20 må-vite typografibetingelser for nybegynnere
Ingen designer vil se ut som en nybegynner. Å lage prosjekter med vakker typografi er en måte å se ut som en proff hver gang.
I dag kommer vi til å fordype språket typografi. Det er en flott guide for nybegynnere og et oppdateringskurs for mer erfarne designere. Uansett er det å forstå språket i vakker typografi - fra sammenkobling av skrifter til kommunikasjon med teamet - et viktig designkonsept.
Og heller enn å pakke denne artikkelen med beskrivelser av hvert begrep ... vi har tatt med flotte eksempler på typografi for å inspirere deg.
1. Lesbarhet

Du vil se begrepet "lesbarhet" i Design Shack-artikler ganske ofte. Uten lesbarhet har typografi nesten ingen hensikt. Bokstaver er designet for å kunne leses (99 prosent av tiden uansett).
Lesbar type har noen få definerte egenskaper:
- Det er forskjellig nok fra bakgrunnen til å se med letthet. (Det er rikelig med kontrast.)
- Avstanden mellom bokstaver og ord er passende, noe som gjør typen enkel å forstå på et øyeblikk.
- Ordene er store nok til å se, men ikke så store at bokstaver blir tungvint og forårsaker øyestrekk.
- Det er rikelig med hvit plass til å sette i gang bokstaver.
- Språket er klart, redigert og fritt for stave- eller grammatiske feil.
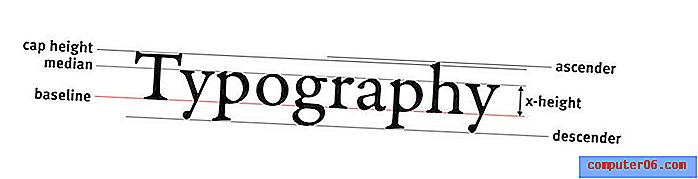
2. X-høyde
X-høyden er et mål på et skriftsnitt basert på størrelsen på en liten x av et hvilket som helst spesifikt skrifttype. Det hjelper deg med å stille tone og stil for resten av typedesignet, inkludert størrelsen på oppstigere og etterkommere. Kapphøyden er et lignende mål som står for høyden på hovedstedene; mesteparten av tiden vil alle store bokstaver ha samme høyde i et enkelt skrift. Kapphøyden bestemmer punktstørrelsen på et skrift.
3. Punktstørrelse

Poengstørrelsen er det tallet du tilordner til en typeverdi i designprogramvare. Vanligvis kan du høre at nettsteddesignere liker å sette teksttekst på 16 poeng. Teknisk sett er ett poeng lik 1/72 tomme eller 0, 75 millimeter vertikalt. (For trykkdesignere tilsvarer en pica 12 poeng.)
4. Baseline
Grunnlinjen er en tenkt linje der bokstaver i et skrifttype hviler, unntatt etterkommere. Det er viktig at den nederste raden. Grunnlinjen kan brukes til å måle vertikale avstander og hjelper designere med å ta avstandsbeslutninger.
5. Still bredde

Innstilt bredde er hvor brede bokstaver i et skrift. Mens x-høyden er et vertikalt mål, er angitt bredde et horisontalt mål. Bortsett fra ensfargede skrifttyper, kan den angitte bredden på hver bokstav variere innenfor et skriftsnitt, men de bør ha en harmonisk skala som er proporsjonal. Bredden på skrifttypene kan være stramme eller brede. De mest lesbare alternativene er ofte et sted i midten.
6. Ascender og Descender
Ascender er hvilken som helst del av en bokstavform som strekker seg over x-høyden. En nedstigning er alt som faller under x-høyden.
7. Kerning og sporing

Kerning og racking blir ofte forvirret fordi begge refererer til mengden avstand rundt bokstaver. Kerning er mellomrommet mellom et par bokstaver. Sporing er mellomrommet mellom alle bokstavene i en gruppe, for eksempel et avsnitt. Kerning brukes ofte når du arbeider med skjermtype, slik at rare bokstavpar - tenk AV - ikke har uvanlige eller skurrende hull som hindrer lesbarheten.
8. Ledende eller linjeavstand
Ledende er betegnelsen som brukes mest av trykkdesignere, mens digitale designere foretrekker linjeavstand. Begge begrepene refererer til mellomrommet fra grunnlinje til grunnlinje. Et vanlig mål for linjeavstand er 1, 5 ganger poengstørrelsen.
9. Karakter

En enkelt bokstav, tall eller symbol i en skrift kalles et tegn. Karaktersett kan være noe begrenset når det gjelder et skrifttype som bare inkorporerer store bokstaver, for eksempel. På den annen side kan tegnsett være ekspansivt med mange alternative tegn, glyfer og symboler.
10. Serif og Sans Serif
Dette er termer som de fleste alle sannsynligvis forstår - men som ikke kan utelates fra en liste som denne. Seriffer er bokstaver med små streker, streker eller capser på brevformer. Sans serifs mangler den ekstra pryden.
11. Hjerneslag

Ethvert element som utgjør en del av en karakter blir referert til som et slag. Det kan være en rett eller buet linje, og strek i et skriftsnitt kan ha ensartede eller varierende vekter. Slag kan være tynne eller tykke og blir ofte notert i navnet, for eksempel Helvetica Light, Helvetica Regular eller Helvetica Bold.
12. Skål eller benk
En skål er plassen inne i et brev som er fanget, for eksempel hullet inne i en "o." En skål kan være rund eller oval i form. Telleren er en delvis lukket bolle, for eksempel i bokstaven "e."
13. Swash eller Tail

En swash er ethvert dekorativt element som strekker seg fra en bokstavform. En hale er en bytte som spesifikt strekker seg under normalområdet for tegnsettet. Strenger og haler finnes ofte med alternative tegn.
14. Ligatur
En ligatur oppstår når to bokstaver blir med på en eller annen måte for å lage en ny glyf, for eksempel “fi” i visse kombinasjoner. Noen skrifttyper inkluderer spesielle ligaturer; designere kan også tvinge ligaturer med kerning.
15. Terminal

Ethvert slag som ikke ender med en serif blir referert til som en terminal.
16. Fyll (farge)
Mens de fleste bokstaver er tenkt som å ha et solid fyll - ofte svart eller hvitt som standard - refererer fyllet til alt innenfor strek av bokstavformer. Dette inkluderer farge, tekstur eller skyggelegging.
17. Linjelengde

Linjelengden refererer til antall tegn i en enkelt tekstlinje i en enkelt kolonne. For de fleste nettsteder er den ideelle linjelengden et sted mellom 45 og 75 tegn og omtrent halvparten av det for mobildesign. Linjelengde er en stor bidragsyter til generell lesbarhet.
18. Enker og foreldreløse barn
Enker og foreldreløse er ord som blir lagt igjen på linjene alene i tekstblokker. Begge deler av trykkdesignere, men er mer ofte akseptert i digital design. (Du kan takke mindre presise responsive rammer for dette.) En foreldreløs er et enkelt ord eller en kort linje i begynnelsen av en kolonne eller side; en enke er et enkelt ord eller en kort linje på slutten av en kolonne eller side.
19. Justering

Venstre, høyre, sentrum, fillete, rettferdig ... dette er alle begreper som angår justering av tekst horisontalt fra venstre marg (på språk der du leser fra venstre til høyre). For store kopieringsblokker er den foretrukne justeringen venstre, mindre tekstblokker aksepteres høyre og sentrert. Begrunnelse - som betyr at alle typer går fra kant til kant av kolonnen - er ofte et spørsmål om å foretrekke, men kan føre til en viss bekymring for lesbarhet. Fillete tekst betyr at kantene motsatt av venstre (eller høyre) margin ikke er strukket til kanten.
20. Familie
En typefamilie er et sett med tegn som er varianter av en type stil av en designer. Dette inkluderer alt fra kursiv og fet til forskjellige vekter og veksler. (Typefamilier kan også omfatte både serifs og sans serifs.) Familier av premium type har ofte flere versjoner i settet, mens freebie-skrifter ofte inneholder bare en enkelt type stil. Fordelen for en typefamilie er at du vet at alle skriftene vil fungere harmonisk.
Konklusjon
Elsker du typografi? Ellen Luptons “Thinking with Type” er autoriteten til alt typografi. Boken er en klassiker og kan utvide tanken din rundt emnet veldig.
Vakker typografi er mye mer enn bare å velge en fin skrifttype. Du må matche bokstaver til resten av designen, meldinger og tone for absolutt suksess. Det kan ta tid og praksis å virkelig beherske at typografi. Så fortsett å leke med skrifttyper og eksperimentere!