Utvikle et fargeskjema og tips for fargebehandling
Å bygge et nettsted kan komme med noen få uventede hikke, en av dem er farger. Å forstå fargevalg og hvordan farger kan gjengis på forskjellige datamaskiner er det første trinnet for å sikre at nettstedet ditt har det utseendet du hadde til hensikt.
I tillegg til å finne og velge farger som fungerer for deg, er det lurt å utvikle og administrere et fargevalg for prosjektet ditt. Det er enkelt å lage et sett fargeprøver i vanlig bildeprogramvare som Adobes Photoshop eller Illustrator og organisere farger på en slik måte at de er enkle å finne og bruke.
Liker artikkelen? Husk å abonnere på RSS-feeden vår, og følg oss på Twitter for å holde deg oppdatert om nylig innhold.
Forstå nettfarge

Farger på nettet lages ved å blande kombinasjoner av røde, grønne og blå fargetoner; denne formen for fargeblanding kalles RGB-farge. Hver fargetone er representert med en tallverdi fra 0 til 255, og hver unike farge har en verdi for rød, grønn og blå. Svart har for eksempel ingen fargeverdi som gir den en RGB-verdi på 0, 0, 0. Det første sifferet refererer alltid til rød verdi, det andre til grønt og det tredje til blått.
Fordi det er 256 varianter av hver fargetone, er 16 millioner fargekombinasjoner mulig ved bruk av RGB-ordninger. De fleste datamaskiner i dag takler alle 16 millioner fargeverdier og viser dem nøyaktig. Det er noen som fremdeles holder seg til den gamle listen over 216 "websikre" farger som ble utviklet slik at farger ville gjengitt nøyaktig på maskiner som bruker en 256 fargepalett. Denne standarden er stort sett forsvunnet med fremskritt innen skjerm- og fargeteknologi.
Når du oppretter farger, kan du ha muligheten til å opprette hver nyanse ved å bruke en RGB-verdi eller ved å bruke en heksadesimal notasjon, eller HEX-verdi. Farge HEX-verdier identifiseres av seks tegn foran med et #-tegn. HEX-verdier bruker en kombinasjon av tall og bokstaver; 0 er den laveste verdien og FF (255) er den høyeste. Hvert av de seks tegnene i HEX-verdien tilsvarer tall i RGB-verdien. Svart har en HEX-verdi på # 000000.
Videre er 147 farger definert med navn for HTML- og CSS-applikasjoner, i henhold til w3schools.com, som har en tabell som viser hver farge etter navn og verdi. Det er 17 standardfarger - aqua, svart, blå, fuchsia, grå, grå, grønn, kalk, rødbrun, marineblå, oliven, lilla, rød, sølv, flis, hvit og gul. Hver har en spesifikk RGB- og HEX-verdi. Maroon, for eksempel, har en RGB-verdi på 128, 0, 0 og HEX-verdi på # 800000; sølv er 192, 192, 192 eller # C0C0C0.
Lag fargeprøver
Noen ganger høres det lettere å lage et fargevalg enn det er. Avhengig av kompleksiteten til en nettdesign, kan det være nødvendig med en håndfull til en regnbue med farger for å få ønsket effekt. Noen designere har en evne til fargeparring og vil lage et opplegg fra bunnen av; andre vil finne inspirasjon fra andre nettsteder eller eksterne kilder (for eksempel bla gjennom malingsbrikker i en jernvarehandel eller matchende farger som finnes i naturen).
Fargeskjemaer er utviklet på mange forskjellige måter basert på tankeprosessene til designeren. Mens noen har øye til å lage farger på farten, er å bla gjennom en fargebok eller bruke farger fra et foto vanlige måter å utvikle et opplegg på. Når du oppretter et fargeskjema, må du huske å merke fargekombinasjonene for hver del av nettstedet ditt, for eksempel overskrift, bakgrunn, navigasjonsfelt, sidefelt, tekstfarger og lenker.

Hvis du vil bruke farger du har funnet andre steder, må du ta et digitalt bilde og åpne det i programvare for fotoredigering, for eksempel Adobe Photoshop. Zoom inn på bildet til pikslene er godt synlige, og bruk pipettverktøyet til å velge fargetoner du vil og skrive ned fargeverdiene.
Importer fargeprøver
Ikke alle designere starter fra bunnen av med et fargevalg. Det finnes en rekke gratis verktøy online som lar brukere utvikle, laste ned og importere en fargepalett i løpet av få minutter. Fargeskjemaer kan opprettes ved hjelp av en enkelt farge som finner komplementære nyanser eller fra bruk av et bilde eller et annet bilde. Se etter et verktøy som gir nøyaktige fargeblandinger for nedlasting og som er kompatibel med datamaskinprogramvaren. Her er noen enkle alternativer for ditt neste prosjekt.
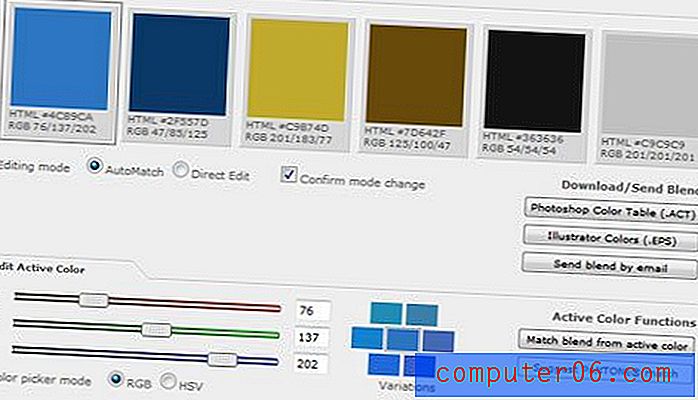
ColorBlender

ColorBlender oppretter en øyeblikkelig palett med seks farger som designere kan laste ned som Photoshop Color Table, Illustrator EPS eller har sendt som en e-post for å blande manuelt og bruke i andre programmer. Farger matches ved hjelp av et lysbildeverktøy for hver RGB-verdi. Blandingene er fine og har mye rekkevidde. Du kan også legge inn en verdi for en farge du elsker som utgangspunkt. Ingenting er forhåndsinnstilt, du kan redigere hvert fargevalg og til og med matche til PANTONE farger.
ColorCombos.com

ColorCombos.com har et stort bibliotek med forhåndsinnstilte fargekombinasjoner som kommer i form av fem-fargeskjemaer som er søkbare etter fargetone. Hver viser HEX, RGB og til og med CMYK (for utskriftsprosjekter) verdier for hver farge. Ordninger kan lastes ned som en .png-fil. Bruk pipetteverktøyet til å ekstra og lagre hver fargeverdi. Nettstedet lar også brukere lage tilpassede fargekombinasjoner.
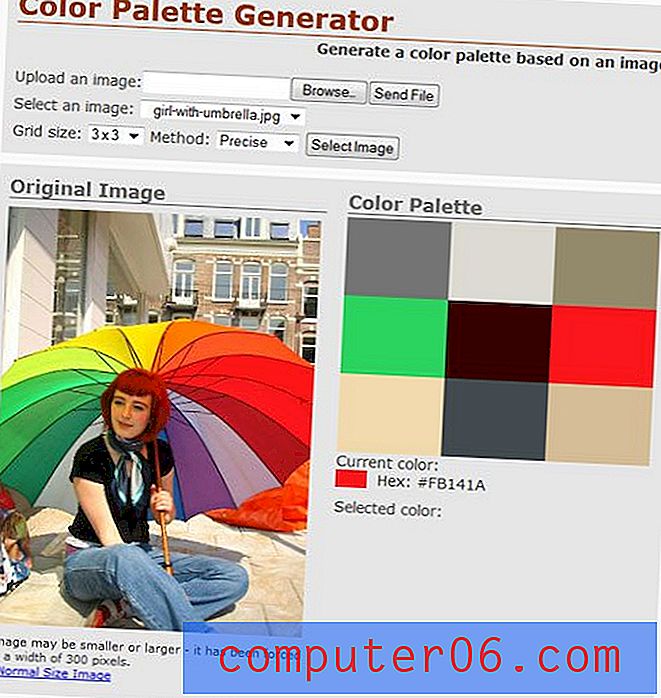
Fargepalettgenerator

Color Palette Generator er den automatiserte versjonen av hvordan du oppretter et fargevalg fra et bilde eller et bilde. Brukere kan velge et av de forhåndsinnstilte bildene eller laste opp sine egne for å få en tilpasset palett med ni farger fra bildet. Fargekombinasjoner er fine, men kan ikke lastes ned. Hold musen over hver nyanse for HEX-verdien. RGB-verdier er ikke oppgitt.
Color Scheme Designer

Color Scheme Designer er kanskje det mest visuelle verktøyet der ute. Det oppretter et firfargeskjema som mange andre programmer, men lar også brukere forhåndsvise hvordan det skjemaet kan brukes på nettstedet deres, basert på lys og mørke sideeksempler. Nettstedet lar brukere blande farger ved hjelp av et stort fargehjul, og ordninger er utviklet ved hjelp av flere alternativer for mono-, komplementær-, triad-, tetrad-, analog- og aksentpaletter. Nettstedet har også flest alternativer for nedlastningsformat, inkludert HTML, XML, tekst og Photoshop palettalternativer. Hver fargeverdi har HEX- og RGB-verdier tilgjengelig.
Swatch Organization

Den enkleste måten å administrere og organisere fargeprøver i Adobe Photoshop og Illustrator er gjennom fargeprøvebiblioteker. Du kan sette opp spesifikke fargevalg og lagre og åpne dem for visse prosjekter. (Adobe-produkter kommer også ut av boksen med noen få forhåndsinnstilte biblioteker som er ganske fine, inkludert noen få Pantone-fargeprøysett for CMYK-applikasjoner.)
Hvis du vil legge til de nye fargene dine i et fargeprøvebibliotek, åpner du fargeprøverpaletten fra vindusmenyen. Det som åpnes er standard fargeprøverpaletten. (Du kan se andre alternativer ved å klikke på utvidelsesfanen. Hvert alternativ dukker opp et annet vindu.) Velg "ny fargeprøve" for å legge til en tilpasset fargemiks eller "last fargeprøver" for å importere et nedlastet fargevalg. Ordne farger i fargeprøverpaletten på den måten som fungerer for deg og lagre. Etter lagring kan de nye fargeprøvene når som helst lastes og brukes.
Å ha en mengde fargeprøver kan være tungvint. Tenk på å lage en ny fil for hvert prosjekt som du vil gå tilbake til gjentatte ganger. Hold palettene små og fjern farger som du ikke vil bruke. Navnfarger på en måte som gjør det enkelt for deg å huske applikasjonene deres. I fargeprøvebiblioteket "Min hjemmeside" kan du for eksempel navngi hver fargeprøve basert på hvordan den brukes, i stedet for RGB-verdiene.
Ikke lagre fargeprøver på et bibliotek for engangsapplikasjoner. Det krever unødvendig tid; biblioteker brukes best til gjentagende prosjekter eller farger. Husk å fjerne ubrukte farger fra fargebibliotekene for prosjekter som du slår inn til klienter for å holde filene dine rene og organiserte.
Konklusjon
Det første trinnet for å lage flott farge for ditt neste prosjekt, på nettet eller på trykk, er å forstå hvordan farge fungerer og hvordan du lager et skjema som vil ha komplette toner. Å vite hva tallene assosiert med farger betyr, vil hjelpe deg med å lage (eller til og med stjele) fargeprøver med letthet.
Lek med farger for å lage kombinasjoner som er passende for prosjektet. Når du har et sett med farger å jobbe med, er det et must å holde fargeprøvene organisert for å forbedre arbeidsflyten. Bruk organisasjonsverktøyene i Adobe Creative Suite for å få mest mulig ut av det innebygde fargebehandlingssystemet. Gruppér og navnfarger på måter som synkroniseres med måten de skal brukes på.
Bildekilder: alikins og IvanWalsh.com.