14 tips for å få fart på nettstedet ditt i 2020
Det er ikke et triksspørsmål: er nettstedet ditt raskt nok? Sidetidstider kan påvirke alt fra hvor lenge brukere blir værende på nettstedet ditt (eller hvis de ser innholdet), til søkerangering og generelle konverteringer.
Hastighet betyr noe på to fronter - for stasjonære og mobile enheter - med mobilhastighet viktigere enn noen gang. Ikke bare må nettstedet ditt laste raskt; den må lastes raskt overalt .
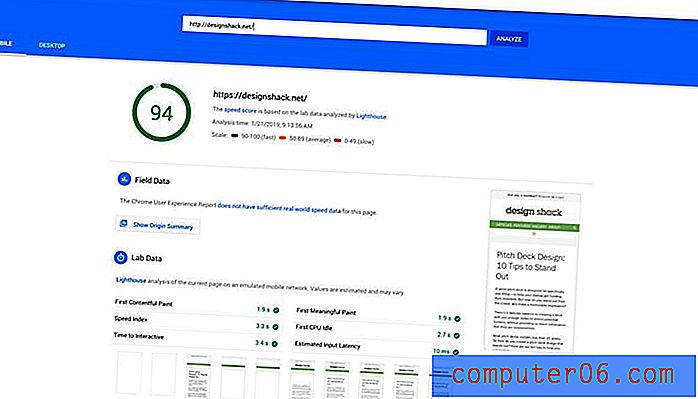
Så hvordan gjør du det? Begynn med å kjøre en Google PageSpeed-test for å se hvor nettstedet ditt rangerer (du får noen få forslag for å få fart på nettstedet ditt der også). Deretter kan du begynne å lage disse justeringene for å få lynet ditt raskt i år.
Utforsk Envato Elements
1. Ikke overdriv ting

En av de beste måtene å holde nettstedet ditt zippy og brukbart er å holde det enkelt. Det samme prinsippet som gjelder design av nettstedet, gjelder også funksjonalitet.
En felle med design av nettsteder kan være å legge til for mange effekter og funksjoner som dramatisk reduserer belastningstider. Trenger du flere fancy animasjoner på bilder? Trenger du en videoslider på hjemmesiden? Trenger du tre plugins for å gjøre noe som en liten tilpasset utvikling kan gjøre?
Alle disse tingene kan gjøre nettstedet ditt tregt. Å strippe ut unødvendige elementer og funksjoner kan ha stor innvirkning på hastigheten, og følgelig brukbarhet.
Hvis du ikke er sikker på hvor du skal starte, kan analyser gi nye data som hjelper deg å ta valg. Begynn med den glidebryteren. Er det noen som klikker på det? (Eller klikker noen forbi det første lysbildet?) Hvis ikke, kan det være en indikator på at et statisk bilde er helt fint. Se etter disse små ledetrådene gjennom webdesignen din for å forenkle og få det raskere.
2. Komprimere det

Komprimere nettstedfiler for å spare enda mer båndbredde og redusere belastningstider. Nettstedskomprimering bruker et gzip-format, som er en zip-fil, som nettlesere deretter kan pakke ut og gjengi.
Det sparer tid fordi den lille zip-filen blir overført over nettet raskere enn mange bittesmå filer samtidig.
Fra gzip.org: “gzip er et verktøy for datakomprimering med en enkelt fil / strømløs, der den resulterende komprimerte filen generelt har suffikset .gz. gzip refererer også til det tilhørende komprimerte dataformatet som brukes av verktøyet. "
Gzip er aktivert ved å legge til en liten kode i htaccess-filen. (Du kan også hente en plugin, men det er ikke nødvendig.)
3. Vurder et CDN (Content Delivery Network)
Et innholdsleveringsnettverk, eller CDN, kan øke hastighetene dramatisk og spare båndbredde.
En CDN er vert for filer over et nettverk av servere, i stedet for på et enkelt sted. På den måten når noen besøker nettstedet ditt, lastes dataene inn fra serverplassen nærmest dem, noe som reduserer serverbelastningen og beskytter nettstedet ditt mot trafikkstøt eller DDoS-angrep. (Det er en vinn-vinn.)
En CDN er spesielt nyttig hvis du får mye trafikk på en gang - si etter å ha sendt en e-post om et kampanjetilbud - fordi det deler trafikk. På den måten har alle den samme, raske nettleseropplevelsen.
4. Rydd opp i databasen

Hvor lenge har du jobbet fra den samme nettstedsdatabasen? Spesielt hvis du bruker WordPress, kan det bli ganske rotete etter hvert. (Tenk på det som et skap hvor du bare fortsetter å lagre ting du kanskje trenger en dag.
Rengjør det.
Løsne databasen og fjern alt som ikke brukes lenger. Dette kan omfatte alt fra grafiske eiendeler og filer til plugins og ekstern JavaScript.
En mindre, lettere database vil returnere filer raskere. (Det gir også lettere, lettere å administrere sikkerhetskopier.)
5. Minimer TTFB (tid til første byte)
Jo raskere innhold vises for en bruker, jo raskere blir belastningen på nettstedet, ikke sant? Vel… slags.
Tid til første byte er det som virkelig betyr noe. Det er hvor lenge en nettleser må vente før den første byten med data fra serveren. (Google sier at TTFB bør være mindre enn 200 millisekunder.)
Det er en av de tingene som har en nedslående virkning. Jo raskere den første byten kommer til en nettleser for å gjengi, desto raskere vil sannsynligvis data lastes inn. Det er faktorer som kan påvirke TTFB som er utenfor din kontroll, for eksempel dårlige nettverkstilkoblinger på brukerens slutt, men i en ideell situasjon bør innledende data komme og lastes raskt.
6. Start hurtigbufring nå

Google legger hurtigbufring øverst på listen over anbefalinger:
"Caching lar en nettleser lagre ofte etterspurte filer på brukerens enhet i en bestemt periode. Når hurtigbufring er aktivert, kan påfølgende sidelaster være mer effektive. "
Cache lagrer komponenter på nettstedet ditt i brukerens cache, slik at når de kommer tilbake, ikke trenger alt lastes ned igjen. Så aller første gang en besøkende kommer til nettstedet ditt kan det ta tre sekunder å laste, men påfølgende besøk kan være nede i mindre enn et sekund fordi alle disse dataene allerede er "lagret" hos brukeren.
Selv om hurtigbufring ikke gjør mye for nye besøkende, er det en fantastisk hastighetssparing for tilbakevendende besøkende (eller folk som surfer på flere sider på nettstedet ditt).
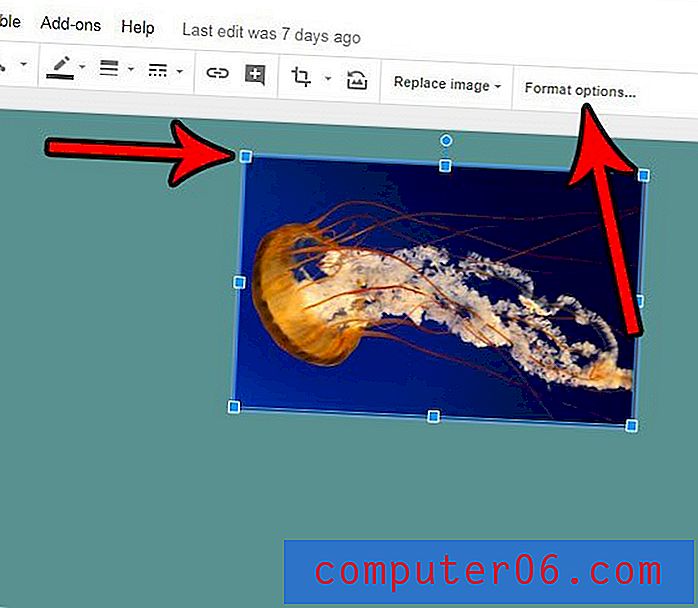
7. Optimaliser bilder

Du lagrer bilder på nettet, ikke sant?
I 2019 er det vanskelig å tro at mange nettstedseiere fremdeles laster opp bilder i full størrelse til sidene sine. Og dette er en hastighetsdreper.
Beskjær bilder til nødvendig form og størrelse før du laster dem opp. Komprimere filstørrelser så mye som mulig uten å kompromittere visuelle elementer. Lagre i små filformater - JPGer lagrer konsekvent mindre enn PNG-er, bruk det tidligere filformatet med mindre du trenger åpenhet fra sistnevnte.
Du kan gjøre alt dette for å optimalisere deg selv i programvare som Adobe Photoshop eller prøve et gratis online verktøy som Compressor.
8. Legge inn enorme filer (for eksempel video)
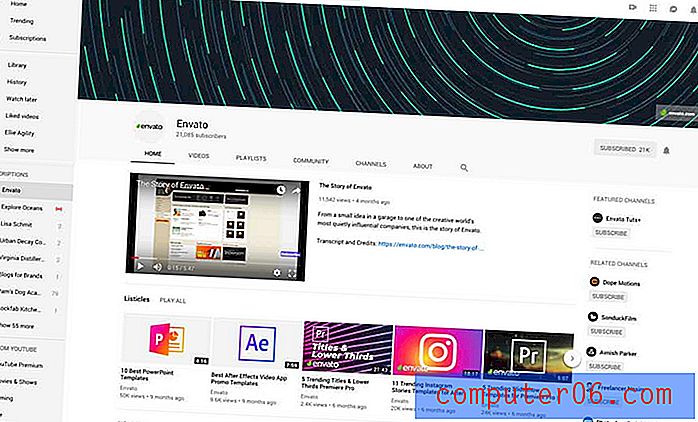
 YouTube er laget for å være vert for og levere videoinnhold i raske hastigheter.
YouTube er laget for å være vert for og levere videoinnhold i raske hastigheter. Store filer kan suge båndbredden rett ut av nettstedet ditt. De kan være vanskelige å administrere og komprimere.
Fjern disse filene fra nettstedet ditt og bruk medieinnlegg for å hente inn denne informasjonen fra eksterne vertsplattformer.
Tenk på det slik: YouTube er laget for å være vert for og levere videoinnhold i raske hastigheter. Du kan ikke gjøre det bedre enn dette monsteret. Så bruk det til din fordel og lagre videofiler på YouTube (eller Vimeo eller en annen videoplattform etter eget valg) og legg inn innholdet i designet ditt. Brukere vil ikke vite forskjellen ... men de vil merke hvor mye raskere nettstedet ditt laster inn.
9. Ta vare med JavaScript

De fleste av de kule tingene som skjer på nettstedet ditt, er sannsynligvis produktet av JavaScript. Og det kan bli tungt. Men det er OK hvis du passer på hvordan du håndterer JS-spørsmål og laster.
- Bruk asynkron innlasting for JavaScript-filer: Dette raskere på siden fordi filer lastes samtidig, i stedet for fra topp til bunn. Det praktfulle trikset med asynkron belastning er at hvis en fil blir sittende fast eller stopper, mister den ikke resten; disse skriptene vil fortsette å laste og fungere.
- Utsett noen JS-filer fra lasting: Fortell noen JS-filer, spesielt store filer som ikke påvirker umiddelbar funksjonalitet, om å laste inn etter at alle andre elementer er fullført. Du kan lære å gjøre det her.
- Optimaliser og minifiser: Dette gir bare god mening - mindre filer vil lastes raskere. Ikke glem å minifisere den JS.
- Legg JavaScript nederst i filene: Andre elementer og JS laster ikke godt sammen. Løs dette problemet ved å la HTML-innhold lastes før JavaScript.
10. Fjern unødvendige viderekoblinger

Omdirigerer du sider fra to redesigner siden? Slutt med det. Det er drepende belastningstider.
Mens noen viderekoblinger er et nødvendig onde, hold dem på et minimum.
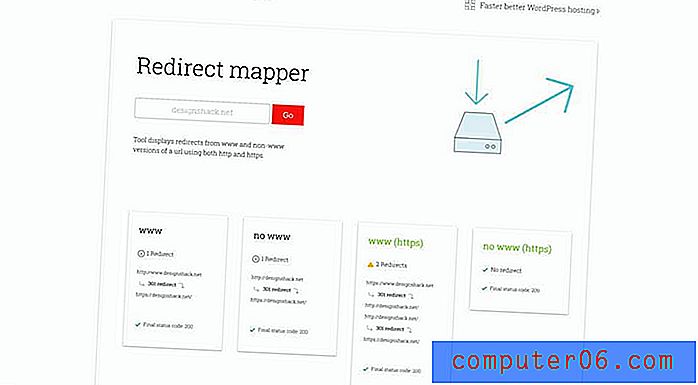
Bruk et verktøy som Redirect Mapper for å finne ut hvilke viderekoblinger som er aktive på nettstedet ditt, og fjern dem du ikke visste hvor der. Gå videre, vurder å oppdatere utdaterte sider i stedet for å legge til nye sider med lignende innhold. Det er mye bedre for søkeoptimalisering, og alle disse koblingene vil fortsette å fungere!
11. Velg riktig hosting
Den rette hostingkontoen kan lage eller bryte hastighet. Hvis du har prøvd mange av de andre rettelsene her og fremdeles har problemer med hastigheten, kan det være verten din.
Med så mange valg, kan det være vanskelig å finne den beste hostingplanen for pengene dine. Når det gjelder hosting som er bygd for hastighet, kan du se etter et dedikert serveralternativ. Det foretrukne valget for de fleste nettstedseiere er VPS-hosting, som tilbyr raskere belastningstid, men du trenger ikke å administrere hosting selv.
Er du usikker på hvor du skal starte med hosting? Her er en oversikt over syv hostingalternativer som er bygd for hastighet.
12. Minimer HTTP-forespørsler
Antall sideelementer som må lastes ned hver gang en bruker kommer til nettstedet ditt, påvirker belastningstiden dramatisk. Dette inkluderer alt fra bilder til stilark til skript, og så mye som 80 prosent av lastetiden kan redegjøres for disse frontend-komponentene.
Den beste løsningen er å bruke kombinerte filer for å redusere antall forespørsler. Det betyr å legge all CSS i ett stilark eller kombinere skript der det er mulig.
Det hele kommer ned på lett kode og beste fremgangsmåter. Jo mer hver nettleser må lese, jo lenger tid tar det å laste.
13. Fjern unødvendige plugins

Ingenting veier ned et nettsted som en haug med plugins som kjører hele tiden. (Trenger du virkelig en Google Analytics-plugin?)
Kvitt deg med plugin-oppsigelser der det er mulig. Grøft-plugins som ikke oppdateres regelmessighet og ikke fungerer med nåværende versjoner av nettstedets miljø.
Og for ting du kan gjøre manuelt ... avslutt med plugins. De bremser nettstedet ditt.
14. Aktiver Lazy Loading
Hva om elementene over rullebelastningen bare lastes litt raskere enn alt annet? Dette er et av de "triksene" som kan fungere for tyngre, mer komplekse sider.
Lat lasting kan være ideell for lange rulle sider. Den laster inn innhold fra topp til bunn av siden og fungerer bra hvis siden din har massevis av bilder under rullen (selv om den strider mot noen av de andre rådene som er beskrevet her. Det er bra å ha alternativer, ikke sant?)
Dette er egentlig et fancy cache-alternativ.
Konklusjon
Hva gjør du for å sikre at nettstedet ditt er bygget for fart i 2020?
Å følge beste praksis for hastighet på stasjonær og mobil påvirker mer enn bare hvor raskt brukere kan se nettstedet ditt. Det påvirker nettstedsrangering, søkeoptimalisering og konverteringsfrekvens også. (Hvordan skal en bruker kjøpe et produkt hvis siden ikke lastes inn?)
Gjør det som et poeng å begynne å rydde opp i koden og optimalisere nettstedet, selv om du bare gjør en av disse tingene per måned, vil du begynne å se resultater. Lykke til!