Hvordan kopiere en farge som HTML i Photoshop CS5
Photoshop og nettdesign går ofte hånd i hånd, og et av de viktigste elementene i denne sameksistensen er muligheten til å representere farger nøyaktig mellom de to stedene. Men du kan oppleve at du har en farge på et bilde som du ønsker å bruke på websiden din. Enten dette er en skriftfarge, en bakgrunnsfarge eller en sveveeffekt, kan effektiv bruk av samme eller gratis farger på en webside ha stor innvirkning. Selv om det kan være noen rundkjøringsmåter å finne fargen i Photoshop i et format som du kan bruke på en webside, er det faktisk en enkel metode for å skrive ut fargeinformasjon som HTML.
Guiden vår nedenfor viser deg hvordan du bruker pipetterverktøyet i Photoshop til å kopiere en farge som HTML, slik at du kan lime den direkte inn i et HTML-element.
Få HTML-koden for en farge fra en Photoshop-fil
Trinnene i denne artikkelen vil anta at du har en farge i en Photoshop-fil, og at du ønsker å få HTML-koden for den fargen, slik at du kan bruke den på en webside. Vi vil vise deg verktøyet og metoden for å skaffe denne informasjonen i Photoshop, så viser vi deg utdataene fra den kopierte informasjonen.
Trinn 1: Åpne filen din i Photoshop CS5.
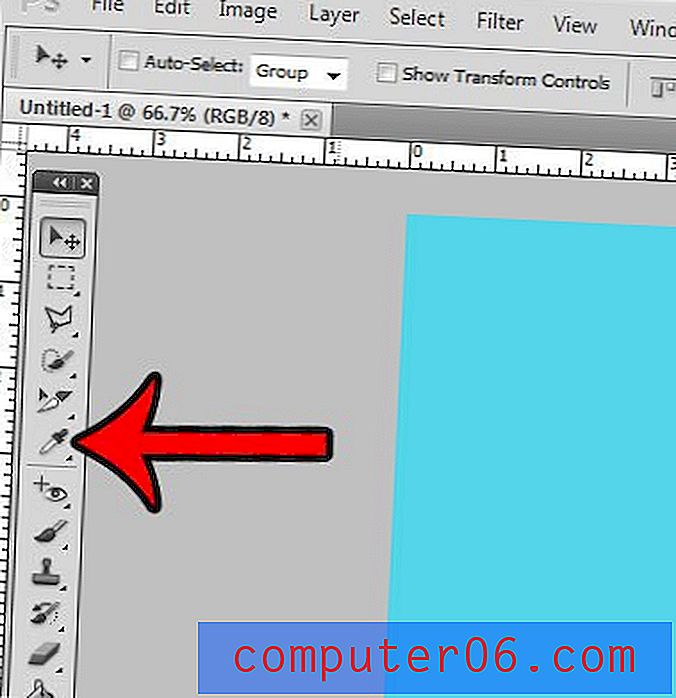
Trinn 2: Klikk på pipettverktøyet i verktøykassen.

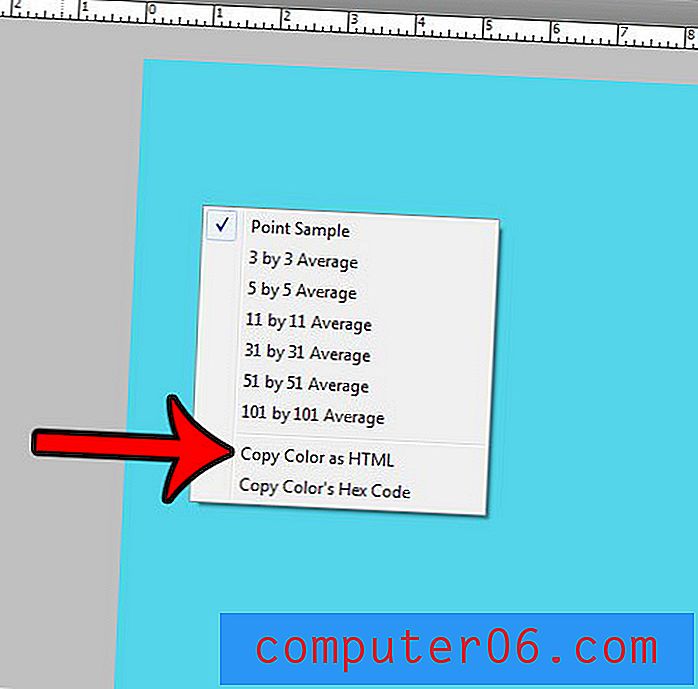
Trinn 3: Plasser spissen av pipettverktøyet på fargen du trenger HTML-koden for, høyreklikk deretter på den og velg alternativet Kopier farge som HTML .

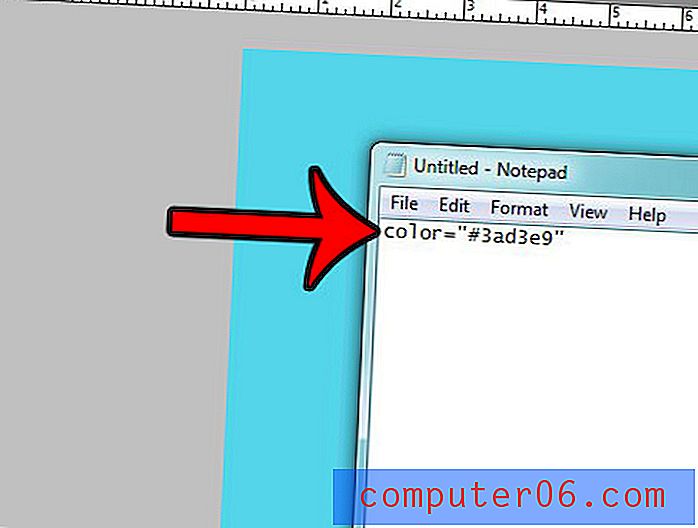
Hvis du deretter limer inn informasjonen, limes den inn i formatet som vises på bildet nedenfor.

Blir det vanskelig å finne ut hvilket lag i Photoshop-filen din inneholder hvilke objekter? Denne artikkelen - https://www.solveyourtech.com/rename-layer-photoshop-cs5/ - vil vise deg hvordan du gir nytt navn til et lag og gjør det lettere å identifisere.