Nettdesignkritikk nr. 96: SuccessInc Drupal Theme
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke begge områdene som er gjort godt i tillegg til de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens side er SuccessInc, et Drupal-tema fra More Than (just) Themes. La oss hoppe inn og se hva vi synes!
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster 49 dollar for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om SuccessInc
“De fleste temaer er bygget for å se enkle, rene, minimale ut. Denne er laget for å hjelpe deg med å imponere. På både stasjonær og mobil. Success Inc. tilpasser seg optimalt etter bredden på nettleseren den blir sett på. Som et resultat ser det fantastisk ut, uansett om det er en stasjonær datamaskin, smarttelefon eller nettbrett de besøkende bruker. ”
Her er et skjermbilde av hjemmesiden:

Førsteinntrykk
Mitt førsteinntrykk av SuccessInc er ganske positivt. Det er et veldig attraktivt tema som ser ut til å ha mange førsteklasses funksjoner og tilpassbare innholdsområder. Jeg elsker at det er responsivt og setter pris på alle de lett finjusterbare alternativene som er innebygd. La oss se på hver seksjon individuelt og se hva vi synes!
Fargevalg
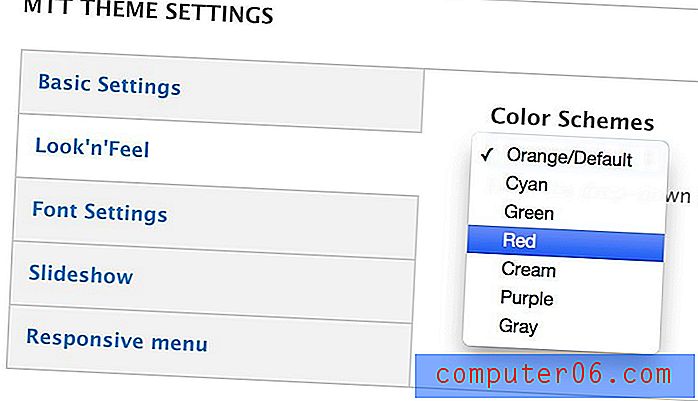
En av mine favorittaspekter ved dette temaet er det dristige fargeskjemaet. De lyse høydepunktene er skarp kontrast mot det svarte, noe som gir en iøynefallende opplevelse som føles stilig og moderne. Det oransje som du ser over er ganske enkelt standardfargeskjemaet, du kan enkelt bytte det opp i innstillingene.

Å endre fargeskjemaet er så enkelt som å klikke på en rullegardinmeny og velge alternativet du ønsker. Du kan velge en av syv ordninger: oransje, cyan, grønn, rød, krem, lilla og grå. Bare trykk på "Lagre" -knappen, og det nye skjemaet vil øyeblikkelig bli brukt.

Alle fargevalgene som de har inkludert ser bra ut, noe som gjør temaet ganske dummisikkert når det gjelder visuell estetikk.
Kontakt / søkelinje
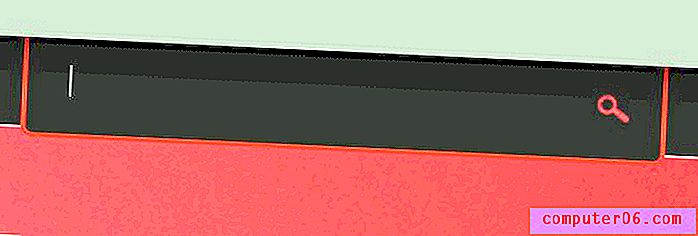
Helt på toppen av siden har en liten stolpe som inneholder grunnleggende kontaktinformasjon sammen med en søkefelt. Her er et nærbilde av hvordan dette ser ut:

Det er en rekke forskjellige typer nettsteder der brukerens viktigste grunn til å stikke innom er å finne en slags kontaktinformasjon. For denne typen nettsteder er dette et flott lite designelement. Brukere trenger ikke å jakte etter en kontaktside eller skjema, informasjonen de virkelig er ute etter er noe av det første de ser.
Som du ser i skuddet over, er det også et søkefelt i denne linjen. Feltet i seg selv er usynlig, men er betegnet med noe plassholdertekst etterfulgt av et lite søkeikon. Når du klikker på denne teksten, blir den mer av et tradisjonelt søkefelt.

Dette er et kult stykke design, men jeg vil være interessert i å se om brukere virkelig reagerer på det så bra. Vi har en tendens til å se etter visuelle signaler før vi leser, så det kan ta noen tid å finne ut hvordan du søker. En rask rute en bruker kan ta er å se forstørrelsesglassikonet og klikke på det, som ganske enkelt kjører et ubrukelig tomt søk.
Videre sier hintet til "Skriv inn vilkår og trykk på Søk ...", men det er ingen knapp som sier "Søk" så igjen, det er lett å se hvordan dette kan forvirre en bruker. Det er klart, alle som er halvveis kompetente på nettet, vil finne ut av dette raskt nok, det er fortsatt en god idé å identifisere potensielle brukerveisblokker og frustrasjoner.
Navigasjon
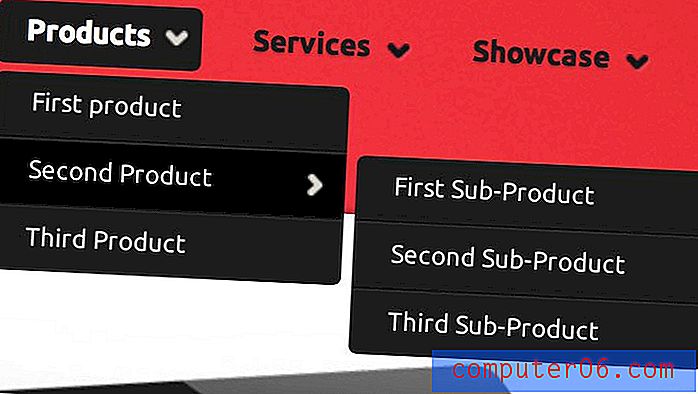
Navigasjonen leveres av en bunnsolid Superfish-meny. Det fungerer perfekt, har jevne animasjoner og flere nivåer, og ser ganske glatt ut. Senere skal vi se på hva som skjer når du reduserer størrelsen på mobile enheter.

Lysbilde
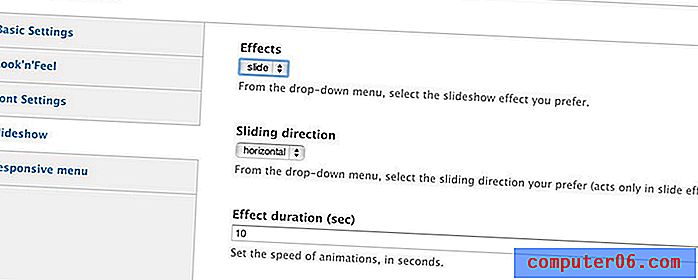
Når du beveger deg nedover på siden, neste opp er lysbildefremvisningen. Det er et fint, stort og animert innholdsområde som bringer litt interesse til toppen av siden. Det er noen få funksjoner her som jeg også vil peke på at du bør tenke på når du lager en lysbildefremvisning.

For det første er det flere navigasjonspunkter. Både pilene og prikkene nederst tjener til å fremme lysbildefremvisningen eller hoppe til et bestemt punkt. Punktene gir videre et referansepunkt til hvor du er og hvor mange lysbilder som er til stede. Endelig er det bildetekster som lar deg legge til tilpassede meldinger.
Til syvende og sist er dette ikke bare fine funksjoner. De øker effektiviteten og brukervennligheten til dette stykke UI, noe som gjør det til mer enn enkelt øyegodis. Hvis du handler om alternativer, kan du til og med gå inn på innstillingene og endre opp overgangene eller glidens varighet.

Innhold og bunntekst
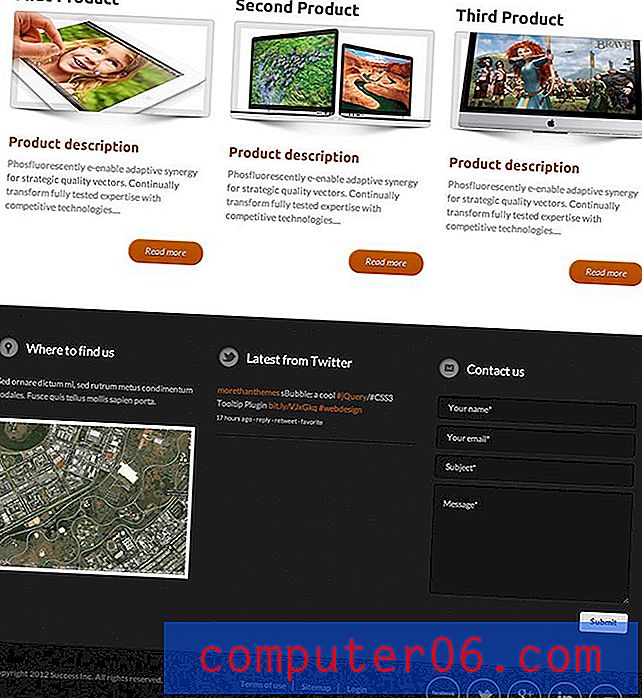
Resten av siden er ganske grunnleggende. Det starter med et sekundært innholdsområde og beveger seg ned til en bunntekst, som begge er lagt ut i tre kolonner.

Først har du tre innholdsområder, som hver har et bilde med en beskrivelse og en knapp. Jeg liker spesielt godt skyggen som er plassert på miniatyrbildene her. Det er en fin illusjon som gir litt dybde til designet.

Hvis kontaktinformasjonen i overskriften ikke var nok, gir bunnteksten en veldig fin funksjonalitet. Det er et sted for et kart, en Twitter-feed og et kontaktskjema. Dette i tillegg til en slags sekundær bunntekst som inneholder forskjellige sosiale ikoner. Disse har en tendens til å være et rotete rot som kastes inn i et design som en ettertanke, så jeg setter veldig pris på hvor godt integrert i designet disse er.

Responsive Layout
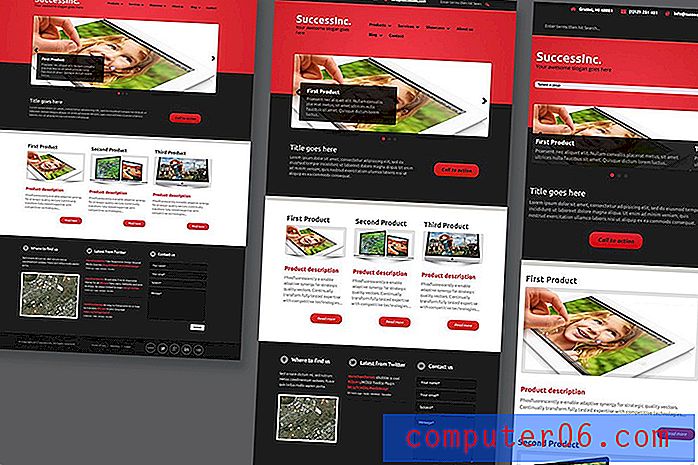
Oppsettet for nettstedet starter som statisk, og når visningsområdet er redusert til en viss bredde, blir det flytende. Her er en titt på noen av trinnene for designen når visningsområdet endres:

Jeg elsker at dette temaet er responsivt, jeg tror dette har blitt en nødvendighet snarere enn en finhet. Det som de virkelig slår ut av parken er at de oppsett ser ut til å være ganske enhet-agnostisk. Prøv som mulig, jeg klarte ikke å bryte oppsettet på noen vesentlig måte mens jeg opplevde med forskjellige bredder. Alt, helt ned til søkefeltet, formaterer pent uansett hvilken skjermstørrelse du kaster på den.

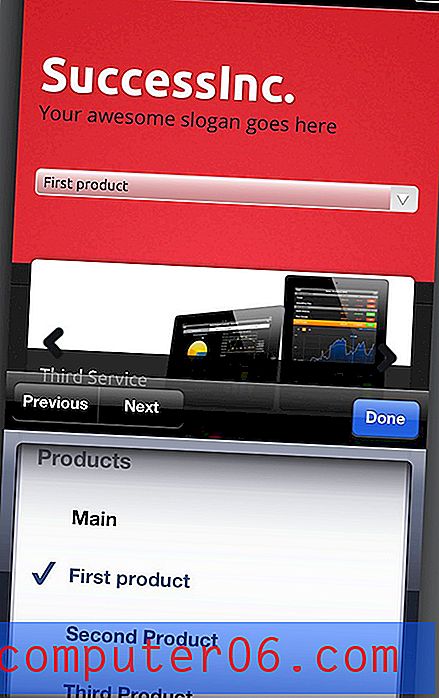
På mobile enheter blir navigasjonen til en valgboks. Dette er enkelt å bruke, kjent og holder alle de originale alternativene på plass. Det er noen gode alternativer til denne strategien, men dette er en av de mer funksjonelle løsningene.
Lukkende tanker
Vi har sett før at More Than (just) Themes fungerer godt. Min viktigste klage forrige gang var at temaet ikke var responsivt, men at de definitivt har tatt opp bekymringen med SuccessInc. Totalt sett er det et flott tema, og jeg kan se at det fungerer veldig bra for mange forskjellige typer nettsteder.
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.