De beste CSS-gradientgeneratorene for designere
Vi tar en titt på ti av de beste CSS-gradientgeneratorene som du kan bruke til å lage en rekke gradientstiler (og har CSS-utgang direkte!). Det er ikke morsomt å kode en gradient for hånd (spesielt når du kommer forbi en enkel grad av to farger), så disse verktøyene er et must-have i bokmerke-mappen.
Et av de mest trendy elementene i design av nettsteder bruker en gradient bakgrunn eller fargeoverlegg. En tofarget lineær gradient er den mest populære variasjonen av denne trenden. Og mens gradienter kan se fancy og kompliserte ut, er de faktisk ganske enkle å lage og distribuere ... hvis du bruker riktig verktøy!
Utforsk designressurser
CoolHue

CoolHue er en imponerende samling av ferdiglagde gradientkombinasjoner. Fra pinks og appelsiner til blues og greener, det er alt fra forløpninger med slående kontrast til myke forandringer.
Selv om du ikke har mye kontroll over å tilpasse alternativene med CoolHue, vet du med en gang om en av fargekombinasjonene fungerer for deg fordi alle alternativene er rett på skjermen.
Og med ett klikk kan du kopiere CSS. (Det er det. Seriøst!) Hvis du vil ha en nedlasting, er hver fil også tilgjengelig som en PNG.
CSS Gradient

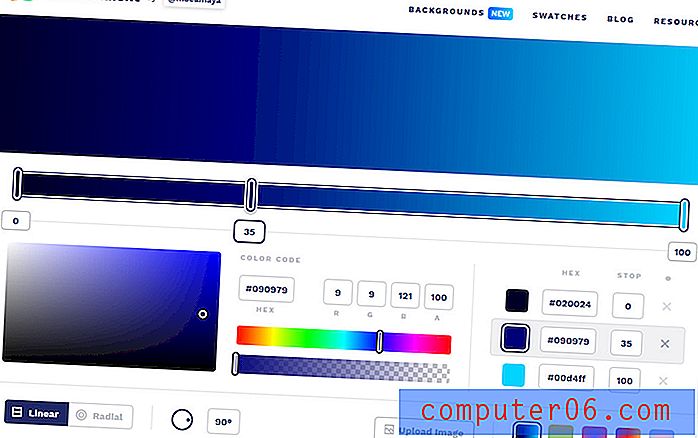
CSS Gradient har mange veksler og numeriske alternativer, slik at du kan plukke opp til tre farger og lage en tilpasset CSS-gradient.
Vippene er enkle å bruke, og til og med noen med veldig liten fargeopplevelse kan finne ut hvordan du lager en brukbar gradient. I tillegg er det noen startgradier i flere forskjellige stiler for inspirasjon.
En av de beste funksjonene i dette verktøyet kan være det høye kontrollnivået du har over hver detalj i gradienten du oppretter. Koden genereres nedenfor på skjermen, slik at du kan se alt mens du jobber.
UI-gradienter
 Hver gradient inkluderer ett klikk for å kopiere CSS eller en nedlastbar jpg.
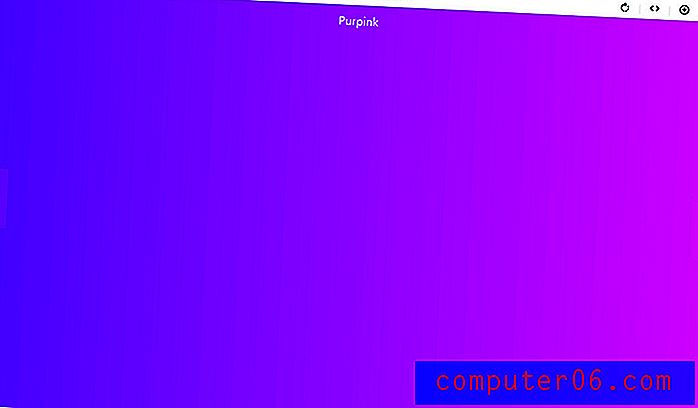
Hver gradient inkluderer ett klikk for å kopiere CSS eller en nedlastbar jpg. UI Gradients er en gradientgenerator på fullskjerm. Fordelen med å se fargevariasjonene i full størrelse er at du virkelig kan visualisere hvordan de vil se ut med dine faktiske designprosjekter.
UI-graderinger inneholder mange forhåndslagde gradientalternativer. Bla gjennom samlingen eller søk på farger. Valgområde fra to til tre farger med lineære mønstre.
Liker du ikke det du ser? Brukere kan også legge til gradientdetaljer til gradients.json-filen i prosjektets repo og sende inn en pull-forespørsel.
CSSmatic

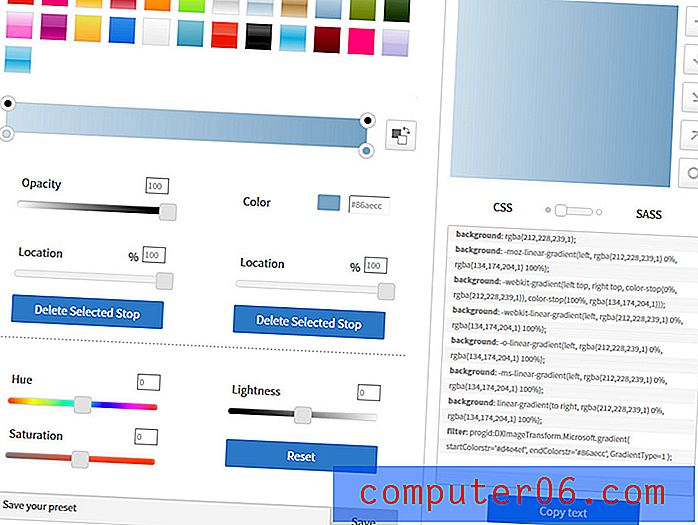
CSSmatic er en enkel gradientgenerator med enkeltklikk-knapper for å hjelpe deg med å tilpasse fargevalg, stopp og rotasjon. Brukere kan lage lineære eller radielle graderinger.
Begynn med en av de enkle forhåndsinnstillingene - det er noen fine monokromatiske alternativer her - og finpusse til du får akkurat den rette gradienten. Deretter kopierer koden, så er du klar til å gå.
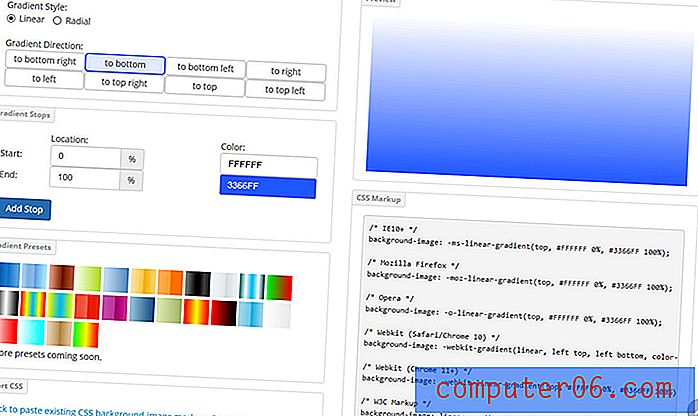
Ultimate CSS Gradient Generator

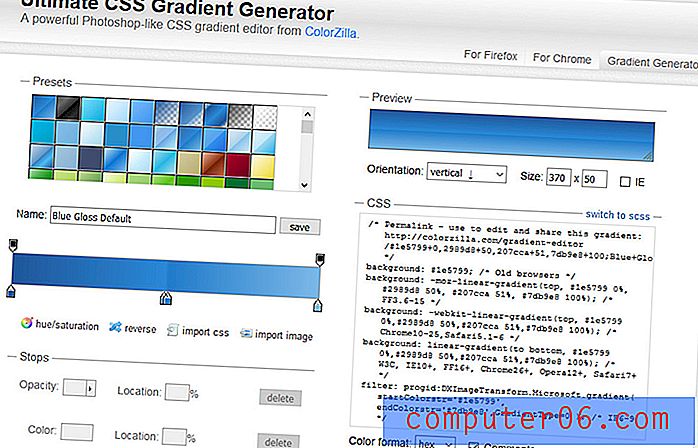
Ultimate CSS Gradient Generator ligner mye på CSSmatic, og funksjonene på skjermen er like, men den har også noe annen funksjonalitet.
Verktøyet inkluderer et nettleserkompatibilitetsdiagram, flere fargeformater, muligheten til å importere et gradientbilde og inkluderer mer enn 135 tilpassede forhåndsinnstillinger. Brukere kan også importere graderinger fra eksisterende CSS og gjøre justeringer. (Dette kan være et flott alternativ for å finpusse en gradient på nettstedet ditt som bare ikke ser helt ut som du vil.)
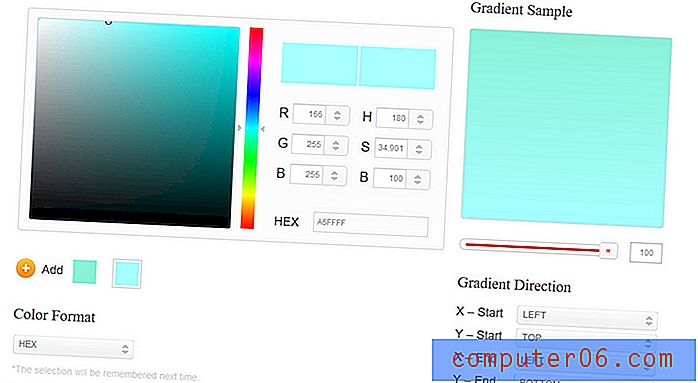
Farge rom
 Eeach CSS-gradient kommer med en unik URL som du kan dele med teammedlemmer når du arbeider gjennom fargevalg.
Eeach CSS-gradient kommer med en unik URL som du kan dele med teammedlemmer når du arbeider gjennom fargevalg. ColorSpace er et annet helhetsverktøy på fullskjerm med et svært visuelt nettsted.
Den er enkel å bruke. Velg en retning (lineær eller radiell) for gradienten din, legg til to farger ved å bruke knappene og fargevelgeren, og klikk deretter på generer.
Selv om dette verktøyet fremdeles er i beta, fungerer det bra. Og koden er rett på skjermen for deg å kopiere til prosjekter. Alt du trenger fra gradientvisjonen til CSS, er rett på skjermen. Og hvis du ikke liker fargevalgene dine, er det enkelt å endre og klikke på generere igjen.
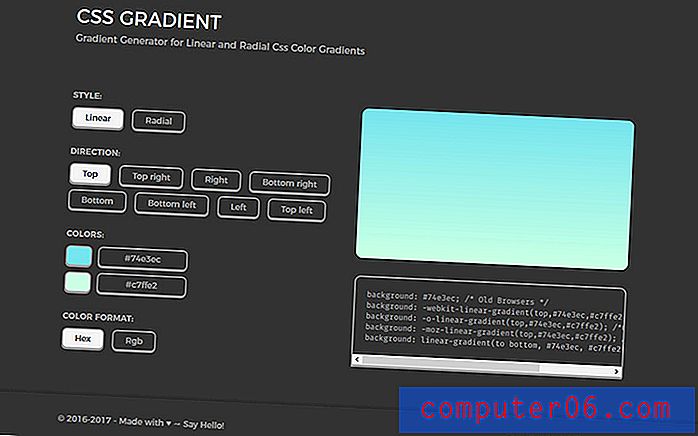
CSS Gradient Generator

CSS Gradient Generator produserer kode ved hjelp av et enkelt grafisk brukergrensesnitt. CSS fungerer i alle nettlesere som støtter CSS3.
Generatoren lar deg lage lineære og radielle gradienter, pluss har muligheten til å importere eksisterende CSS-gradientkode for å redigere. Det kommer også med noen få forhåndsinnstillinger for å starte graderingsvisualiseringene.
CSS3 Fabrikk

CSS3 Factory er et enkelt verktøy som fungerer best hvis du vet hvilke farger du vil bruke til en CSS-gradient.
Dette alternativet uten bjeller og plystre lar deg legge inn fargevalg, angi en retning for fargene og kopiere koden. Det er et lite forhåndsvisningsvindu for å se hvordan graderinger vil se ut, men dette verktøyet inkluderer ingen forhåndsinnstillinger.
CSS-Gradient

CSS-Gradient er en generator pluss gradient tutorial alt-i-ett.
Verktøyet inneholder bokser for å velge to fargevalg i Hex eller RGB, retningsbestemte og lineære eller radielle alternativer. (Så dette verktøyet er sannsynligvis best hvis du har en ide om hvilke farger du vil bruke.)
Kopier koden og bruk den på designet ditt.
Men det som er kjekt med dette verktøyet, er at det er massevis av nyttig info under bla for brukere om graderinger, hvordan CSS-gradienter fungerer og forskjeller mellom lineære og radiale alternativer. Alle disse ressursene er spesielt fine for nybegynnere.
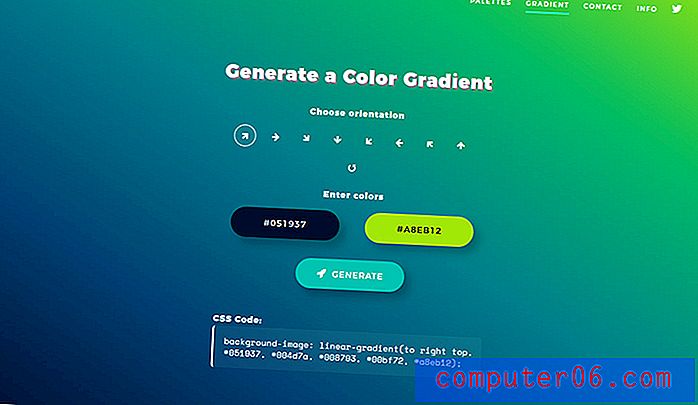
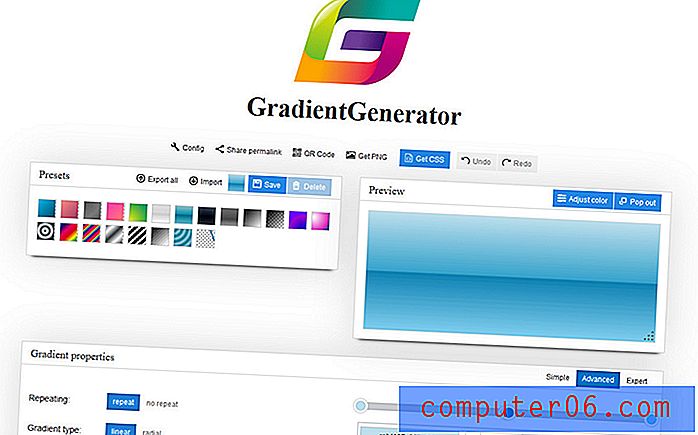
GradientGenerator

GradientGenerator er et flott verktøy for å vekke litt gradientinspirasjon. Begynn med en av forhåndsinnstillingene - det er mange forskjellige alternativer å velge mellom - og legg deretter til dine egne tilpasninger for en unik gradient.
Dette verktøyet er fullpakket med tilpasninger og inkluderer til og med enkle, avanserte og ekspertinnstillinger å velge basert på ferdighetsnivået og fargematchingen.
Du kan klikke for å kopiere CSS, laste ned en PNG, hage en QR-kode for å teste på din mobile enhet eller generere en delelink. Dette verktøyet har også andre ganske avanserte konfigurasjonsalternativer som du kan spille med, inkludert typen kode som genereres.
Konklusjon
En av de største fordelene med å bruke en CSS-gradientgenerator er at de fleste av disse verktøyene viser deg hvordan gradienten vil se ut på skjermen mens du genererer den tilsvarende koden. Du kan justere farger, overlapp, retning, opacitet og mer rett på skjermen visuelt.
Så alt du trenger å gjøre er å kopiere koden og lime den inn i CSS-filen din for å komme i gang. En CSS-gradientgenerator er en rask og enkel måte å lage en nettstedgradient som du vil elske og som er enkel å bruke. Vi håper et av alternativene i denne listen fungerer bra for deg.



