Breaking Design Principles on Purpose
Regler. De holder designene våre rene, konsistente, justerte og fokuserte. Kjerneprinsippene som god design bygger på er helt avgjørende for utdannelsen til enhver designer.
Det fine med designregler er at de kan og bør brytes, gitt at du vet hva du gjør. Les videre for å se noen eksempler på effektivt å bryte designprinsipper for å forbedre et prosjekt.
Utforsk designressurser
Kjenn til reglene før du bryter dem
Som mange andre yrker og bransjer, abonnerer en verden av nettpersoner på et sett av grunnleggende krav som alle medlemmer av samfunnet bør ha et solid grep om. Vi har en tendens til å referere til disse prinsippene som prinsippene for design og enhver design som er verdt dets salt vil vise et visst nivå av egnethet i disse prinsippene.
Noen designere får tak i designprinsippene gjennom formell trening eller utdanning, mens andre oppnår samme kompetansenivå gjennom praksis og generell forståelse. Ingen av metodene er riktige eller gale, men hvis du er en designer på høyt nivå i noen funksjon, utøver du solide prinsipper for design, enten du vet det eller ikke.
Det er mange aspekter ved webdesign, og det å ha kontroll over disse grunnleggende elementene er ikke det eneste kravet for å finne suksess i feltet. Uten dem tar vi imidlertid den harde veien til suksess. Men som ethvert godt regelverk, er prinsippene for webdesign noen ganger bedre når de bøyes eller brytes helt.
Hva er gode designprinsipper?
Så hva er prinsippene for design? Vel, dette er et tema som har blitt dekket ganske mye, og all mengde forskning (googlesøking) vil avsløre at det ikke finnes et eneste riktig svar.
Ulike byråer, selskaper og fagpersoner kan alle lage lister over deres personlige designprinsipper. Mens mange av disse individuelle prinsippene inneholder variasjoner, er det en betydelig og merkbar overlapping. Jeremy Keith har gjort oss til fordel for å sette sammen en flott samling designprinsipper for å bla gjennom.
Et raskt blikk gjennom disse ressursene vil avdekke ganske mye konsistens mellom ulike perspektiver. Ethvert rimelig sett med disse prinsippene vil inkludere punkter om riktig avstand eller bruk av hvit plass, fokusere på brukerne, håndheve konsistens, holde designen din så enkel som mulig, gjøre det nyttig og unngå overflødighet, blant andre. Alle disse er gode ting. De har blitt definert som avgjørende for designprosessen fordi de er effektive verktøy for å bygge et vellykket produkt eller tjeneste på nettet.
Hvis et solid sett med designprinsipper er så avgjørende for designerverktøykassen vår, hvorfor vil jeg foreslå at det kan være en god ide å bryte dem? Vel, av noen få grunner.
For det første er det å utforske utenfor grensene for god design en god øvelse i å utforske grensene mellom rett og galt, noe som fører til en bedre forståelse av hva som gjør et valg bedre enn et annet. Men grunnen til at vi virkelig er interessert i er at det er brukssaker for å bryte reglene som forbedrer opplevelsen for brukeren.
Brudd på regler for fordel
Jeg tror det er viktig å opplyse om at jeg aldri har funnet en sak der det å vise en god ide å opprette et nettsted mot alle prinsipper for god design. Hensikten med denne artikkelen, og eksemplene som er inneholdt i den, er å demonstrere hvordan det å slå bryteren på ett eller to standardprinsipper kan resultere i en fordel for brukerne dine. Forstå hvor du vil gå over linjen og hvordan vil avhenge av prosjektet du har, men jeg er håp om at noen få eksempler får ballen til å rulle og hjelpe deg med å tenke på måter dette kan være til hjelp for deg.
Dobbeltsjekk popup-vinduer
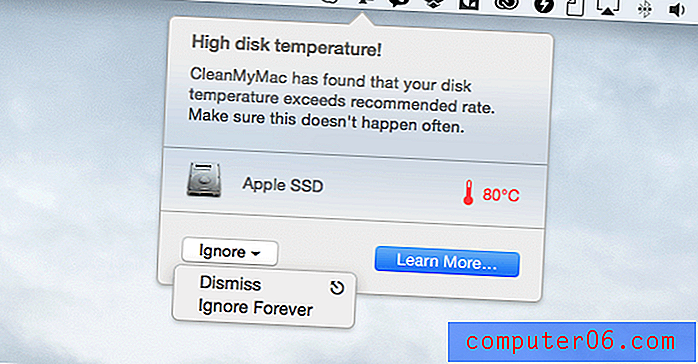
La oss starte denne festen med et lite design faux pas som vi alle burde være ganske kjent med. Jeg snakker om øye-rullen som induserer “Er du sikker ...” popup-melding. Vi ser dette mønsteret i alle slags sammenhenger, fra nettsteder, til spill og alle slags programvaregrensesnitt. Vi støter på dette så ofte jeg begynner å forvente at inngangsdøren min spør meg om jeg er sikker på at jeg virkelig vil lukke den.

Jeg kaster en softball her. Vi vet at dette designmønsteret eksisterer for å forhindre at vi ved et uhell lukker filen som vi glemte at vi gjorde endringer i eller kanskje ikke lagret. Selv om vi klikker “nei” 99% av tiden at 1% kan være en påminnelse om å lagre en fil du brukte timer på å jobbe med eller unngå å ta en beslutning som ble satt i gang ved et uhell. Vi har blitt vant til denne oppførselen, så det kan være vanskelig å anse det som en øvelse i å bryte prinsippene for design, men hvis vi stopper opp og tenker på det, blir det ganske tydelig at dette er et eksempel på brudd på reglene til fordel av brukere.
Å ha en melding popup på skjermen etter at en bruker har gjort en handling er et overflødig system som genererer ekstra klikk og forhindrer brukeren i å utføre en oppgave på den raskeste og mest enkle måten. Faktisk er alle disse tingene i strid med gode prinsipper for design, men mønsteret forblir og forblir effektivt. Inntil menneskene som bruker designene våre viser seg å være feilfrie, vil brudd på reglene på denne måten fortsatt være en god idé.
Ikke så enkelt
Hva med noe mindre tydelig og vanlig enn det første eksemplet? La oss grave i enkelhet. Ingen mangel på designdokumenter peker ut enkelhet som en kjernekomponent i en god design og en primær oppgave for en designer. Vi bruker faktisk mye tid og krefter på å finne ut hvordan vi kan ta kompleks oppførsel og utforme dem på en måte som besøkende kan konsumere dem på en enkel måte. Det er mange eksempler på enkelhet i handling, men å finne effektive eksempler på enkelhetens regel som er omgjort, viser seg heller ikke å være mye av en utfordring.


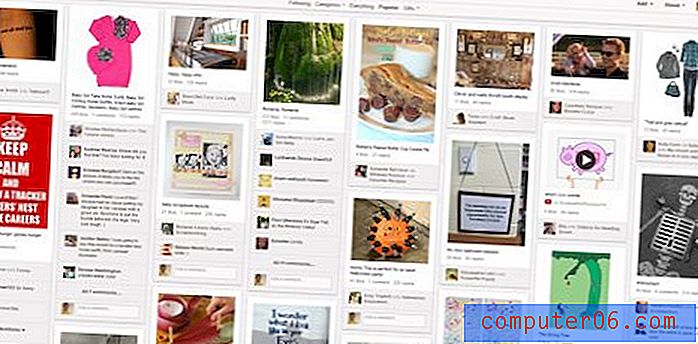
Du trenger ikke å se forbi noen av favorittappene eller nettstedene dine for å se et høyt kompleksitetsnivå som en designstrategi. Hva gjør kompleksiteten til en spesiell design? Vel, våre to eksempler har noen fellestrekk og noen forskjeller.
For det første, begge designene prøver å presentere brukeren med så mye informasjon som mulig. For det andre, i begge tilfeller er opplevelsen designet for å mangle et forhåndsbestemt fokus. I stedet for å levere primært eller sekundært innhold til brukeren, presenteres alt i en jevn skala, og brukeren kan skanne informasjonen og taste inn innholdet som naturlig trekker mest interesse.
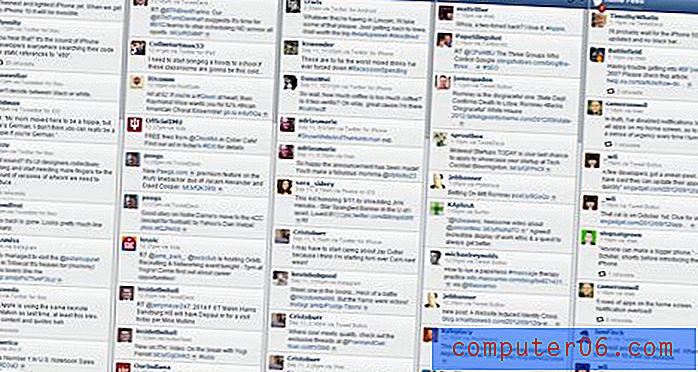
Dette fungerer faktisk ganske bra for nettsteder som Pinterest eller Twitter feed-applikasjoner fordi det fjerner manuelle interaksjoner. I stedet for å klikke på knapper for å filtrere informasjonen på et begrenset antall måter brukeren kan stole på sin egen hjerne for å plukke ut den informasjonen som er viktigst for dem den gangen. Dette gjør at opplevelsen kan være uendelig personlig og selvstyrt.
Hvis skoene passer
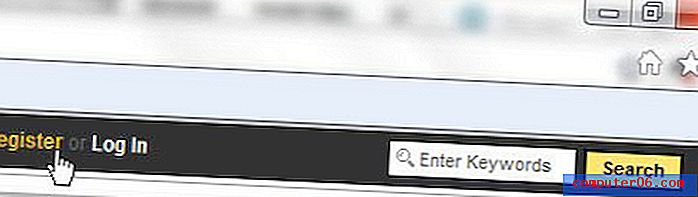
Vel, hva med noe som Fit's Law? Å bryte en lov vil alltid føre til et negativt resultat! Fit's lov argumenterer for at å redusere mellomrom mellom handlinger som en del av designen, forbedrer brukbarheten. Men er det så vanskelig å forestille seg et scenario der to forskjellige handlinger, begge et like sannsynlig valg for brukeren vår, ville føre til to helt forskjellige oppførsel?
Ta for eksempel opplevelsen av å sjekke ut din favoritt nettbutikk. Ofte når vi legger til en vare i handlekurven eller trykker på en kasse-knapp, blir vi ført til en skjerm som viser varene vi ønsker å kjøpe og gir oss flere alternativer, slik at vi kan velge hvordan vi skal gå videre herfra. Noen populære alternativer inkluderer å fortsette med kjøpet, fortsette handleturen eller å fjerne eller redigere valgene dine. Alle disse handlingene relaterer seg til atferden du handler, så det er fornuftig at de vil befolke et felles område.

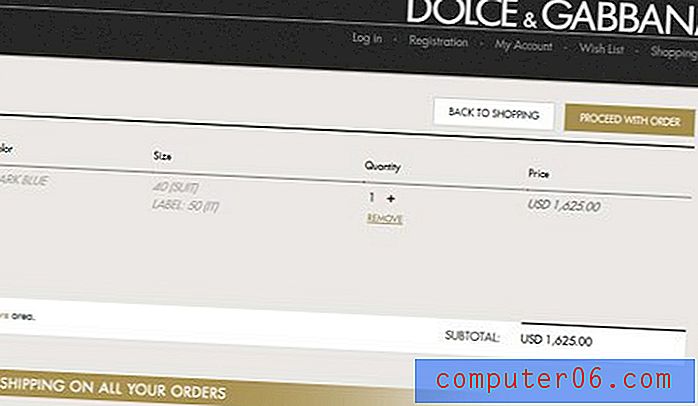
Dolce og Gabbanas kasseprosess følger Fitt's Law. Våre brukere vil kanskje gå tilbake til shopping eller gå videre med bestillingen deres, og legge alternativene sammen fordi de har forsikring om at en av beslutningene kan tas like raskt. Problemet med dette mønsteret ligner på vårt første eksempel. Hvis brukeren klikker på feil knapp en gang av hundre, har du kostet mer tid og forårsaket mer frustrasjon enn du gjorde med de 99 raske riktig klikkene.

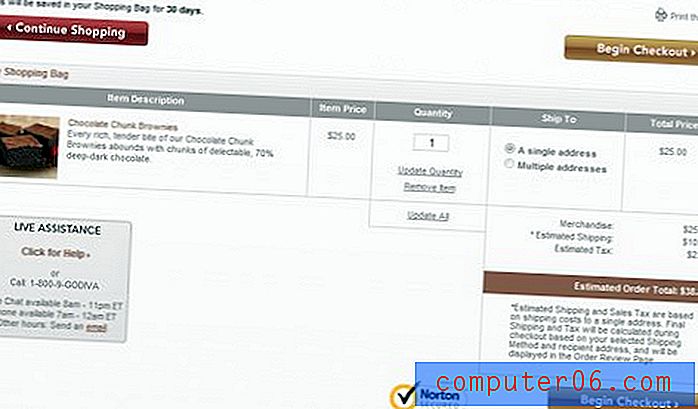
På Godiva-kasseskjermen kan vi se knappene tydeligere definert. Det kommer til å ta deg litt lengre tid å komme deg til en avhengig av hvor musen din (eller fingeren) er, men det er bare poenget. Det er tidspunkter hvor vi ønsker å bryte brukerne våre ut av det "Ikke få meg til å tenke" tankesettet som vi jobber så hardt for å etablere. Noen ganger trenger vi dem til å tenke på beslutningen deres, og prosessen med å finne og komme til knappen du vil klikke vil tvinge brukeren til å gjenkjenne akkurat hva den knappen kommer til å gjøre.
Moderering er nøkkelen
Kanskje det å avslutte med en webside som er viet til sjokolade var mer enn tilfeldigheter. Nøkkelen til å operere effektivt utenfor linjene til gode designprinsipper er å bruke moderering. Selv om det kan være fornuftig å skille noen knapper, vil det sannsynligvis ikke være fornuftig å skjule en av dem som nevner et behov for å få brukerne til å tenke litt. Langs de samme linjene vil du helt sikkert finne at denne tilnærmingen til å bryte reglene er feil i de fleste situasjoner.
Det er bare i vår søken etter en dyp forståelse av design at vi oppsøker disse scenariene som lever i mindretall. Hvis du er komfortabel med ditt kompetansenivå med designprinsippene, er dette en flott øvelse. På den annen side, hvis du er i begynnelsen av slutten av å være designer, kan dette spillet med djevelens talsmann være et fantastisk læringsverktøy.
Uansett er det i vår beste interesse å forstå designprinsipper som regler i stedet for dogmer. Når innholdet driver designet og brukeren kommer først, skal vi ikke la regler komme i veien for å levere det beste designet. Har du hatt muligheten til å bryte noen designprinsipper for forbedring av et prosjekt? I så fall, hva var resultatene?