Photoshop-blandingsmodus: tips og triks for nybegynnere
Photoshops blandingsmodus er en kilde til konstant forvirring for mange designere. Det er egentlig ikke noen slags innebygde eksempler du kan se, og blandingsmodusnavnene er ikke så nær intuitive forslag om hva effekten faktisk gjør på utseendet til dokumentet.
I dag hjelper vi deg med å fjerne litt av mysteriet ved å diskutere hvordan noen få tastetrykkmodus fungerer i tillegg til noen hint for hvordan du kan bruke dem effektivt.
Utforsk designressurser
Multipliser: Et godt sted å starte
Vi starter diskusjonen vår med en blandingsmodus: Multiply. Hvis du bare lærer om én blandingsmodus, gjør du det Multipliser.
Den beste måten å lære hva noe er i Photoshop, er å se på Hjelp-menyen. Herfra finner vi denne beskrivelsen av multipliseringsmodus:
“Ser på fargeinformasjonen i hver kanal og multipliserer grunnfargen med blandingsfargen. Resultatfargen er alltid en mørkere farge. Å multiplisere hvilken som helst farge med svart gir svart. Å multiplisere hvilken som helst farge med hvit etterlater fargen uendret. Når du maler med en annen farge enn svart eller hvitt, produserer suksessive streker med et malerverktøy gradvis mørkere farger. Effekten ligner på å tegne på bildet med flere markeringspenner. ”
Dette hjelper litt, men nå lurer vi på hvordan vi kan multiplisere farger i hodet! For å gjøre dette litt mindre abstrakt, la oss se det i praksis med noen få nyttige eksempler.
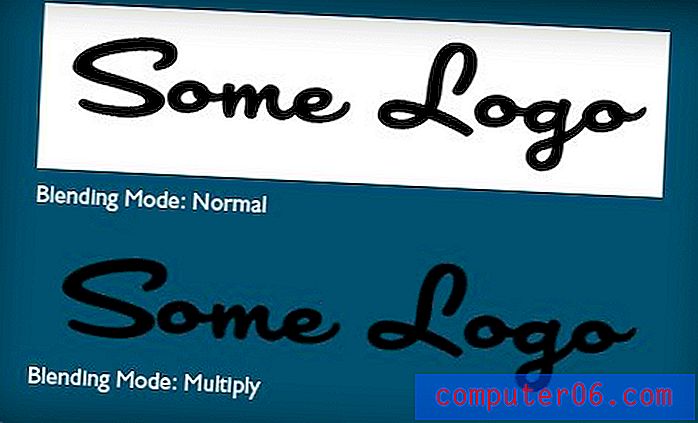
En av de mange måtene du kan bruke Multiply er å fjerne det hvite fra et bilde. Tenk på følgende eksempel:

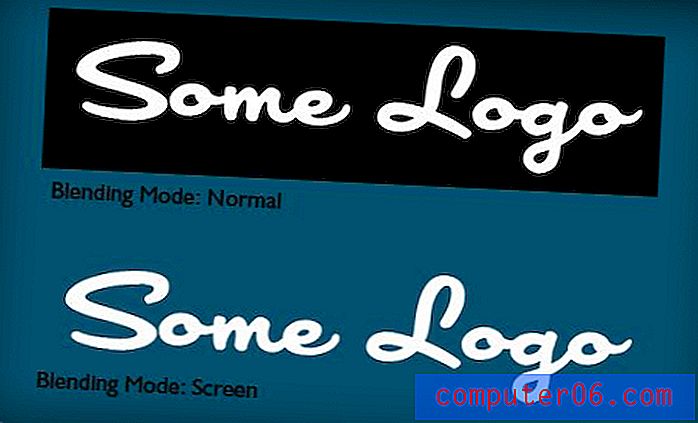
Over ser du to identiske lag kastet på en farget bakgrunn. Begge har hvit bakgrunn og en enkel svart logo. Toppversjonens blandingsmodus er satt til Normal og de nederste er satt til Multipliser. På en magisk måte forsvinner den hvite bakgrunnen! Vi trengte ikke å gjøre et valg eller noe annet fancy, det eneste trinnet er å endre blandingsmodus.
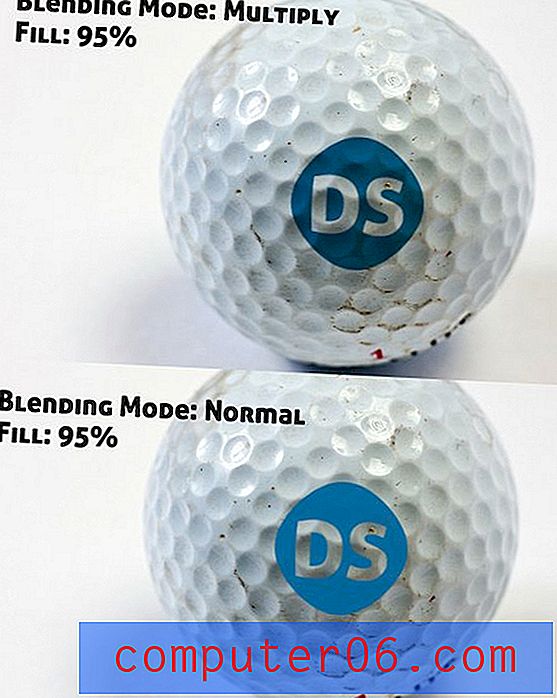
En annen ting som Multiply er flott for er å sette inn Photoshop-grafikk i en fotografisk scene med en viss troverdighet. La oss si at du har en grafikk som du prøver å feste på en golfball. Du kan ganske enkelt senke lagets uklarhet, men det kommer ikke til å smelte godt med bakgrunnen.

Legg merke til at versjonen som er satt til å formere seg, gjør en mye bedre jobb med å se ut som om den faktisk er trykt på ballen. Illusjonen er ikke fullstendig og kan definitivt bruke et humlekart, men det er en solid start.
Ting å huske på
Jeg finner meg selv å bruke Multiply mest når jeg jobber med veldig enkel grafikk og mange solide farger. Det du må huske på er at hvitt på det multipliserte laget forsvinner helt. Av denne grunn er det et flott verktøy for å erstatte det som ville være hvite piksler i et lag med en lys farge i et annet lag.
Skjerm: Motsatsen til å formere seg
En annen ekstremt nyttig blandingsmodus er Screen. Her er Adobes beskrivelse:
“Ser på hver kanals fargeinformasjon og multipliserer det inverse av blanding og grunnfarger. Resultatfargen er alltid en lysere farge. Screening med svart etterlater fargen uendret. Screening med hvitt gir hvit. Effekten ligner på å projisere flere fotografiske lysbilder oppå hverandre. ”
Jeg liker å tenke på Screen som det motsatte av Multiply. Så der Multiply alltid produserer en mørkere farge, produserer Screen alltid en lysere farge. Der Multiply får hvite piksler til å forsvinne, får skjermen svarte piksler til å forsvinne.
For å se dette i aksjon, bruker vi en litt endret versjon av eksemplet over.

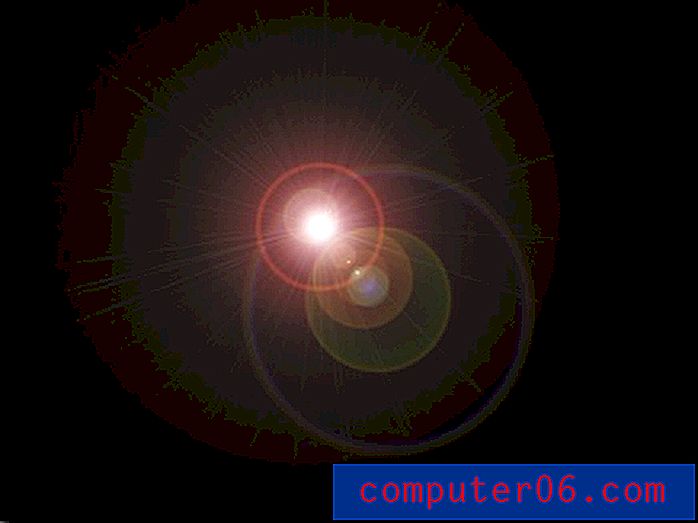
Så på et mer praktisk nivå, hvordan vil du bruke skjerm? Vurder å gi skjermen et skudd hver gang du har noe du raskt vil fjerne fra en svart bakgrunn og gjøre et valg er for kjedelig. For eksempel er et av de vanligste triksene du ser på nettet, å bruke en linseflam på et svart lag og deretter stille det laget på Skjerm.

Grunnen til at du vil gjøre dette er å ha linsen bluss på sitt lag. Photoshop-objektivfakkelfilteret fungerer ikke på et tomt lag, så du sitter normalt fast ved å bruke det på det fotografiske laget, der det ikke kan plasseres på nytt. Med denne metoden kan du holde linseflensen separat og finpusse posisjonen, opaciteten osv. Som du vil!

Én ting å huske på, Photoshop-linsevifter er litt passerte og lett misbrukes. I eksempelet mitt ovenfor, hvorfor reflekterer gress nok lys tilbake ved kameraet til å forårsake bluss? Det ville det ikke, men nå vet du hvordan skjermen fungerer, gjør du ikke?
Vakker Grunge: Color Burn
Eksemplene over er fine, men du vil ha noe morsommere, ikke sant? Skriv inn Color Burn: nøkkelen til fantastisk grungegrafikk. Her er Adobes forklaring:
“Ser på fargeinformasjonen i hver kanal og gjør grunnfargen mørkere for å gjenspeile blandingsfargen ved å øke kontrasten mellom de to. Å blande med hvitt gir ingen forandringer. ”
Nøkkelen her er at Color Burn gir kontrast . Jeg opplever at det fungerer utmerket når jeg har en ganske lys bakgrunn og mørk tekst eller grafikk. La oss som et eksempel starte med følgende bilde:

Det er ganske grungy av sin egen fortjeneste, men teksten og bakgrunnen føles ikke som om de har blitt integrert i det hele tatt. Vi dekker opp mye av den fantastiske tekstur fra bakgrunnsbildet.
For å fikse dette, trenger vi bare å sette noen få lag til Color Burn. Nå plutselig skyter kontrasten gjennom taket og teksturen viser seg. Resultatet er mye mer visuelt interessant enn det originale bildet.

Fyll Vs. opacity
Det er mange flere blandingsmodus å se på og eksperimentere med, men jeg vil fokusere på et tema som jeg ikke har sett drøftet så mye andre steder: hvordan lagets uklarhet skiller seg fra lagfyll med hensyn til blandingsmodus.
Hvis du googler forskjellen mellom lagets opacitet og lagutfylling i Photoshop, vil du sannsynligvis se en diskusjon om lageffekter. I denne forbindelse vil reduksjon av lagets uklarhet redusere både laget og alle dets inkluderte effekter. Omvendt vil reduksjon av lagets fylling dempe laget uten å påvirke effekten av utseendet.
Så hvis vi har en tekst med en dråpe skygge brukt på den, vil redusering av uklarheten påvirke både laget og dråpeskyggen, mens redusering av fyllet vil gi utseendet til fallskyggen i takt.

Det folk imidlertid ikke vil fortelle deg er at lagets uklarhet og fyll også vil gi forskjellige resultater i noen blandingsmodus. For å illustrere, vurder eksemplet nedenfor:

Her har vi to identiske lagoppsett med samme blandingsmodus. Den eneste forskjellen er at man bruker Opacity for å dimme laget og de andre brukerne Fyll.
Legg merke til hvordan å redusere lagets fyll fyller opp mye mer av bakgrunnsnettigheten enn å redusere lagets opacitet. Før jeg fant ut denne forskjellen, ville jeg ofte bli skuffet over resultatene jeg fikk mens jeg lekte rundt med blandingsmodus.
Nå som en tommelfingerregel sammenligner jeg generelt forskjellen mellom lagfylling og uklarhet på hvert prosjekt for å se hvilke resultater jeg liker bedre (fylling er nesten alltid vinneren).
Konklusjon
For å oppsummere, hvis du er ukjent med å blande modus, bør du i det minste være kjent med Multiply and Screen. Dette er praktiske arbeidshester, og du vil finne mange potensielle bruksområder for dem hvis du jobber i Photoshop lenge.
Noen andre morsomme blandingsmodus for å prøve ut inkluderer Color Burn, Overlay og Color Dodge. For å se hva hver enkelt gjør, oppretter du et dokument med lys bakgrunn og litt mørk tekst (og en annen med det inverse) og bruker deretter hver av blandingsmodusene mens du varierer lagets opasitet og / eller fylling.
Legg igjen en kommentar nedenfor og la oss få vite hvilke blandingsmodus du bruker oftest, og hvordan du implementerer dem. Sørg for å legge igjen en lenke til noen eksempler du har!