Webdesignkritikk nr. 7: Nettikonsett
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke både områdene som er gjort godt, så vel som de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens nettsted er Web Icon Set, et inspirasjonsgalleri for webdesign.
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster $ 24 for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Nettikonsett
Nettstedet virker som om det fortsatt er i de tidlige stadiene av lanseringsperioden, men det har allerede noen få virkelig flotte ikonsett som du kan laste ned og bruke i ditt neste prosjekt.
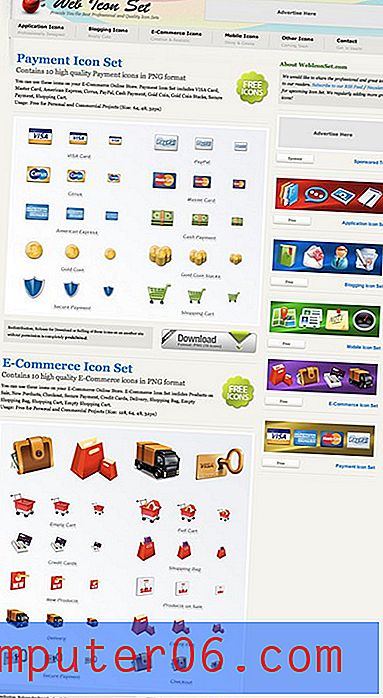
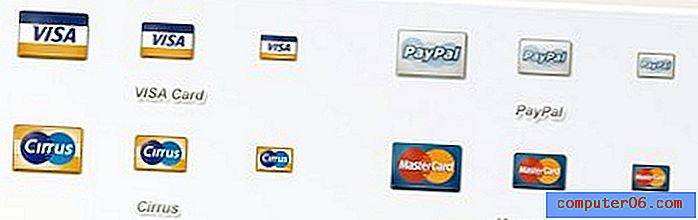
Her er hjemmesiden til nettstedet:

Det gode
La oss begynne med å se på delene av nettstedet som er designet veldig bra. Det er definitivt en attraktiv start, så det er mange stilpunkter å dele ut.
Ikonene

Dette nettstedet handler om ikoner, så det viktigste spørsmålet er: er de bra? Svaret er ja. Ikonene er gjennomtenkt designet, noe som betyr at de faktisk er nyttige for designere, og de ser bra ut også. Akkurat nå er det bare noen få sett tilgjengelige, men jeg ser frem til å se flere lagt til i fremtiden.
Navigasjonen

Jeg liker at 3D omslutter effekten på navigasjonslinjen, så vel som den subtile boktrykkeffekten på underkopien for hvert element. Når du svever over et område, blir teksten blå, så du absolutt vet at dette er lenker. Det ville være fint å se dette området skille seg ut mer, men generelt liker jeg retningen her.
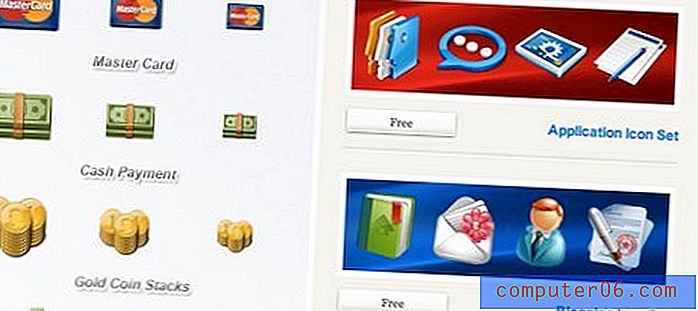
Sidepanelet

Sidefeltet er en fin rask referanse for de tilgjengelige ikonene. Dette vil virkelig komme til nytte når nettstedet har flere ikonsett å bla gjennom. De grafiske forhåndsvisningene her er lyse og fargerike og vekker virkelig oppmerksomheten når du blar gjennom innholdet på siden.
Områder du kan forbedre
Nå som vi har sett et par av områdene som fungerer bra, vil jeg trekke frem noen ideer jeg har for å forbedre den generelle opplevelsen og utformingen av nettstedet.
typografi

Jeg tror blandingen av fontstiler på nettstedet er i konflikt. Den store merkelige ut er den typen klisje fra 90-tallet som brukes i logoen til nettstedet. Hvis bare en ting blir endret på dette nettstedet, anbefaler jeg at det er dette. Hvis du leter etter gratis gratis skrifttyper, kan du prøve FontSquirrel og motstå fristelsen til å velge den sprøeste skriften du kan finne. Det er mange veldig fine og svært leselige alternativer som fremdeles gir deg et unikt utseende.
Bakgrunnsgrafikk

Jeg har ikke noe imot den swooshy regnbue-saken som skjer i hodet, men jeg synes det ender altfor brått. Jeg anbefaler bare å fortsette grafikken og bøye den ut på toppen av siden eller i det minste gi den en mye mer gradvis visning. Den harde avskjæringen har en rask løsning på den og føles litt som å se kanalbånd på et lekker rør.
Grammatikk og staving

Jeg er ingen engelsk professor, så jeg unngår vanligvis å påpeke problemer som dette for at dere alle skal begynne å angripe setningsstrukturen min. Imidlertid lider nettstedet virkelig av den klumpete formuleringen på noen få av kopipunktene. For eksempel, "Vi legger regelmessig til flere flotte ikoner!" bør endres til noe som "Vi legger regelmessig til flere flotte ikoner!"
Videre står logoen "Gi deg de beste profesjonelle ikonene og kvalitetene." Dette kan finjusteres for å lese "Å gi deg de beste ikonene for profesjonell kvalitet."
Til slutt er det flere skrivefeil i nøkkelordene for hvert ikonsett: "inkluderer" i stedet for "inkluderer", "Porducts" i stedet for "produkter", etc.
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også om å respektere nettstedets designer og tilby klare konstruktive råd uten alle vanskelige fornærmelser.
Er du interessert i å ha kritisert ditt eget nettsted? Du kan finne ut mer her.