Nettdesignkritikk nr. 91: Photofolio
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke begge områdene som er gjort godt i tillegg til de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens nettsted er Photofolio, et Drupal-tema av More Than (just) Themes. La oss hoppe inn og se hva vi synes!
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster 49 dollar for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om Photofolio
Photofolio er et responsivt, tilpassbart Drupal-tema med mange flotte funksjoner: flere fontskjemaer, superfish-menyer, lysbildefremvisning og mye mer.
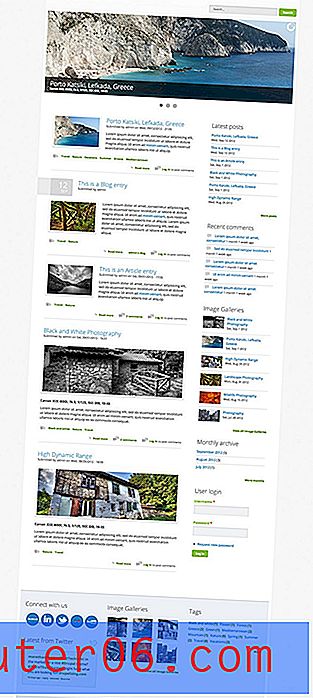
Her er et skjermbilde av hjemmesiden:

Førsteinntrykk
Den første reaksjonen min her er ganske positiv. Photofolio er et attraktivt tema som blir mye riktig, både visuelt og funksjonelt. Det føles riktignok en smule på generisk side fra et designperspektiv, men gitt at det er en mal, kan det ikke være så ille. La oss se litt rundt og se hva vi kan oppdage.
Oppsett
Layout er et område der Photofolio virkelig slår den ut av parken. Oppsettet er rent og enkelt. Det er massevis av spilleautomater, slik at du kan fylle sidene med så mye du trenger, men det hele er perfekt organisert på en logisk og grei måte.
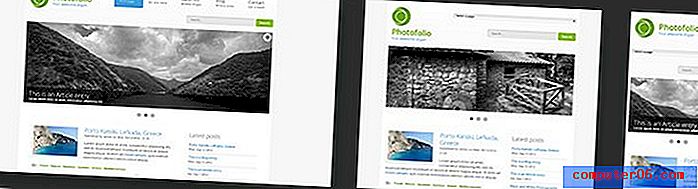
Som jeg nevnte ovenfor, er dette temaet fullt responsivt og ser bra ut omtrent alle utsiktsstørrelser jeg kan kaste på det. Dette er flott fordi det gir meg beskjed om at de designer for alle mulige visningsstørrelser, ikke bare noen få populære enheter.

Nettstedet har en statisk bredde i de to største mediesøkene, så når du først begynner å komme deg ned mot et mobiloppsett, blir ting flytende. Dette fungerer veldig bra for innholdet.
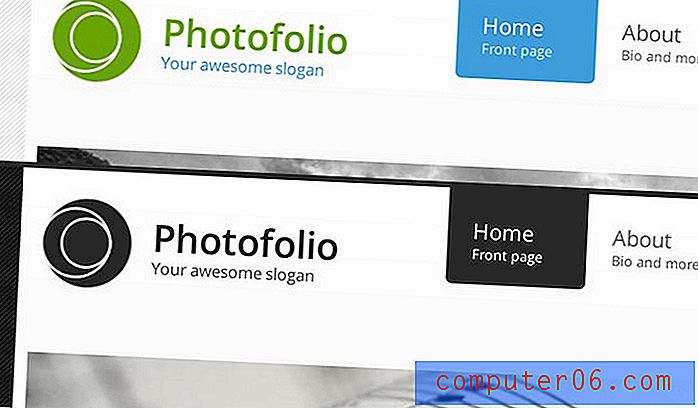
Justering
En ting som jeg synes er litt distraherende er at justeringen føles litt rotete i overskriften. På et øyeblikk vil du kanskje ikke en gang legge merke til det, men hvis du virkelig ser nærmere på kan du se at de forskjellige elementene kunne plassert litt bedre i forhold til omgivelsene.

Over kan du se den grunnleggende wireframe for headerelementene. Det er en subtil forandring, men jeg vil foreslå å finpusse dette til du har noe nærmere følgende:

Her har jeg bare tilført litt mer konsistens med både de vertikale og horisontale justeringene i tillegg til å legge til litt mer pusterom rundt innholdsrammen.
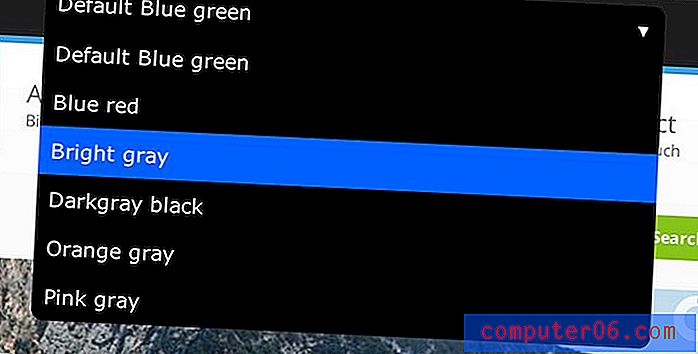
Fargevalg
En annen virkelig flott ting med dette temaet er tilpasningsmulighetene. For eksempel er det syv forskjellige fargeskjemaer å velge mellom.

Alle fargevalg er ganske skarpe utseende og godt implementert. Jeg setter stor pris på hvor drastisk forskjellige fargevalg endrer personligheten til nettstedet. Enten du leter etter et morsomt eller formelt utseende, kan dette temaet fungere for deg.

Type
Som standard er typen for Photofolio en uformell, tynn skrift som føles perfekt for den lette estetikken. Linjehøyden og ord per linje føles omtrent riktig gjennom hele temaet også. Dette høres lite ut, men det er faktisk en veldig stor avtale, du vil aldri kjøpe et tema med slurvete type!

Open Sans er den primære skrifttypen som brukes her. Dette er selvfølgelig en Google Web Font, og Drupal er kjempebra nok til å gi deg tilgang til andre flotte Google Web-skrifter i tilfelle du vil bytte ut noe (temaet har noen få forskjellige forhåndsbygde sett å velge mellom). Kombiner dette med fargevalgalternativene ovenfor, så finner du ut at du virkelig kan finjustere dette temaet for å passe til din personlige stil.
Nettleserkompatibilitet
Photofolio er fakturert som fullstendig kompatibel med tvers av nettlesere, og det fungerte faktisk bra i hver nettleser som jeg prøvde. Det ser imidlertid ut til å være et interessant Safari-sære. Når jeg svever over noe med en overgang, er det en merkelig blinkende feil.
Jeg spilte inn en screencast av denne effekten. Du kan se det her.
Er designen vellykket?
Vi har allerede slått fast at designet er både attraktivt og svært funksjonelt, men disse aspektene alene gjør ikke nødvendigvis for et vellykket design. Suksessen til et design er alltid basert på de målene det søker å oppnå. Enten du lager et Drupal-tema eller et sosialt nettverk, må du etablere et sett med mål og ha dem i tankene.
Fotograf appell
Så hvilke mål har Photofolio? Jeg vil anta at et hovedmål ville være å appellere til fotografer. Som fotograf selv ser jeg definitivt mye her tilpasset mine behov. Bildefremvisning og flere gallerioppsett å velge mellom sammen med en solid blogg gjør at jeg stort sett kan kjøre hele siden min herfra. Jeg kan effektivt vise frem arbeidet mitt og innlegget om individuelle hendelser.
Flere enn bilder
Jeg tror et annet hovedmål for designet ville være å ikke knytte det for utelukkende til fotografer. Funksjonene og designen er slik at dette nettstedet lett kan brukes til en rekke kreative nisjer som webdesign. Eksempler på galleriet er for øyeblikket fulle av bilder, men det ville være lett nok å fylle dem med skjermbilder til nettstedet i stedet.
allsidighet
Maler er et interessant beist. Normalt handler design alt om beslutninger. Du må velge mellom de to skriftene du liker, og om du vil være uformell eller profesjonell. Jobben din er å målrette designet veldig spesifikt mot ett formål, noe som selvfølgelig avhenger av klienten.
Men med maler er det motsatte sant. Ideen her er å bygge en ting som kan brukes på mange forskjellige måter av mange forskjellige mennesker. I stedet for å ta harde valg, bruker du tiden på å bunke på flere alternativer. Målet her er allsidighet. Folk vil vite at hvis de kjøper produktet ditt, vil det passe til deres behov, selv om disse behovene endrer seg nede.
På dette området er Photofolio ganske vellykket. Nettstedets responsive natur betyr at uansett hvor publikum har en tendens til å få tilgang til nettet fra, vil de få en fantastisk opplevelse. Dette er selvfølgelig i tillegg til flere oppsett for flere av sidene, fargevalg, fontskjemaer og til og med noen manuelle omordningsalternativer for layout.
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.