Hvordan utforme en turside: Eksempler og beste fremgangsmåter
Tur-sider er en av de viktigste komponentene for nettsteder som annonserer apper og / eller tjenester. Turnésiden er ofte der interesserte brukere enten vil ta den faste beslutningen om å registrere seg eller gå videre til noe annet.
Det er unødvendig å si at det er mye press som designer for å få dette til! Frykt ikke, mange talentfulle designere har gått foran deg, og vi kan lære mye ved å se på eksemplene deres. Vi vil dykke inn på tursider fra giganter som Mozilla, 37Signals og Mint.com og se hvilke vanlige triks de alle bruker for å vinne konverteringer.
Utforsk Envato Elements
Det er vanskeligere enn det ser ut
Du har gjort det, du har kranglet den stadig unnvikende hjemmesiden som klikket ut av brukeren. De er interessert i nettstedet ditt, og de vil lære mer. Du tror du er i det klare, men en ny utfordring venter. Du har nå ett skudd for å overbevise dem om at du kan gjøre godt med løftene fra hjemmesiden, at appen din gjør det du sa den ville og mer på en måte som er bedre enn hva alle andre gjør.
Du designer en tur-side. Det er en villedende enkel oppgave. Du vil gjøre det bra å ikke løpe halvhjertet gjennom det, men i stedet bruke litt god tid på å gjøre den til den beste siden du kan. Det er her potensielle brukere virkelig vil begynne å dømme dommer om tjenesten din, og du vil ikke skru ut det viktige førsteinntrykket. La oss se på noen levende eksempler fra designere som har gått foran deg for å se hva vi kan lære.
Mint.com
Mint er en av favorittjenestene mine på nettet. Ikke bare er det utrolig nyttig for å spore hvert øre du bruker, det hender også at det er super attraktivt fra designperspektiv. Siden designerne deres er så talentfulle, tenkte jeg at de sannsynligvis kunne lære oss en ting eller to om dagens tema. Her er et blunk av tursiden:

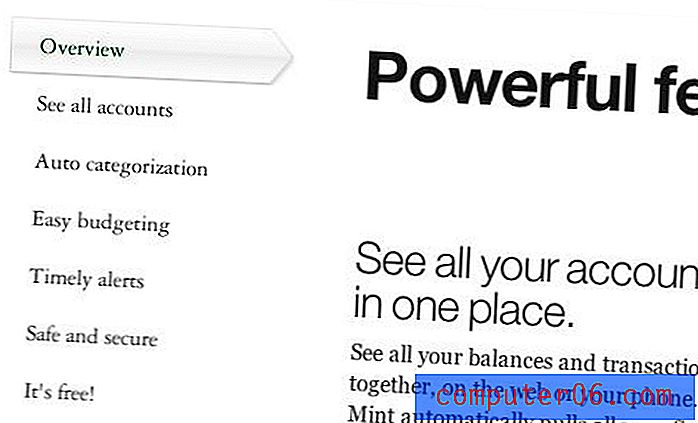
Innholdsorganisasjon
Det første jeg legger merke til ved denne siden er at den har massevis av innhold. Du vil ikke overbelaste besøkende med informasjon hvis du har en ganske rett frem service, men noe økonomisk som Mint reiser mange røde flagg med folk som med rette er forsiktige med å gi et nettsted tilgang til bankkontoen sin. I lys av dette er Mint veldig gjennomsiktig om alle aspekter av tjenesten før du registrerer deg.
Dette er et viktig konsept. Hvis tjenesten din har noen grunner som kan gi besøkende en pause når de tenker på å registrere seg, er tursiden din sjanse til å ta opp disse problemene i detalj ved å være åpen, ærlig og betryggende om produktet ditt.
En annen flott ting som Mint får rett er organisering av innholdet i små, fordøyelige og pent organiserte biter. I stedet for å kaste alt inn på en kilometer lang side, har de implementert en slags AJAX-innholdsveksler som oppdaterer høyre kolonne når du velger et emne.

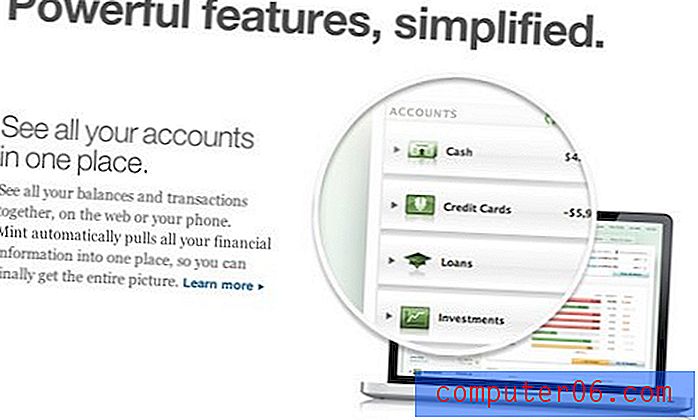
Sterk innholdspresentasjon
En annen ting som mynte virkelig spikrer er presentasjonen av innholdet. Legg merke til dette fordi mange mennesker tar det galt: Korte, enkle og greie overskrifter kombinert med klare, attraktive skjermbilder og kort, men beskrivende støttetekst. Slik ser det ut i aksjon:

Legg merke til kopien her, den er kort og til poenget mens du forteller hva du trenger å vite. Sjekk også hvordan skjermdumpen fokuserer på den viktige delen, dette lupptrikset er virkelig vanlig i nettdesign akkurat nå.
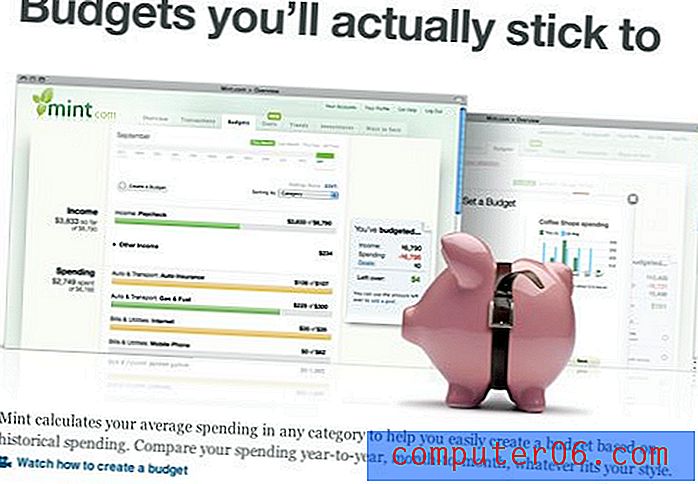
Mint har et annet triks opp ermet også. Når skjermbildene kanskje ikke er nok, kaster de inn noen ekstra visuelle signaler. I skjermdumpen nedenfor blir overskriften om et budsjett forsterket av øyeblikkelig lesing av en sparegris med et belte rundt seg for å betegne budsjetter:

Skjermdumpen kunne ha gjort dette selv, men grafene er litt vage og ble derfor ikke øyeblikkelig lest. Grisen kan være ostete og forutsigbar, men det hjelper til med å skyve denne designen akkurat der den trenger å være.
Basecamp
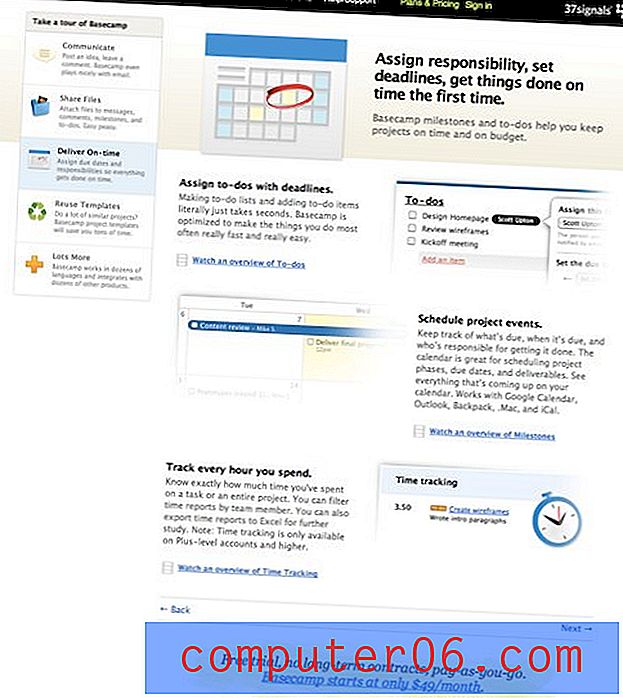
La oss la Mint ligge og se på en annen godt designet turside. Folk på 37 signaler er kjent for sin enkle og rene designstil som serverer akkurat det du trenger og ikke noe mer. Her er et bilde av tursiden for Basecamp-appen deres.

Annerledes, men det samme
Legg merke til to viktige aspekter av denne siden i lys av forrige eksempel. For det første er designstilen veldig forskjellig fra Mint's. Imidlertid er sidene faktisk utrolig like. Legg merke til de korte stykkene til innhold organisert av en innholdsveksler til venstre, skjermbilder, sterke overskrifter, ekstra visuelle signaler for å hjelpe skjermdumpene, selv frem og tilbake layout stil er nesten nøyaktig hva vi så på Mint.
Dette er en veldig viktig ting å lære som designer: designmønstre eksisterer uavhengig av designstil . Mint har et veldig blankt, ferdig utseende med mye glans og refleksjon mens Basecamp er veldig flatt i sin Google-lignende enkelhet. Dette er bare godisbelegg, men under dette er det kritiske rammeverket for en sterk utforming, noe som gjør innholdet lettere å ta i.
Graver dypere
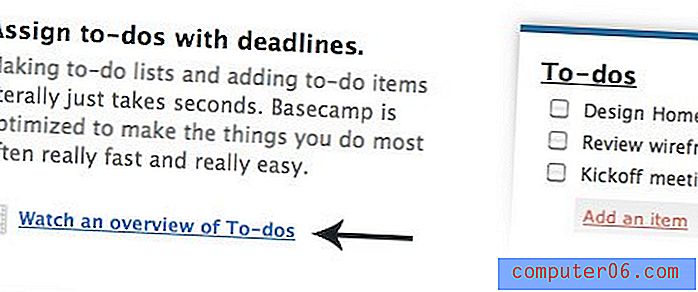
Når du har sjekket oversikten for Basecamp-funksjonene, har du muligheten til å se dem i aksjon ved å klikke på de små videolinkene spredt over hele siden. Jeg er en sucker etter en god produktvideo, og jeg tror at disse virkelig hjelper til med å holde innholdet ditt kort og oppdatert, samtidig som jeg tilbyr et dyptgående utseende som noen besøkende trenger.

Husk at Basecamp er stolt av hvor enkelt og frastøpt funksjonssettet er, så hvis Basecamp ikke er for grunnleggende for produktdemonstrasjonsvideoer, er heller ikke nettstedet ditt. Video screencasting-apper er veldig rimelige og enkle å bruke, uansett hva budsjettet ditt er, er det ikke vanskelig å få sammen noen profesjonelle videoturer.
Mozilla tenker på tursiden på nytt
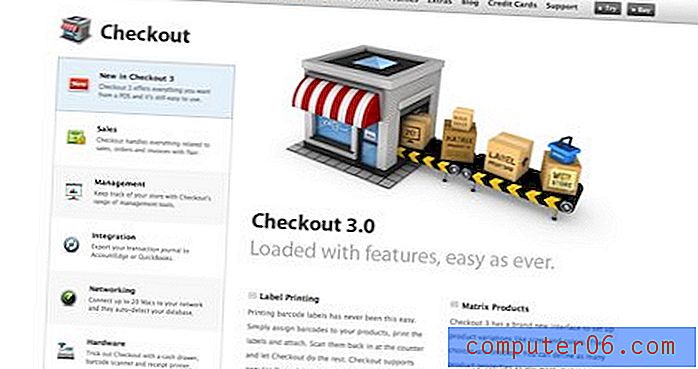
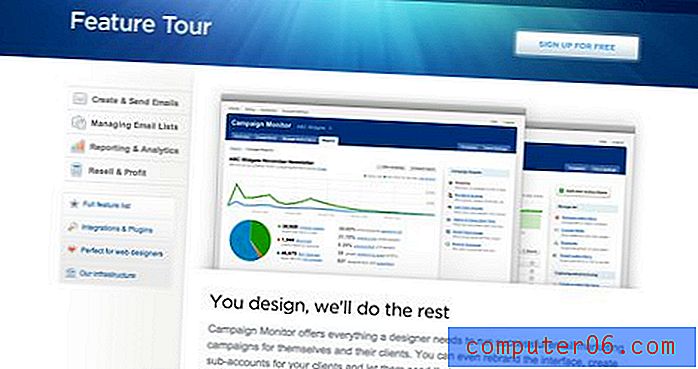
Det grunnleggende formatet som vi har sett for de to siste tursidene, er ganske vanlig. Du kan se nesten identiske taktikker som blir brukt på dusinvis av nettsteder. Ta en titt på tursidene for Checkout App og Campaign Monitor, og du vil finne at den samme venstreinnstilte innholdsveksleren brukes sammen med korte lister over funksjoner kombinert med skjermbilder og ikoner.


Det er en grunn til at dette formatet er så mye brukt: det fungerer. Hver av disse sidene kan opprettholde sin egen unike identitet mens de deler prøvde og sanne teknikker med sine brødre. Dette betyr imidlertid ikke nødvendigvis at reglene for tursiden er satt i stein, eller at vi har landet på en best mulig løsning for alle nettsteder.
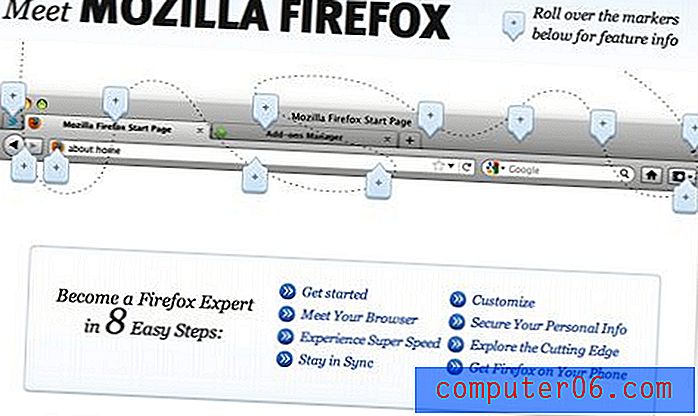
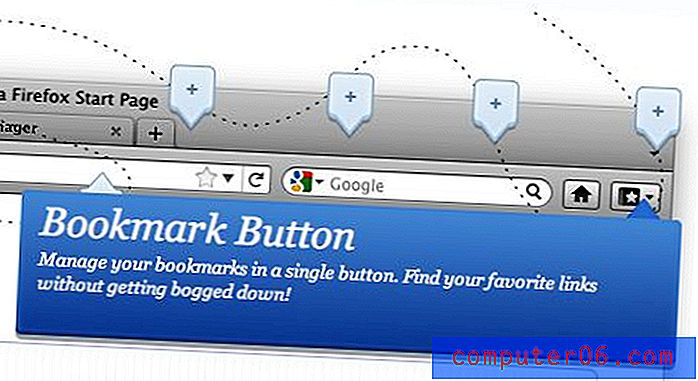
Et eksempel på et selskap som ofte bestemmer seg for å tenke utenfor boksen er Mozilla. Deres talentfulle designteam bestemte seg for å grøfte det vanlige tursideformatet og blusse opp sin egen sti. Resultatet er en morsom, interaktiv og utrolig grei oversikt over nettleseren:

Her ser vi et skjermbilde av nettleseren med et knippe markører plassert over det hele. Instruksjonene er enkle og kan leses på et sekund: "Rull over markørene nedenfor for funksjonsinfo." Ved å følge dette rådet får du en nærmere titt på de viktige funksjonene.

Jeg elsker hvor direkte denne metoden er, den forklarer appens funksjoner ikke gjennom abstrakte generiske ikoner og oppblåste avsnitt, men med et enkelt skjermbilde som peker ut alt du trenger å vite.
Et organisert rot
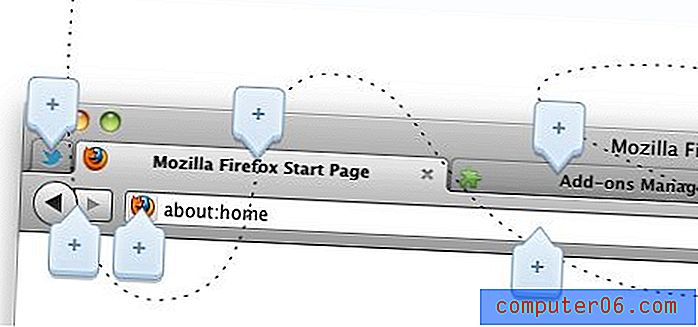
Denne metoden for å merke opp et skjermbilde gir en ganske organisk design. I stedet for en forutsigbar og logisk flyt, er markørene spredt over alt. Det er imidlertid et veldig subtilt designtriks som hjelper deg å se orden i kaoset, kan du se det?

Den lille stiplede banen er en av de ørsmå designene som virkelig kan trekke en side sammen. Uten det er det et rot av lenker, med det er det en tydelig progresjon å følge. Riktignok trenger du ikke følge det perfekt, og jeg vil satse på at få brukere noensinne gjør det, men det er bare tilstedeværelse som gir siden et lite, men viktig brukervennlig løft samtidig som det gir en sans for orden.
Vis prosessen
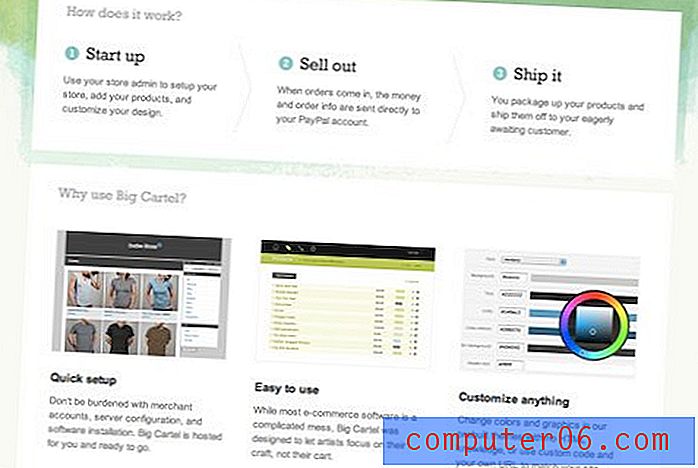
Vårt siste trikside-designtriks som du bør vite kommer fra Big Cartel. Her er et beskjært skudd av tursiden deres:

Det er noe superenkelt, men utrolig effektivt øverst på denne siden, en tretrinnsprosess. Noen ganger må en turside være mer enn et enkelt utstillingsvindu med funksjoner. Når du for eksempel påstår at tjenesten din forenkler noe komplisert, for eksempel å sette opp en nettbutikk, er det viktig at du illustrerer hvordan dette fungerer på en eller annen måte.
Tre er et magisk nummer, så når det er mulig, prøv å bryte ned prosesser til tre fine og enkle trinn som alle kan fatte. Dette handler om å få brukeren til å føle seg myndig, de trenger å se på dette og si: "Jeg kan gjøre dette!", Spesielt hvis de har sett andre steder og bare funnet motløsende kompliserte løsninger.
Konklusjon
Eksemplene ovenfor har hver sine unike leksjoner for å lære oss, og sammen tegner de et bilde av noen veldig vanlige tursidesignpraksis som du kan implementere i dine kommende prosjekter.
Husk at nettet gir deg bemerkelsesverdig frihet til å eksperimentere for å se hva som fungerer best når du legger ut på tursideseventyret ditt. Prøv å komme med noen få forskjellige design, og kjør deretter noen A / B-tester for å se hvilke brukere som svarer best.
Hvis du har designet en turside nylig, legg igjen en kommentar med en lenke nedenfor. Hvilke teknikker brukte du for å sikre suksess? Har du lært noe ved å eksperimentere med forskjellige oppsett og design?