7 UX-designtips for mobilapper
Har du et mobilapp-prosjekt i verkene? Hva er designplanen din? Har du hoppet rett inn, eller stoppet for å vurdere opplevelsen som sluttbrukeren kommer til å få når de først åpner appen?
Det kan være verdt å tenke på en estetikk med nøye vurderte brukeropplevelsesteknikker. Mange av konseptene som vi ser i nettstedsdesign, gjelder også mobilapper, men de kan ha en litt annen form eller form for bedre å passe til den mindre skjermstørrelsen.
Her skal vi se på syv flotte alternativer og eksempler som du kan bruke på din egen mobilappdesign.
1. Fet, stark typografi

Enklere type er enklere å lese på en liten skjerm, spesielt mot bakgrunnsbelysning eller under subpar miljøforhold. Dette faktum alene hjelper deg med å drive hvorfor enkel sans serif-typografi er alternativet for mobilapper.
Og mens det var tynt i noen år siden, har pendelen svingt slik at designere velger tykkere slagbredde og dristigere alternativer. Størrelse er også viktig også. Flere apper bruker sprutskjermbilder med store størrelser eller hjemmeskjermer med fet skrift på en kontrasterende bakgrunn for å hjelpe brukere å engasjere seg og navigere gjennom appen.
Det som er fint med denne trenden, er at det er et tydelig fokus på lesbarhet. (Hvilket er poenget med all tekst, ikke sant?) Den ene delen av denne trenden å være forsiktig med, er å bruke for mange alle ord eller uttrykk. Selv om alle caps kan være et fint alternativ for et enkelt ord, for eksempel “SUNNY” i The Weather Channel-appen over, kan dette bli tungvint for lengre tekstblokker.
For å bruke denne trenden må du huske to ting:
- Typografi og språk skal være enkelt.
- Kontrast mellom bakgrunnen og bokstaven skal være intens for maksimal lesbarhet.
2. Lag og dybde

Material Design har blitt fremhevet om og om igjen som en av de beste designtrendene å se på i år. Og det er god grunn.
For det første er det designplattformen som Google har tatt i bruk. Når en gigant blir full med noe, er det mange andre som vil følge. (Og det er de.) For det andre er det et svært intuitivt konsept med en brukervennlig grensesnittdesign som også er lett for øynene.
En av de mest slående delene av Material Design er å lage lag for å hjelpe brukere med å samhandle med designen. Det er det ene stykket materiale som virkelig dukker opp i grensesnitt overalt, inkludert i Apple-apper.
Trikset for å få disse lagene til å fungere er subtilitet. Lag stabler med små (nesten usynlige, men naturlige) skygger for å skille elementer. Disse lagene er interaksjonsledd også. Grunnlaget eller bakgrunnen er informasjonsportalen, og de øverste lagene inkluderer interaksjonsverktøy.
Se på Uber, for eksempel. Kartet er nederst på skjermen. Trykk på pickup location-knappen for å angi en adresse eller flytte til adresselagene ovenfor for å endre steder. Hvert lag gir brukeren flere måter å jobbe med appen.
3. Monotone fargeskjemaer

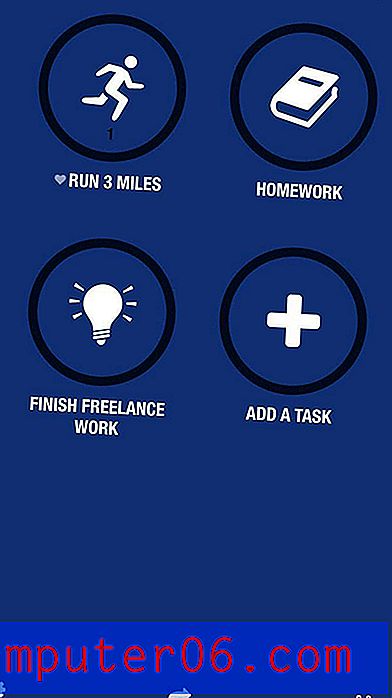
Bruk av en enkelt farge med svart og hvitt aksenter er en flott måte å skape visuell interesse på en liten skjerm. Velg et lyst, dristig eller uvanlig fargevalg for å skille seg mest ut. Eller bygg inn flere slike alternativer i grensesnittet og gi brukerne kontroll over fargevalget.
Det er akkurat det Streaks-appen ovenfor. Konseptet er så enkelt - sett deg mål, og appen vil minne deg på å sjekke av oppgavene. Brukeren kan angi en bakgrunnsfarge basert på oppgavegruppe, og enkle varsler minner deg om ting du bør gjøre.
Fargen, ikonografien og den enkle typen er en slående kombinasjon som er lett å lese og engasjere seg i. Designet er så elegant at det nesten gjør at du vil legge til flere oppgaver på oppgavelisten.
4. Fokus på mikrointeraksjoner

Og snakker om interaksjoner, inkluderer alle gode apper sømløse mikrointeraksjoner. Mikrointeraksjoner er de små ledetrådene som kan gå upåaktet hen, men er en viktig del av hvordan brukerne samhandler med eller er avhengige av bestemte apper.
Mikrointeraksjoner skal utformes slik at brukeren kan gjøre noe. Fra en tekstmeldingsvarsel til en alarm til et sosialt medie som "som", er disse små divotene overalt. Og de skal gjøre en ting: Glede brukeren.
I de mest enkle begrepene har mikrointeraksjoner tre ting:
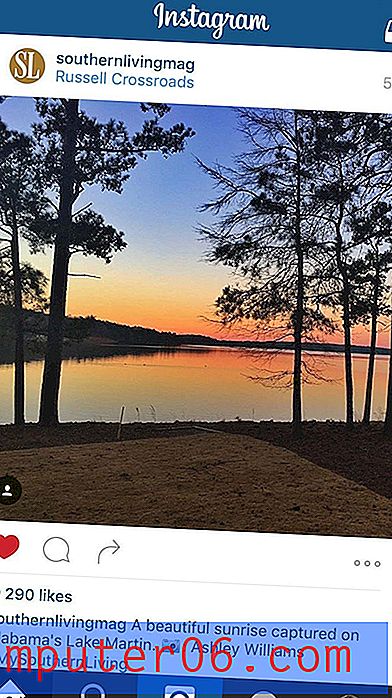
- Kommuniser tilbakemeldinger, slik du liker noe på Instagram
- Se en handling, den samme “liknende” resulterer i at hjertet blir rødt
- Hjelper brukeren med å gjøre eller se noe, for eksempel et varsel om at bildet ditt har blitt likt
5. Kort, kort og flere kort

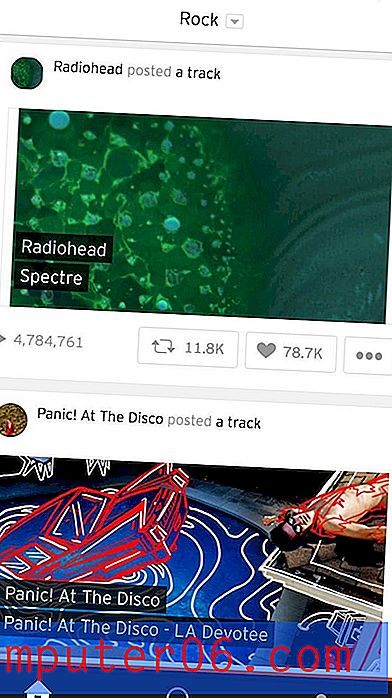
Mens kortrevolusjonen kan ha startet med Pinterest, fortsetter den estetiske stadig å få fart takket delvis til Material Design og adopsjon fra massive nettsteder som Facebook og SoundCloud (over).
Kort er en flott måte å organisere og utvikle enorme mengder innhold på en måte som er lett å fordøye. Hvert element er en enhet som gjør en enkelt ting i designet. Det som er fint med disse enhetene, er at hver enkelt faktisk kan gjøre noe annerledes.
Så et kort kan tillate deg å se på en video, og det neste kortet i sekvensen lenker til en annen app, og kortet etter det inkluderer en lang blokk med tekst å lese. Den andre bonusen til kort, spesielt i apper, er at de er så enkle å bruke. De fleste apper deler skjermen i to for to kort, for eksempel SoundCloud, eller bruker ett kort per skjermformat slik at alt du berører tar deg til ønsket element. (Ingen bekymringer for "fete fingre" her!)
6. Enkel navigering

Skjulte menyer, pop-out navigasjon og store knapper er en stor sak. Antallet apper med navigering på startskjermen synker. Nesten alle beveger seg til en skjult stil for å få mest mulig ut av hver tomme av verdifull plass på skjermen.
Og det ser ikke ut til at brukere har noe imot det. De har tatt i bruk ideen om en knapp for å vise navigasjon ganske enkelt. Trikset er å sørge for at når dette navigasjonselementet blir sett, er det svært funksjonelt.
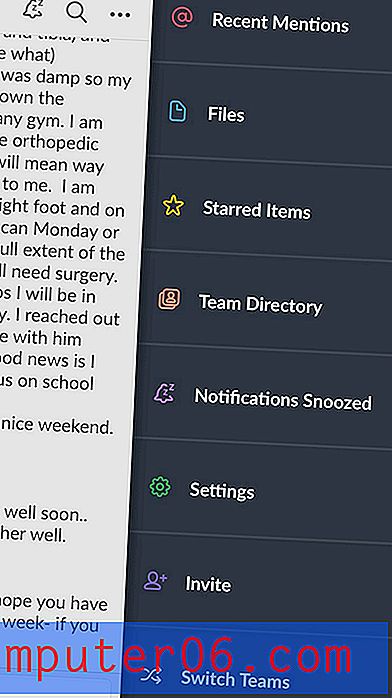
Slack er et av de beste eksemplene på dette. Den har faktisk navigasjon som dukker opp fra venstre og høyre på skjermen. Den viktigste appfunksjonaliteten kommer fra høyre side (over), men navigasjonen som er spesifikk for kanalen din, er i venstre meny.
7. Touches of Animation

Blitz av animasjon er den ekstra spesielle touch som kan gjøre at appen din føles ekstraordinær. Animasjon kan legge til brukbarhet, gi fokus for brukeren og tjene som et glede.
Fordi du ikke nødvendigvis kan gjøre rede for hvor brukere vil få tilgang til en app - og hva slags internettforbindelse de kan ha - er det viktig å bygge inn animasjoner som er små, lette og ikke er avhengige av tilkobling.
Strava er fullpakket med bittesmå animasjoner. (Så liten at du kanskje savner dem hvis du ikke tar hensyn.) Det er kule overganger mellom skjermene, for eksempel utfordringsalternativet vist over. Kartpunkter inkluderer en pulserende animasjon, og du kan faktisk se prikken din bevege seg langs stier mens du sporer aktivitet.
Konklusjon
Når du vurderer nye måter å bringe livet til en mobilapp på, må du først se på dagens digitale designtrender og deretter tenke på hvordan du bruker dem i mindre skala. Det som kan overraske deg er at det å tenke mindre, faktisk kan inkludere designe større (når det gjelder skalaen uansett).
Hvilke trender innen appdesign er du mest begeistret for? Er det andre trender du bare vil bort? Gi meg beskjed på Twitter (tagg @carriecousins og @designshack), jeg leter alltid etter nye ideer å prøve… og unngå.