5 designleksjoner som jeg lærte av å skrive 85 kriterier for webdesign
Her hos Design Shack tilbyr vi en enkel, men nyttig tjeneste kalt webdesignkritikk. Det er i utgangspunktet en konsulenttjeneste som du kan dra nytte av for en vanvittig billig pris i bytte for å la oss legge den ut på nettstedet som et pedagogisk verktøy.
Jeg har personlig skrevet opp hele femti åtte av disse tingene så langt (# 85 vil bli lagt ut senere denne uken). Det er en hel masse designråd! Les videre for å se hva jeg har lært om webdesign i prosessen, både fra de gode eksemplene og de dårlige.
Nettdesignkritikk
Når noen sender inn en side for en kritikk, skjenker jeg over den, lager notater om hva som fungerer bra, hva som kan være bedre og hva som må løses umiddelbart. Jeg skriver det hele opp som et kritikk innlegg for webdesign.
"Jeg lærer faktisk av dere like mye som dere er fra meg!"Det er åpenbart at jeg bruker disse kritikkene som et læremiddel, men det du kanskje har gått glipp av er at jeg ikke underviser strengt tatt, jeg lærer faktisk av dere like mye som dere er fra meg! Det er ofte at vi får et nettsted for å kritisere som er virkelig fantastisk, da jeg analyserer og forklarer hvorfor det er så bra, jeg absorberer teknikker, ideer, UI-mønstre og mer.
Etter omtrent tjue av disse tingene la jeg merke til at noen mønstre og trender dukket opp, råd som jeg ga om og om igjen, steder der designere hadde en tendens til å være sterke og svake, feil som ofte blir gjort. Seksti kritikker senere, og jeg har mye å si om områdene der de fleste designere trenger å fokusere på å forbedre.
1. De tre andre reglene
Hvis du har lest noen av kritikkene jeg har skrevet, har du sannsynligvis lagt merke til at jeg alltid begynner med det førsteinntrykket mitt forteller meg om nettstedet. Når jeg laster inn siden i nettleseren, hva kan jeg fortelle om siden i løpet av de tre første sekundene?
"Hva kan jeg fortelle om siden i løpet av de tre første sekundene?"Tre sekunder sier du? Hva bra er det? Svaret er at det som nettleser tar meg bare noen sekunder å bestemme meg for nettstedet ditt er det jeg leter etter, etter at jeg har tatt beslutningen min om jeg skal gå videre eller utforske videre.
For noen designere gir dette en utfordring å fange brukerens oppmerksomhet med noe prangende å trekke dem inn i. Dette er en god teknikk, men det er kanskje ikke passende for alle designsituasjoner. Den universelle sannheten her er at jeg alltid, på et minimum, skal vite hvem du er og hvorfor nettstedet ditt eksisterer i løpet av de første sekundene.
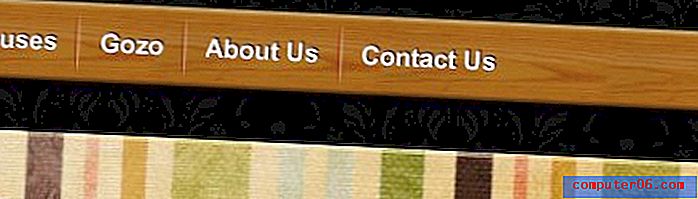
Vi så at dette gikk bra i Design Critique # 66 med nettstedets topptekst for IdentyMe.

Både grafikken og meldingene her kommer sammen for å lage en krystallklar melding som er lesbar på et øyeblikk: dette nettstedet lar deg lage virtuelle visittkort.
Når vi ser at dette er gjort bra, er det vanskelig å forestille seg hvordan noen kan skru opp det, men det er faktisk langt oftere slik at nettstedene jeg kritiserer savner merket i dette området med vage meldinger. Vi glemmer at når vi er nær et prosjekt, kan vi ofte miste synet av det faktum at ikke alle vet hva det handler om som vi gjør.
Etter noen få møter vet du alt om kundens virksomhet, og det glemmer tankene at du fremdeles må forklare alle andre hva pokker “Smiths Logistics” gjør og hva nettstedet deres søker å oppnå.
2. Målorientert design
Den andre viktige tingen som jeg lærte om webdesign er at prosjekter er mye mer vellykkede når de blir kontaktet med et veldig spesifikt mål. Den forrige leksjonen var egentlig bare en utvidelse av dette: Et av hovedmålene med et nettsted er å kommunisere sitt eget formål.
"Det er mye som å være en taxisjåfør som hopper over å spørre fyren i baksetet hvor han skal og i stedet bare kjører til et tilfeldig sted, i håp om at han får det til."Altfor ofte åpner designere bare for Photoshop og begynner å tegne ideer ut tilfeldig. Dette er en flott kreativ øvelse, men som den primære metoden for å bygge kundesider suger det. Det er mye som å være en taxisjåfør som hopper over å spørre fyren i baksetet hvor han skal og i stedet bare kjører til et tilfeldig sted, i håp om at han får det til.
I stedet er det som må skje at et veldig forsettlig sett med mål skal utarbeides av deg og din klient når det gjelder hva du håper å oppnå med designen. Dette skal skje før du skriver en enkelt kodelinje eller oppretter en enkelt PSD.
Vi så denne ideen utøves veldig effektivt i Web Design Critique # 61: Undead Kit. Gitt at nettstedet solgte et sett som var ment å hjelpe deg å overleve en møtende zombie-apokalypse, var det to åpenbare undergrupper som nettstedet trengte å oppnå.
Den første var å vise fram hva som egentlig var i saken, slik at potensielle kjøpere visste hva de kom inn på:

Det andre undergrunnen var å forklare hvordan kjøpere ville bruke settet sitt for å overleve. Det er ikke nok å føre varene opp, folk trenger å se fordelen med disse varene i praksis.

Som du ser, ble begge disse målene oppnådd gjennom fantastiske illustrasjoner og enkle tekstbeskrivelser. Designeren var fremdeles i stand til å gå av og bøye sine kreative muskler, men han gjorde det på en måte som førte nettstedet i en vellykket retning.
3. Designtrender er som bakgrunn
Se på bestemorens hus. Se for deg alle tingene der inne som indikerer at huset eies av noen som vokste opp i en annen tid enn din egen: porselenssnakkene som pryder hver hylle, de blikkende fargeleggene og selvfølgelig tapetet. Lag på lag med bakgrunnsbilder, et primært (men nå ganske antikk) designelement i rommet som endret seg hvert par år for å matche de nyeste trendene.
"Hvis du skulle skrelle vekk disse lagene om gangen, ville du reist gjennom tiden."Hjemmene som eies av forskjellige medlemmer av min familie har sikkert ofret 5% av sine firkantede opptak til lag med tapetgalskap. Hvis du skulle skrelle vekk disse lagene om gangen, ville du reise gjennom tiden og være vitne til forskjellige mønstre og farger som en gang ble sett på som passende for å dekke et rom, men som senere ble hånet som en grufull feil og erstattet med noe som bare ville tjene til å fortsette denne uopphørlige syklusen.
Sammenlignet med tapeter, er webdesign fremdeles i sin spede begynnelse, men vi har allerede kommet langt nok til å se at designtrendene her fungerer etter de samme prinsippene. Ta tak i enhver designtrend som virket så fantastisk for fem år siden, og den fungerer sannsynligvis nå som noe som dateres til et nettsted.
Vi så dette i praksis med mønstre, teksturer og avfasningseffekter som ble brukt på nettstedet fra Web Design Critique # 74:

Her ser vi hva som en gang har vært nyskapende design, men nå føles rett og slett ut som noe som er godt forbi sin tid. Nettdesignere er ustyrlige dyr, og når mobben går videre, flytter du enten med den eller blir liggende igjen.
Selv om du redegjør for det faktum at siden ovenfor har en bevisst retro-følelse, fungerer ikke designen fortsatt fordi måten vi trekker av retro faktisk utvikler seg med årene!
"Mote, TV, Hollywood, mat, ingenting slipper rekkevidden for det trendy."Du kan tenke at det å være oppdatert med moderne designtrender (eller sette nye) er dumt, men det er absolutt ikke tilfelle. Nettdesigntrender utvikler seg som en del av kulturen din som helhet. Mote, TV, Hollywood, mat, ingenting slipper rekkevidden til det trendy. Akkurat som arbeidstakere i alle disse bransjene må følge med eller risikere å bli irrelevante, så gjør du også som webdesigner.
Tro meg ikke? Finn noen som ikke har bygget et nettsted siden 1999, og la dem designe din nye portefølje. Odds er, du skodder for tanken.
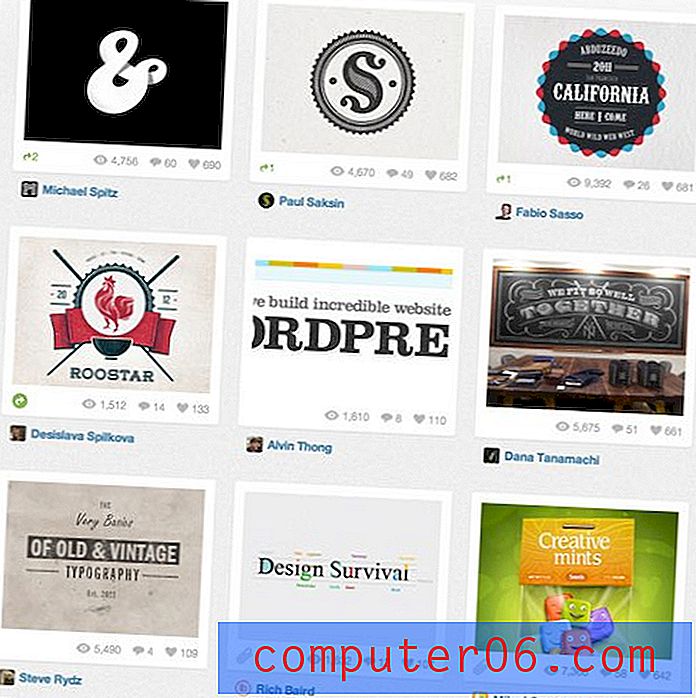
4. Mange nettdesignere sliter fortsatt med typografi
I løpet av de siste to-tre årene har nettdesignere tatt til seg typografi. Dette spesielle designområdet har gått langt over en trend for mange designere og har vokst til en besettelse. Kjør et søk etter "typografi" på Pinterest eller Dribbble, og du vil se utallige eksempler på fantastisk typografisk kunst.

Kombiner dette med tjenester som Typekit og Google Web Fonts, som bringer vakre tilpassede skrifter til nettet, og du ser en bransje som har vokst med store sprang i dette området på ganske kort tid.
Når det er sagt, er et av problemene jeg ofte støter på innen webdesign dårlig typografi. Dette har mange former: liten kunnskap om hvordan man effektivt kan kombinere skrifttyper, dårlig valg av skrifter, stygg Photoshop-kerning, merkelig dimensjonering, kledd linjehøyde, etc. Her er et eksempel fra Kritikk # 73:

Vi kan fokusere oppmerksomheten på et stykke typografisk kunst i timevis, men når vi jobber med et live-prosjekt, blir typen hastet og presset live uten ordentlig forberedelse eller undersøkelse. Gode trykkdesignere slynger seg til kjære eksempler som de ovenfor fordi de kjenner til i bransjen deres, det er ingen vei tilbake. Når det er skrevet ut, er du ferdig.
“Gode trykkdesignere kremmer seg om kjære eksempler som de ovenfor fordi de kjenner til i bransjen deres, det er ingen vei tilbake. Når det er skrevet ut, er du ferdig. ”Med nettdesignere kan kunnskapen om at alt lett kan oppdateres når som helst når det gjelder slurvete, hastverk. Ta deg tid til å få din type riktig første gang.
5. Less is More
Da jeg har sett gjennom disse 85 nettstedene og foreslått endringer som må gjøres, er det ærlig talt et veldig sjeldent tilfelle der mitt inntrykk er at siden er for sparsom.
I stedet sliter jeg alltid med å få designere til å forstå at de faktisk prøver for hardt for å fylle siden. Dette resulterer i uoversiktlige, teksttunge design som ingen virkelig tar seg tid til å sile gjennom.
"Jeg sliter alltid med å få designere til å forstå at de faktisk prøver for hardt for å fylle siden."Internett er et fartsfylt sted. Det er en grunn til at begrepet er formulert "surfer på nettet" i stedet for "å lese nettet." Vi hopper raskt rundt fra sted til sted og ser etter alt som springer ut og holder oppmerksomheten vår.
Tingene som gjør det er vanligvis enkle og attraktive med noen få dristige utsagn og / eller bilder som skiller seg ut fra omgivelsene. Sider fulle av rot presenterer et tilfelle av overbelastning av informasjon og vi går raskt videre.
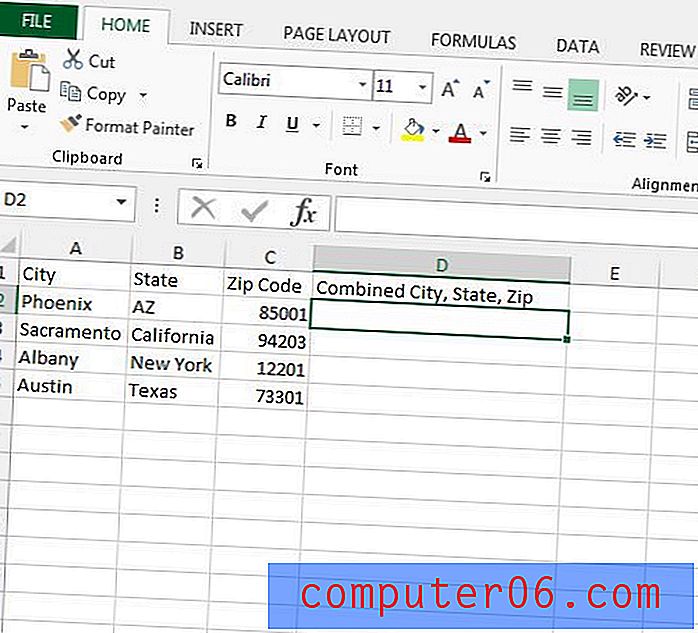
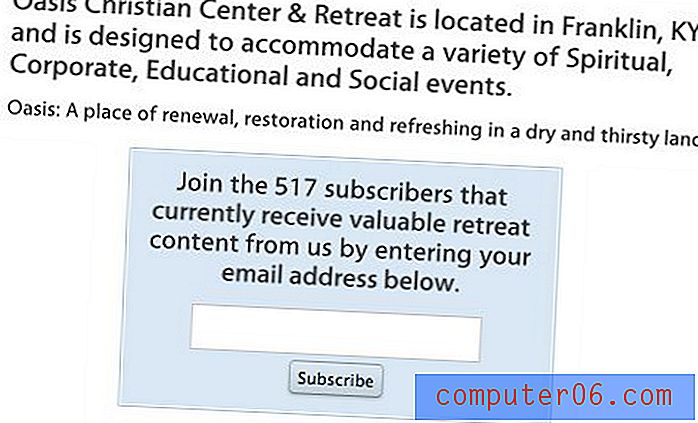
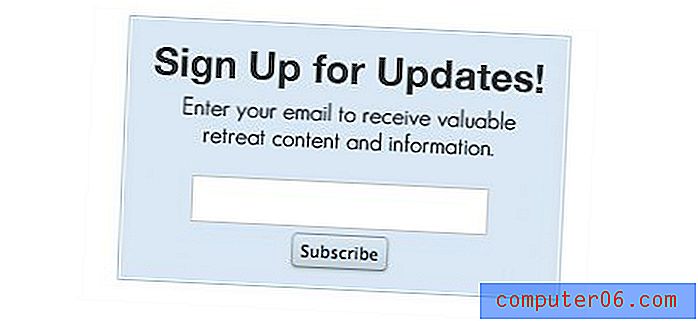
Tenk på eksemplet nedenfor fra kritikk 68:

Denne boksen er ikke stygg på noen måte, men den kan gjøres mer effektiv ved å strippe ut mesteparten av teksten og legge til i litt typografisk kontrast:

Type er ikke det eneste området der ting må forenkles. Tenk på dette eksemplet fra Kritikk nr. 77:

Dette er et klassisk eksempel på å bare prøve å presse for mye ting på en liten plass. Vi tenker ikke kritisk på organisering av innhold, men treffer i stedet et punkt der vi fremdeles har mange ting som må inkluderes og ikke noe sted å si det, så vi bare stapper og resultatet er stygt, ineffektiv rot.
Hva har du lært?
Så der har du det, fem leksjoner som jeg har lært om nettdesign fra å skrive åttifem kritikker. Nå er det din tur.
Leser du kritikkene våre om webdesign? Hva har du lært av dem? Hvordan kan vi gjøre dem enda bedre? Legg igjen en kommentar og gi oss beskjed.