Nettdesignkritikk nr. 94: HealthyHearing
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke begge områdene som er gjort godt i tillegg til de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens nettsted er HealthyHearing, en kilde for informasjon om hørselshelse og høreapparat. La oss hoppe inn og se hva vi synes!
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster 49 dollar for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om HealthyHearing
“På sunn høring jobber vi veldig hardt for å opprettholde vårt rykte som den ledende online ressurs for hørselsinformasjon. Målet vårt er å tilby innhold som er forståelig og inspirerende av høy kvalitet. "
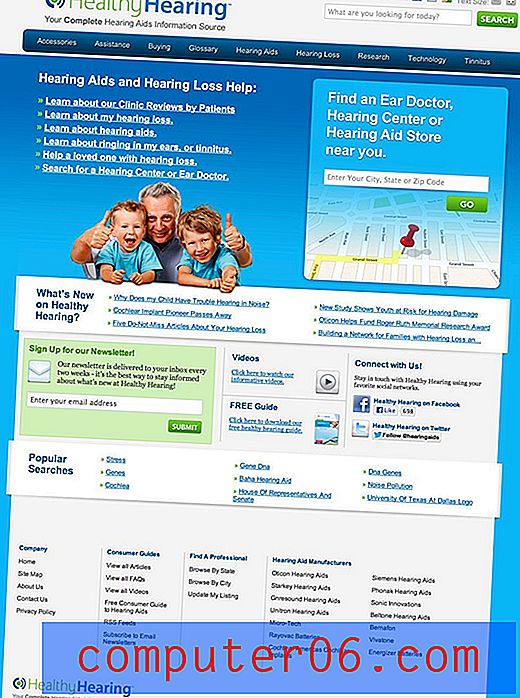
Her er et skjermbilde av hjemmesiden:

Førsteinntrykk
Mitt førsteinntrykk av dette nettstedet er ganske positivt. Fra et estetisk perspektiv er det ganske attraktivt. Fargeskjemaet er beroligende og bildene er vennlige og tilgjengelige.
Enda viktigere er at jeg på få sekunder klart kan bestemme hva og hvem nettstedet er til. Hensikten er tydelig angitt (Your Complete Hearing Aids Information Source) på flere forskjellige måter flere steder. Jeg kan rett og slett ikke gå glipp av at dette er et nettsted som er ment å gi hjelp og informasjon til hørselshemmede. Dette er et hovedmål, så det er ingen liten suksess at dette nettstedet oppnår det så bra.
I tillegg til å identifisere formål, tror jeg at nettstedet gjør det veldig bra innen navigasjonsområdet. Med det mener jeg at jeg veldig enkelt kan finne det jeg leter etter, og selv om jeg bare surfer, er det mange enkle, nyttige veier å følge. Den generelle nettstedopplevelsen er godt strukturert; nok en stor seier.
Alt dette blir sagt, jeg har definitivt noen små bekymringer og anbefalinger for forbedring. La oss dykke inn i spesifikke områder på hjemmesiden, der vi vil sterkt fokusere på noen konseptuelle feilretning og brukervennlighetsproblemer.
Hvem er siden for?
Før vi begynner å dykke ned i områdene som må forbedres, må vi finne ut riktig utsiktspunkt for disse kritikkene. Jeg kunne kritisere hvert nettsted basert på hvordan det passer til mine egne behov, men til syvende og sist er ikke alle nettsteder rettet mot meg, så dette ville ikke være veldig nyttig.
Når jeg ser over denne siden, er dette hovedgrafikken som fanger oppmerksomheten min:

Når andre mennesker ser smilende ansikter, ser jeg en målgruppe, og det er akkurat det vi ser på i dette nøye utvalgte bildet. Her ser jeg noen som absolutt ikke er en ung mann, og heller ikke for langt inn i kategorien “eldre”. Han ser stilig, morsom og aktiv ut. Han vil leve livet til det fulle med sine fantastiske barnebarn.
Er gamle mennesker de eneste som trenger høreapparat? Helt klart ikke, og kanskje dekker barna på bildet denne ideen. Når det er sagt, er det mye om dette nettstedet som antyder at det er rettet direkte mot en eldre generasjon, så fremover vil det være viktig å huske på dette. Viktige designbeslutninger kan og bør tas i lys av det tiltenkte publikummet ditt.
Tekststørrelse-knapp
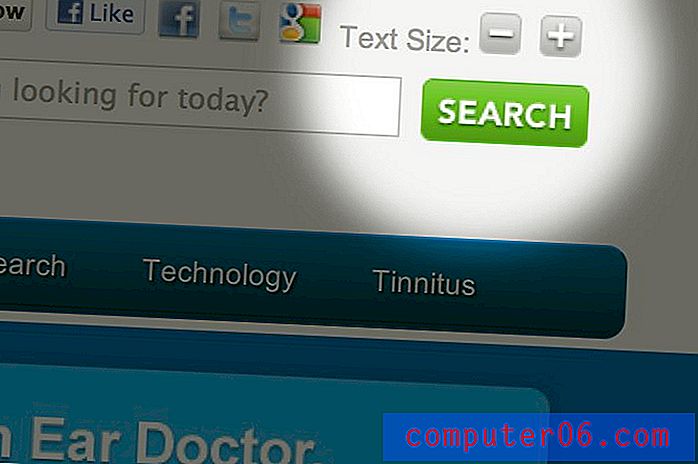
Rett utenfor flaggermusen ser jeg noe som bekrefter forutsetningene våre om målgruppen. Det er en knapp øverst til høyre på skjermen som øker størrelsen på teksten på siden:

Hvis du vurderer hvem som trenger en slik knapp, og hvem som ikke ville forstå at de fleste nettlesere kan gjøre dette på hvilken som helst side med en enkel snarvei, snakker vi igjen om eldre brukere.
Jeg synes personlig at dette er en flott funksjon som mine besteforeldre ville elske å se på mange forskjellige nettsteder (de freaked når Facebook gjorde teksten mindre). Problemet mitt med det på hjemmesiden er at det er nesten ubrukelig. Det er massevis av tekst på hjemmesiden, og denne knappen påvirker bare en del av den, mens du ignorerer resten.
Riktignok har det mye større effekt på andre sider, men her på hjemmesiden tror jeg at en av to ting må skje. Enten få den til å fungere på mye mer av teksten, eller fjern den helt for å forhindre frustrasjon fra brukerne. I sin nåværende form vil det sannsynligvis bare få folk til å tro at nettstedet er ødelagt.
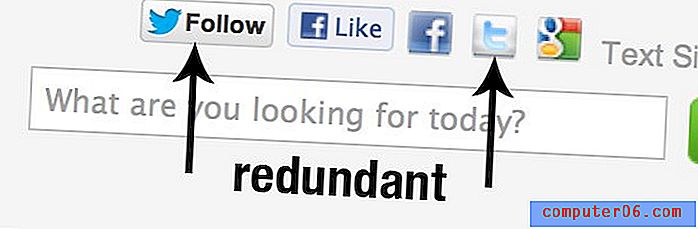
Knappen for sosiale medier Knappen Knappen
Fikk du overflødigheten i overskriften min? Irriterende, er det ikke? Det er slik jeg føler når jeg ser på funksjonene i sosiale medier på denne siden. Øverst, over søkefeltet, finner jeg fem sosiale medieknapper:

Som du ser er to av disse Facebook-knapper og to Twitter. Hvorfor trenger du fire knapper for to sosiale mediesider? Dette er en klar sak om den typen sosiale medier som plager utallige nettsteder i dag.
Når vi blar litt ned, hva ser vi da? Flere sosiale medieknapper!

Til alle dere markedsføringsgutter og SEO-folk, jeg får det til, sosiale medier er bra. Men, akkurat som med kake og is, kan du ha for mye av det gode. Gass den entusiasmen nede litt, mindre kan være mer.
På en sideanmerkning er Twitter-bildene feil. Bildet over viser den gamle “t” -logoen ved siden av den nye fuglelogoen. Sistnevnte erstattet førstnevnte, og de skulle aldri vises sammen. Faktisk sier Twitter tydelig her at “t” -logoen er død og aldri bør brukes til å representere Twitter.
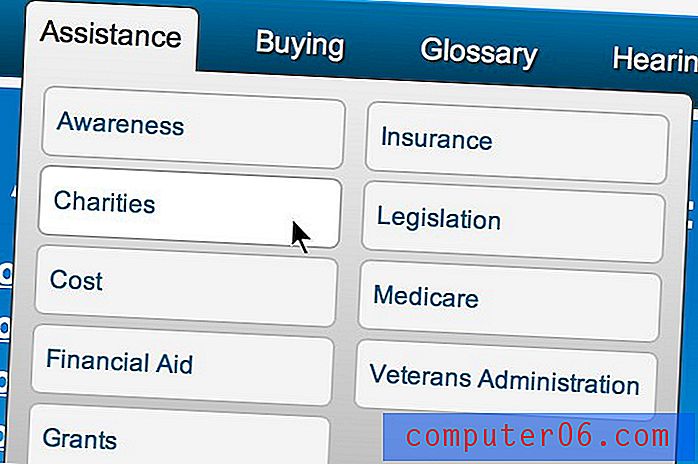
Navigasjon
Det neste området jeg har problemer med, er navigasjonen. Fra både et estetisk og brukervennlig perspektiv tror jeg vi kunne finjustere noen få ting her.

Fra et visuelt synspunkt trodde jeg opprinnelig at elementene i rullegardinmenyen så ut som tekstfelt, noe som var ganske forvirrende (det er de ikke). Jeg vil vurdere å style disse litt annerledes for å forhindre slik forvirring.
En mye verre krenkelse kommer imidlertid fra hvor lite det klikkbare området er på hver lenke. Det er denne store ruten rundt hvert element, komplett med en svevetilstand som gir lysstyrke, men disse boksene er ikke klikkbare, bare ordene er det.
Med tanke på det tiltenkte publikummet på dette nettstedet, vil du gjøre de klikkbare områdene dine så store som mulig. Hvis du gir meg en stor boks, komplett med tilbakemeldinger fra svevet, vil jeg bedre kunne klikke på den! Igjen, alternativet er at brukerne dine vil få inntrykk av at nettstedet ditt ganske enkelt ikke fungerer.
Konklusjon
Som du ser, påpekte jeg egentlig bare noen få små ting som trenger finjustering. I det hele tatt oppfyller sidedesignet sine mål ganske bra. Min viktigste anbefaling er å ha den målgruppen i tankene, og kam gjennom nettstedet for å finne ut hva som kommer til å gli dem eller vri dem bort. Mange små irritasjoner kan raskt legge opp til en dårlig brukeropplevelse.
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.