vite hva du synes. Hater du å kode HTML-e-post så mye som jeg? Vil du vurdere å bruke et verktøy som Mailrox for å hjelpe deg med prosessen?
Hvis du har gjort det til betaen og hadde sjansen til å prøvekjør Mailrox, legg igjen en kommentar nedenfor og la meg få vite hva du elsker og hva du vil endre.