5 tips for perfekte former i WordPress
Har du noen gang funnet ut at du fyller ut et elektronisk skjema og deretter ruller øynene? Det skjer altfor ofte. Men det trenger det ikke.
Du kan lage gode former som er enkle å bruke, inkluderer sikkerhetsfunksjoner og som ser bra ut med glede på ditt WordPress-nettsted. Flotte skjemaer kan hjelpe brukere med å registrere seg for viktige funksjoner på nettstedet ditt og hjelpe deg med å samle verdifulle brukerdata på en trygg og håndterbar måte. I dag ser vi på hvordan du oppretter en, ved å bruke den populære CaptainForm-pluginen for WordPress.
Utforsk designressurser
1. Tenk på sikkerhet

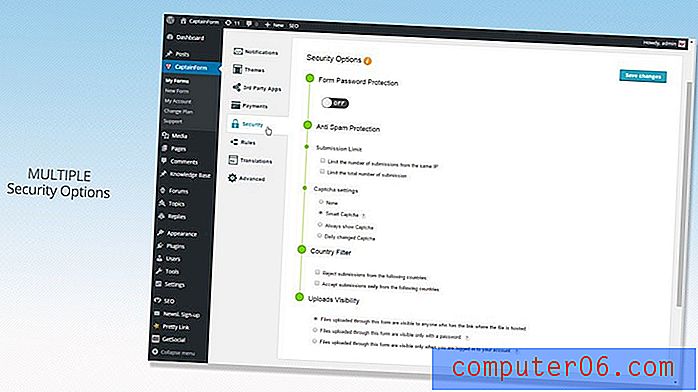
En god form starter med sikkerhet. Brukere må stole på at informasjonen deres overføres trygt og ikke vil havne i hendene på en spammer eller en hacker.
Sikkerhetsfunksjoner gjelder også for alle typer data - ikke bare økonomisk informasjon. Brukere vil nøle med å gi informasjon av noe slag, inkludert e-postadressene deres, hvis skjemaer ikke anses som pålitelige.
Selv om sikkerheten kan virke litt skremmende, er den ikke så vanskelig som du tror. Det er mange førsteklasses verktøy og formbyggere på markedet som inkluderer all sikkerhet du trenger når du designer skjemaer. CaptainForm inkluderer for eksempel avanserte sikkerhetsalternativer med hver sin form for byggepakker, inkludert gratispakken. CaptainForm-sikkerhet inkluderer SSL-kryptering, passordbeskyttelse eller CAPTCHA-alternativer.
Her er hva disse alternativene betyr:
- SSL-kryptering: Dette er sikkerhetsstandarden, som etablerer en sikker kobling mellom bruker (nettleser) og deg (server), slik at informasjon overføres over en privat kanal.
- Passordbeskyttelse: Hver bruker kan opprette en konto ved å velge sitt eget passord før de sender inn et skjema.
- CAPTCHA: Denne enkle testen hjelper brukere å vise at de er ekte ved å svare på et spørsmål som å legge til to tall, legge inn en kode eller velge fra en serie bilder. I skjemaet over kan du se hvor brukere må skrive inn “SMART” for å behandle skjemaforespørselen.
2. Bruk passende felttyper

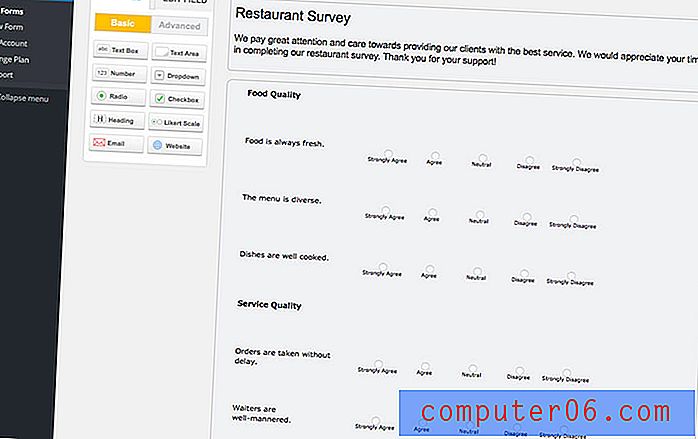
Noe av det som gjør at en form skiller seg ut er å matche feltype til input. Fra spørrekonkurranser til undersøkelser til kredittkortsinformasjon inkluderer de beste skjemaene riktig type innmatingsboks for hvert informasjonsstykke.
Tenk på det på denne måten. Når du kjøper et online skjema for kredittkortoppføring som har riktig antall mellomrom for informasjon, kan du være sikker på at du skriver inn kortnummeret og legger datoen i riktig format. Dette kan bidra til å forhindre tapte ordrer og feil informasjon.
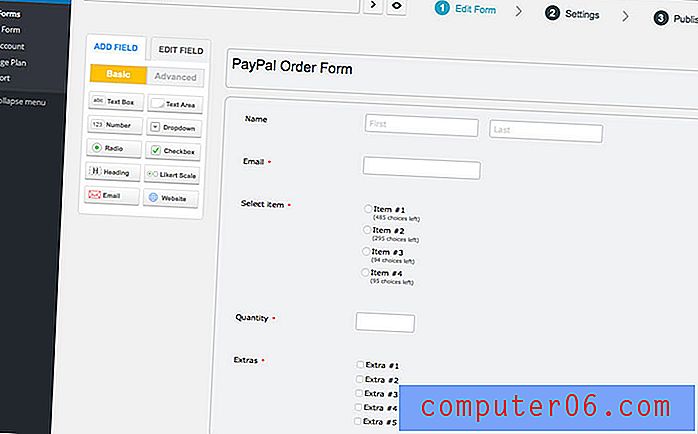
Se etter en skjermbygger som tilbyr mange felttyper i byggherren. CaptainForm har denne muligheten med mer enn 30 malalternativer som hjelper deg å komme i gang, pluss tilpasningsverktøy. Hvert av feltene er enkle å se og administrere, takket være en dra-og-slipp-redigerer og oppføringsfelt inkluderer verktøyinformasjon som brukere kan se, for eksempel skjemaplasseringene for for- og etternavn, vist ovenfor.
3. Gjør det brukervennlig

En god form kombinerer skjønnhet og funksjon. Brukere må ønske å legge inn informasjon i feltene som gis. Og det tar et snev av bra design.
Her er noen få ting du kan gjøre:
- Uthev formhandlinger med farger og en dristig oppfordring til handling.
- Ta med sveveanimasjoner for å veilede brukere.
- Inkluder eksempelinformasjon i felt som forsvinner når brukerne begynner å skrive.
- La det være god plass rundt formelementer slik at brukerne kan se nøyaktig hva de skriver.
- Hold skjemaer på størrelse med en skjerm uten å måtte bla.
- Design med rikelig kontrast mellom formelementer og tekst, slik at instruksjoner og oppføringer er enkle å lese.
- Forsikre deg om at innsendingsknappen er enkel å finne; inkluderer klar instruksjon, for eksempel "send" eller "send"; og er stor nok til å klikke enkelt.
- Ikke be om for mye informasjon; det kan skremme brukere.
Alle disse designverktøyene er innebygd i CaptainForm, slik at du kan bygge hvilken som helst form du måtte trenge og designe den slik at brukerne ønsker å engasjere seg.
4. Tilpass etter behov

Et skjema fungerer bare når du kan matche det til nettstedet ditt. Å bruke andres standardskjema er et rødt flagg for brukere og inkluderer ikke innslag av personalisering og tilpasning som brukerne krever.
Lag skjemaer eller spørsmål relatere så mye til din virksomhet eller nettsted som mulig. Ta med spesifikke spørsmål i undersøkelser eller merkevarebygging i design og tekst til andre formtyper.
Og mens du redigerer, må du sørge for å sjekke arbeidet ditt. Forsikre deg om at alle ord er stavet ordentlig og at elementer fungerer som de er ment. (Funksjonen slutten av denne ligningen er grunnen til at en skjermbygger kan hjelpe; slik at du ikke trenger å bekymre deg for å skrive eller virkelig forstå koden bak brukervennlighet.)
5. Integrer skjemaer med andre verktøy

La oss være realistiske om måtene skjemaer brukes på. De er sjelden bygget isolert og trenger ofte å jobbe med andre tilleggsprogrammer og verktøy du bruker på WordPress-nettstedet ditt. Å bruke en skjemabygger som fungerer på tvers av plattformer og med rikelig med integrert funksjonalitet er et must. (Ellers vil du finne opp hjulet på nytt hver gang du trenger et nytt formalternativ.)
CaptainForm er en av plattformene der du kan finne rikelig med integrert funksjonalitet. WordPress-skjermbyggeren jobber med noen av de kraftigste markedsførings-, e-handel- og merkevarebyggende verktøyene på markedet:
- PayPal
- Zendesk
- Exacttarget
- Stripe
- Google Disk
- GetResponse
- MailChimp
- Braintree
- ActiveCampaign
- Salesforce
- Dropbox
Konklusjon og priser
Selv om det er mange formbyggingsverktøy der ute, bør du vurdere CaptainForm for ditt WordPress-nettsted. Du kan starte gratis og pluginen fungerer rett i bakenden av CMS. Hvis du liker det, er det tre betalte plannivåer med enda flere funksjoner å prøve, slik at du kan finne noe som fungerer perfekt for bedriften din:
- Gratis: Den alltid gratis planen lar deg bruke tre skjemaer på ett nettsted, med 500 innleveringer per måned.
- Lærling: For $ 35 / år tillater denne planen ubegrensede skjemaer på et enkelt sted, ubegrensede felt og 5000 innsendelser per måned.
- Master: For $ 95 / år, vil du motta ubegrensede skjemaer og felt på tre forskjellige nettsteder, 20 000 innsendinger og 2 GB lagringsplass.
- Helt: Til slutt, for $ 195 / år, får du verkene! Ubegrensede skjemaer og felt på ubegrensede nettsteder, med 100 000 innsendinger - pluss integrasjon med betalingsplattformer.
Det som er spesielt fint med et verktøy som dette, er at det praktisk talt er bekymringsfritt. Alt du trenger for å lage et flott registreringsskjema, quiz, undersøkelse eller betalingsboks er inkludert. Verktøyene er enkle å bruke, inneholder mange gode sikkerhetsfunksjoner og ser bra ut. Brukergrensesnittet er intuitivt for deg når det gjelder å lage skjemaer og for brukerne som engasjerer dem.
Prøv frem CaptainForm. De er så sikre på at du vil like det at betalte planer kommer med en pengene-tilbake-garanti!