Webdesignkritikk nr. 33: Handel og lateral utvikling
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke begge områdene som er gjort godt i tillegg til de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens nettsted er Trade & Lateral Development, et e-postmarkedsføringsfirma.
Utforsk Envato Elements
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster $ 34 for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om handel og lateral utvikling
Trade & Lateral Development er et fullservice e-postmarkedsføringsselskap. Vi har 10 års erfaring i denne ekspanderende, fascinerende bransjen. Vi ønsker å gi kunnskapen vår videre til deg, slik at du kan utvide virksomheten din uten å trenge å forske på prinsippene og beste praksis først.
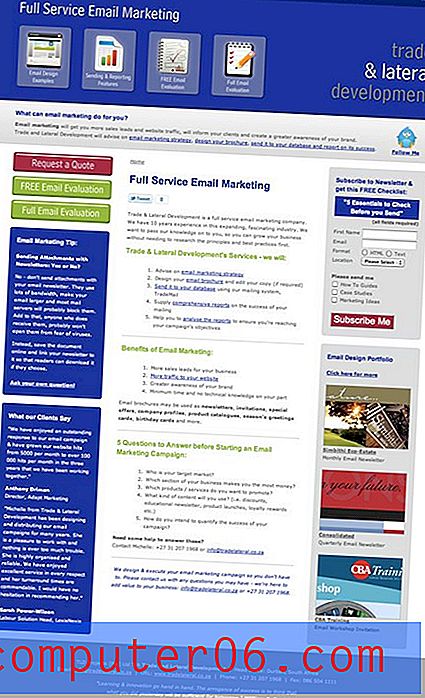
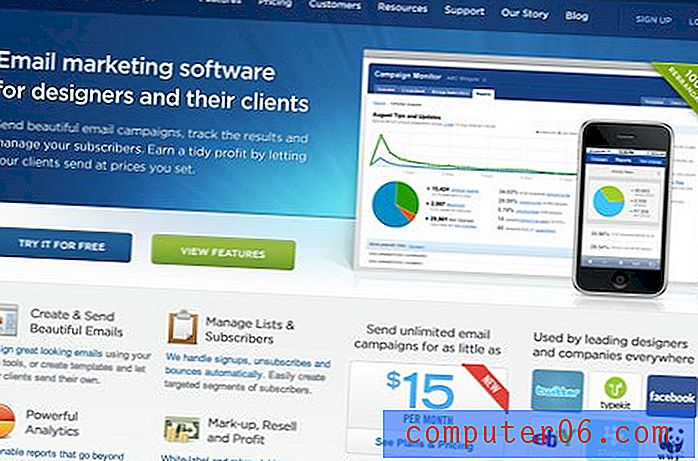
Her er en del av hjemmesiden:

Designanalyse
Siden ovenfor er ikke uattraktiv. Fargene er lyse og iøynefallende uten å komme i konflikt, og organisasjonen er ganske klar i hele. Imidlertid synes jeg definitivt ikke at det er så sterkt som det kan være. Som en øvelse, kan du tenke deg at all teksten på siden ble uskarpt, er det støttende billedmaterialet som inneholder nettstedets avhandling? Med andre ord, kan du fortsatt fortelle hva nettstedet er til for?
Jeg tror ikke det. Ikonene øverst er generiske, noe som ikke i seg selv er dårlig, men når de fungerer som det eneste bildet i overskriften, kommer de opp som mangler. Jeg liker topptekstens generelle vekt, størrelsen er stor og fet, men den må visuelt si mer om e-postmarkedsføringstjenesten.

En enkel og populær måte å gjøre dette på er med et skjermbilde. Vis en mal som du er stolt av eller et bilde av backend-systemet ditt. Du kan se denne teknikken på jobb på hjemmesidene til to av dine populære e-postmarkedsføringskonkurrenter, Campaign Monitor og MailChimp.


Dette er ikke tilfeldig, det er en velprøvd og effektiv strategi. Legg merke til at hvert av disse nettstedene også bruker veldig lyse farger og bruker mye hvitrom. Det er høykvalitets, iøynefallende bilder som skiller dem fra Trade Lateral. Campaign Monitor bruker til og med samme type generiske ikoner, men i stedet for å gjøre dem til helten på siden, fungerer de som støttende bilder til det tekstlige innholdet.
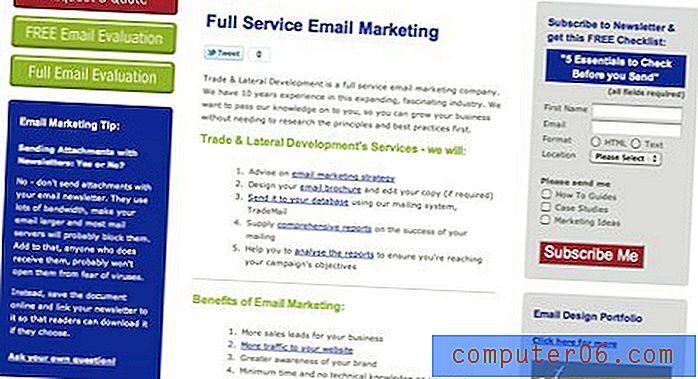
Noe som bringer meg til en annen leksjon som kan læres her. Trade Lateral har tonnevis av tekst på hjemmesiden. Du forventer at interesserte vil stikke innom nettstedet og bruke tjue minutter på å lese gjennom informasjonen din, men nesten ingen har den slags nettlesertålmodighet.
I stedet har du omtrent tre sekunder på deg til å fange en besøkendes interesse, og en side full av tekst vil ikke kutte den. Spesielt når konkurrentene har så vakre og vennlige design som skriker kvalitet og brukervennlighet. Trade Lateral-siden ser derimot ut som en veldig jobb. Dette kan ha en effekt av å overvelde potensielle kunder til å tro at markedsføring via e-post bare er for komplisert og dermed forlate ideen.

Svette det lille stoffet
Det er ikke bare det store bildedesignet som kan forbedres her, detaljene kan også bruke litt raffinering. Ta som et eksempel knappene på siden. Designet deres føles litt som et datert forsøk på en web 2.0-stil som raskt er i ferd med å dø. Å følge med på moderne designtrender høres kanskje latterlig ut, men det knytter seg direkte til kundens oppfatning av kvalitet.
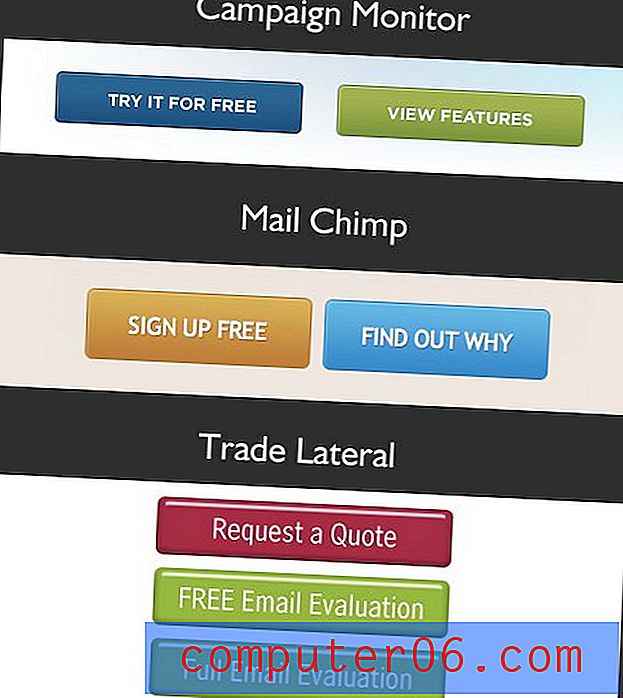
Sjekk sammenligningen av knappene nedenfor, med referanse til de to nettstedene vi nettopp brukte som eksempler.

Legg merke til at Campaign Monitor og MailChimp har veldig like knappdesign. De subtile gradientene, de enkle pikselstrøkene, fargene, føles alle mer moderne enn Trade Lateral skinnende plastknapper. Jeg foreslår absolutt ikke at du ripper bort de andre knappdesignene, det er godt å bryte ut av esken og gjøre noe annerledes. Bare sørg for at du går fremover, ikke bakover når det gjelder stil.
En annen interessant ting å merke seg om knappene på de andre nettstedene er formuleringen som brukes. Begge bruker sterke oppfordringer til handling (registrer deg gratis, prøv gratis) i stedet for passivt språk (gratis e-evaluering).
anbefalinger
La oss se om vi kan legge all den spredte informasjonen over i et mer konkret sett med foreslåtte endringer. For det første, reduser innholdet på hjemmesiden til noe mer håndterbart og mindre skremmende. Mye av dette innholdet kan flyttes til støttesider.
Neste, gi en sterkere uttalelse med overskriften, muligens arbeid i noen skjermbilder av maler eller system backend. Vis hva det er kunden kjøper. Bruk også ikonene dine som en måte å dele opp tekstinnholdet på siden i visuelle blokker på lignende måte som det som vises på Campaign Monitor's side (igjen, ikke slipp av designet, bare bruk det som inspirasjon til din egen unikt sluttprodukt).
Sørg også for å oppdatere grafikken på elementer som knapper til et mer moderne preg. Dette sammen med å sørge for at knapper inneholder klare oppfordringer til handling som tydelig angir formålet med knappen.
Til slutt, prøv å ta det sporadiske, modulære innholdet på siden din og integrer det bedre i ett sammenhengende design. Legg merke til hvordan MailChimp faktisk har mange ting på hjemmesiden sin, men heller enn å se ut som spredte puslespillbrikker ser det ut som en integrert helhet.
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.