7 tips for utforming av en stor bunntekst
Ikke alle bunntekstene på nettstedet blir likestilt. Selv om bunntekstdesign kanskje ikke er en sexy del av prosessen med webdesign, kan en god bunntekst hjelpe brukere med å finne informasjon, kontakte deg og bedre engasjere seg på et nettsted. Slik designer du en som er funksjonell og vakker.
En stor bunntekst kan også hjelpe med å organisere informasjon og gjøre det enklere å navigere på et komplisert nettsted - tenk på den massive, flerlags bunnteksten på Amazons nettsted.
Trikset for en stor bunntekst er innholdsorganisasjon. Når du har funnet ut hva bunntekstdesignet skal hjelpe brukere å gjøre, er det lettere å designe et nederst-på-siden-element som du kan være stolt av. La oss dykke inn i noen tips om bunntekstdesign.
1. Gi det et formål

Før du faktisk kan utforme en stor bunntekst på nettstedet, kan du bestemme hvordan brukerne faktisk skal bruke den. Et godt bunntekstdesign er ikke et sted å dumpe alle lenker og informasjon du ikke vet hva du skal gjøre med. (Selv om altfor mange nettsteder bruker det på den måten.)
En god bunntekstdesign har et forsettlig formål, akkurat som alle andre deler av designet.
Vanlige bruk av bunntekst inkluderer:
- Nettkart eller liste over mest populære sider / lenker
- Kontakt eller annet innleveringsskjema
- Sosiale mediasentrum med forhåndsvisninger og lenker til sosiale kontoer
- Oppfordring til handling, eller siste sjanse til å handle
- Kart for å vise din plassering (viktig for mur- og mørtelfirmaer eller spisesteder)
- Relatert innhold (bra for blogger)
2. Gjør det lydhør
 Ikke glem å ta vare på det responsive utseendet, følelsen og interaksjonen til dette designelementet for nettstedet.
Ikke glem å ta vare på det responsive utseendet, følelsen og interaksjonen til dette designelementet for nettstedet. Bruk et kolonnebasert format slik at bunnteksten lett faller sammen og stabler i et responsivt format. Dette blir viktigere etter hvert som bunntekstens størrelse øker.
Mens en bunntekst kan se fin ut på en stasjonær enhet, kan den bli til noe rot på mobilen. Ikke glem å ta vare på det responsive utseendet, følelsen og interaksjonen til dette designelementet for nettstedet.
Husk at du ikke trenger å inkludere forskjellige innholdstyper i et flersøyleformat. Designet er mest for å hjelpe deg med å organisere det som kan være et stort antall elementer i bunnteksten.
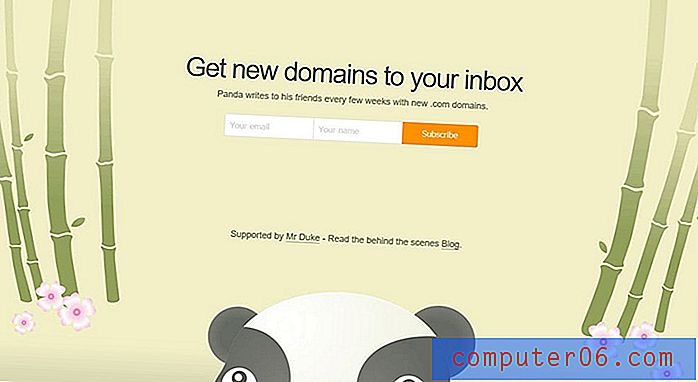
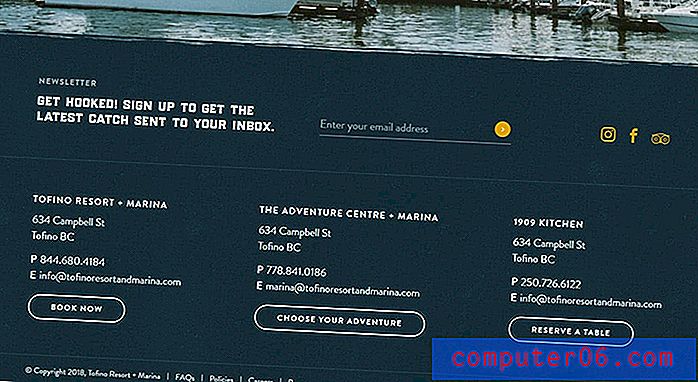
Med mindre ... du tar en annen tilnærming med en stor bunntekst for et enkelt element. Dette kan være et populært alternativ for et stort kontaktskjema eller en oppfordring til handling, for eksempel Hustle Panda (over). I dette tilfellet er innholdsområdet så stort at et alternativ med én kolonne kan falle sammen til mindre størrelser. (Bare sørg for at tekst og CTA-er fremdeles er store nok til å lese lett.)
3. Inkluder informasjon brukere forventer

De fleste brukere forventer å finne visse typer informasjon i en bunntekst. Å inkludere ting på et sted som brukerne forventer, kan gjøre designet så mye enklere å bruke.
Selv om ikke alle disse elementene trenger å være i hver bunntekst, er her noen av de vanlige tingene som brukere vil bla til bunnen av en side for å finne:
- Nettkart eller utvidet navigasjon
- Kontaktinformasjon, adresse eller kart
- Koblinger eller widgets for sosiale medier
- Registrering av e-post eller nyhetsbrev
- Søk
- Oppdrag eller om informasjon
- Uttalelser
- Nyheter, nylige blogginnlegg eller begivenhetsoversikter
Det er også noen få bittesmå elementer som også kan passe inn i bunnteksten. Ikke alle brukere oppsøker disse elementene, men de er ofte mer av husholdningsartikler på nettstedet.
- Informasjon om opphavsrett
- Link til vilkår eller en personvernpolicy (bra for GDPR-oppdateringer)
- Profesjonelle tilknytninger eller foreninger
4. Organiser koblinger
 Ved å organisere lenker, kan du hjelpe brukere med å finne den delen av nettstedet som er mest relevant for dem.
Ved å organisere lenker, kan du hjelpe brukere med å finne den delen av nettstedet som er mest relevant for dem. Nettsteder med mye innhold eller varierende type informasjon bør vurdere en stor bunntekst med lenker gruppert i kategorier av ressurser. Ved å organisere lenker, kan du hjelpe brukere med å finne den delen av nettstedet som er mest relevant for dem. (Tenk på det på samme måte som de gamle mega-menyene som var populære i hovednavigasjonen en stund.)
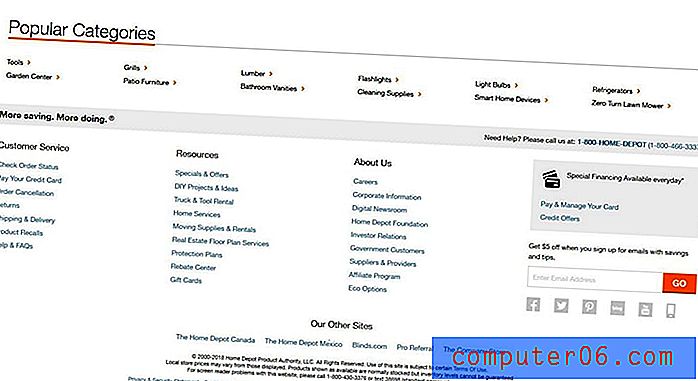
Dette er en ganske vanlig teknikk for store prosjekter og kan være ganske nyttig for brukere. Internettforhandlere gjør en god jobb med å organisere informasjon for store bunntekster.
Bunnteksten for Home Depot, ovenfor, inneholder flere nivåer av lagdelte informasjon i bunnteksten. Den øverste raden inneholder populære kategorier (dette er elementet “fant du alt du lette etter?” For online detaljhandel), deretter grupper av lenker for kundeservice (basert på hva brukeren trenger å gjøre), ressurser, informasjon om selskap og en oppfordring til handling. Til slutt inkluderer bunnteksten lenker til andre merker i selskapet, informasjon om opphavsrett og betingelser og avtalekoblinger.
5. Opprettholde tale og merkevarebygging

Ikke behandle mikrokopien i bunnteksten som en ettertanke. (Dette er en vanlig feil.)
Stemmen og stilen til dette innholdet skal speile tonen i resten av nettsteddesignen. Ta med samme fargevalg, designelementer og unik stemme som brukes i resten av prosjektet. Brukere skal ikke være nødt til å gjette eller tenke på hvor de er på nettet når de er i bunnteksten.
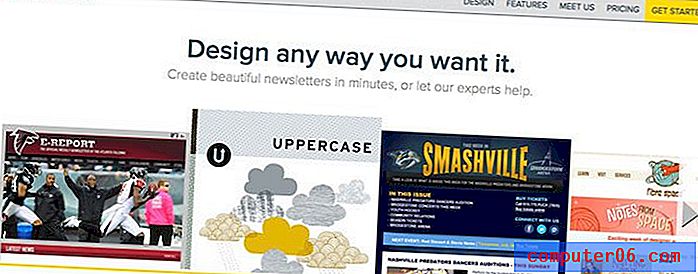
E-postleverandøren Emma ovenfor inkluderer en oppfordring til handling i bunnteksten med ansikter og den samme vennlige holdningen som resten av nettsteddesignen: "Si hei til det nye markedsføringsteamet." Tonen er lett, det er god plass mellom elementer (visuelt understreker den lette følelsen) og glade ansikter å trekke inn brukere, slik at selskapet føler seg som noen du kjenner.
6. Gi det god plass

Liten tekst og et trangt sted kan være en oppskrift på katastrofe. Forsikre deg om at elementene har god plass til å puste inn bunnteksten, slik at informasjon fremdeles er enkel å skanne og klikke på.
De samme prinsippene du bruker for plass, lesbarhet og skanning, gjelder også bunnteksten. (Jo større bunntekst er, jo viktigere er disse elementene.)
Husk at hvis det ikke er brukbart, er det ikke bra. (Du kan få en god ide om hva som er og ikke fungerer ved å bruke analyseinformasjon og følge klikkstier. Hvilke lenker i bunnteksten blir faktisk klikket?)
7. Hold det adskilt
 En kontrastendring kan være en sterk visuell signal som gir en følelse av plass i designen.
En kontrastendring kan være en sterk visuell signal som gir en følelse av plass i designen. For å få mest mulig ut av et stort bunntekstdesign, må du sørge for at det skiller seg ut fra innholdet over det. Selv om en bunntekst skal se ut som om den er en del av det generelle designet, bør den også omfatte nok kontrast slik at brukeren forstår at dette er bunnen av siden der nøkkel (og forventet) informasjon er plassert.
En vanlig teknikk for å etablere denne kontrasten er å sette bunnteksten i et beholderelement - for eksempel en farget boks - som er en annen farge fra resten av bakgrunnen. (Hvis webdesignen har for det meste lys bakgrunn, for eksempel, kan bunnteksten inneholde en mørk bakgrunn.)
Denne ekstra kontrasten er et visuelt tegn på at denne delen av designet er annerledes. Det får brukeren til å pause og tenke på informasjonen på skjermen. En kontrastendring kan være en sterk visuell signal som skaper en følelse av plass i designen, i tillegg til et bruksverktøy.
Konklusjon
Men når er en bunntekst for stor?
Mens jeg undersøkte denne artikkelen, kom jeg over mange gode bunntekstdesign. Flere designere lager store (og til og med store bunntekster) enn jeg trodde da jeg startet denne veien. Men det er en type stor bunntekst som jeg fant irriterende - bunntekst som bla.
Selv om bunnteksten er et flott sted å organisere mye informasjon, som bruker, ønsket jeg å se alt på et øyeblikk. Så husk dette når du bygger designet ditt også. (Eller kanskje det bare er kjæledyret mitt etter å ha sett på så mange bunntekstdesign.) Lykke til med de store bunntekstprosjektene!