Nettdesignkritikk nr. 56: Ray Cheung
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke begge områdene som er gjort godt i tillegg til de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens side er hjemmesiden til Ray Cheung, selvbeskrevet ganske enkelt som en online entreprenør.
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster 49 dollar for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om Ray Cheung
Heller enn å lage nettsteder for kunder, elsker jeg å jobbe med mine egne prosjekter; Å starte fra en idé, å designe fra bunnen av med litt inspirasjon underveis, koding og deretter spre den rundt i verden gir meg en god følelse av gjennomføring. For øyeblikket administrerer jeg selvoppstartede nettsteder med omtrent to millioner besøkende per måned - alt sammen med målet å dele nyttige ressurser til folk. ”
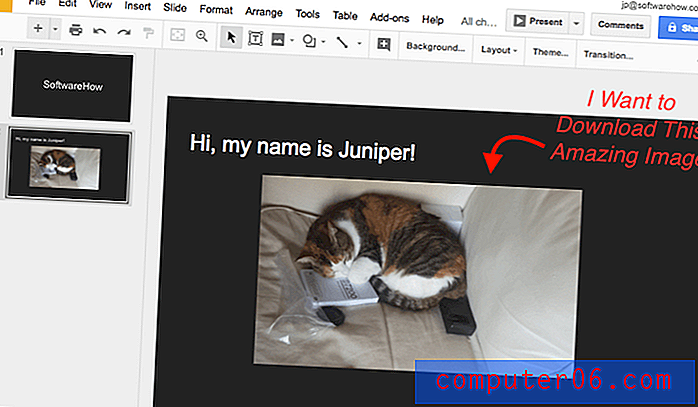
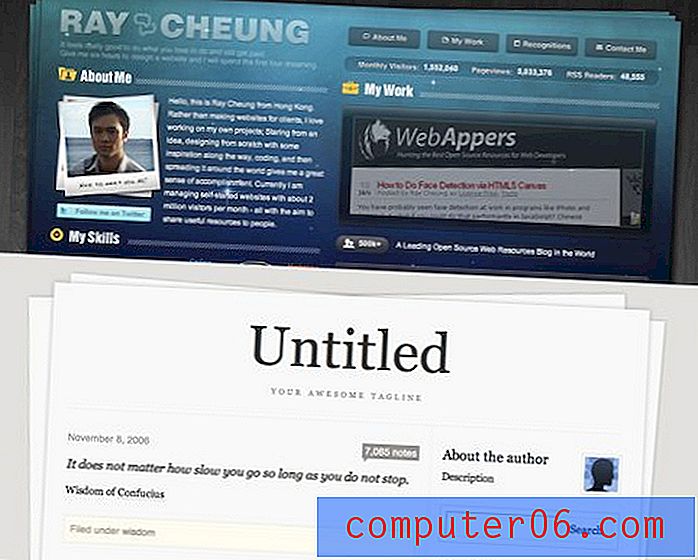
Her er et skjermbilde av hjemmesiden:

Opprinnelige inntrykk
Ray Cheung er en mann som trenger veldig lite designinstruksjoner. Han har ikke en, men flere veldig vellykkede nettforetak, som alle ser bra ut og hjemmesiden hans er intet unntak.
Det overordnede temaet er ganske interessant: en trebakgrunn med en bunke papirer for å holde innholdet. I stedet for å bruke papirstruktur, gikk imidlertid Ray med stjernefeltbakgrunn. Det høres sprøtt ut, men den samlede effekten er ganske fin! Jeg elsker det når designere gjør noe uventet i stedet for bare å løpe med en trend.
Den stablede sideeffekten minner om et populært Tumblr-tema, men likhetene stopper virkelig der da den generelle utformingen og designen er ganske annerledes.

På et øyeblikk liker jeg virkelig det Ray har gjort her. La oss dykke inn og se nærmere på noen av delene.
Tekstur og farge
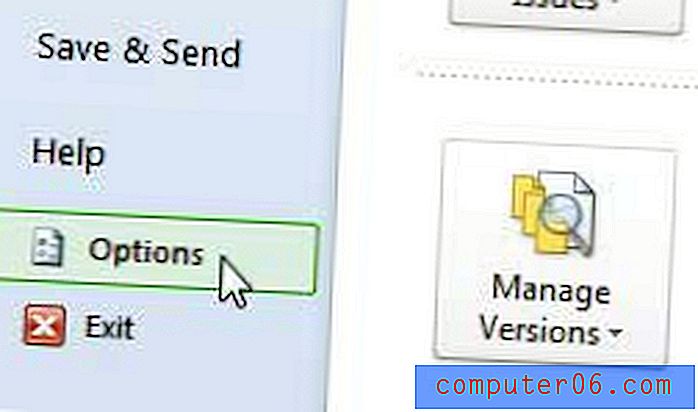
Som jeg nevnte ovenfor, er rom- og treteksturer en usannsynlig kombinasjon, men begge er veldig godt designet og ser ut til å fungere perfekt sammen. Jeg liker den mørke fargepaletten som er resultatet av de to:

fonter
Når du har et ganske dristig visuelt tema, kan det være overveldende å kombinere det med litt sprø typografi. Den generelle ideen er at du ikke vil ha for mange gjenstander som konkurrerer om oppmerksomhet.
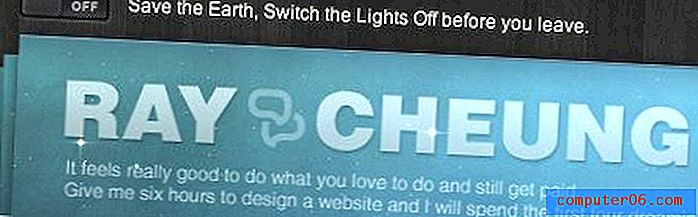
I lys av dette gjorde Ray et solid valg når han var konservativ med skrifttypene sine. All typografien består av lettlesbare skrifter med sans-serif. Hovedstedets topptekst er fet, etterfulgt av en ultralett variant (kanskje for lett). Disse og de dristige kondenserte seksjonsoverskriftene er bilder med levende kroppskopi i Arial. Det ville være flott å se noen @ font-face-integrasjon for å få noen av denne typen live, men bildene er ganske bittesmå, så jeg synes ikke det er veldig bra (selv om det å ikke piske en sprite eller to ikke ville skade) .

Navigasjon
Mellom disse kritikkene og designgalleriet vårt har jeg sett nærmere på massevis av design på nettstedene gjennom årene. Det er ikke ofte jeg ser et triks som jeg aldri har kommet over før. Rays navigasjon skjønt virkelig overrasket meg. Jeg tror ikke jeg noen gang har sett denne effekten.
Utformingen av dette avsnittet er enkelt og fungerer nydelig med helhetssiden. Jeg elsker kontrasten til de litt ekstruderte knappene og innsatsdelen under dem.

Når du klikker på de to siste knappene, ruller siden automatisk for å ta deg til den delen, en ganske typisk idé. Imidlertid kobler de to andre knappene til to seksjoner som allerede er øverst på siden, så når du klikker på disse, rister de respektive seksjonene frem og tilbake i en jevn animasjon. Det er en ganske enkel effekt som gjør at nettstedet virker mer dynamisk og nesten levende og vennlig.
seksjoner

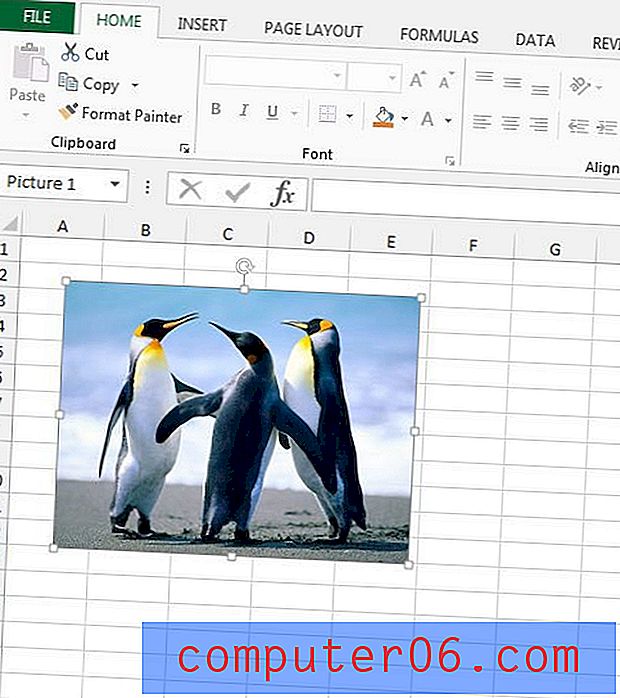
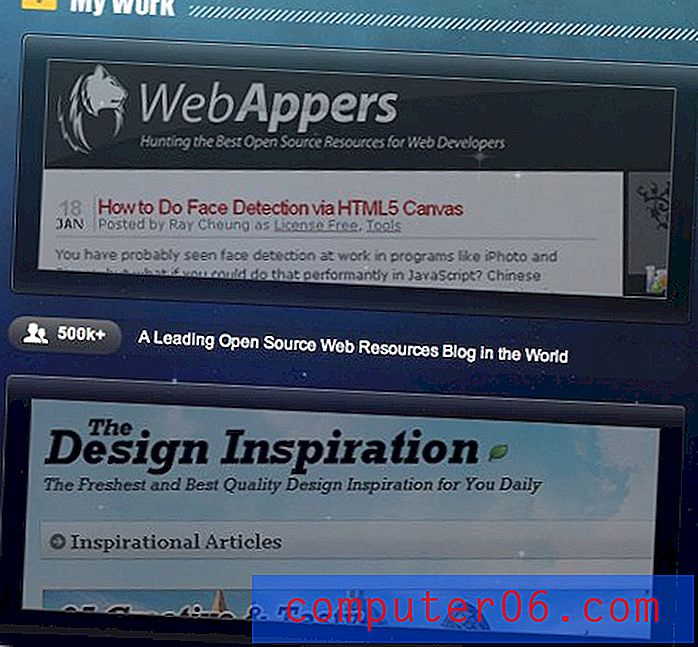
Siden er delt opp i to vertikale kolonner. På er de forskjellige prosjektene som Ray har arbeidet med og til venstre er diverse små deler av innholdet: Om meg, mine ferdigheter, lesing og anerkjennelser.
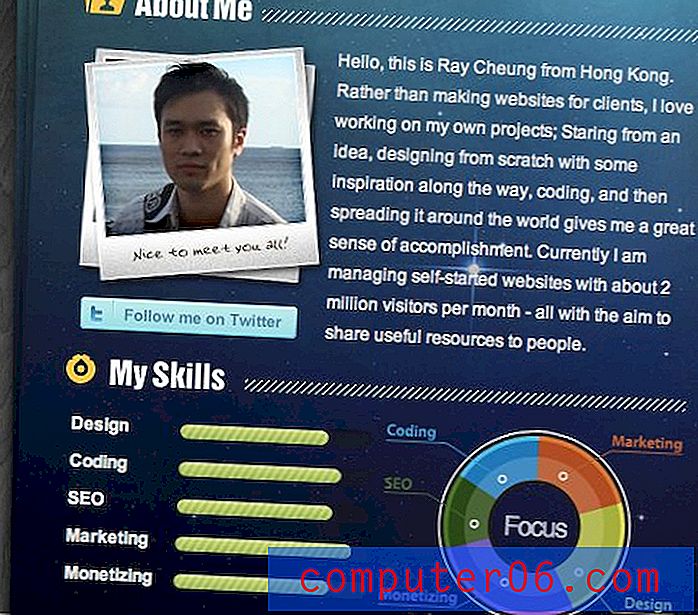
Hver seksjon er toppet med en topptekst og et lite ikon, en annen liten funksjon som umiddelbart får meg til å tenke på Tumblr.

Disse seksjonene er tydelig tydelige og enkle å finpusse på hver for seg. Hver har et unikt design, men de binder godt sammen. En liten ting som jeg vil vurdere på delen "Mine ferdigheter" er å fargelegge de horisontale stolpene slik at de samsvarer med de respektive delene av den sirkulære grafen. Dette vil hjelpe konsistensen av de to grafikkene og umiddelbart kommunisere hvordan de er koblet sammen.
Intelligent rulling
En annen ting jeg virkelig liker med dette nettstedet er hvordan Ray tenkte gjennom rullefunksjonaliteten. Den venstre kolonnen slutter ved kontaktskjemaet, og den høyre kolonnen er betydelig lenger. Når du blar nedover siden, ruller hele siden jevnt og trutt inntil du treffer kontaktskjemaet. På dette tidspunktet slutter venstre kolonne å rulle, og høyre kolonne fortsetter.
Berøringer som disse viser bare hvor mye tid som ble brukt på å tenke på hvordan man kunne gjøre nettstedet mer brukervennlig.
Lysene av!
En av de få tingene jeg ikke var helt sikker på på stedet var bryteren nær toppen for å slå av lysene. Jeg forventet at når jeg traff denne bryteren, ville temaet endres på en eller annen måte. Kanskje trebakgrunnen ville visne til svart og avsløre flere stjerner eller noe annet like interessant.

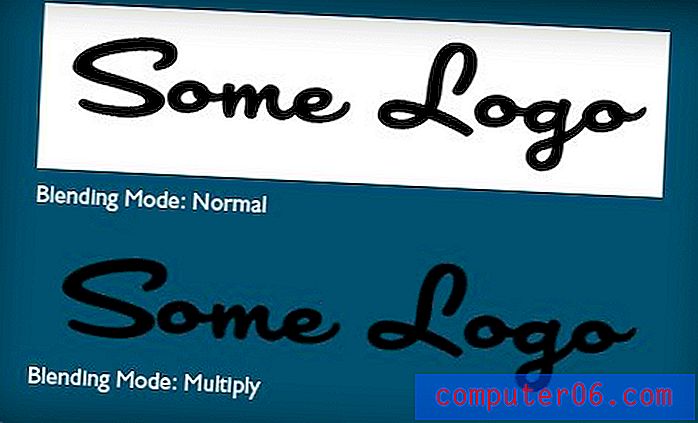
Men når du trykker på bryteren, er det dette du får:

Jeg forstår meldingen her: spar energi ved å slå av lysene. Implementeringen er imidlertid litt vanskelig. Denne siden gir deg ingen mulighet til å gå tilbake til siden i tilfelle at du bare trykket på knappen for å se hva den gjorde, og heller ikke leder deg noe annet sted som et av Rays andre prosjekter eller noen ressurser på å spare energi. Et annet forvirrende element er meldingen “Batteriet går tom” i bunnteksten. Dette kan være koblet til meldingen i overskriften, men det er ganske uklart.
Jeg synes intensjonene er gode her, men resultatet er å redusere min opplevde kvalitet på nettstedet, og jeg tror at hvis disse skal holdes, må de omtas.
Konklusjon
Avslutningsvis synes jeg Ray har laget en flott webside her for å introdusere deg for seg selv. På siden står det tydelig hvem han er og hva han gjør, og ser bra ut å gjøre det. Oppsettet er logisk og lett å følge, designet er unikt og interessant og innholdet er for det meste relevant.
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.